【附完整项目代码】从一个社交分享平台入门MERN全栈开发
1. 简介
“MERN”是MongoDB、Express、React,和NodeJS四个技术栈的合并简称,目前是北美最常用的全栈解决方案之一。作为计算机专业的学生和从业人员,在MERN / MEAN (JavaScript),Django / Flask / FastApi (Python),和SpringBoot (Java) 这几种最流行的网页开发框架应该至少掌握其中的一种。由于MERN的流行性、易学性和开发效率等优点,是其中最首推的一个技术栈。
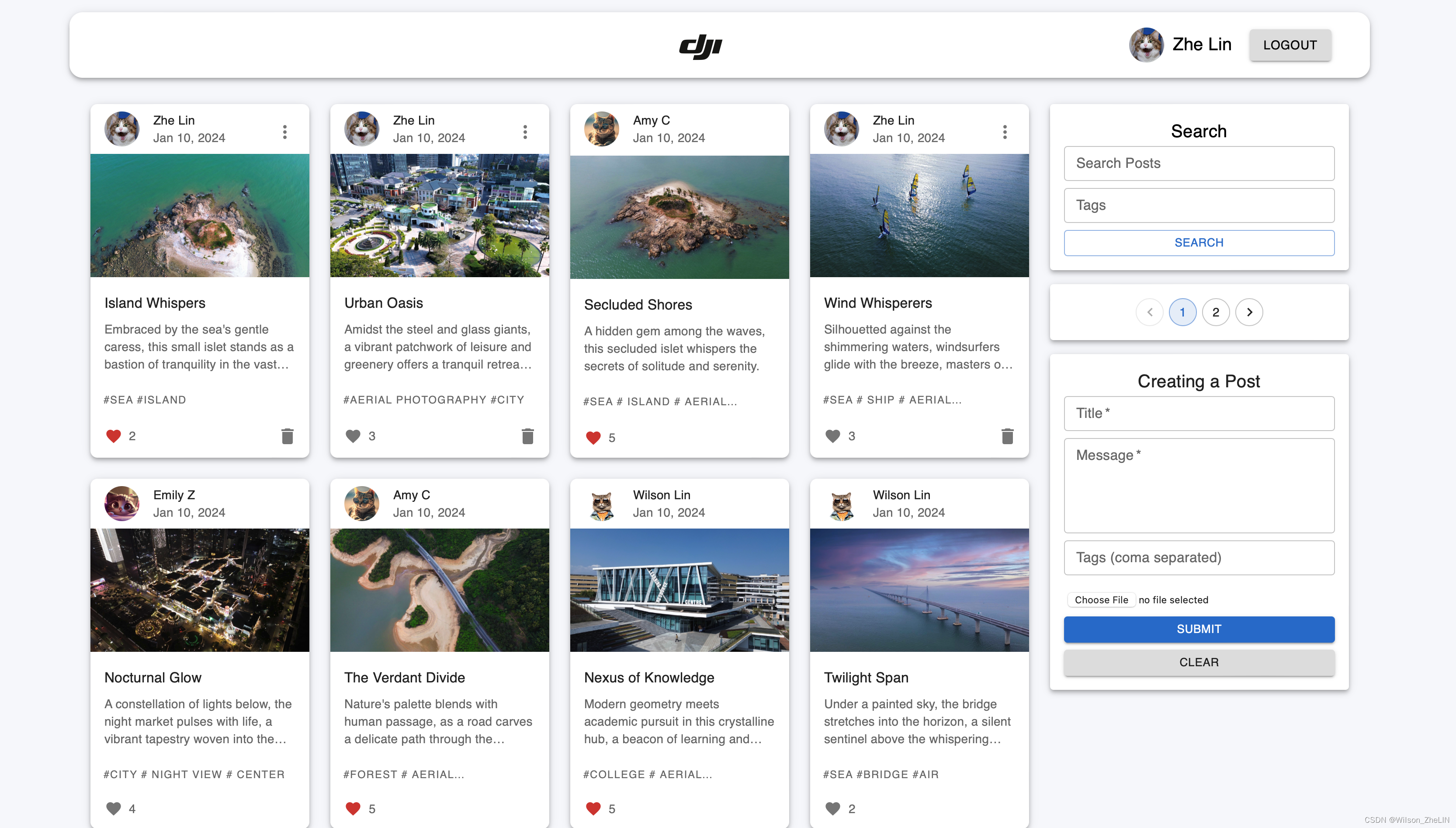
这篇文章分享的就是一个基于 MERN 实现的航拍博客分享平台,用简洁的代码实现高性能后端功能和现代化的用户界面:

先附上完整的项目代码:Cloud Journal: A MERN-Based Aerial Photography Blogging Platform。如果喜欢或者觉得有用,请帮我的GitHub仓库点一个??
2. 主要功能
?- 基于MERN 的高性能航拍博客分享平台
?- 创建、编辑自己的博客;搜索、评论和点赞所有的博客(每个用户点赞一个博客一次)
?- 谷歌账户授权登录???????和常规的用户注册和登录认证
?- 加入Aho-Corasick算法实现敏感词过滤
?- 采用对IP限流组件对系统进行保护,避免突增流量和攻击的隐患
?- 通过分页和数据库索引优化查询耗时
?- 引入CI/CD和测试工具
3. Demo
Cloud Journal Demo
4. 总体架构
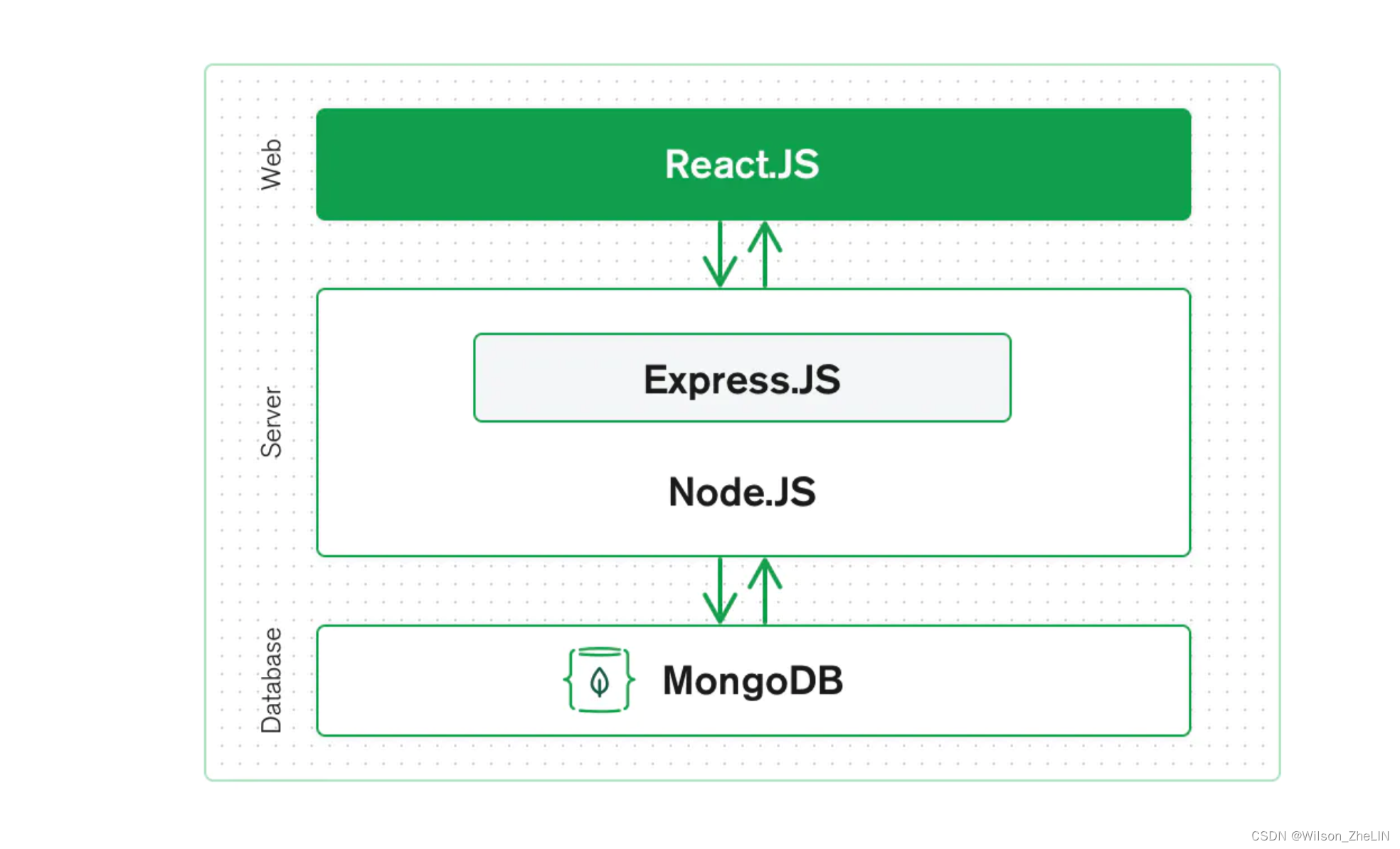
?MERN的技术架构如下:
- MongoDB:一个非关系型数据库 (NoSQL)的跨平台数据库,使用类似JSON的格式存储数据
- Express.js:一个Node.js的网页应用框架
- React:一个用于构建用户界面的JavaScript library
- Node.js:一个开源、跨平台的JavaScript运行环境

5. 模块介绍

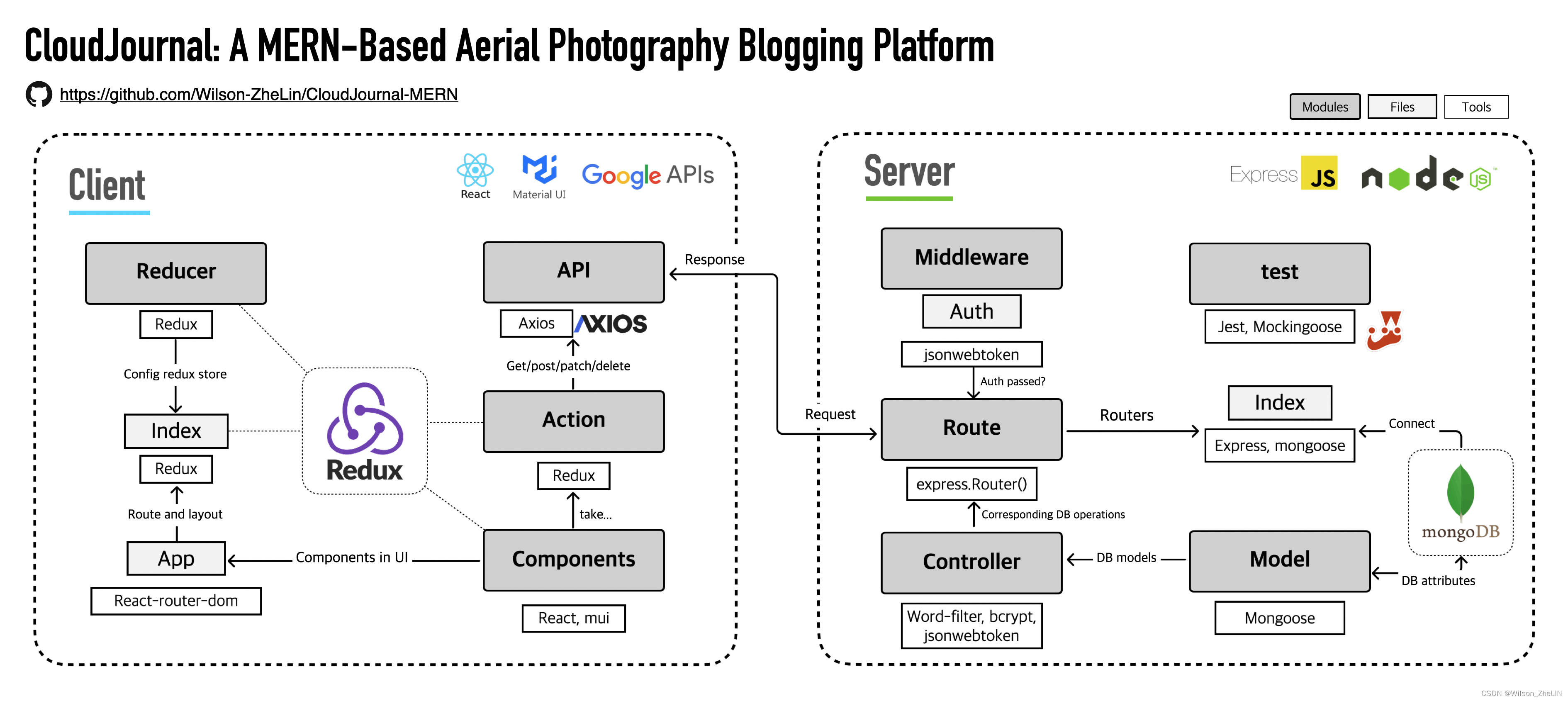
这个图是画来让大家理解数据和不同的操作是如何在各个模块之间进行流转的,其中包含了这个项目所用到的所有技术。下面作者会对一些关键的组件进行更细致的解释。有任何部分不清楚或者不正确欢迎大家评论指正。
5.1 server后端部分
1. 后端部分的入口是index.js文件,它使用mongoose库创建了与MongoDB数据库的连接,并创建了express的实例。
2. Model模块定义了数据库中将包含哪几种类型的数据(例如帖子、用户),还有每种数据分别包含了哪些属性(例如名字、邮箱)
3.?Controller模块处理来自Route的请求,实现业务的逻辑(例如和数据模型交互)并返回响应。
4. Route模块定义所有的URL,决定由控制器的哪个函数处理特定的请求(例如GET, POST, PUT,??DELETE)
5.?Middleware模块主要负责用户身份的验证,即验证前端正在执行操作用户与其登录时候签发的令牌(json-web-token)是否相同,如果验证通过则进一步执行后续的操作。
5.2 client前端部分
1. 与后端部分相同,前端的入口同样也是index.js文件,它接收由App.js传递来的界面结构并渲染出来。并创建Redux实体并用Redux来存储前端中各种变量的状态来用于展示或者交互。
2.?App.js接收来自Component中所有组件的结构、内容、和样式信息,创建出虚拟DOM,准备交给浏览器渲染。DOM(Document Object Model)是网页文档的结构化树状表示。
3. Component模块使用React配合Material UI构建出美观的用户界面(包括导航栏、帖子、登录框等等),并通过呼叫Action和API获取到所需的后端数据填入其中。
4. Action模块定义应用中的状态应当如何改变,然后更新Redux。
5. API模块负责与后端服务器进行异步通讯,请求或发送数据到Restful API。
6. Reducer模块是一个函数,它通过Redux监听Action的行为并返回新的状态。
5.3 其他部分
1. Babel?:一个JavaScript 编译器工具,将使用更新标准编写的 JavaScript 代码转换成向后兼容的版本。
2. Google OAuth API: 负责授权谷歌账户直接登录改平台,获得与一般登录用户同等的权限。
3. 限流:限制来自同一个IP地址或用户的请求次数在给定时间窗口内的数量,帮助保护应用免受恶意攻击,例如拒绝服务攻击(DoS)或密集型爬虫活动。
4. 测试工具:使用Jest和mockingoose等工具引入自动化测试,包括单元测试和集成测试。
6. 运行方法
6.1 要求和环境
? - Node.js v20.8 (不一定要相同)
? - 配置MongoDB Atlas (Altas是MongoDB的云端版本,可视实际速度选择本地MongoDB或Atlas)
? - Google API Client ID:在其👉开发者官网获取
? ? ?- ?这个API是免费的,用于谷歌账户的授权登录,如果不需要这个功能可以跳过。
6.2?安装
?1. 分别在client和server文件夹里面各创建一个?.env?文件,填写端口号、连接MongoDB的URL,和谷歌API的Client ID。格式可参照文件夹里 .env.example 的格式。
2. 打开2个terminal终端的界面分别操作client端和server端。
3.?安装server端所需的包,并依次运行:
cd server
npm i
npm start4.?安装client端所需的包,并依次运行:
cd client
npm i --legacy-peer-deps
npm start5. 然后默认浏览器应当会自动打开项目的主页。
7. 完整代码
完整的代码可以查看:Cloud Journal: A MERN-Based Aerial Photography Blogging Platform
如果你喜欢这篇文章,请给我的仓库点一个?? 这是我更新教程的最大动力,再次感谢!
-END-
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- web之CSS悬停效果页面设计
- Seata使用详解
- ElasticSearch:centos7安装elasticsearch7,kibana,ik中文分词器,云服务器安装elasticsearch
- 【Spring】@Transactional事务属性详解
- 04_Web框架之Django一
- 初入C语言——循环结构经典题型讲解(一)有规律的一组数的累加求解
- RestClient操作索引库_创建索引库(二)
- MySQL 5.7.35下载安装使用_忘记密码_远程授权
- 上下左右视频转场模板PR项目工程文件 Vol. 02
- OV证书:提升网站信任的首选