【node-express-sse】Server Sent Event 单向推送消息,实现站内信功能
发布时间:2024年01月02日
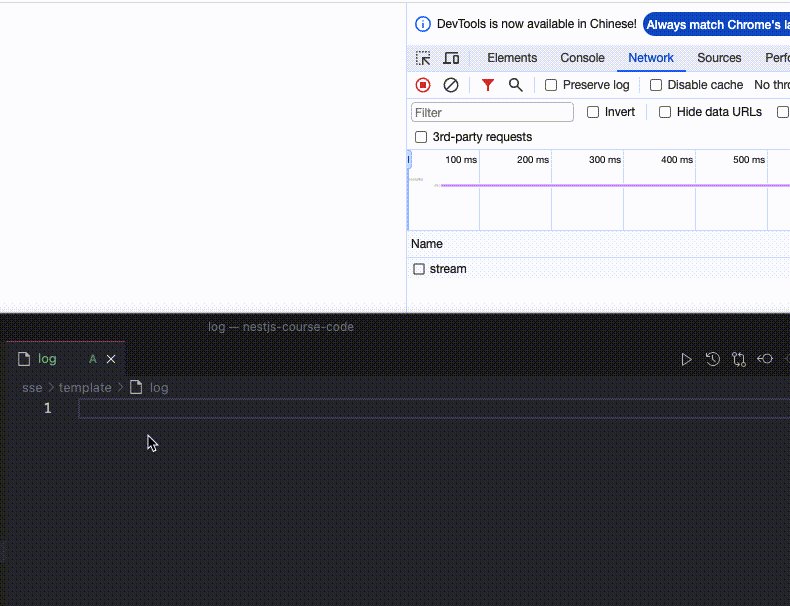
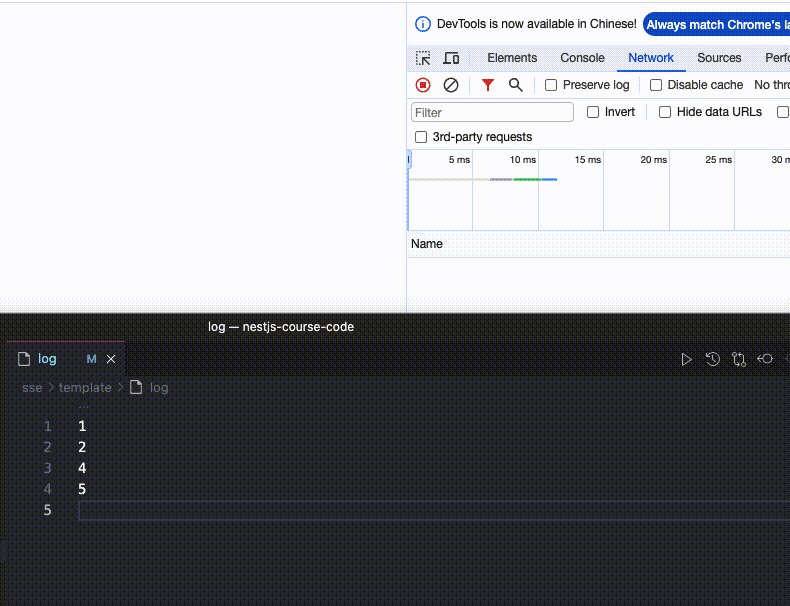
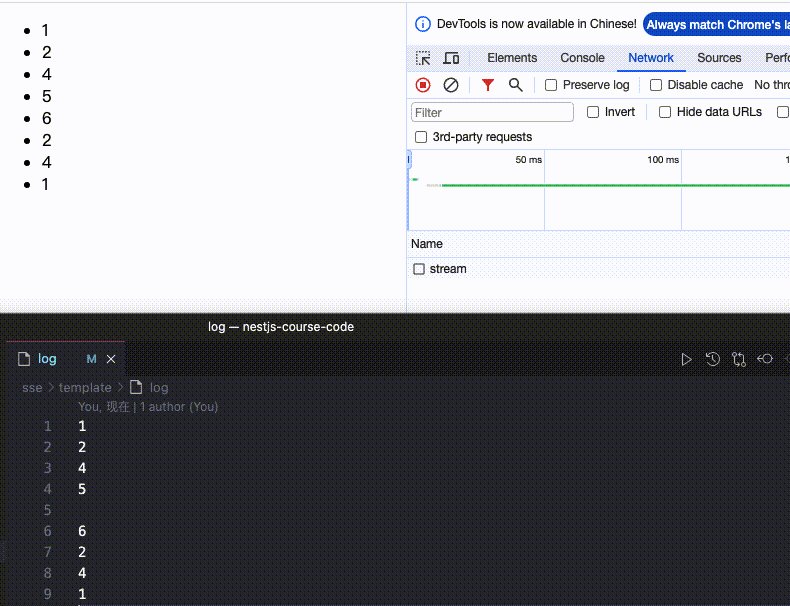
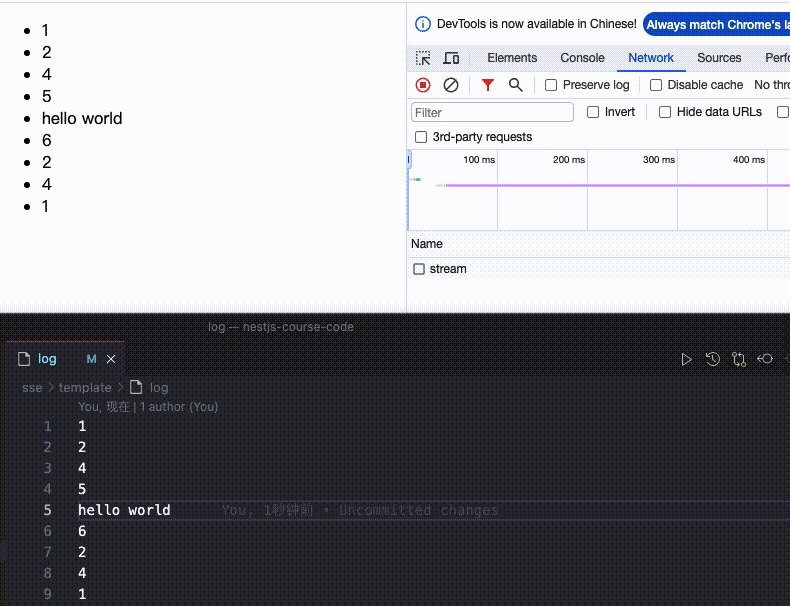
实现效果
服务端返回的 Content-Type 是 text/event-stream,这是一个流,可以多次返回内容。
Sever Sent Event 就是通过这种消息来随时推送数据。
AIGC,如 ChatGPT 打字机消息回复实现原理 等也是使用sse实现。
还有站内信,或者一些日志推送,相较于繁重的 WebSockets,SSE 无疑是 H5 简单即时数据更新的轻量级代替方案。
源码:https://github.com/thinkasany/nestjs-course-code/tree/master/sse

代码
前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React App</title>
</head>
<body>
<div id="root"></div>
<script crossorigin src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>
<script type="text/babel">
function App() {
const [messages, setMessages] = React.useState([]);
React.useEffect(() => {
const eventSource = new EventSource('http://localhost:3001/stream');
eventSource.onmessage = ({ data }) => {
const newData = JSON.parse(data).msg.split('\n').filter(str => str.trim() !== '');
// console.log('New message', newData);
setMessages(newData);
};
return () => {
eventSource.close();
};
}, []);
return (
<div>
<ul>
{messages.map((message, index) => (
<li key={index}>{message}</li>
))}
</ul>
</div>
);
};
ReactDOM.render(<App />, document.getElementById('root'));
</script>
</body>
</html>
后端
const { exec } = require("child_process");
const { Observable } = require("rxjs");
const getLogChange = async (req, res) => {
const childProcess = exec("tail -f ./log");
res.setHeader("Content-Type", "text/event-stream");
res.setHeader("Cache-Control", "no-cache");
res.setHeader("Connection", "keep-alive");
const observer = msg => {
res.write(`data: ${JSON.stringify({ msg: msg.toString() })}\n\n`);
};
const observable = new Observable(obs => {
childProcess.stdout.on("data", msg => {
obs.next(msg);
});
});
const subscription = observable.subscribe(observer);
// 当连接断开时,停止子进程和 Observable
req.on("close", () => {
childProcess.kill();
subscription.unsubscribe();
});
};
module.exports = {
getLogChange
};
文章来源:https://blog.csdn.net/daddykei/article/details/135345242
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- cmake构建和简单实操
- 计算机毕业设计---SSH便利店管理系统
- 友情提示!使用JDK11,如果 maven包含 <scope>test</scope>标签,构建时会出现严重错误
- MinGW编译Python至pyd踩坑整理
- Open Babel 命令行使用 + 利用Open Babel将smiles转为image(分子图像)
- MHF-Net(CVPR2019,TPAMI2020):一种可解释的光谱融合网络
- 力扣热题100道-滑动窗口篇
- 10万字208道软件测试经典面试题总结(附答案)
- 高效管理近 2 万个 API,中金财富是如何做到的?
- 【Py/Java/C++三种语言详解】LeetCode每日一题240112【哈希表】LeetCode2085、统计出现过一次的公共字符串