软件测试/测试开发丨Vuetify框架的使用
发布时间:2024年01月03日
介绍
Vuetify 是一个基于 Vue.js 精心打造 UI 组件库,整套 UI 设计为 Material 风格。能够让没有任何设计技能的开发者创造出时尚的 Material 风格界面。
为什么要使用Vuetify框架
- 所有组件遵从 Material Design 设计规范,UI 体验非常优秀,能够媲美苹果但又完全不同的设计
- 采用移动优先的设计,无论在手机、平板或 PC 电脑上都有完美的适配
- 极其丰富的上手文档,活跃的社区,全职团队维护,长期支持
- 在 Github 上有高达 36.2k 的Star,并且得到了Vue.js 作者尤雨溪大神的推荐
- 作为一个开源项目,大牌赞助商的坚挺
官方文档:vuetifyjs.com/zh-Hans/int…
Vuetify 页面布局
页面布局是对页面文字,图形或表格进行格式设置
基本布局
-
v-app:应用程序的根节点
- 替换了之前html的入口
-
v-main:正文内容区域

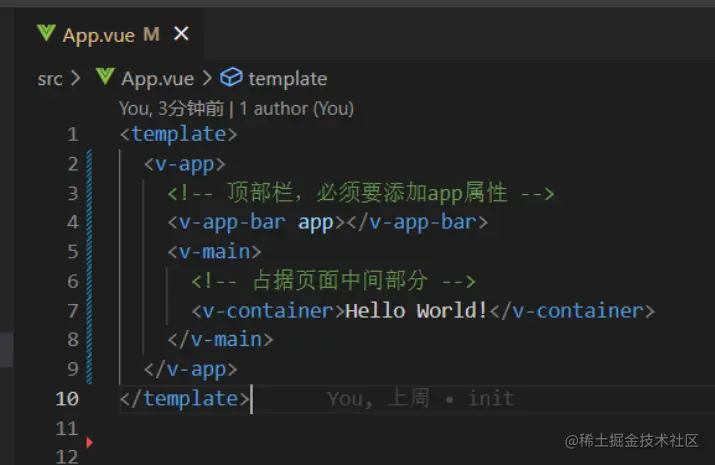
布局示例:

代码示例:
<template>
<!-- App.vue -->
<v-app>
<v-navigation-drawer app clipped>
<!-- 导航栏 -->
</v-navigation-drawer>
<v-app-bar app clipped-left>
<!-- 顶部栏 -->
</v-app-bar>
<!-- 根据应用组件来调整你的内容 -->
<v-main>
<!-- 给应用提供合适的间距 -->
<v-container fluid>
<!-- 如果使用 vue-router -->
<router-view></router-view>
</v-container>
</v-main>
<v-footer app>
<!-- 底部栏 -->
</v-footer>
</v-app>
</template>
Vuetify 组件的使用
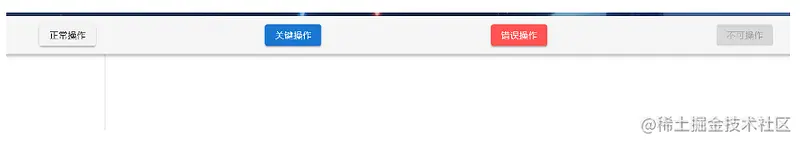
按钮
<v-row align="center" justify="space-around">
<v-btn>正常操作</v-btn>
<v-btn color="primary"> 关键操作 </v-btn>
<v-btn color="error"> 错误操作 </v-btn>
<v-btn disabled> 不可操作 </v-btn>
</v-row>
效果展示:

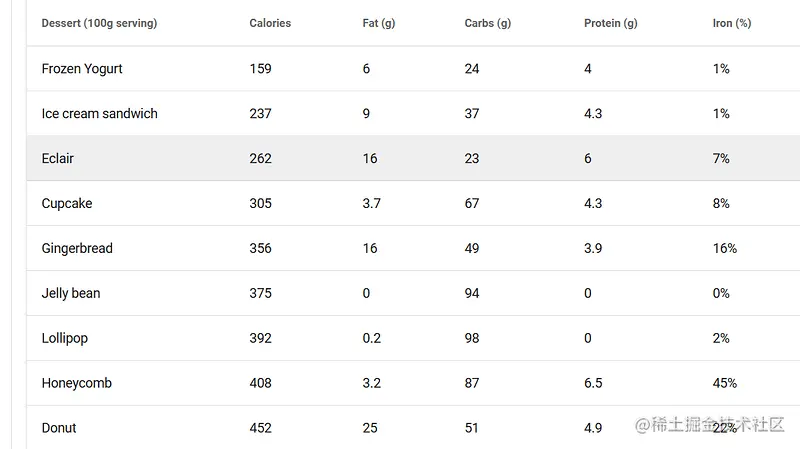
数据表格

<template>
<!-- 根据应用组件来调整你的内容 -->
<v-main>
<!-- 给应用提供合适的间距 -->
<v-container fluid>
<!-- 将headers数组绑定给headers属性 ,items属性指定表格数据
items-per-page属性控制每页展示的数据行数,如果是-1的话,将展示所有
-->
<v-data-table
:headers="headers"
:items="desserts"
:items-per-page="5"
class="elevation-1"
></v-data-table>
<!-- 如果使用 vue-router -->
<router-view></router-view>
</v-container>
</v-main>
</template>
<script>
export default {
// 数据
data () {
return {
// 表头
headers: [
{
//表头内容
text: '姓名',
// 对齐的方式
align: 'start',
// 控制字段是否可以排序
sortable: false,
// 对应表头每行数据的key
value: 'name',
},
{ text: 'Calories', value: 'calories' },
{ text: 'Fat (g)', value: 'fat' },
{ text: 'Carbs (g)', value: 'carbs' },
{ text: 'Protein (g)', value: 'protein' },
{ text: 'Iron (%)', value: 'iron' },
],
// 数据
desserts: [
{
name: 'Frozen Yogurt',
calories: 159,
fat: 6.0,
carbs: 24,
protein: 4.0,
iron: '1%',
},
{
name: 'Ice cream sandwich',
calories: 237,
fat: 9.0,
carbs: 37,
protein: 4.3,
iron: '1%',
},
],
}
},
}
</script>
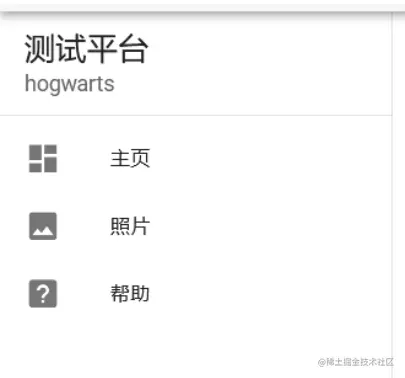
抽屉导航

<template>
<!-- 卡片样式 -->
<v-card
height="400"
width="256"
class="mx-auto"
>
<!-- 导航栏 permanent属性是规定导航栏无论窗口大小如何都能自适应的-->
<v-navigation-drawer app clipped permanent>
<!-- 列表组件 -->
<v-list-item>
<v-list-item-content>
<!-- 主标题 -->
<v-list-item-title class="text-h6"> 测试平台 </v-list-item-title>
<!-- 副标题 -->
<v-list-item-subtitle> hogwarts </v-list-item-subtitle>
</v-list-item-content>
</v-list-item>
<!-- 分割线 -->
<v-divider></v-divider>
<!-- dense减少高度,nav减少宽度,紧密 -->
<v-list dense nav>
<!-- 遍历items ,绑定itme数据的title,link属性可以为组件指定链接-->
<v-list-item v-for="item in items" :key="item.title" link>
<v-list-item-icon>
<v-icon>{{ item.icon }}</v-icon>
</v-list-item-icon>
<!-- 展示 -->
<v-list-item-content>
<v-list-item-title>{{ item.title }}</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-navigation-drawer>
</v-card>
</template>
<script>
export default {
data() {
return {
items: [
{ title: '主页', icon: 'mdi-view-dashboard' },
{ title: '照片', icon: 'mdi-image' },
{ title: '帮助', icon: 'mdi-help-box' },
],
right: null,
};
},
};
</script>
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

文章来源:https://blog.csdn.net/2301_78276982/article/details/135342413
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!

