探索 HTTP 请求的世界:get 和 post 的奥秘(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
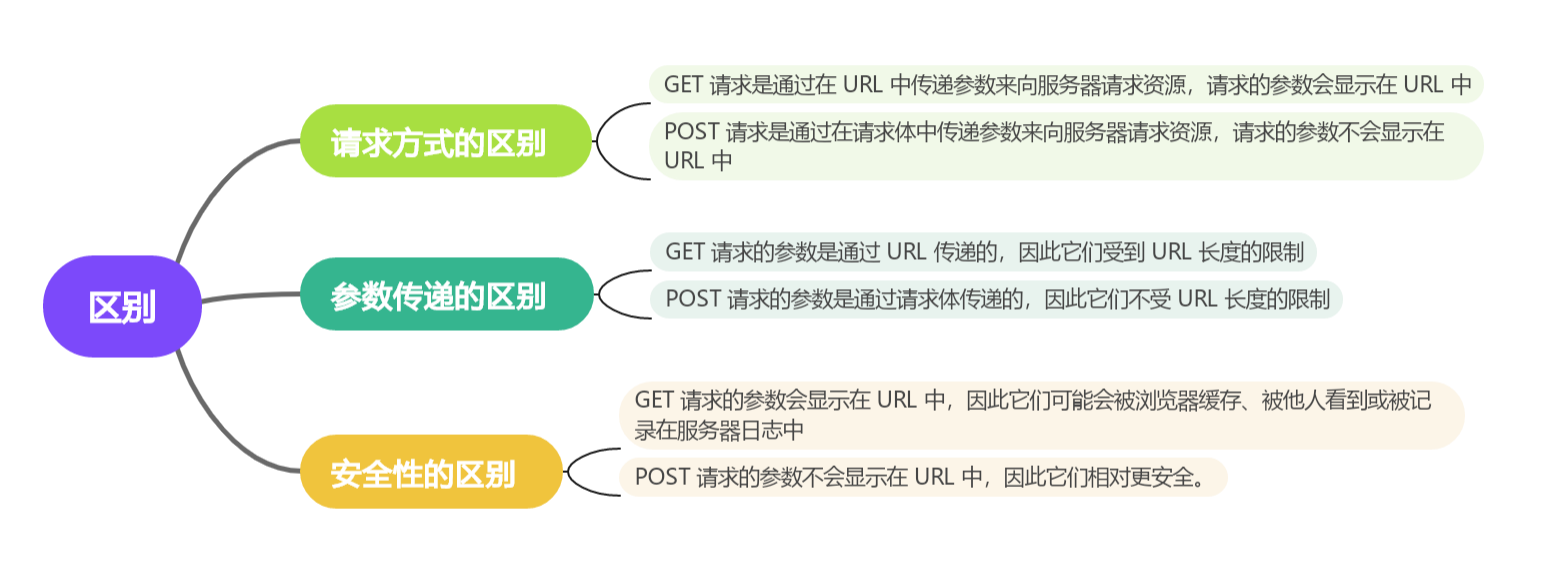
四、 get 和 post 请求的区别

GET 请求和 POST 请求是 HTTP 协议中两种最常用的请求方法,它们之间有以下区别:
- 请求方式的区别:
- GET 请求是通过在 URL 中传递参数来向服务器请求资源,请求的参数会显示在 URL 中。例如,一个带有参数的 GET 请求的 URL 可能是这样的:
https://example.com/api/data?param1=value1¶m2=value2。 - POST 请求是通过在请求体中传递参数来向服务器请求资源,请求的参数不会显示在 URL 中。例如,一个带有参数的 POST 请求的请求体可能是这样的:
{"param1": "value1", "param2": "value2"}。
- 参数传递的区别:
- GET 请求的参数是通过 URL 传递的,因此它们受到 URL 长度的限制。通常,浏览器和服务器都会对 URL 的长度有一定的限制,一般在几百个字符左右。
- POST 请求的参数是通过请求体传递的,因此它们不受 URL 长度的限制。可以传递大量的参数和数据。
- 安全性的区别:
- GET 请求的参数会显示在 URL 中,因此它们可能会被浏览器缓存、被他人看到或被记录在服务器日志中。这可能会导致一些安全问题,例如密码等敏感信息可能会被泄露。
- POST 请求的参数不会显示在 URL 中,因此它们相对更安全。但是,POST 请求的请求体也可能会被他人截取或篡改,因此在处理敏感数据时,仍然需要采取适当的安全措施,例如使用 HTTPS 协议。
总体来说,GET 请求适用于请求获取数据,如获取网页、图片、文件等。POST 请求适用于请求提交数据,如提交表单、上传文件等。在选择使用 GET 请求还是 POST 请求时,需要根据请求的性质和参数的大小、敏感性等因素来综合考虑。
五、使用 get 和 post 请求的场景
GET 请求和 POST 请求在不同的场景下有各自的优势和适用情况。以下是一些适合使用 GET 请求和 POST 请求的场景:
适合使用 get 请求的场景
- 获取数据:GET 请求适合用于从服务器获取数据,例如获取网页内容、查询数据库、获取资源文件等。由于 GET 请求的参数会显示在 URL 中,因此它适用于不需要保密的参数传递。
- 缓存友好:GET 请求的响应可以被缓存,这对于一些静态资源的获取非常有益,可以提高性能和减少服务器负载。
- 链接导航:GET 请求可以用于在浏览器中进行链接导航,通过在 URL 中传递参数来指定要导航到的页面或资源。
适合使用 post 请求的场景
- 提交数据:POST 请求适合用于向服务器提交数据,例如提交表单、上传文件等。由于 POST 请求的参数不会显示在 URL 中,因此它适用于传递敏感数据或大量参数。
- 创建资源:POST 请求可以用于在服务器上创建新的资源,例如创建新的用户、发布新的文章等。
- 执行非幂等操作:POST 请求是非幂等的,意味着多次发送相同的 POST 请求可能会产生不同的结果。这适用于一些需要执行不可重复操作的场景,例如订单支付、密码修改等。
需要根据具体的业务需求和场景选择使用 GET 请求还是 POST 请求。在某些情况下,也可以使用其他 HTTP 请求方法,如 PUT、DELETE 等,具体取决于所要执行的操作类型。
六、实际案例分析
通过具体的代码示例来演示 get 和 post 请求的用法
以下是使用 JavaScript 发送 GET 请求和 POST 请求的代码示例:
- 发送 GET 请求:
fetch('https://www.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
在上述示例中,我们使用 fetch() 函数发送了一个 GET 请求,并将响应的数据解析为 JSON 格式。如果请求成功,我们将在控制台打印出响应的数据;如果请求失败,我们将在控制台打印出错误信息。
- 发送 POST 请求:
fetch('https://www.example.com/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ name: 'John', age: 30 }),
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
在上述示例中,我们使用 fetch() 函数发送了一个 POST 请求,并将请求的数据作为 JSON 格式的字符串传递给 body 参数。我们还设置了请求头中的 Content-Type 为 application/json,以指示服务器接收的是 JSON 格式的数据。如果请求成功,我们将在控制台打印出响应的数据;如果请求失败,我们将在控制台打印出错误信息。
需要注意的是,上述代码中的 fetch() 函数是在较新的 JavaScript 版本中提供的,它返回的是一个 Promise 对象。如果你的项目需要支持较旧的浏览器,可能需要使用其他库来发送 GET 请求和 POST 请求,例如 Axios 或 jQuery.ajax()。
七、注意事项和最佳实践
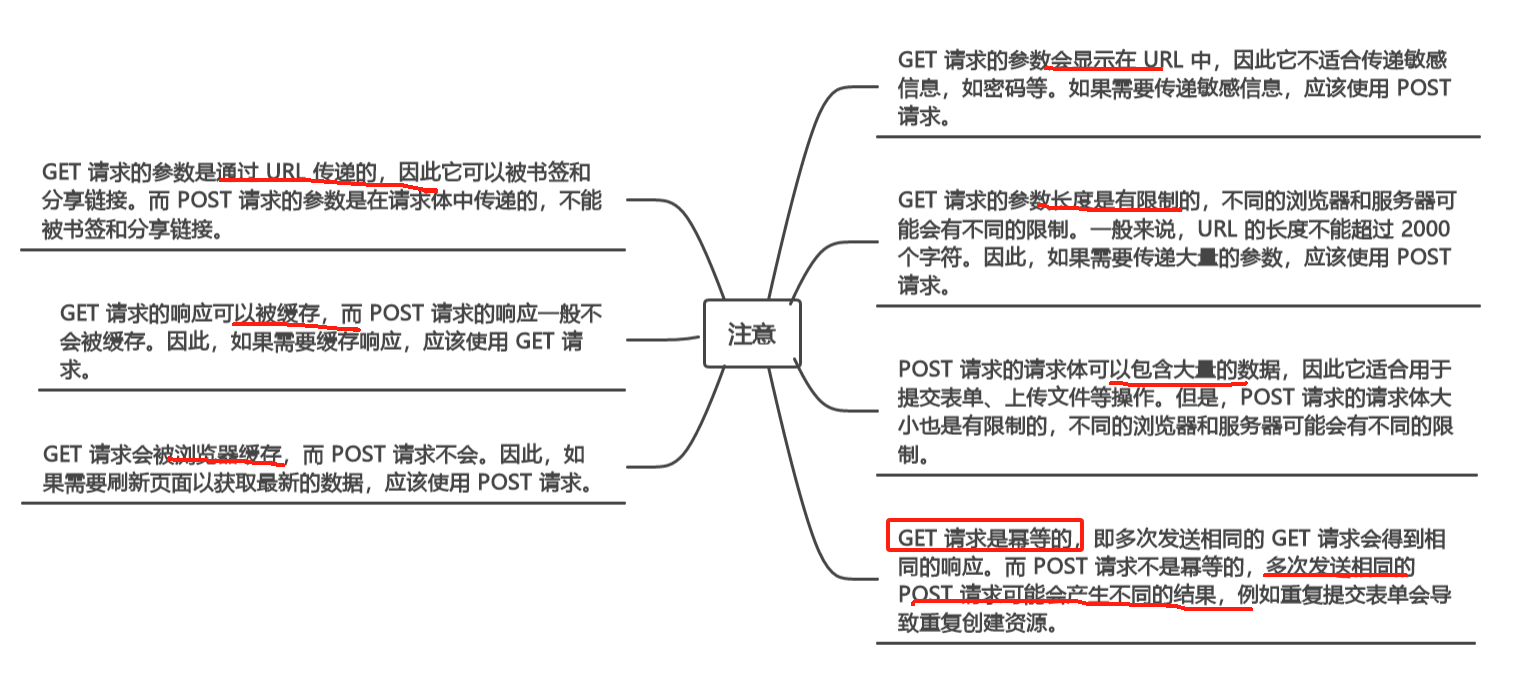
使用 get 和 post 请求时需要注意的一些问题
使用 GET 请求和 POST 请求时需要注意以下一些问题:
-
GET 请求的参数会显示在 URL 中,因此它不适合传递敏感信息,如密码等。如果需要传递敏感信息,应该使用 POST 请求。
-
GET 请求的参数长度是有限制的,不同的浏览器和服务器可能会有不同的限制。一般来说,URL 的长度不能超过 2000 个字符。因此,如果需要传递大量的参数,应该使用 POST 请求。
-
POST 请求的请求体可以包含大量的数据,因此它适合用于提交表单、上传文件等操作。但是,POST 请求的请求体大小也是有限制的,不同的浏览器和服务器可能会有不同的限制。
-
GET 请求是幂等的,即多次发送相同的 GET 请求会得到相同的响应。而 POST 请求不是幂等的,多次发送相同的 POST 请求可能会产生不同的结果,例如重复提交表单会导致重复创建资源。
-
GET 请求会被浏览器缓存,而 POST 请求不会。因此,如果需要刷新页面以获取最新的数据,应该使用 POST 请求。
-
GET 请求的响应可以被缓存,而 POST 请求的响应一般不会被缓存。因此,如果需要缓存响应,应该使用 GET 请求。
-
GET 请求的参数是通过 URL 传递的,因此它可以被书签和分享链接。而 POST 请求的参数是在请求体中传递的,不能被书签和分享链接。

总之,在选择使用 GET 请求还是 POST 请求时,需要根据请求的性质、参数的大小和敏感性等因素来综合考虑。
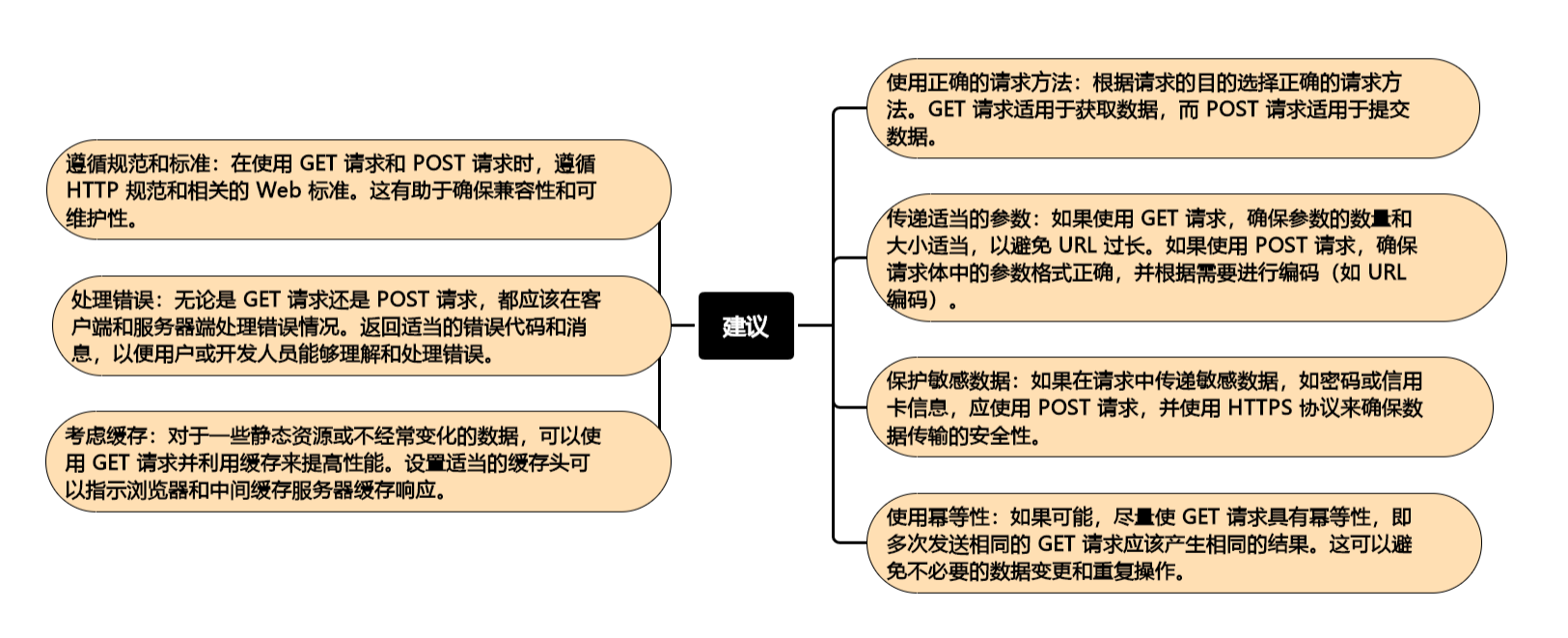
一些最佳实践和建议
以下是一些使用 GET 请求和 POST 请求的最佳实践和建议:
-
使用正确的请求方法:根据请求的目的选择正确的请求方法。GET 请求适用于获取数据,而 POST 请求适用于提交数据。
-
传递适当的参数:如果使用 GET 请求,确保参数的数量和大小适当,以避免 URL 过长。如果使用 POST 请求,确保请求体中的参数格式正确,并根据需要进行编码(如 URL 编码)。
-
保护敏感数据:如果在请求中传递敏感数据,如密码或信用卡信息,应使用 POST 请求,并使用 HTTPS 协议来确保数据传输的安全性。
-
使用幂等性:如果可能,尽量使 GET 请求具有幂等性,即多次发送相同的 GET 请求应该产生相同的结果。这可以避免不必要的数据变更和重复操作。
-
考虑缓存:对于一些静态资源或不经常变化的数据,可以使用 GET 请求并利用缓存来提高性能。设置适当的缓存头可以指示浏览器和中间缓存服务器缓存响应。
-
处理错误:无论是 GET 请求还是 POST 请求,都应该在客户端和服务器端处理错误情况。返回适当的错误代码和消息,以便用户或开发人员能够理解和处理错误。
-
遵循规范和标准:在使用 GET 请求和 POST 请求时,遵循 HTTP 规范和相关的 Web 标准。这有助于确保兼容性和可维护性。

总之,选择适当的请求方法、传递正确的参数、保护敏感数据、考虑幂等性、利用缓存、处理错误以及遵循规范和标准是使用 GET 请求和 POST 请求的一些关键最佳实践和建议。
八、总结
总结 get 和 post 请求的作用和应用场景
GET 请求和 POST 请求是 HTTP 协议中用于客户端与服务器之间通信的两种主要方法。它们的作用和应用场景如下:
1. GET 请求的作用和应用场景:
-
作用:用于从服务器获取数据。
-
应用场景:
- 获取网页内容:当你在浏览器中输入一个 URL 时,浏览器会发送一个 GET 请求来获取该网页的内容。
- 查询数据:使用 GET 请求从服务器查询数据,例如获取产品信息、搜索结果等。
- 缓存友好:GET 请求的响应可以被缓存,因此对于一些静态资源(如图像、CSS 文件、JavaScript 文件等),使用 GET 请求可以提高性能。
2. POST 请求的作用和应用场景:
-
作用:用于向服务器提交数据。
-
应用场景:
- 提交表单:当用户填写表单并点击提交按钮时,浏览器会发送一个 POST 请求将表单数据发送到服务器。
- 创建资源:使用 POST 请求在服务器上创建新的资源,例如创建新的用户、发布新的文章等。
- 上传文件:通过 POST 请求将文件上传到服务器。
总的来说,GET 请求适用于从服务器获取数据,而 POST 请求适用于向服务器提交数据。选择使用 GET 请求还是 POST 请求应该根据请求的目的和数据的性质来决定。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 确定了!2024一建新教材曝光!上市时间、封面、内容等已披露!
- postman接口测试系列: 时间戳和加密
- 密码学:带密钥的消息摘要算法一数字签名算法
- 非对称加密算法通信过程(图片格式)
- WMS系统出库扫描:提升仓储管理效率与准确性
- 计算机毕业设计 基于SpringBoot的大学生平时成绩量化管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
- 拉脱维亚市场开发攻略,带你走进“波罗的海之珠”
- 堆实现,利用priority_queue实现可删除堆
- ZZ014城市轨道交通运营与维护赛题第3套
- [AutoSar]基础部分 RTE 07 VFB虚拟功能总线