免费分享一套Springboot+Vue前后端分离的停车场管理系统,挺漂亮的
发布时间:2023年12月29日
大家好,我是java1234_小锋老师,看到一个不错的Springboot+Vue前后端分离的停车场管理系统,分享下哈。
项目视频演示
项目介绍
停车场管理系统是用计算机管理机动车辆的档案;运营管理以及驾驶员信息的一种计算机应用技术的创新。在计算机还未普及之前,停车场管理都是由工作人员手工抄写的方式来操作的。现在一般的车辆管理都是采用计算机作为工具的实用的计算机智能化车辆管理程序来帮助工作人员进行更有效的机动车辆管理。车辆管理是典型的信息管理系统(MIS),其开发主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面。
该系统是一套较完善的、成熟的信息化管理系统,能够更好的为各企事业单位服务,提高管理效率,从而进一步达到高效的内部管理水平。
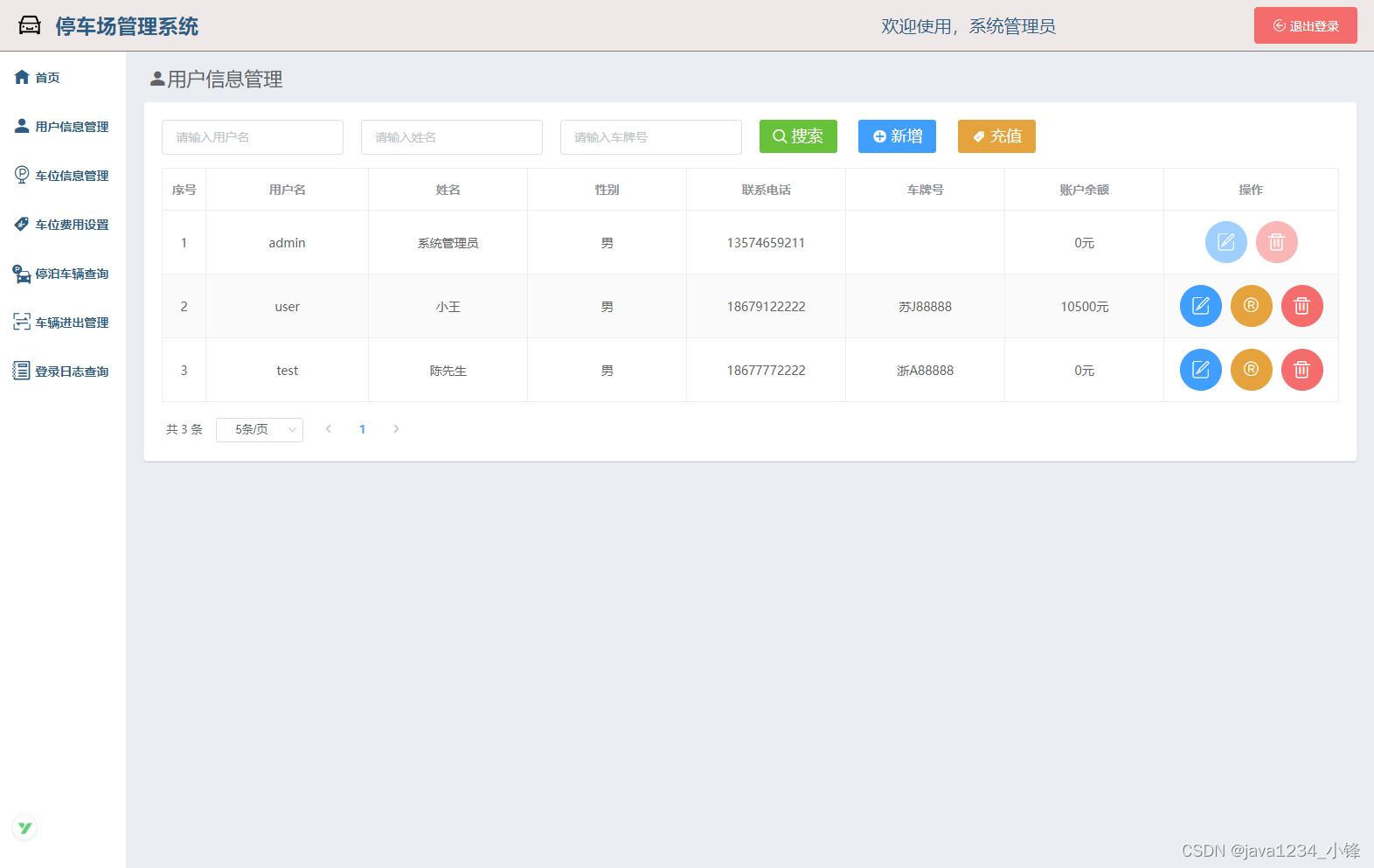
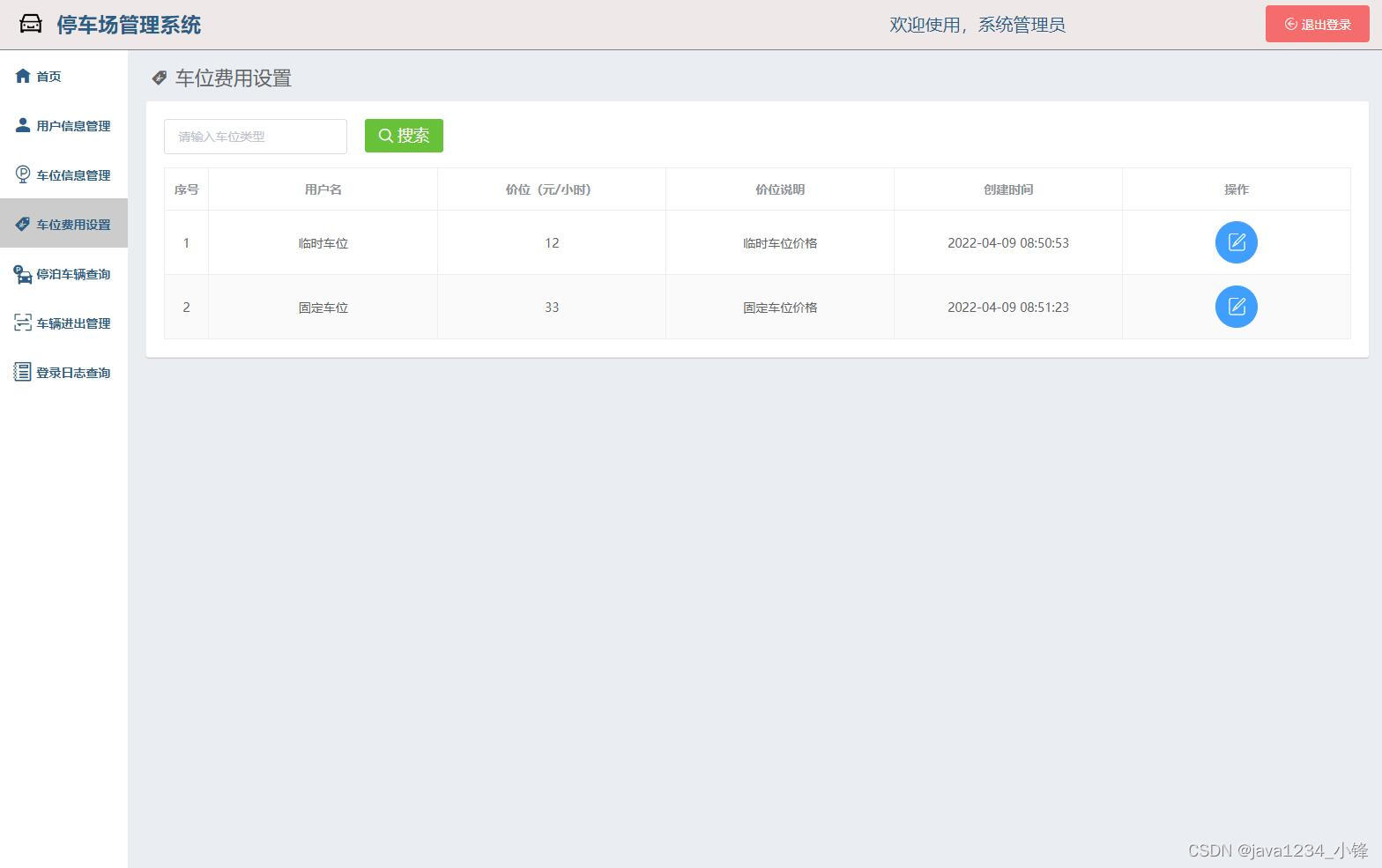
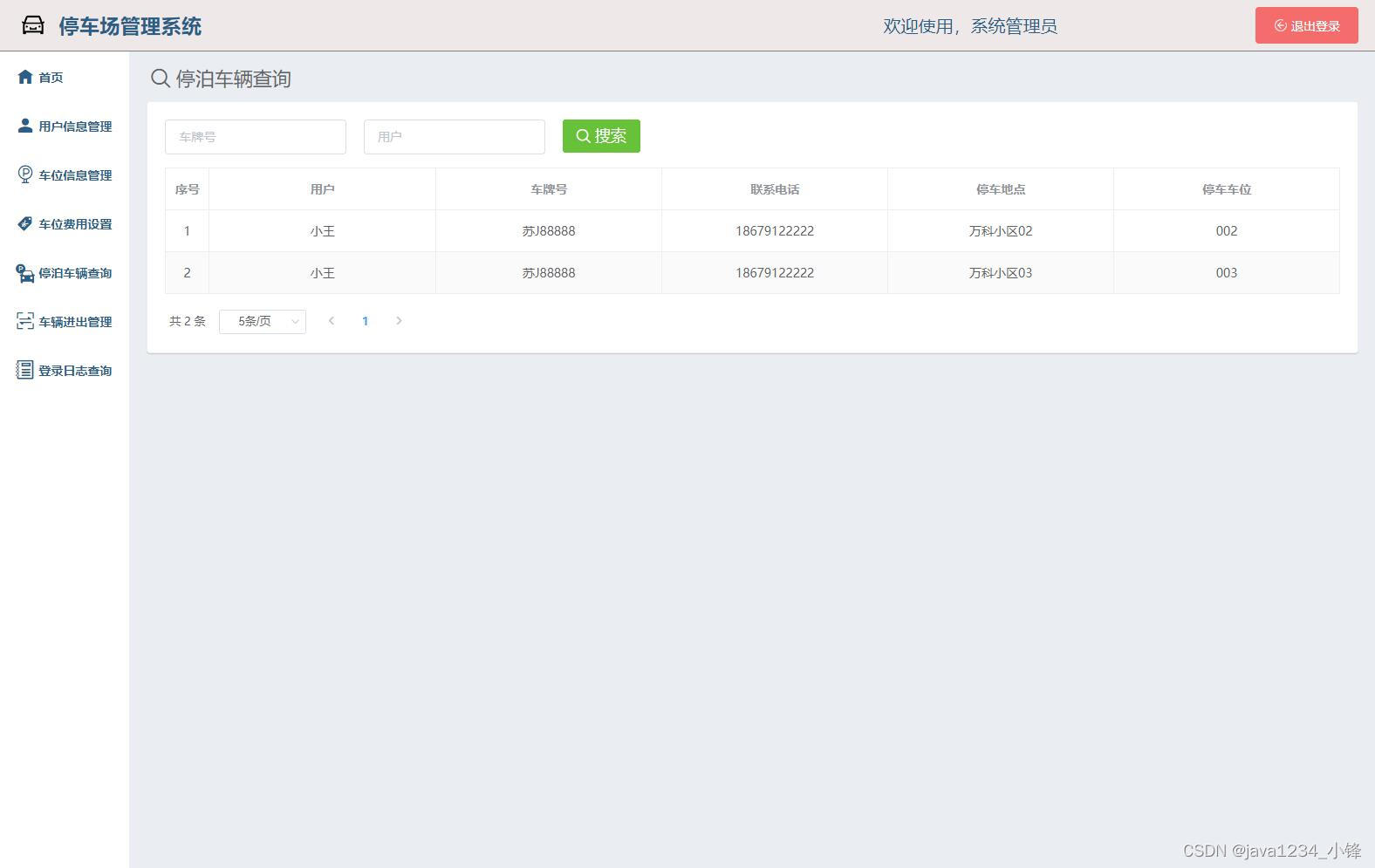
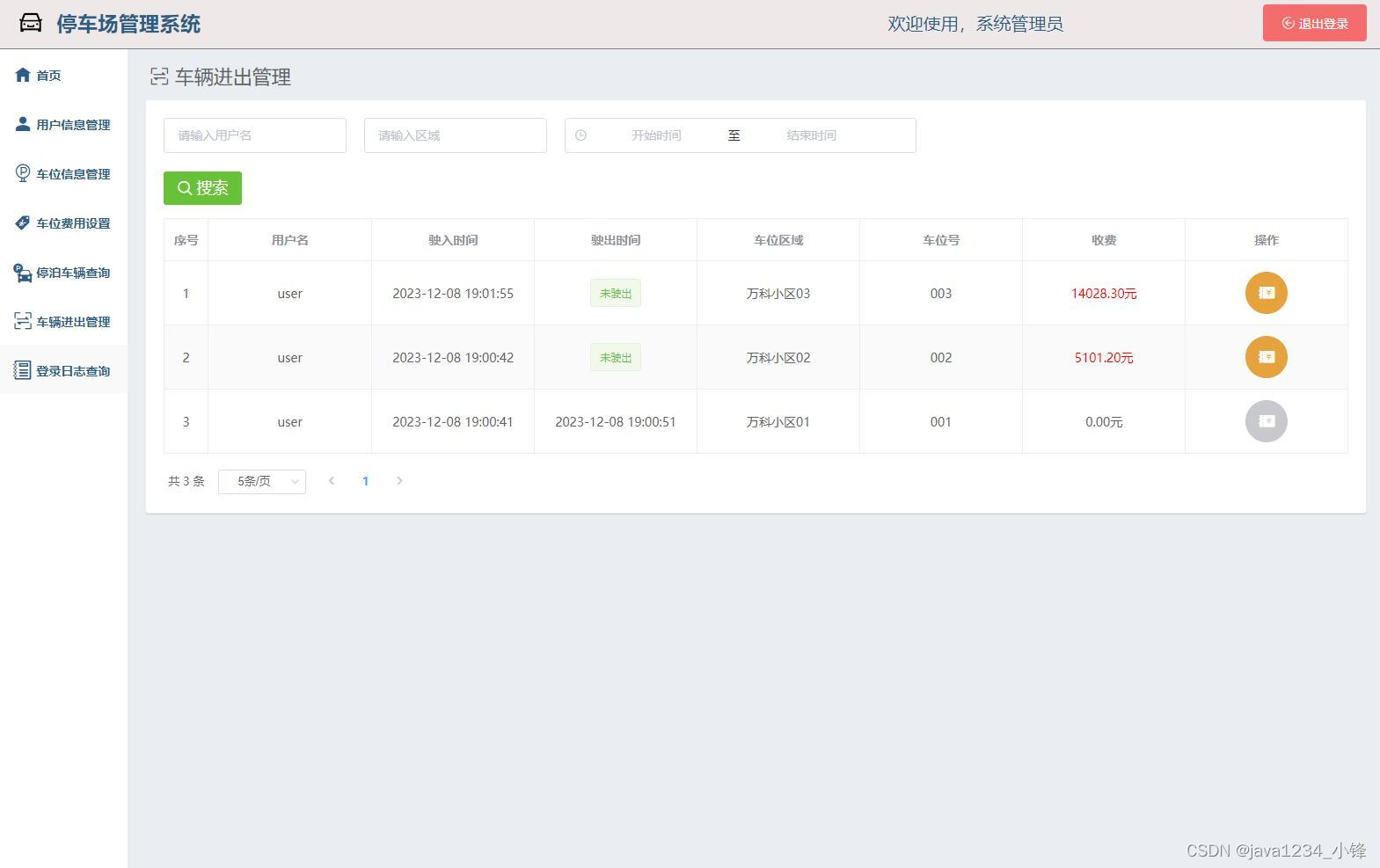
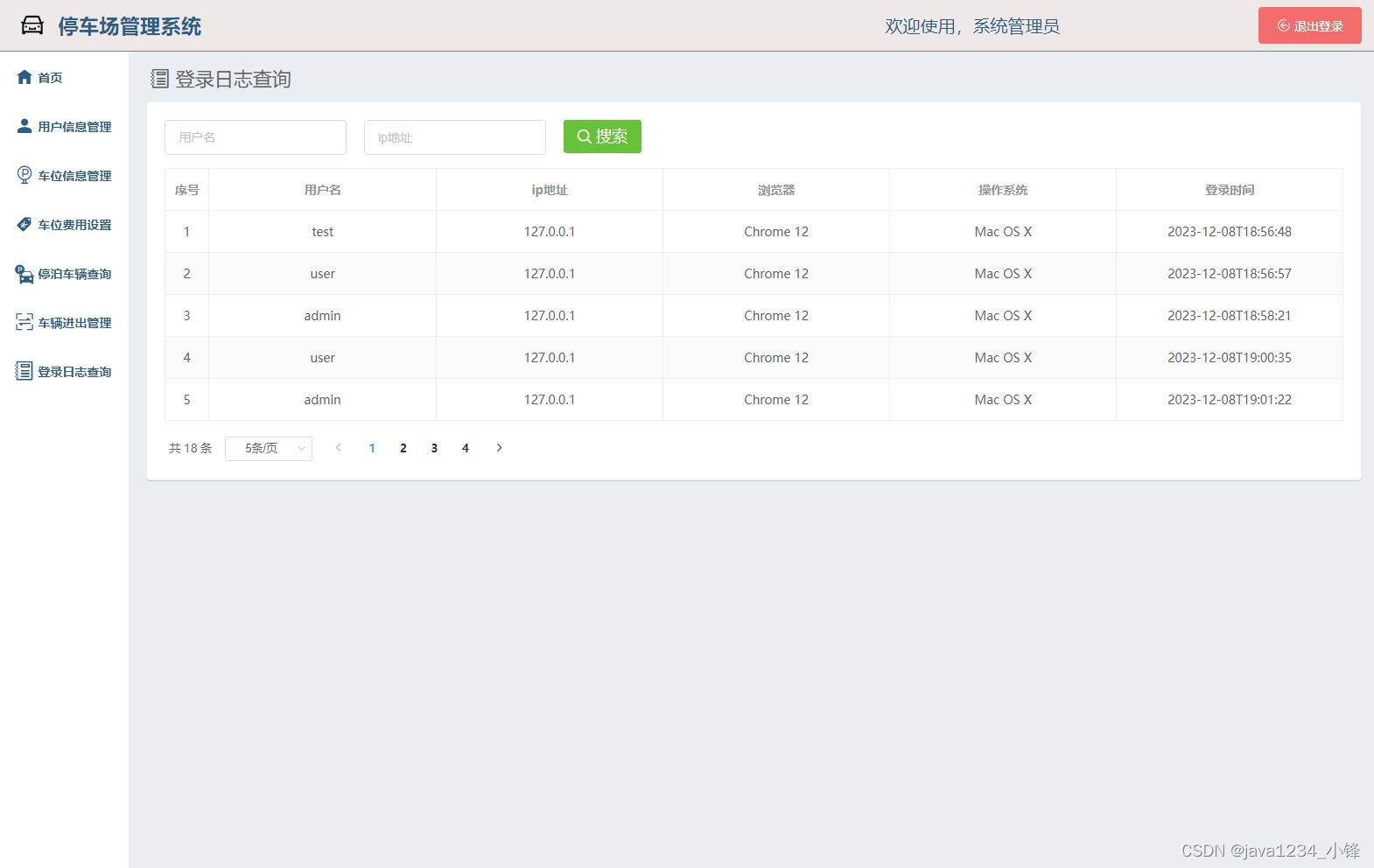
系统展示








部分代码
package com.example.parking.controller;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.example.parking.entity.po.LoginInfo;
import com.example.parking.entity.query.LoginInfoQuery;
import com.example.parking.service.LoginInfoService;
import com.example.parking.common.R;
import lombok.RequiredArgsConstructor;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* 登录信息 控制层
*
* @date: 2023-12-02
*/
@RestController
@RequiredArgsConstructor
@RequestMapping("/login-info")
public class LoginInfoController {
private final LoginInfoService loginInfoService;
/**
* 获取登录用户列表
*
* @param loginInfoQuery 用户信息
* @return 用户列表
*/
@PostMapping("/getLoginInfoList")
public R<IPage<LoginInfo>> getStallList(@RequestBody LoginInfoQuery loginInfoQuery) {
return R.success(loginInfoService.getLoginInfoList(loginInfoQuery));
}
}
<!--
* 登录页
-->
<template>
<div
class="login_bg"
v-loading="loading"
element-loading-text="正在登录中,请稍等!"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"
>
<div class="login_box" v-if="!registerShow">
<div class="login-title">
<i style="font-size: 20px;color: #e75c09">登录停车场管理系统</i>
</div>
<br />
<el-form
class="login_form"
:model="ruleForm"
:rules="rules"
ref="rules"
label-width="0"
>
<el-form-item prop="username">
<el-input
v-model="ruleForm.username"
placeholder="请输入用户名"
>
<i slot="prefix" class="iconfont icon-user"></i>
</el-input>
</el-form-item>
<el-form-item prop="password">
<el-input
type="password"
v-model="ruleForm.password"
placeholder="请输入密码"
>
<i slot="prefix" class="iconfont icon-password"></i>
</el-input>
</el-form-item>
<el-button
type="primary"
@click="login"
icon="iconfont icon-login-button"
style="width: 45%; font-size: 16px"
>登录
</el-button>
<el-button
type="success"
@click="toRegister"
icon="iconfont icon-register-button"
style="width: 45%; font-size: 16px"
>注册
</el-button>
</el-form>
</div>
<div class="register-box" v-if="registerShow">
<h2>用户注册</h2>
<el-form
:model="registerUser"
status-icon
:rules="registerRules"
ref="registerRules"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="用户名" prop="username">
<el-input
v-model="registerUser.username"
placeholder="请输入用户名"
style="width: 300px"
></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input
v-model="registerUser.password"
placeholder="请输入密码"
show-password
style="width: 300px"
></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="check" class="is-required">
<el-input
v-model="registerUser.check"
placeholder="确认密码"
show-password
style="width: 300px"
></el-input>
</el-form-item>
<el-form-item label="姓名" prop="nike">
<el-input
v-model="registerUser.nike"
placeholder="请输入姓名"
style="width: 300px"
></el-input>
</el-form-item>
<el-form-item label="性别" prop="sex" required>
<el-radio v-model="registerUser.sex" label="男"
>男</el-radio
>
<el-radio v-model="registerUser.sex" label="女"
>女</el-radio
>
</el-form-item>
<el-form-item label="年龄" prop="age" class="is-required">
<el-input
v-model.number="registerUser.age"
style="width: 300px"
></el-input>
</el-form-item>
<el-form-item label="车牌号" prop="card" class="is-required">
<el-input
v-model="registerUser.card"
placeholder="请输入车牌号"
style="width: 300px"
></el-input>
</el-form-item>
<el-form-item label="联系电话" prop="phone" required>
<el-input
v-model="registerUser.phone"
placeholder="请输入联系电话"
style="width: 300px"
></el-input>
</el-form-item>
<el-form-item>
<el-button
class="register-btn"
type="success"
icon="iconfont icon-register-button"
@click="submitForm('registerRules')"
>
注册</el-button>
<el-button type="primary" class="to-login"
icon="iconfont icon-back-button" @click="toLogin"
> 返回登录
</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
var checkUsername = (rule, value, callback) => {
if (!value) {
return callback(new Error("用户名不能为空"));
}
setTimeout(() => {
axios
.get("/api/user/checkUsername?username=" + value)
.then((res) => {
if (!res.data.data) {
callback(new Error("用户名已存在"));
} else {
callback();
}
});
}, 10);
};
var checkAge = (rule, value, callback) => {
if (!value) {
return callback(new Error("年龄不能为空"));
}
setTimeout(() => {
if (!Number.isInteger(value)) {
callback(new Error("请输入数字值"));
} else {
if (value < 18) {
callback(new Error("必须年满18岁"));
} else {
callback();
}
}
}, 1000);
};
var validatePass2 = (rule, value, callback) => {
if (value === "") {
callback(new Error("请再次输入密码"));
} else if (value !== this.registerUser.password) {
callback(new Error("两次输入密码不一致!"));
} else {
callback();
}
};
return {
registerShow: false,
loading: false,
ruleForm: {
username: "",
password: "",
},
rules: {
username: [
{
required: true,
message: "请输入用户名",
trigger: "blur",
},
{
min: 3,
max: 10,
message: "长度在 3 到 10 个字符",
trigger: "blur",
},
],
password: [
{ required: true, message: "请输入密码", trigger: "blur" },
{
min: 6,
max: 15,
message: "长度在 6 到 15 个字符",
trigger: "blur",
},
],
},
registerUser: {
username: "",
password: "",
check: "",
sex: "男",
phone: "",
age: "",
card: "",
nike: "",
},
registerRules: {
username: [{ validator: checkUsername, trigger: "blur" }],
password: [
{ required: true, message: "请输入密码", trigger: "blur" },
{
min: 6,
max: 15,
message: "长度在 6 到 15 个字符",
trigger: "blur",
},
],
check: [{ validator: validatePass2, trigger: "blur" }],
age: [{ validator: checkAge, trigger: "blur" }],
phone: [
{
required: true,
message: "请输入联系电话",
trigger: "blur",
},
],
card: [
{
required: true,
message: "请输入车牌号",
trigger: "blur",
},
],
nike: [
{
required: true,
message: "请输入姓名",
trigger: "blur",
},
],
},
};
},
methods: {
login() {
this.loading = true;
axios
.post("/api/user/login", this.ruleForm)
.then((res) => {
this.loading = false;
if (res.data.data.state) {
this.$message.success("登陆成功!");
// token只应在当前网站打开期间生效,所以将token保存在sessionStorage中
window.sessionStorage.setItem(
"token",
res.data.data.uid
);
if (res.data.data.role == 0) {
this.$router.push("/mane");
} else {
this.$router.push("/conmen");
}
} else {
this.$message.error(
"登录失败," + res.data.data.msg + "!"
);
}
})
.catch((error) => {
console.log(error.message);
this.loading = false;
this.$message.error("服务器异常");
});
},
toRegister() {
this.registerShow = true;
},
toLogin() {
this.registerShow = false;
this.$nextTick(() => {
this.$refs.rules.resetFields();
});
},
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
this.loading = true;
axios
.post("/api/user/register", this.registerUser)
.then((res) => {
this.loading = false;
if (res.data.data) {
this.$message.success("注册成功!");
this.registerShow = false;
} else {
this.$message.error("登录失败,请重新尝试!");
}
});
} else {
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
},
};
</script>
<style lang="less" scoped>
.login_bg {
position: fixed;
top: 0;
left: 0;
width: 100%;
overflow-y: auto;
height: 100%;
background: url("../../public/img/bg1.jpg") center top / cover no-repeat;
}
.register {
color: rgb(172, 169, 169);
cursor: pointer;
}
.register:hover {
color: red;
}
.register-box {
background: #fff;
border-radius: 10px;
height: 650px;
margin: 30px 20% 30px 20%;
padding: 25px 15% 25px 15%;
}
.register-box h2 {
text-align: center;
}
.login_box {
background-color: rgb(248, 246, 246);
padding: 25px 50px 50px 50px;
border-radius: 5px;
margin: 10% 38% 0 38%;
opacity: 0.9;
}
.login-title h2 {
text-align: center;
}
.to-login {
cursor: pointer;
font-size: 14px;
}
</style>
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/88664226
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套Springboot+Vue前后端分离的个人博客系统,挺漂亮的-CSDN博客
免费分享一套Springboot+Vue前后端分离的在线图书商城(书城)系统,挺漂亮的-CSDN博客
免费分享一套Springboot+Vue前后端分离的学生网上请假系统,挺漂亮的-CSDN博客
免费分享一套基于springboot的进销存(仓库)管理系统,挺漂亮的-CSDN博客
免费分享一套 SpringBoot + Vue + ElementUI 的人力资源管理系统,挺漂亮的_element+springboot员工工资管理-CSDN博客
文章来源:https://blog.csdn.net/caoli201314/article/details/135239718
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 计算机网络【HTTP 面试题】
- 计算机组成原理之BCD码和奇偶校验码小白秒懂
- 实战Python快速排序:深入学习算法步骤
- UseContentHash选项能否在打包AssetBundle时计算可靠的Hash
- 面试官心声:个个都说会自动化,结果面试一问细节全露馅了
- 基于单片机的温度报警系统设计(#0535)
- 干洗店洗鞋店小程序开发系统功能特色
- Angular combineLatest 操作符学习——保证在某些数据不为空的前提下进行下一步
- socket集成springboot项目
- 哈希(hash)