Vue3-watch的用法
发布时间:2024年01月09日
watch简介
作用:监视数据的变化 (和 Vue2 中的 watch 作用一致)
特点: Vue3 中的 watch 只能监视以下四种数据
1.ref 定义的数据(又可以分? ?基本? 和? 对象 )
2.reactive 定义的数据
3.函数返回一个值。(getter 函数)
4.一个包含上述内容的数组
我们在 Vue3 中使用 watch 的时候,通常会遇到以下几种情况
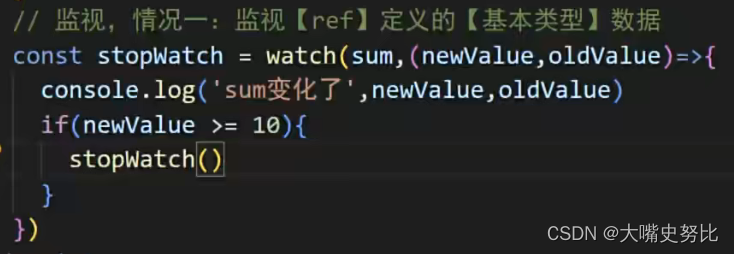
情况一?(监视 ref 定义的[基本类型]数据)
监视 ref 定义的[基本类型]数据: 直接写数据名即可,监视的是其 value 值的改变

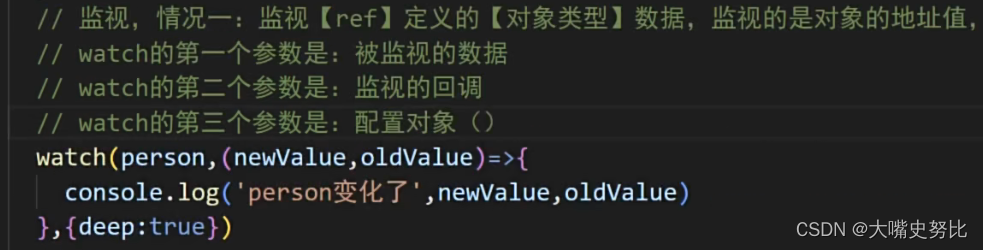
情况二?(监视 ref 定义的[对象类型]数据)
监视 ref 定义的[对象类型]数据: 直接写数据名,监视的是对象的[地址值],若想监视对象内部的数据,要手动开启深度监视。
注意
若修改的是 ref 定义的对象中的属性,newValue 和 oldValue 都是新值,因为它们是同一个对象
若修改整个ref 定义的对象,newValue 是新值, oldValue 是旧值,因为不是同一个对象了


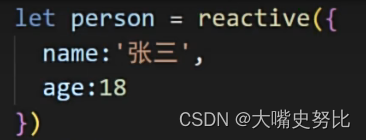
情况三(监视reactive定义的对象类型数据)
监视reactive定义的对象类型数据,且默认开启了深度监视。


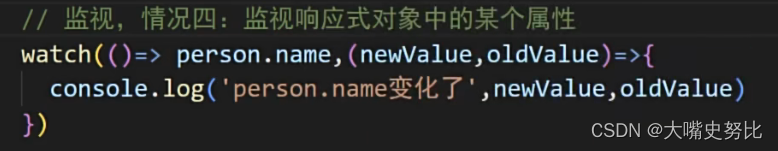
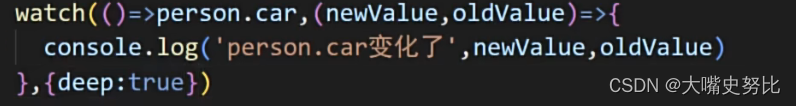
情况四(监视 ref 或 reactive 定义的[对象类型]数据中的某个属性)(关键)
监视 ref 或 reactive 定义的[对象类型]数据中的某个属性,注意点如下:
1.若该属性值不是[对象类型],是【基本类型】,需要写成函数形式。

2.若该属性值是依然是[对象类型],可直接编,也可写成函数,不过建议写成函数。
? ?写成函数,不加deep,只监听地址变化;加deep,内部和地址都监听

? ?不写成函数,只监听内部,整个对象都变了的时候,监听不到

结论:监视的要是对象里的属性,那么最好写函数式,注意点: 若是对象监视的是地址值,需要关注对象内部,需要手动开启深度监视。
情况五
监视上述多个数据

文章来源:https://blog.csdn.net/qq_42371932/article/details/135481574
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章