【无标题】vue自定义表单验证的时候报错TypeError: callback is not a function
发布时间:2024年01月23日
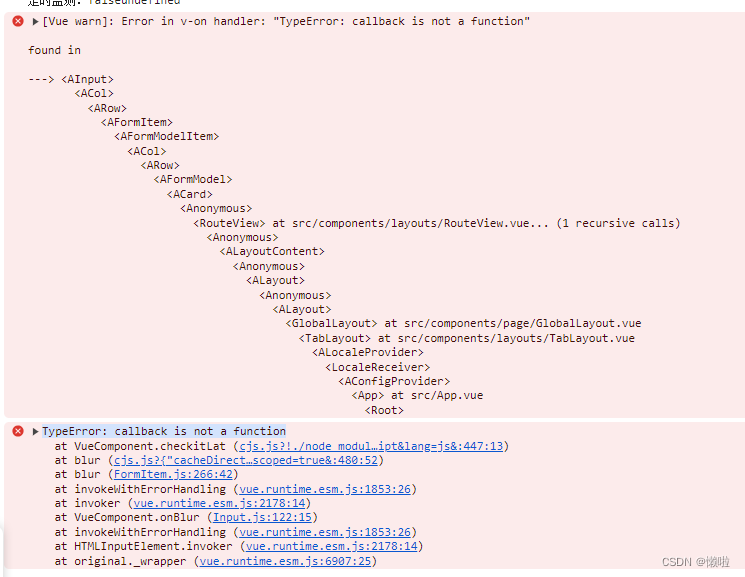
今天遇到一个奇怪的bug 我在使用ant-design-vue组件库自定义表单验证的时候出现的

在ant-design-vue组件库里面定义的自定义校验规则是这样的validator

在网上找了很多资料里面不是说
1.检查自定义函数是否有问题
2.检查校检字段信息
可是我两个都看了并没有问题 但是还是一直提示报错。
1.检查自定义函数是否有问题
自定义函数必须是三个参数rule,value,callback这三个而且callback这个参数必须存在而且在第三个位置,可是我写的是对的呀,控制台还是报错
methods: {
checkitLo(rule, value, callback) {
if (value) {
if (!value == null || value.length != 0) {
var reg = /^[1-9]\d{0,2}\.\d{5}[1-9]$/
if (reg.test(value)) {
if (value < 73.66 || value > 135.05) {
callback(new Error('经度范围是73.66至135.05,保留6位小数且最后一位不能为0'))
} else {
callback()
}
} else {
callback(new Error('经度范围是73.66至135.05,保留6位小数且最后一位不能为0'))
}
}
}
},
}
2.检查校检字段信息
是说这个validator所对应的函数不能加()也就是说不能写成validator: this.checkitLo()这样的 要写成validator: this.checkitLo这样的,所以我写的没有问题,但是控制台还是报错

data() {
return {
validatorRules: {
longitude: [{ required: true, message: '请输入经度' }, { validator: this.checkitLo }]
},
}
}
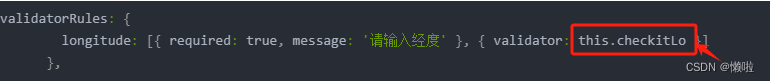
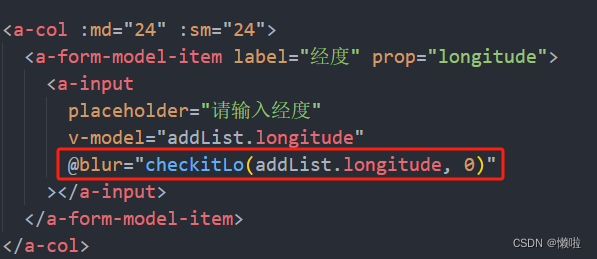
后来我在看页面上面写的表单的时候找到了错误

是多加了一个这个校验,真是粗心~ 然后删除之后,愉快的解决问题!啦啦啦~ 问题解决,心情美美哒!
文章来源:https://blog.csdn.net/qq_47648083/article/details/135764105
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 怎么穿搭也不会出错的女童套装
- 基于域账户及西门子simatic logon的集中权限管理的实现
- 基于springboot精品水果线上销售网站设计与实现
- 设计模式——简单工厂模式
- 严格次小生成树(LCA+Kruskal)
- Sortable.js:功能强大的JavaScript 拖拽库
- MSF学习
- 基于ssm的网上购物平台设计+jsp论文
- 企业没有成功创建维基百科,原因大多是不符合平台规则
- 计算机网络——运输层(2)暨小程送书