Vue项目nginx部署到线上,访问时加前缀解决方案
发布时间:2024年01月09日
一、业务场景:
最近项目开发完了,需要部署一个测试版本和正式版本到线上,测试版本前面需要加一个dev前缀,遇到了一些坑,分享给大家
二、目前效果

三、具体实现步骤:
(1)实现静态文件加前缀
- 在vue.config.js文件里改变路径
publicPath: process.env.NODE_ENV === "production" ? "/dev/" : "/dev/",
(2)更改router模式,添加前缀
- 在配置路由模式的地方加上 base参数
export default new Router({
base: "/dev",
mode: 'history',
routes: constantRouterMap
})
四、打包项目
- 根据package.json文件中的打包命令把项目打包一下
npm run build
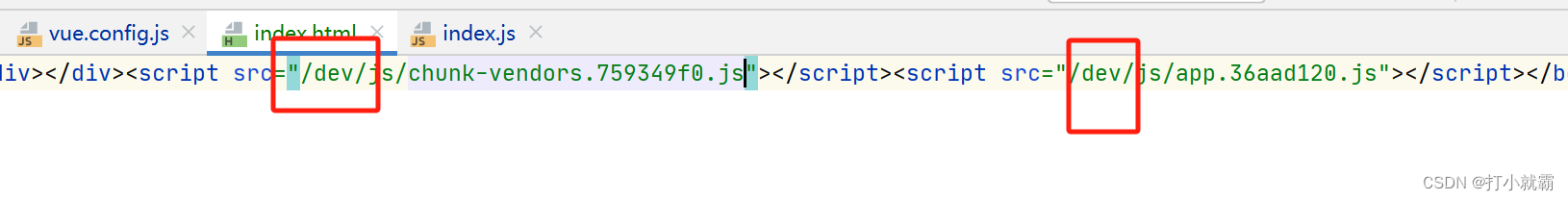
五、检查打包文件
确认一下打包后dist文件夹下面的index.html里面引入的文件前面的dev前缀有没有加上。
加上了在到nginx上进行部署,否则在重复上面的操作,不用往下进行,没加上肯定是访问不了的。

六、将打包好的文件放入nginx服务器
请先确认打包的文件 前缀加上了在扔到服务器上
请先确认打包的文件 前缀加上了在扔到服务器上
请先确认打包的文件 前缀加上了在扔到服务器上
把dist文件夹的名字改成前缀名称 dev 放入nginx服务器的静态目录下面
七、nginx部署
部署命令如下:
location /dev {
alias html/dev;
try_files $uri $uri/ /dev/index.html;
index index.html index.htm;
}
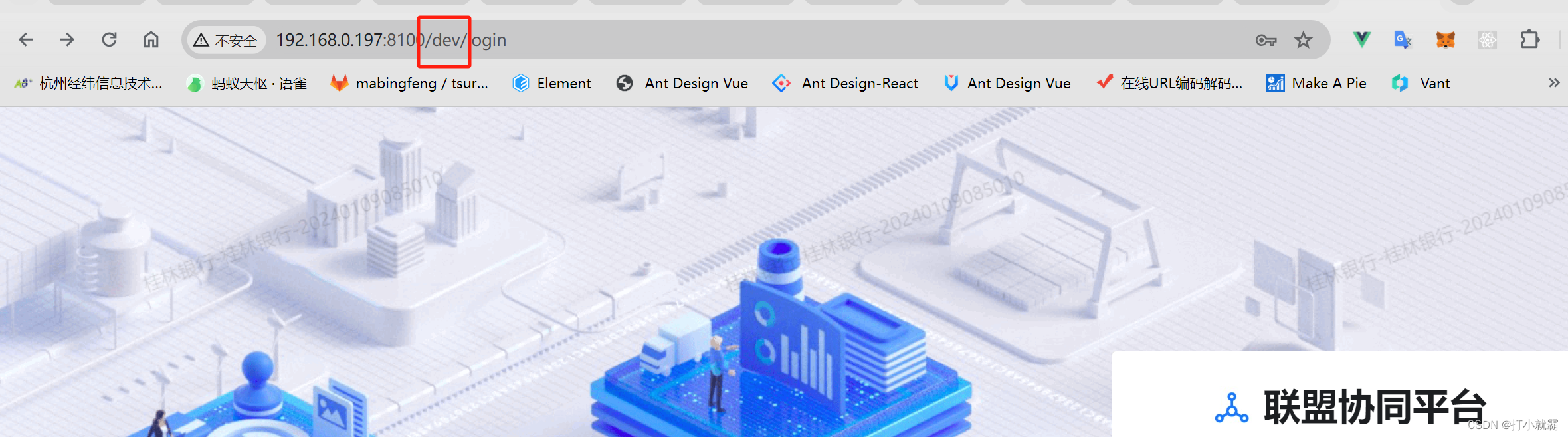
八、效果展示:

你已经成功了,撒花。
今天的分享到此结束,欢迎小伙伴们一起交流
文章来源:https://blog.csdn.net/m0_46183499/article/details/135462691
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 关键字:const关键字
- Qt6.5示例:QMainWindow集成QStatusBar状态栏
- Python学习笔记--容器类型
- RHCE9学习指南 第13章 硬盘管理
- 【数据结构入门精讲 | 第十六篇】并查集知识点及考研408、企业面试练习
- 加密项目调研的评估框架
- SLAM算法与工程实践——相机篇:RealSense D435使用(1)
- 西电计科算法分析与设计第二章排序
- 『JavaScript』JavaScript事件类型详解:全面解析各类用户交互行为
- 华为防火墙介绍和原理,配置详细解析