在Vite5.x中使用monaco-editor
发布时间:2024年01月24日
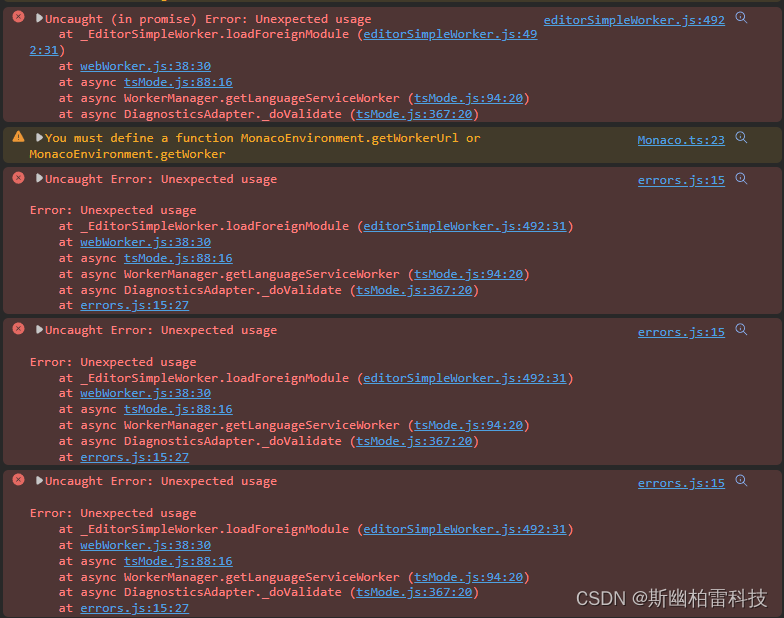
Uncaught (in promise) Error: Unexpected usage
at _EditorSimpleWorker.loadForeignModule
如果你像我这样报错,那一般是getWorker部分出问题了.

首先推个帖子:
https://github.com/vitejs/vite/discussions/1791
然后是代码
不需要在vite.config.ts中做任何设置,也不用装任何插件.
我使用的是自定义元素(CustomElements),所以和你的写法有些许不同,但终归是能用的.
import "./Monaco.less"
//https://github.com/microsoft/monaco-editor/blob/main/docs/integrate-esm.md#using-vite
//https://github.com/vitejs/vite/discussions/1791
import * as monaco from 'monaco-editor'
import editorWorker from 'monaco-editor/esm/vs/editor/editor.worker?worker'
import jsonWorker from 'monaco-editor/esm/vs/language/json/json.worker?worker'
import cssWorker from 'monaco-editor/esm/vs/language/css/css.worker?worker'
import htmlWorker from 'monaco-editor/esm/vs/language/html/html.worker?worker'
import tsWorker from 'monaco-editor/esm/vs/language/typescript/ts.worker?worker'
export class Monaco extends HTMLElement {
private editor: monaco.editor.IStandaloneCodeEditor
private sizeObserver: ResizeObserver = new ResizeObserver(() => { this.editor.layout() })
constructor() {
super()
self.MonacoEnvironment = {
getWorker(_, label) {
if (label === 'json') { return new jsonWorker() }
if (label === 'css' || label === 'scss' || label === 'less') { return new cssWorker() }
if (label === 'html' || label === 'handlebars' || label === 'razor') { return new htmlWorker() }
if (label === 'typescript' || label === 'javascript') { return new tsWorker() }
return new editorWorker()
}
}
this.editor = monaco.editor.create(this, {
value: [
'function x() {',
'\tconsole.log("Hello world!");',
'}'
].join('\n'),
language: 'typescript'
});
this.editor.onDidChangeModelContent(() => {
if (this.editor) {
const value = this.editor.getValue() // 给父组件实时返回最新文本
this.emit('change', value)
}
})
monaco.editor.setTheme('vs-dark');//设置深色主题 需要在编辑器创建完毕以后使用
//在此类被创建的时候,可能还没有被添加到DOM树中
//因此不会存在parentElement,也无法计算实际大小大小
//我们需要等到上层代码将此类添加到DOM以后 再处理它们
//通常情况下 上层代码在创建完毕以后应立即将他添加到dom中
//使用requestAnimationFrame可以有效的解决这个问题
requestAnimationFrame(() => {
this.editor.layout();
if (this.parentElement) this.sizeObserver.observe(this.parentElement)
})
}
emit(en: string, data: string) {
this.dispatchEvent(new CustomEvent(en, { detail: data }))
}
destroy() {
this.sizeObserver.disconnect()
this.editor.dispose();
}
}
export default Monaco
使用的是 vite:^5.0.8 monaco-editor:^0.45.0
文章来源:https://blog.csdn.net/cbaili/article/details/135809622
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Shell脚本自动化部署LAMP环境
- 【运维知识大神篇】运维界的超神器Kubernetes教程2(资源清单编写+镜像下载策略+容器重启策略+资源限制详解+端口映射详解+K8s故障排查技巧)
- Ring Co-XOR encryption based reversible data hiding for 3D mesh model
- JavaScript教程
- 整理8个超省事的程序员开发工具
- ES-模糊查询
- h5网站开发-页面底部 鼠标悬停显示二维码
- 项目02——《直升机》
- 【DG 特长生2019】模拟赛赛后总结(2024.1.24)
- K8S集群重新初始化--详细过程