element中表格组件的row-class-name和class-name属性的使用以及无效处理
发布时间:2024年01月19日
1.这两个属性的使用,row-class-name用在el-table标签上,class-name用在el-table-column标签上。两个属性即可绑定类名也可绑定函数
<!-- 这里是绑定函数,也可以绑定类名 -->
<el-table :data="tableData" @selection-change="handleSelect" :row-class-name="shower" border height="400px" scrollbar-always-on>
<el-table-column width="60" type="selection" />
<el-table-column width="150" prop="name" label="订单号" />
<el-table-column width="120" prop="estimateTotal" label="跟单员" />
<el-table-column width="5" />
<el-table-column label="操作" width="150">
<template #default="{ row }">
<el-button type="primary" text @click="confirmData(row, 1)" v-if="true">确认应收数据</el-button>
<el-button type="primary" text @click="Removeconfirm(row, 1)" v-else>撤销确认</el-button>
</template>
</el-table-column>
<!-- 这里是绑定类名,也可以绑定函数 -->
<el-table-column width="180" prop="name" label="客户名称" class-name="unconfirmeds"/>
<el-table-column width="120" prop="meetName" label="核销状态" />
</el-table>2.绑定函数时就可以通过条件来决定哪行需要添加样式
function shower({row}){
console.log(row);
if(row.name==='阿尼亚'){
return 'unconfirmeds'
}else{
return ''
}
}3.样式无效处理
样式没有效果的原因在于添加的样式不是全局样式,所以只需要将scoped去除或者自己定义一个全局样式
<style>
.unconfirmeds{
background-color: rgba(255, 0, 0, 0.075) !important;
color:red;
font-weight: 700;
}
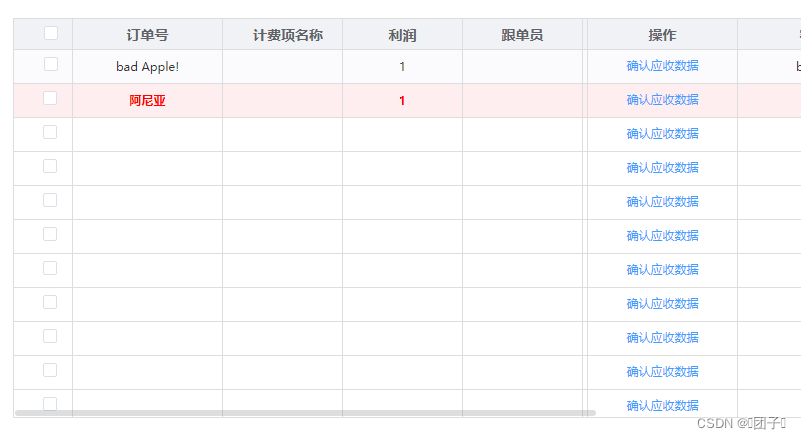
</style>4.最终效果

文章来源:https://blog.csdn.net/2202_75509848/article/details/135656875
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Web自动化测试(一)(全网最给力自动化教程)
- spring常见漏洞(1)
- 【C++多线程编程】(十)之 lock_guard与unique_lock的区别
- WebSocket
- Nacos自动装配原理
- 自然语言处理(NLP)
- langchain学习记录(1)
- Java实现二维码、条形码生成器
- 外包干了4年,技术退步太明显了。。。。。
- 13/100 N字形变换 14/100整数反转 15/100字符串转换整数atoi 16/100回文数