VUE--路由
一、单页面应用
? ? ? ? 单页面应用(Single Page Application),简称SPA,指的是一个网站中只有唯一的一个HTML页面,所有的功能与交互都在这唯一的一个页面内完成。
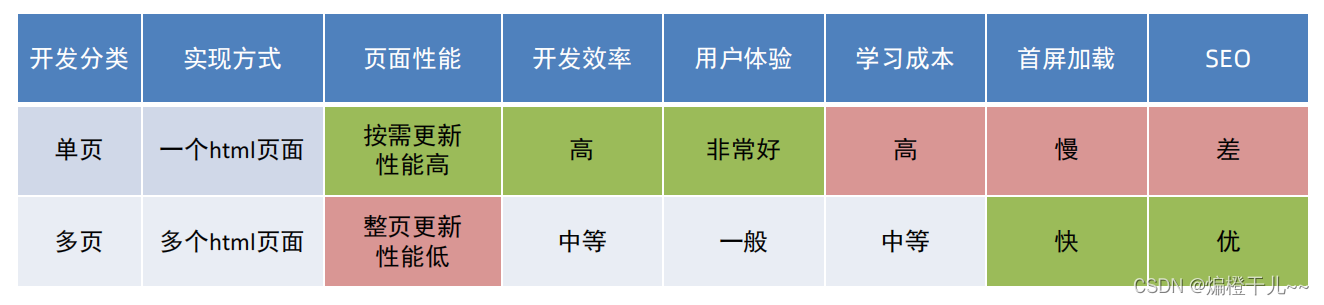
二、单页面应用 VS 多页面应用
? ? ? ? 单页面多用于系统类网站、内部网站、文档类网站、移动端站点
? ? ? ? 多页面应用多用于公司官网、电商类网站?

三 、前端路由
? ? ? ? 前端路由:Hash地址与组件之间的对应关系
? ? ? ? 页面效果:在浏览器中访问不同的Hash地址,会显示不同的组件
? ? ? ? 注:切换Hash地址时,页面不会刷新,只有组件的内容会变?
四、vue路由的基本使用
? ? ? ? 1、什么是vue路由
? ? ? ? vue路由(vue-router)是vue.js官方给出的路由解决方案。它只能结合vue项目使用,能够轻松的管理SPA项目中组件的切换。
? ? ? ? 官方地址:vue路由官方网站
? ? ? ? 2、vue路由的安装和基础配置
? ? ? ? ? ? ? ? 2.1 安装vue-router包
#vue2项目,要指定安装版本
npm i vue-router@3.5.2
?????????????????2.2 创建路由模块
? ? ? ? ? ? ? ? ? ? ? ? 在src文件夹下,新建文件,路径及文件名称为src/router/index.js
? ? ? ? ? ? ? ? ? ? ? ? index.js内容如下:?
// 1.导入所需模块
import Vue from 'vue'
import VueRouter from 'vue-router'
// 2.调用Vue.use()函数,将VueRouter安装为Vue的插件
Vue.use(VueRouter)
// 3.配置路由规则
const routes = []
// 4.创建路由实例对象
const router = new VueRouter({
// 路由配置
routes,
})
// 5.导出路由的实例对象
export default router
? ? ? ? ? ? ? ? 2.3 创建并挂载路由模块(main.js)
import Vue from 'vue'
import App from './App.vue'
// 1.导入路由模块
import router from '@/router' // 如果导入的是文件夹中的index文件,index可以省略
Vue.config.productionTip = false
new Vue({
render: h => h(App),
// 2.挂载路由模块
router,
}).$mount('#app')? 以上,便是vue-router的基础配置。
? 验证是否配置成功:
? ? ? ? 浏览器访问localhost:8080,如果路径后自动添加了 /#/ ,则基本配置成功。?
? ??![]()
????????3、路由使用的核心步骤
? ? ? ?????????3.1 配置路由规则(router/index.js)
import Discover from '@/views/DisCover.vue'
import MyMusic from '@/views/MyMusic.vue'
import Follow from '@/views/Follow.vue'
const routes = [
// 直接写到这个数组中的路由规则,级别最大,叫做一级路由
// 一级路由只能展示在App.vue中
{ path: '/discover', component: Discover },
{ path: '/myMusic', component: MyMusic },
{ path: '/follow', component: Follow },
]? ? ? ? ? ? ? ? ?3.2 设置路由出口(<router-view />)
// 在哪里展示,就在哪里添加
// 在App.vue中添加路由出口
<div class="top">
<router-view></router-view>
</div>? ? ? ? ? ? ? ? 3.3 设置超链接(router-link)?
// 导航栏,点击显示对应的组件内容
<div class="footer_wrap">
<router-link to="/discover">发现音乐</router-link>
<router-link to="/myMusic">我的音乐</router-link>
<router-link to="/follow">关注</router-link>
</div>结果如下,点击导航栏,地址栏显示对应地址,且下方会显示对应内容:
组件的变化过程:
????????点击超链接 --> 地址栏改变 --> 匹配路由规则地址 --> 在出口处展示对应组件?
? ? ? ? 4、嵌套路由?
? ? ? ? ? ? ? ? 4.1 配置路由规则
import Recommend from '@/views/Recommend'
import TopList from '@/views/TopList'
import ArtList from '@/views/ArtList'
const routes = [
// 直接写到这个数组中的路由规则,级别最大,叫做一级路由
// 一级路由只能展示在App.vue中
{
path: '/discover',
component: Discover,
children: [
// 二级路由的path可以不写/
// 二级路由的访问地址会和一级路由的访问地址拼接
// 如访问推荐:/discover/recommend
{
path: 'recommend',
component: Recommend,
},
{
path: 'topList',
component: TopList,
},
{
path: 'artList',
component: ArtList,
},
],
},
]? ? ? ? ? ? ? ? 4.2 设置路由出口
// 在discover.vue页面中,添加路由出口
<div class="top">
<router-view></router-view>
</div>? ? ? ? ? ? ? ? 4.3 设置超链接
// 导航栏,点击显示对应的组件内容
// to后的地址,一定是完整的地址,加上一级路由的地址
<div class="link">
<router-link to="/discover/recommend">推荐</router-link>
<router-link to="/discover/topList">排行榜</router-link>
<router-link to="/discover/artList">歌手</router-link>
</div>????????????????结果如下,点击推荐、排行榜、歌手,下方会切换对应组件内容:
????????????????地址栏为:localhost:8080/#/discover/topList
????????????????
? ? ? ? 5、路由传参
路由传参的两种方式:
? ? ? ? 1、查询参数传参(/path?id=1&name=Tom)
? ? ? ? 2、动态路由传参(/path/1/Tom)
 ?
?
? ? ? ? ? ? ? ? ?5.1 查询参数传参
? ? ? ? ? ? ? ? 核心步骤:
? ? ? ? ? ? ? ? ? ? ? ? a、超链接添加好合适的参数
<h2>入驻歌手</h2>
<div class="list">
<div class="item" v-for="item in list" :key="item.id">
<img :src="item.smallImg" />
<p>
<router-link :to="'/discover/artList?id=' + item.id">{{ item.name }}</router-link>
</p>
</div>
</div>
// 数据如下
list: [
{
id: 1,
name: '张惠妹',
smallImg: require('../assets/zhanghuimei-small.jpg'),
bigImg: require('../assets/zhanghuimei-big.jpg'),
},
{
id: 2,
name: '邓紫棋',
smallImg: require('../assets/dengziqi-small.jpg'),
bigImg: require('../assets/dengziqi-big.jpg'),
}
]? ? ? ? ? ? ? ? ? ? ? ? b、跳转后,组件中使用$route.query.参数名获取值?
? ?
// 获取值,并展示对应的图在页面上
computed: {
getUrl() {
if (this.$route.query.id) {
return this.list.find(item => item.id == this.$route.query.id)
} else {
return {}
}
},
},
// 页面
<div class="conent">
<img :src="getUrl.bigImg" alt="" />
</div>? ??????????????结果如下(点击上方名字,下方展示大图):
? ? ? ? ? ? ? ? 地址如下:/#/discover/artList?id=2
????????????????
? ? ? ? ? ? ? ? 5.2 动态路由传参
? ? ? ? ? ? ? ? 核心步骤:
? ? ? ? ? ? ? ? ? ? ? ? a、超链接添加好所需参数
<!-- 反引号(``)代表模板字符串,可用${}拼接变量 -->
<router-link :to="`/discover/topList/${item.name}`">
{{ item.name }}
</router-link>? ? ? ? ? ? ? ? ? ? ? ? b、修改路由规则为{path:'/xx/:id/',}或{path:'/xx/:id?}?,前一种代表参数必传,后一种参数为非必传
{
// ?代表name参数可传可不传
path: 'topList/:name?',
component: TopList,
}? ? ? ? ? ? ? ? ? ? ? ? c、跳转后,组件使用$route.params.参数名获取参数?
<span>{{ $route.params.name }}</span>? ? ? ? ? ? ? ? ? ? ? ? 结果如下(点击左侧,右侧蓝色字体相应更改):????????????????????????
? ? ? ? ? ? ? ? ? ? ? ? 地址如下:/#/discover/topList/新歌榜
???????????????????????? ?
?
????????6、重定向
? ? ? ? 重定向是指,匹配path后,强制跳转到另一个path路径
????????语法:{ path: 匹配路径, redirect: 重定向到的路径 }
? ? ? ? ? ? ? ? 示例:?
// 若访问路径是/,则重定向至home页面
{ path: '/', redirect: '/home'},? ? ? ? 7、路由模式
? ? ?? 路由模式有两种:
? ? ? ? ? ? ? ? a、hash路由(默认):访问路径中带有#,http://localhost:8080/#/home
? ? ? ? ? ? ? ? b、history路由:访问路径中没有#,http://localhost:8080/home
? ? ? ? ? ? ?路由设置:
const router = new VueRouter({
// 路由配置
routes,
mode: history, // 设置为history模式
})? ? ? ? 8、 404处理
? ? ? ? 作用:当路径找不到匹配时,给个提示页面
? ? ? ? 语法:path: "*" (任意路径) – 前面不匹配就命中最后这个
? ? ? ? 404规则配置:
import NotFound from '@/views/NotFound'
{
path: '*',
component: NotFound,
} ?
?
? ? ? ? 9、链接高亮?
? ? ? ? 为什么使用router-link,而不使用a标签?
? ? ? ? ? ? ? ? a、使用router-link,也会解析成a标签?
? ? ? ? ? ? ? ? b、排他性--会给当前访问的超链接,自动添加两个类名,可通过这两个类名设置
? ? ? ? ? ? ? ? ? ? ? 样式
? ? ? ? ? ? ? ? ? ? ? ? ※?router-link-exact-active? ---? 精确匹配
? ? ? ? ? ? ? ? ? ? ? ? ※?router-link-active? ? ? ? ? ? ---? 模糊匹配
? ? ? ? 修改模糊匹配及精确匹配的类名(router/index.js),建议一般不要修改,修改后容易造成样式冲突:
const router = new VueRouter({
// 路由配置
routes,
// mode: history, // 设置为history模式
linkActiveClass: 'active', // 模糊匹配自定义类名
linkExactActiveClass: 'exact', // 精确匹配自定义类名
})? ? ? ? 10、编程式导航
? ? ? ? 编程式导航指的是,通过调用js实现导航的方式。

? ? ? ? 方法:
? ? ? ? ? ? ? ? this.$router.back() --- 后退
????????????????this.$router.forward() --- 前进
????????????????this.$router.go(n) --- 前进或后退,n为正数是前进,n为负数是后退
????????????????this.$router.push() --- 跳转到指定的一个地址,并添加一条历史记录
????????????????this.$router.replace() ---?跳转到指定的一个地址,只替换当前地址,并不会增加
???????????????????????????????????????????????????????历史记录
? ? ? ? this.$router.push()语法:
? ? ? ? ? ? ? ? a、直接写完整的路径地址--this.$router.push(`/discover/topList/新歌榜`)?
? ? ? ? ? ? ? ? b、传入对象,利用name传参
? ? ? ? ? ? ? ? ? ? ? ? ※ 查询参数传参
this.$router.push({ name: '路由名字', query: { 参数名1: '参数值1' } })? ? ? ? ? ? ? ? ? ? ? ? ※ 动态路由传参
this.$router.push({ name: '路由名字', params: { 参数名: '参数值', } })? ? ? ? ? ? ? ? c、传入对象,利用path传参,不支持动态路由传参(params)
? ? ? ? ? ? ? ? ? ? ? ? ※ 查询参数传参
this.$router.push({ path: '/路径', query: { 参数名1: '参数值1', } })注:path适合于路径端的跳转,name更适合于路径长的跳转
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Redis源码精读:字符串
- 「 典型安全漏洞系列 」03.跨站请求伪造CSRF详解
- 代码随想录算法训练营第58天|● 739. 每日温度 ● 496.下一个更大元素 I
- 实体店如何进行线上线下统一管理
- LIUNX进程程序替换
- 华为OD机试真题-贪吃的猴子-2023年OD统一考试(C卷)
- Angular 表单的validation校正学习
- .NET 8.0 本机 AOT
- 编译错误:C4056E type of input file ‘xxx‘ unknown
- 救赎之道,就在其中