使用开源技术快速上手 Web 前端开发(内含PPT课件)
11月29日 OpenTiny 参与了华为云开源针对的高校学生在中国人民大学举办的 meetup 交流活动,本次活动演讲主要围绕数据库、Web3、AI大模型、微服务治理、前端等领域展开讨论。OpenTiny 主要为大家分享了 《使用开源技术快速上手Web前端开发》 ,与大家共同探讨前端开发经验。

本次分享主要分为三个环节展开:
- Web前端开发与核心技术简介
- 实践:使用开源上手前端开发
- 开源软件使用注意事项 & 参与开源
OpenTiny主要内容
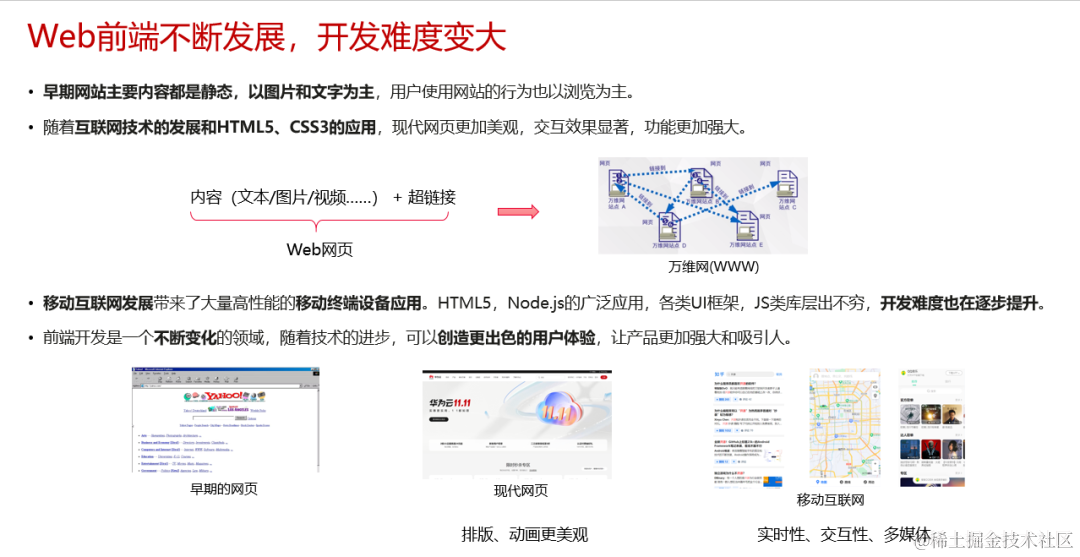
首先通过“什么是 Web 前端”引入前端的概念,介绍了 Web 前端随着互联网技术和移动互联网的发展,开发难度逐步提升。


接着与大家讨论了为什么要学前端,明确了前端使用的场景以及学前端能够为搭建的服务和软件提供人机交互界面,从而追求更好的体验,吸引更多的用户。

然后向大家科普了前端开发的核心技术,以及前端领域当前一些细分的方向

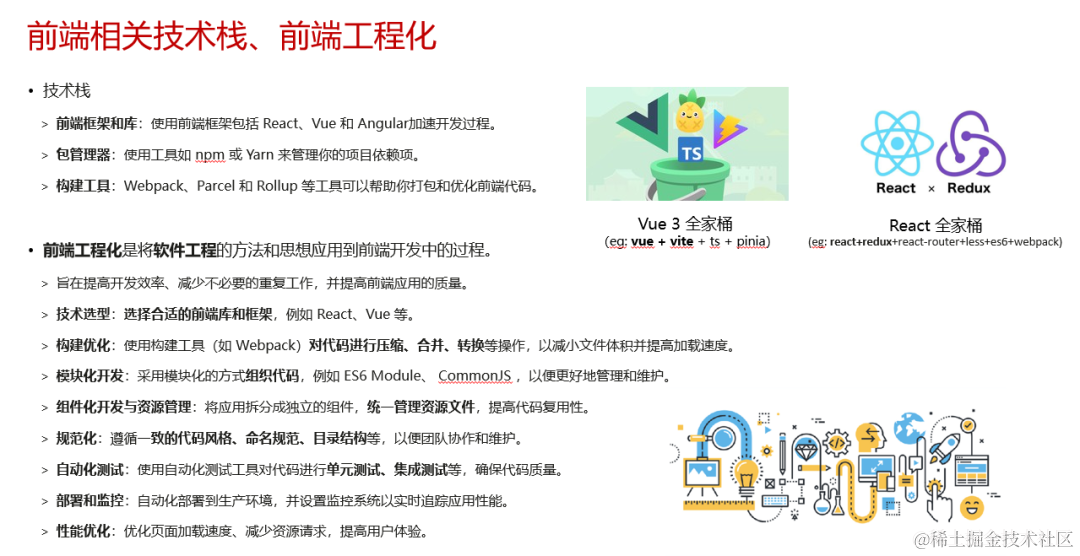
其中包含前端相关的一些技术栈,解释了随着开发项目复杂度的增长,前端工程化的必要性。介绍了前端工程和对应的软件工程方法思想及过程。

当然也介绍了前端当前的一些比较知名的框架、库和技能点,由此引出前端开发学习的方法,强调了关注行业趋势,在实践中开发学习以及夯实基础知识的重要性,最后引出要构建属于自己的知识图谱,并分享了一些资源地址。
资源链接:https://www.bootcss.com/


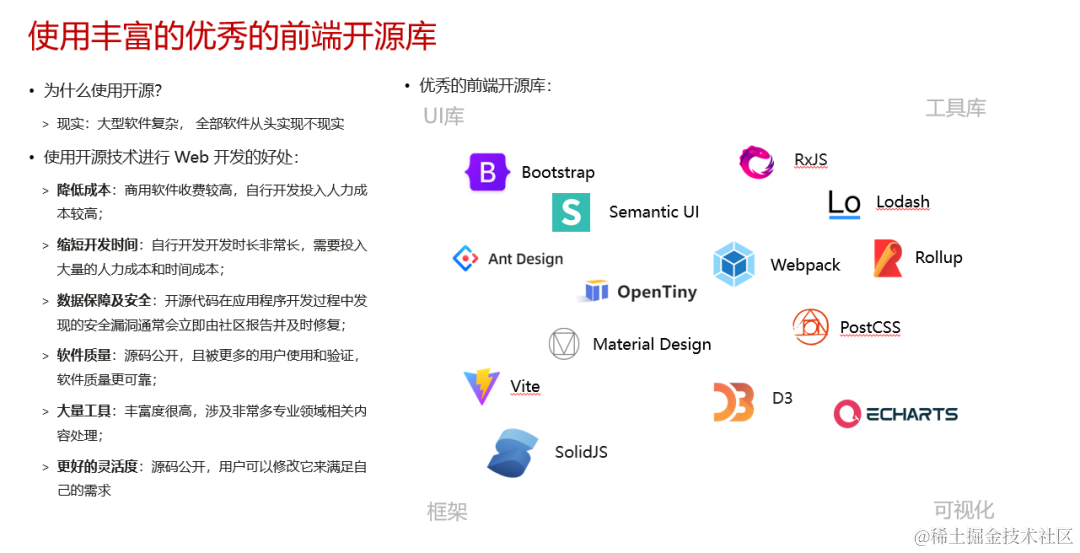
在此过程中也提到了使用开源库的原因和好处,列举了当前一些优秀的前端开源库。

随后也与大家共同探讨了,在学习资料多的情况下如何着手前端开发,此时可以从构建一个简单的应用入手,继而把自己的想法运用热门技术栈变成应用。

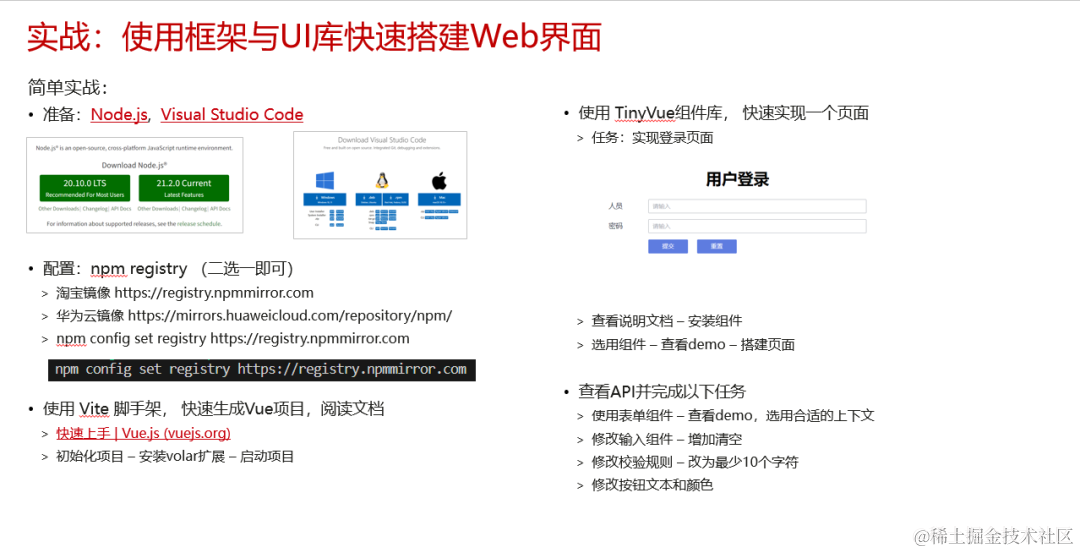
接下来通过实战演示了如何快速上手 Vue3 应用的开发,使用了 TinyVue 组件库演示了如何引用库,如何查看 API 选用合适的组件,以及如何根据 API 修改内容。

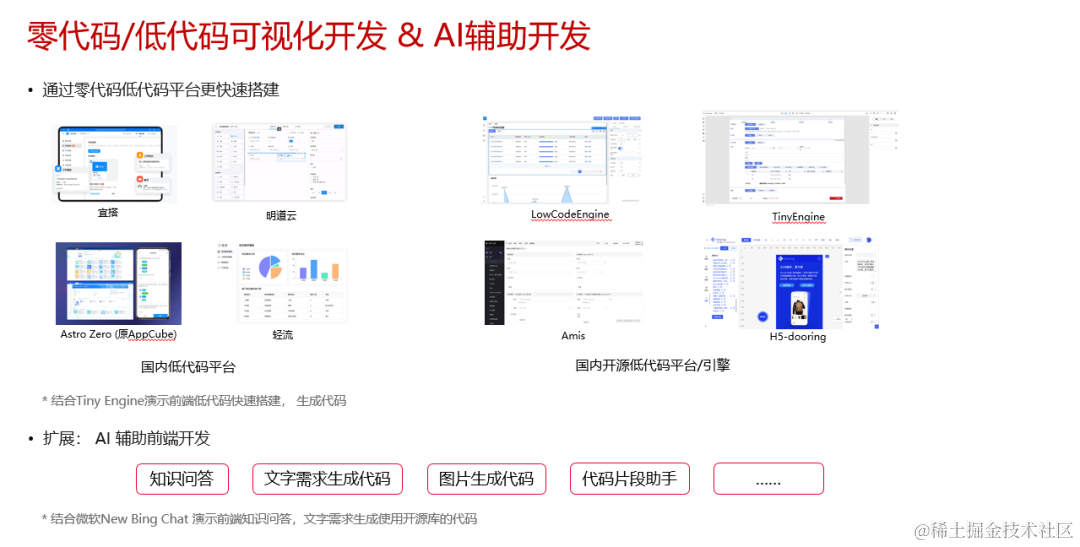
除此之外还介绍了国内当前比较优秀的低代码平台,以及开源的低代码引擎,结合 TinyEngine 开源项目演示低代码快速搭建和代码生成。还扩展结合当前热门的 AI 辅助开发,演示了 Bing 搜索的 Chat 聊天功能能够通过文字需求生成使用 TinyVue 组件库的代码。

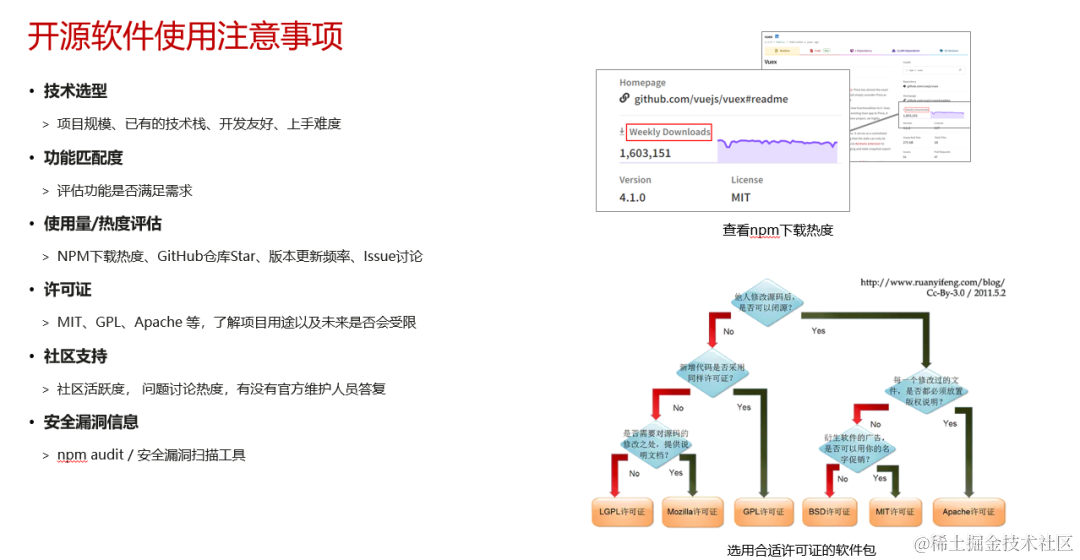
同时也介绍了开源软件使用注意事项,重点说明几个方向,选择开发友好的开源库,对库的使用量/热度等进行评估,强调了许可证的重要性。

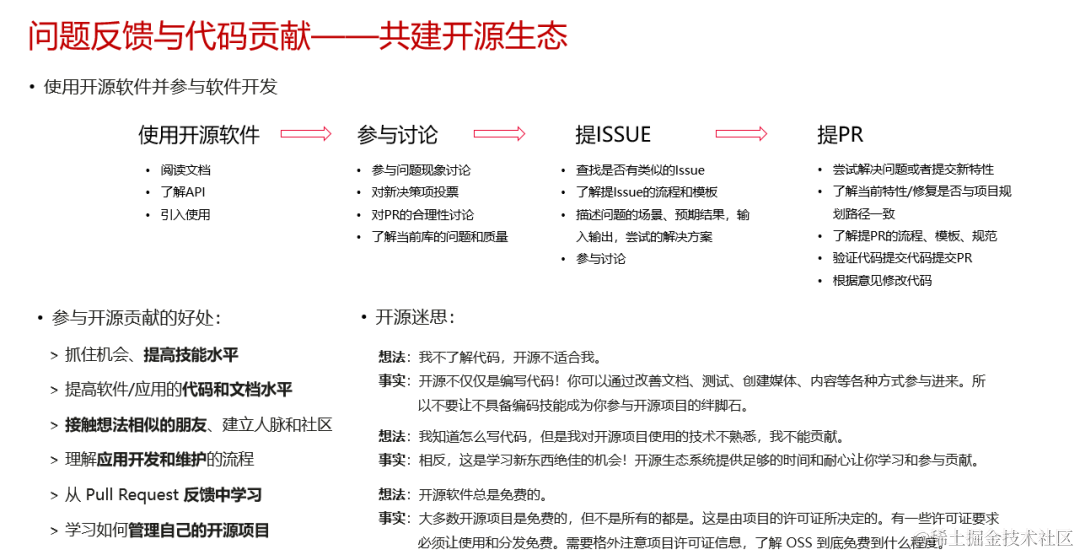
最后也鼓励大家在使用开源软件的过程多多参与开源,学会开源平台的友好协作开发,从开源贡献中提高自身水平,并阐述了一些开源迷思鼓励同学们参与到开源中去。

关于 OpenTiny

OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架、跨版本的 TinyVue 组件库,包含基于 Angular+TypeScript 的 TinyNG 组件库,拥有灵活扩展的低代码引擎 TinyEngine,具备主题配置系统TinyTheme / 中后台模板 TinyPro/ TinyCLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与交流前端技术~更多视频内容也可关注B站、抖音、小红书、视频号
OpenTiny 也在持续招募贡献者,欢迎一起共建
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 源码:https://github.com/opentiny/tiny-vue
TinyEngine 源码: https://github.com/opentiny/tiny-engine
欢迎进入代码仓库 Star🌟TinyEngine、TinyVue、TinyNG、TinyCLI~
如果你也想要共建,可以进入代码仓库,找到 good first issue标签,一起参与开源贡献~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 自动化办公excel
- 实验数据:practice15_data.csv,使用循环绘制所有催化剂条件下,物质1转化率与温度关系的6*4的子图(python)
- Github Copilot 的使用方法和快捷键
- 人生感悟 | 又是一年,眼看要2024了
- 2023年度总结:海压竹枝低复举,风吹山脚晦还明
- C++命名空间的using声明
- 设计模式-桥接模式
- 设计模式--抽象工厂模式
- 中级职称个人总结应该怎么写?
- C#基础——ArrayList动态数组