两周掌握Vue3(二):Vue基本代码构成、Vue3指令详解
文章目录
本博客配套源码仓库:跳转
当前分支:02
运行npm run serve确保项目是运行状态,然后就可以一边在IDE中修改代码,一边在浏览器中通过访问http://localhost:8080/查看实时变化。
一、Vue项目代码逻辑
我们先学习一下Vue-cli创建的脚手架项目的最重要的两个文件的代码关系,为后面修改代码建立一些必要的理解基础。
1.main.js解析
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
-
import { createApp } from 'vue':这行代码使用ES6的模块语法,从Vue模块中导入createApp函数。在Vue 3中,createApp函数用于创建一个Vue应用实例。 -
import App from './App.vue':这行代码导入了一个名为App的组件,它位于当前目录下的App.vue文件中。在Vue中,组件通常用于构建应用的界面和功能。 -
createApp(App).mount('#app'):这行代码使用createApp函数创建了一个Vue应用实例,并将其挂载到页面上的一个具有特定id的DOM元素上。这意味着Vue应用将会渲染到id为"app"的DOM元素中。
综合起来,这段代码的作用是使用Vue 3创建一个应用实例,并将其挂载到页面上的特定DOM元素上,以此来启动Vue应用。
2.App.vue解析
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Tracy's Blog"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
-
<template>部分包含了模板代码,用于定义组件的结构和内容。在这里,模板中包含了一个<img>标签和一个名为HelloWorld的组件。<img>标签用于显示一个图片,而HelloWorld组件则被引入并使用了一个名为msg的属性。 -
<script>部分包含了脚本代码,用于定义组件的行为和逻辑。在这里,脚本中导入了一个名为HelloWorld的组件,并且通过export default导出了一个对象。这个对象包含了组件的名称(name)和组件中使用的其他组件(components)。 -
<style>部分包含了样式代码,用于定义组件的外观和样式。在这里,样式中定义了#app选择器下的一些样式规则,比如font-family、text-align、color等。
综合起来,这个Vue单文件组件定义了一个简单的页面结构,引入了一个名为HelloWorld的子组件,并定义了一些样式规则来美化页面的外观。
二、Vue3指令
0.指令概述
在Vue CLI脚手架项目中,你可以在Vue文件的<template>标签中使用Vue指令。Vue指令是Vue.js提供的一种特殊属性,用于在模板中实现数据绑定、条件渲染、循环渲染等功能。以下是一些常用的Vue指令:
-
v-bind:用于动态绑定HTML属性,例如<img v-bind:src="imageSrc">会将imageSrc的值绑定到src属性上。 -
v-model:用于实现表单输入元素和应用状态之间的双向绑定,例如<input v-model="message">会将message的值与输入框的值进行双向绑定。 -
v-if、v-else、v-else-if:用于条件性地渲染元素,例如<p v-if="seen">Now you see me</p>会根据seen的值来决定是否渲染这个段落。 -
v-for:用于循环渲染数组或对象,例如<li v-for="item in items">{{ item.text }}</li>会根据items数组的内容来渲染列表项。 -
v-show: 用于根据表达式的值来控制元素的显示和隐藏。当表达式为真时,元素显示;当表达式为假时,元素隐藏。这与使用 v-if 指令不同,v-if 是完全移除或添加元素,而 v-show 只是简单地控制元素的显示和隐藏。 -
v-on: 用于监听 DOM 事件,并在触发时执行相应的方法。你可以使用 v-on:事件名 来监听特定的事件,比如 click、input 等。当事件触发时,指定的方法将被调用。
1.v-bind示例
当使用 Vue.js 时,我们可以使用 v-bind 指令来动态地绑定一个或多个属性,或者一个组件的 prop。以下是一个完整的 v-bind 指令使用示例:
- 修改
App.vue内容为如下:
<template>
<div>
<a v-bind:href="link">Visit Tracy's Blogs</a>
</div>
</template>
<script>
export default {
data() {
return {
link: 'https://blog.csdn.net/Tracycoder'
};
}
};
</script>
在这个示例中,我们使用 v-bind 指令来动态地绑定了一个属性:
v-bind:href="link":将 link 的值动态绑定到 href 属性,这样链接的地址将会根据 link 的值而变化。
- 访问http://localhost:8080/:

2.v-model示例
可以使用 v-model 指令来实现表单输入元素和应用状态之间的双向绑定。以下是一个完整的 v-model 指令使用示例:
- 修改
App.vue内容为如下:
<template>
<div>
<input v-model="message" placeholder="Enter a message">
<p>The message is: {{ message }}</p>
</div>
</template>
<script>
export default {
data() {
return {
message: 'hello world'
};
}
};
</script>
可以修改一下script元素中data函数返回的message的值来查看变化。
- 效果:

3.v-if示例
可以使用 v-if、v-else 和 v-else-if 指令来实现条件性地渲染元素。以下是一个完整的 v-if、v-else、v-else-if 指令使用示例:
当使用 Vue.js 时,你可以使用 v-if、v-else 和 v-else-if 指令来实现条件性地渲染元素。以下是一个完整的 v-if、v-else、v-else-if 指令使用示例:
- 修改
App.vue内容为如下:
<template>
<div>
<p v-if="seen">Now you see me</p>
<p v-else-if="type === 'important'">This is important</p>
<p v-else>This is not important</p>
</div>
</template>
<script>
export default {
data() {
return {
seen: true,
type: 'normal'
};
}
};
</script>
在这个示例中,我们使用 v-if、v-else-if 和 v-else 指令来根据条件渲染不同的段落。具体来说:
-
当
seen的值为true时,第一个段落会被渲染; -
当
seen的值为false且type的值为important时,第二个段落会被渲染; -
否则,第三个段落会被渲染。
-
效果:

4.v-for示例
可以使用 v-for 指令来循环渲染数组或对象。以下是一个完整的 v-for 指令使用示例:
- 修改
App.vue内容为如下:
<template>
<div>
<ul>
<li v-for="item in items" :key="item.id">
{{ item.text }}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
items: [
{ id: 1, text: 'First item' },
{ id: 2, text: 'Second item' },
{ id: 3, text: 'Third item' }
]
};
}
};
</script>
- 效果:

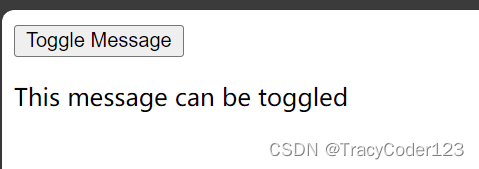
5.v-show示例
可以使用 v-show 指令来根据表达式的值来控制元素的显示和隐藏。以下是一个完整的 v-show 指令使用示例:
- 修改
App.vue内容为如下:
<template>
<div>
<button @click="toggle">Toggle Message</button>
<p v-show="isDisplayed">This message can be toggled</p>
</div>
</template>
<script>
export default {
data() {
return {
isDisplayed: true
};
},
methods: {
toggle() {
this.isDisplayed = !this.isDisplayed;
}
}
};
</script>
- 效果:

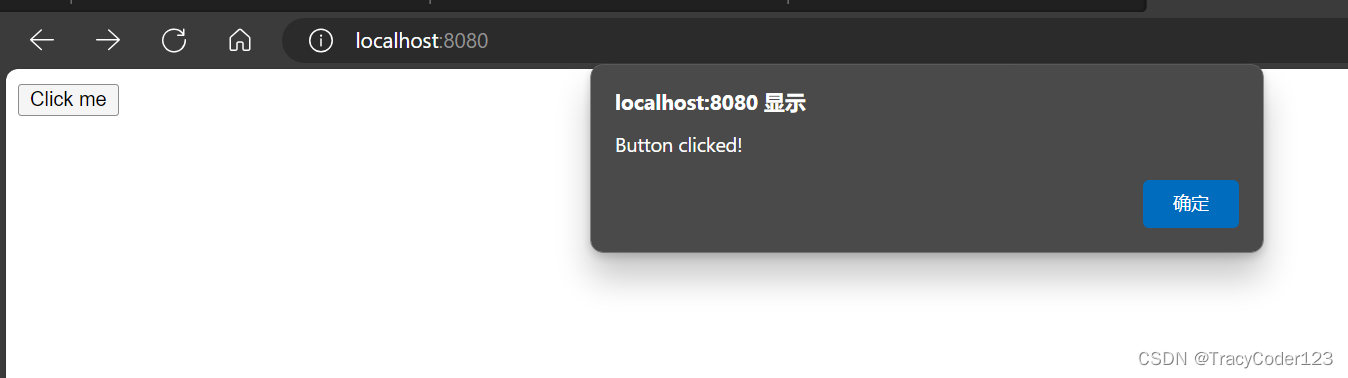
6.v-on示例
可以使用 v-on 指令来监听 DOM 事件,并在触发时执行相应的方法。以下是一个完整的 v-on 指令使用示例:
- 修改
App.vue内容为如下:
<template>
<div>
<button @click="handleClick">Click me</button>
</div>
</template>
<script>
export default {
methods: {
handleClick() {
alert('Button clicked!');
}
}
};
</script>
- 效果:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于单片机的篮球计分器系统设计(#0528)
- 线程池的创建和使用
- 软考论文上岸经验分享之主体写作技巧
- 【OAuth2】授权框架的四种授权方式详解
- 城乡供水一体化主要指什么?
- 最多400万token上下文、推理提速22倍,StreamingLLM火了,已获GitHub 2.5K星
- WiNGPT2突破:国产140亿参数医疗AI模型
- Jmeter接口自动化测试 :Jmeter变量的使用
- SA8000 | 提升企业形象的秘密武器 (上篇)
- test22222