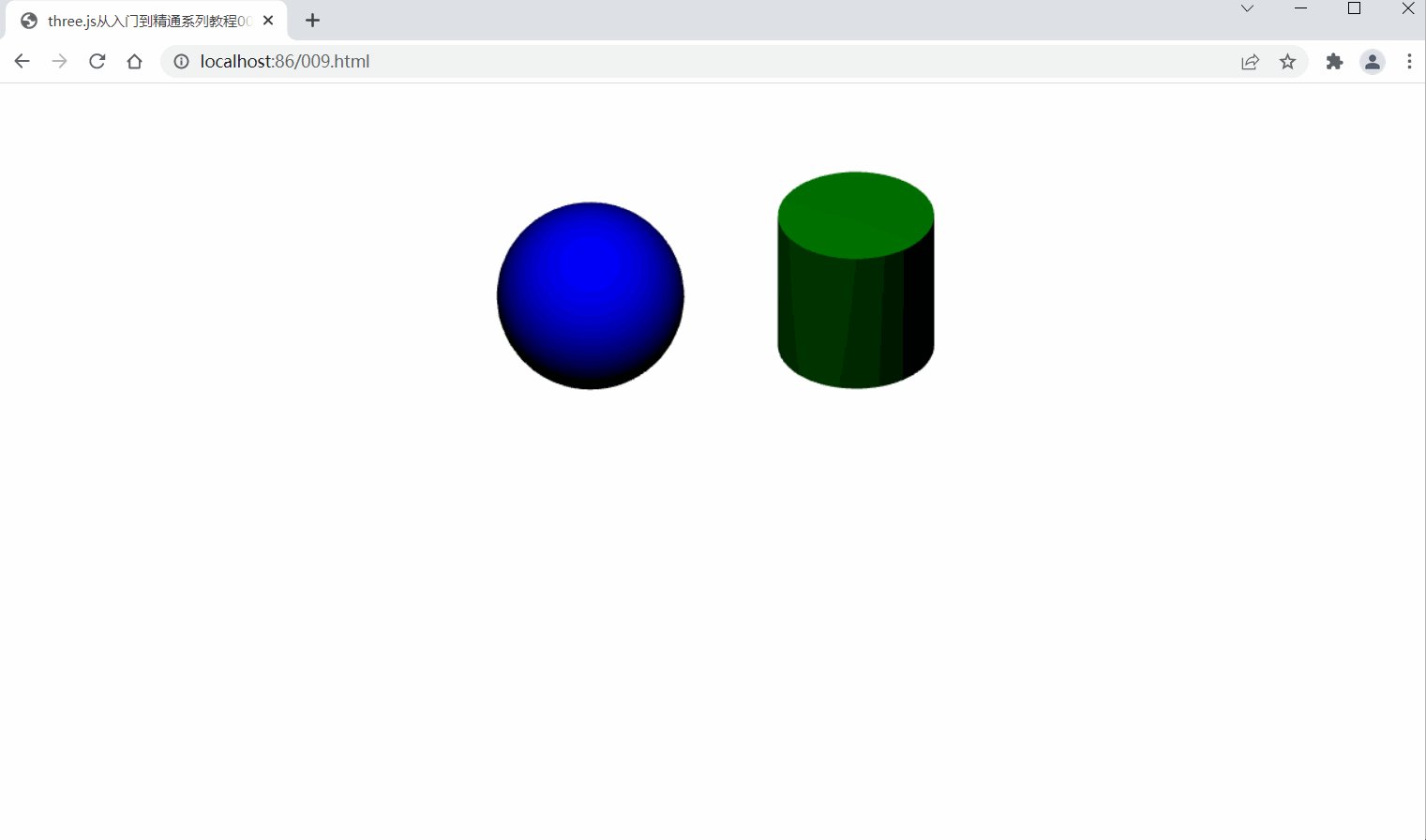
three.js从入门到精通系列教程009 - three.js创建球体和圆柱体
发布时间:2024年01月20日
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>three.js从入门到精通系列教程009 - three.js创建球体和圆柱体</title>
<script src="ThreeJS/three.js"></script>
<script src="ThreeJS/jquery.js"></script>
</head>
<body>
<center id="myContainer"></center>
<script>
//创建渲染器
var myRenderer = new THREE.WebGLRenderer({ antialias: true });
var myWidth = 480, myHeight = 320;
myRenderer.setSize(myWidth, myHeight);
myRenderer.setClearColor("white", 1);
$("#myContainer").append(myRenderer.domElement);
var myScene = new THREE.Scene();
var myLight = new THREE.PointLight("white");
myLight.position.set(400, 800, 300);
myScene.add(myLight);
var k = myWidth / myHeight, s = 120;
var myCamera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
myCamera.position.set(400, 300, 200);
myCamera.lookAt(myScene.position);
//创建球体
/*
THREE.SphereGeometry(radius, segmentsWidth, segmentsHeight, phiStart, phiLength, thetaStart, thetaLength)
radius:是半径;
segmentsWidth:经度上的切片数,相当于经度被切成了几瓣;
segmentsHeight:纬度上的切片数,相当于纬度被切成了几层;
phiStart:经度开始的弧度;
phiLength:经度跨过的弧度;
thetaStart:纬度开始的弧度;
thetaLength:纬度跨过的弧度。
*/
var mySphereGeometry = new THREE.SphereGeometry(60, 40, 40);
var mySphereMaterial = new THREE.MeshLambertMaterial({ color: "blue" });
var mySphereMesh = new THREE.Mesh(mySphereGeometry, mySphereMaterial);
mySphereMesh.translateY(-120); //y轴平移
mySphereMesh.translateX(-180); //x轴平移
myScene.add(mySphereMesh);
//创建圆柱体
//50,50表示圆柱上下两个底面的半径,参数三100表示圆柱高度,参数四100表示圆柱圆周方向细分数即光滑度
var myCylinderGeometry = new THREE.CylinderGeometry(50, 50, 100, 100);
var myCylinderMaterial = new THREE.MeshLambertMaterial({ color: "green" });
var myCylinderMesh = new THREE.Mesh(myCylinderGeometry, myCylinderMaterial);
myCylinderMesh.translateY(120);
myCylinderMesh.translateX(200);
myScene.add(myCylinderMesh);
//渲染球体和圆柱体
myRenderer.render(myScene, myCamera);
</script>
</body>
</html>
文章来源:https://blog.csdn.net/smartsmile2012/article/details/135710893
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- python 实现PC、app自动化全过程(包括CI\CD)
- 精选暖心的早安问候语图片,送一份温馨问候、送一串真诚祝福!
- LocalDateTime的全局自定义序列化
- 数据结构-顺序表
- 实现高效、透明、公正的采购寻源——鸿鹄电子招投标系统
- PHP小区物业管理系统的设计与实现99201-计算机毕业设计项目选题推荐(免费领源码)
- 外包干了4个月,技术退步明显了...
- 华为云CodeArts Repo常见问答汇总
- 基于绯鲵鲣算法优化的Elman神经网络数据预测 - 附代码
- 对话面试官系列----TCP协议和UDP协议----大揭秘