vue2使用文件上传读取本地照片并转化base64格式进行展示
发布时间:2024年01月09日
创建个vue2项目,直接把代码放到一个vue2页面内运行就好,下面代码拿来即用
<template>
<div>
<div class="replace_menu_mask" @click="closeMenu">
<img :src="replaceImg" alt="" style="width: 100%;">
</div>
<div :class="{ 'replace_menu': flag }" v-if="flag">
<div class="replace_menu_item" @click="randomBgImg">系统随机</div>
<div class="replace_menu_item">
相册<input type="file" @change="perPhotoAlbum" name="file" id="file" />
</div>
<div class="replace_menu_item item_cancel" @click="closeMenu">取消</div>
</div>
</div>
</template>
<script>
export default {
name: 'replaceMenu',
data () {
return {
flag: true, // 控制弹窗显示
replaceImg: '', // 选取的图片地址
}
},
methods: {
closeMenu () {
// 关闭弹窗
this.flag = false
},
// 本地图片读取(移动端则选择手机相册,pc端选择文件夹)
perPhotoAlbum (e) {
const that = this
let file = e.target.files[0]
that.getBase64(file).then(res => {
that.replaceImg = res // 图片地址源
// 选择完毕后关闭弹窗
this.flag = false
})
},
// 二进制流转换为base64 格式。
getBase64 (data) {
return new Promise((resolve, reject) => {
const blob = new Blob([data], {
type: "image/jpg"
}) //类型一定要写!!!
const reader = new FileReader()
reader.readAsDataURL(blob)
reader.onload = () => resolve(reader.result)
reader.onerror = (error) => reject(error)
})
},
// 随机显示图片
randomBgImg () {
// 随机图片这个自己写个随机数就好,然后抽取不同图片把路径放上去即可,这里讲的主要是从本地拿图片并转化base64格式用于显示
}
}
}
</script>
<style lang="less">
.replace_menu_mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, .5);
z-index: 99;
}
.replace_menu {
width: 100%;
position: fixed;
bottom: 0;
left: 0;
z-index: 9999;
transform: translateY(1000px);
background-color: #f2f2f2;
border-top-left-radius: 0.41rem;
border-top-right-radius: 0.41rem;
animation: mobileBox 0.5s forwards ease-in-out;
.replace_menu_item:first-child {
border-top-left-radius: 0.41rem;
border-top-right-radius: 0.41rem;
}
.replace_menu_item {
text-align: center;
padding: 0.307rem;
border-bottom: 0.0205rem solid rgba(0, 0, 0, .1);
line-height: 0.41rem;
background-color: #fff;
color: #333;
position: relative;
#file {
height: 0.205rem;
}
input[type="file"] {
position: absolute;
top: 0.41rem;
right: 0;
background-color: #fff;
transform: translate(-300px, 0px) scale(4);
opacity: 0;
filter: alpha(opacity=0);
}
}
.item_cancel {
margin-top: 0.205rem;
padding: 0.41rem;
}
}
@keyframes mobileBox {
0% {
transform: translateY(1000px);
}
100% {
transform: translateY(0px);
}
}
</style>
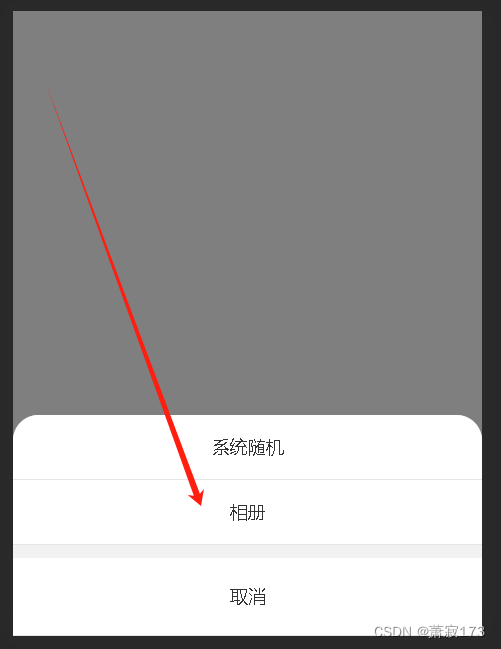
效果图

选择完图片后直接展示了

文章来源:https://blog.csdn.net/weixin_68658847/article/details/135488427
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 7-8 吃火锅
- ES集群G1回收器,堆空间无法被回收问题
- mvn 指令报错 环境变量没问题----- jdk版本问题
- 软件测试报告-专业第三方检测机构-CNAS专业资质
- 今日早报 每日精选15条新闻简报 每天一分钟 知晓天下事 1月22日,星期一
- 《Linux C编程实战》笔记:信号的发送
- git切换分支,并拉取最新的代码
- 目标检测-Two Stage-Fast RCNN
- MATLAB对数据的处理(导入,异常处理)
- uniapp-uni-icons组件@click.stop失败解决~