码江湖之入门篇------CSS(OneDay)
发布时间:2024年01月09日
1.CSS定义?
????????层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)。
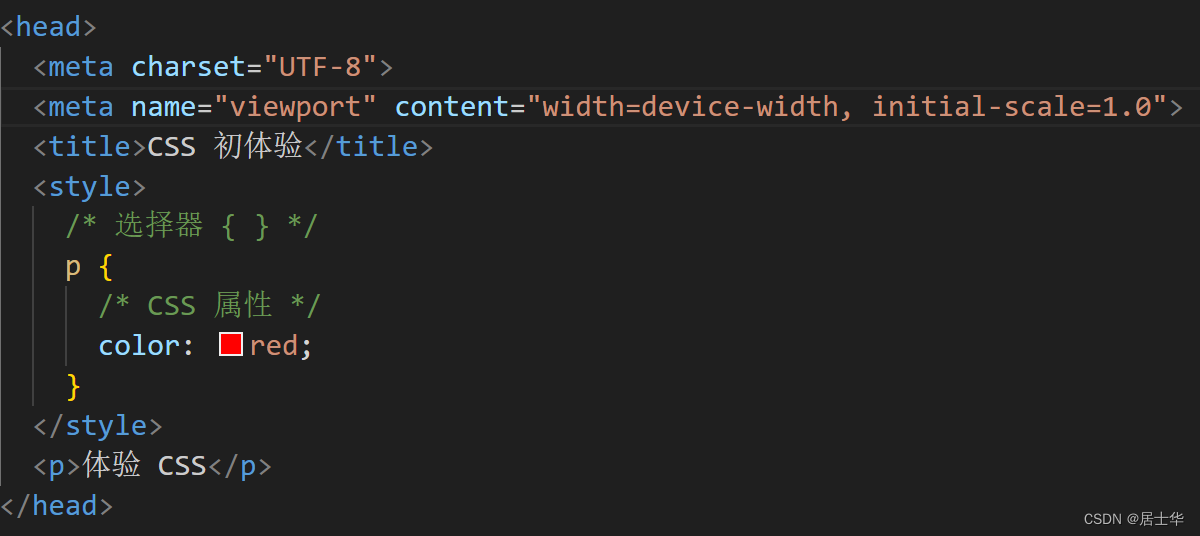
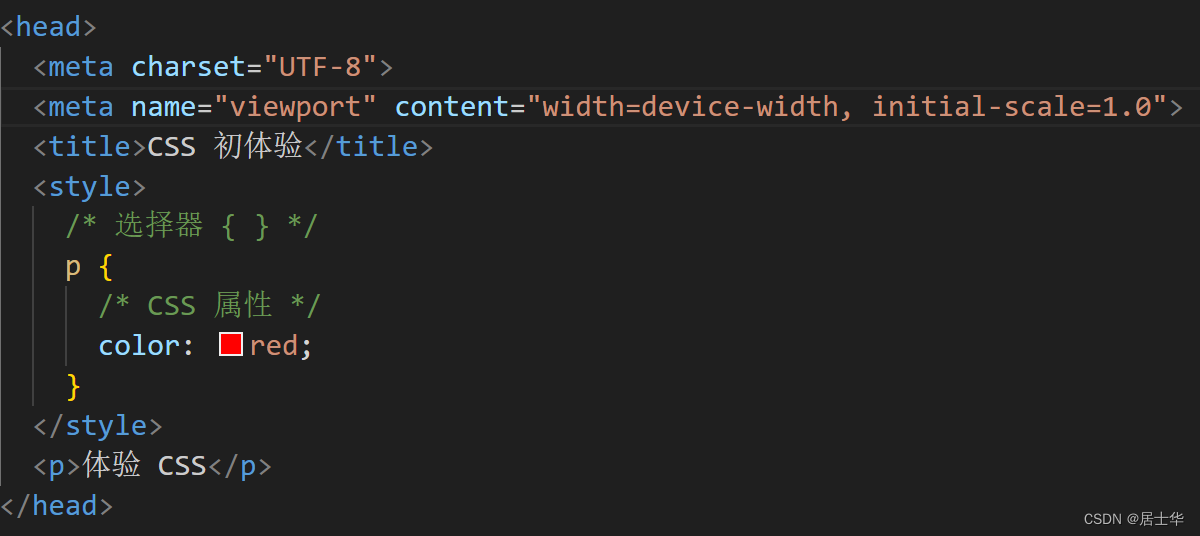
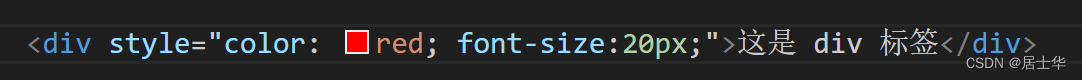
????????书写位置:title 标签下方添加 style 双标签,style 标签里面书写 CSS 代码。
? ? ??


????????
提示:属性名和属性值成对出现 →
键值对。
????????
2.CSS 引入方式?
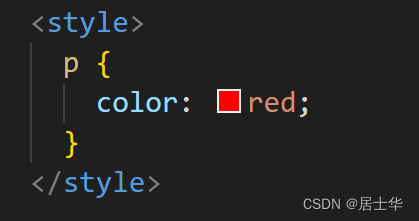
? ? ? ? 1.?内部样式表:学习使用
????????????????? CSS 代码写在
style
标签里面

? ? ? ? 2.?
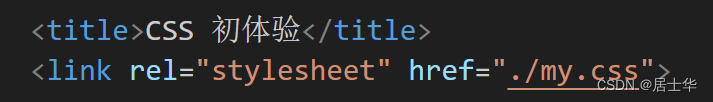
外部样式表:
开发使用
????????????????? CSS 代码写在单独的 CSS 文件中(
.css
)
????????????????? 在 HTML 使用
link
标签引入

? ? ? ? 3.?
行内样式:
配合 JavaScript 使用
????????????????? CSS 写在标签的
style
属性值里

3.选择器?
????????作用:查找标签,设置样式。
????????基础选择器:
????????????????? 标签选择器
????????????????? 类选择器
????????????????? id 选择器
????????????????? 通配符选择器
?
? ? (1)标签选择器:
? ? ? ??标签选择器:使用标签名作为选择器 → 选中同名标签设置相同的样式。
????????例如:p, h1, div, a, img......
?

????????注意:标签选择器
无法差异化
同名标签的显示效果。
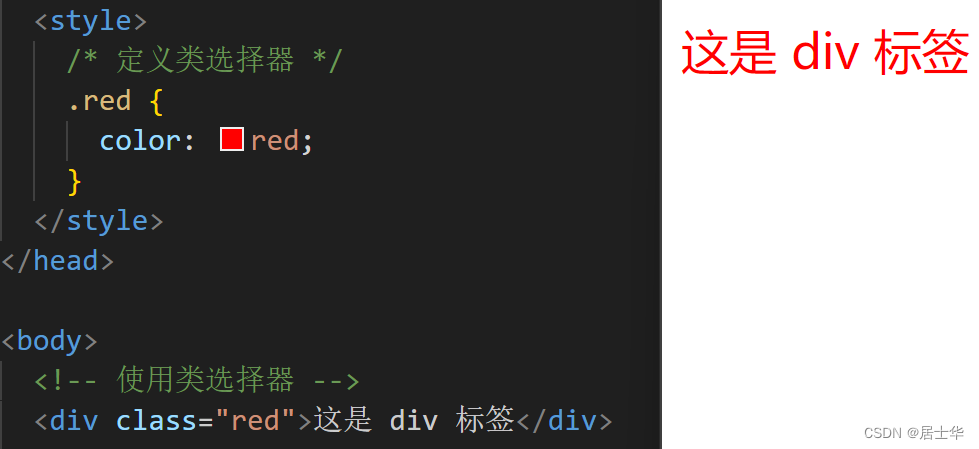
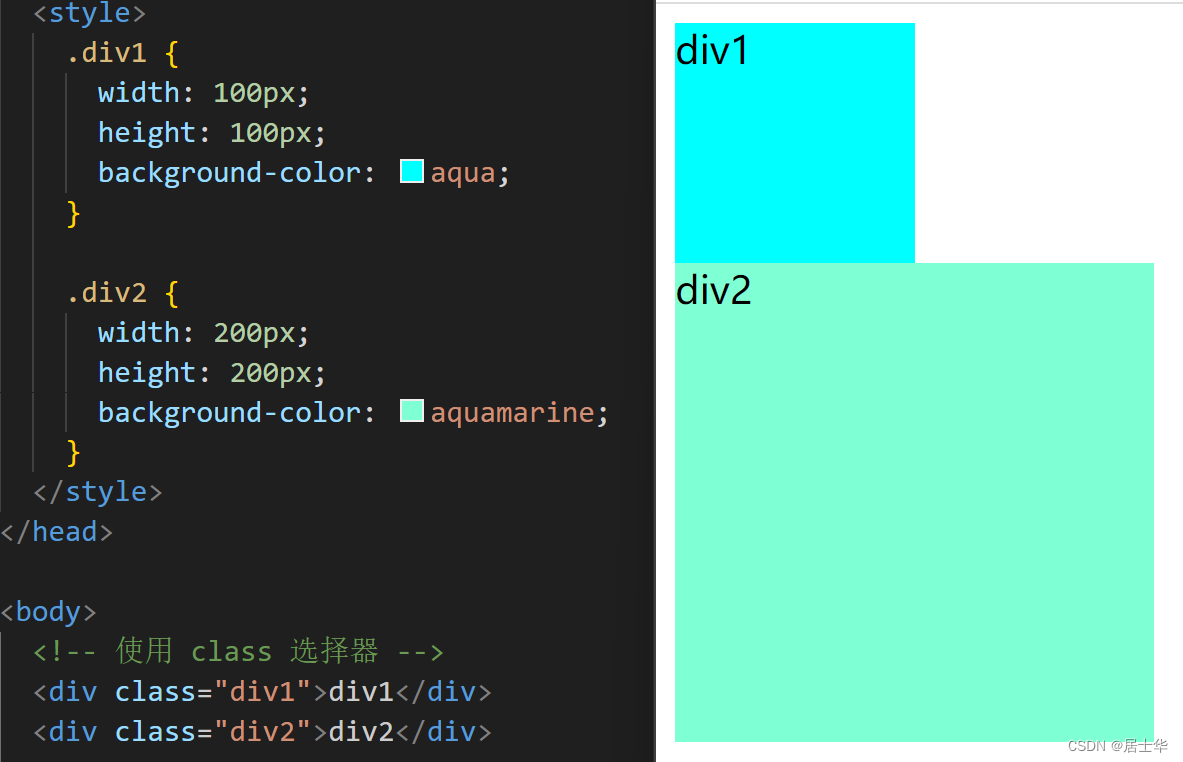
? ? ?(2)类选择器:
????????作用:查找标签,差异化设置标签的显示效果。

????????步骤:
? ? ? ? ????????? 定义类选择器 →
.类名
????????????????? 使用类选择器 → 标签添加
class="类名“
????????
????????规则:
??????
????????????????? 类名自定义,
不要用纯数字或中文
,尽量用英文命名
????????????????? 一个
类选择器可以供
多个标签
使用
????????????????? 一个标签可以使用
多个
类名,类名之间用
空格
隔开
????????开发习惯:类名
见名知意
,多个单词可以用
-
连接,例如:
news-hd
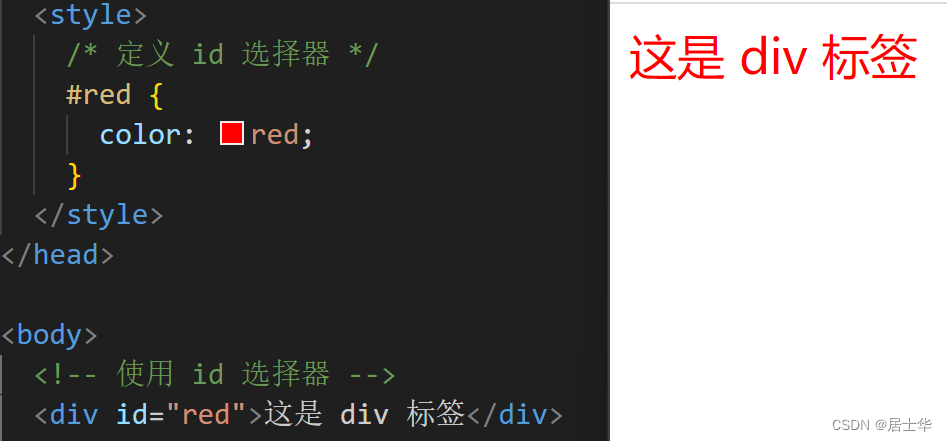
? ? (3)id选择器:
????????作用:查找标签,差异化设置标签的显示效果。

????????场景:id 选择器一般配合 JavaScript 使用,很少用来设置 CSS 样式。
????????步骤:
????????????????? 定义 id 选择器 →
#id名
????????????????? 使用 id 选择器 → 标签添加
id= "id名"
????????规则:
????????????????
????????????????? 同一个 id 选择器在一个页面只能使用一次
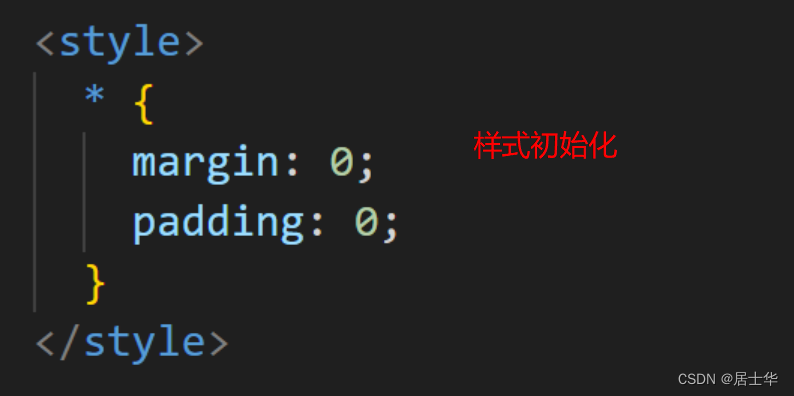
? ? (4)通配符选择器:
????????作用:查找页面所有标签,设置相同样式。

????????通配符选择器:
*
,
不需要调用
,浏览器
自动
查找页面
所有
标签,设置相同的样式。
????????经验:
????????????????? 通配符选择器可以
用于清除标签的默认样式
,例如:标签默认的外边距、内边距。

? ? (5)画盒子:
????????目标:使用合适的选择器画盒子。


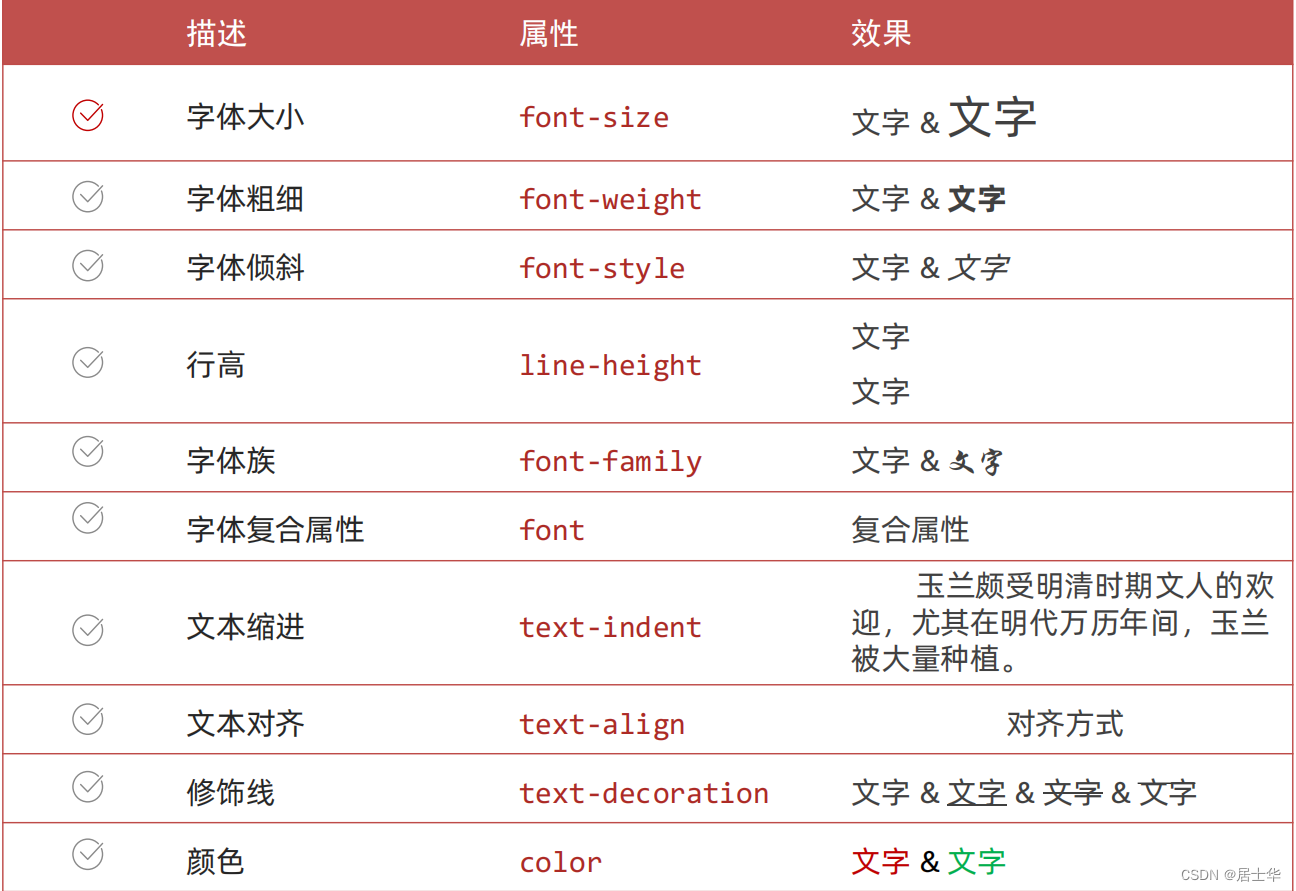
4.文字控制属性?? ? ?
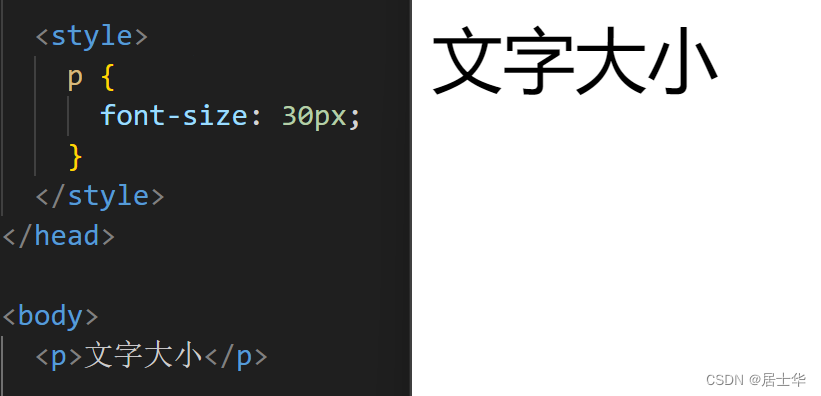
? ? (1)字体大小:? ? ??
?????????
属性名:
font-size。
????????
?????????
属性值:
文字尺寸
,PC 端网页最常用的单位
px。

?????????
经验:谷歌浏览器默认字号是16px。
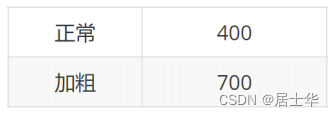
? ? ? ? (2)字体粗细 :
????????属性名:
font-weight
????????
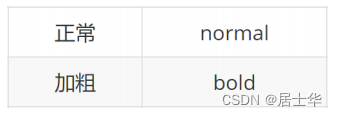
????????属性值
????????????????? 数字(开发使用)
????

????????????????? 关键字

?

? ? ? ? ? ? ? ?
? ? (3)字体样式(是否倾斜) :
????????作用:
清除文字默认的倾斜效果
????????属性名:
font-style
????????属性值
????????????????? 正常(不倾斜):normal
????????????????? 倾斜:italic
??

? ? (4)行高:
????????作用:设置
多行文本的间距
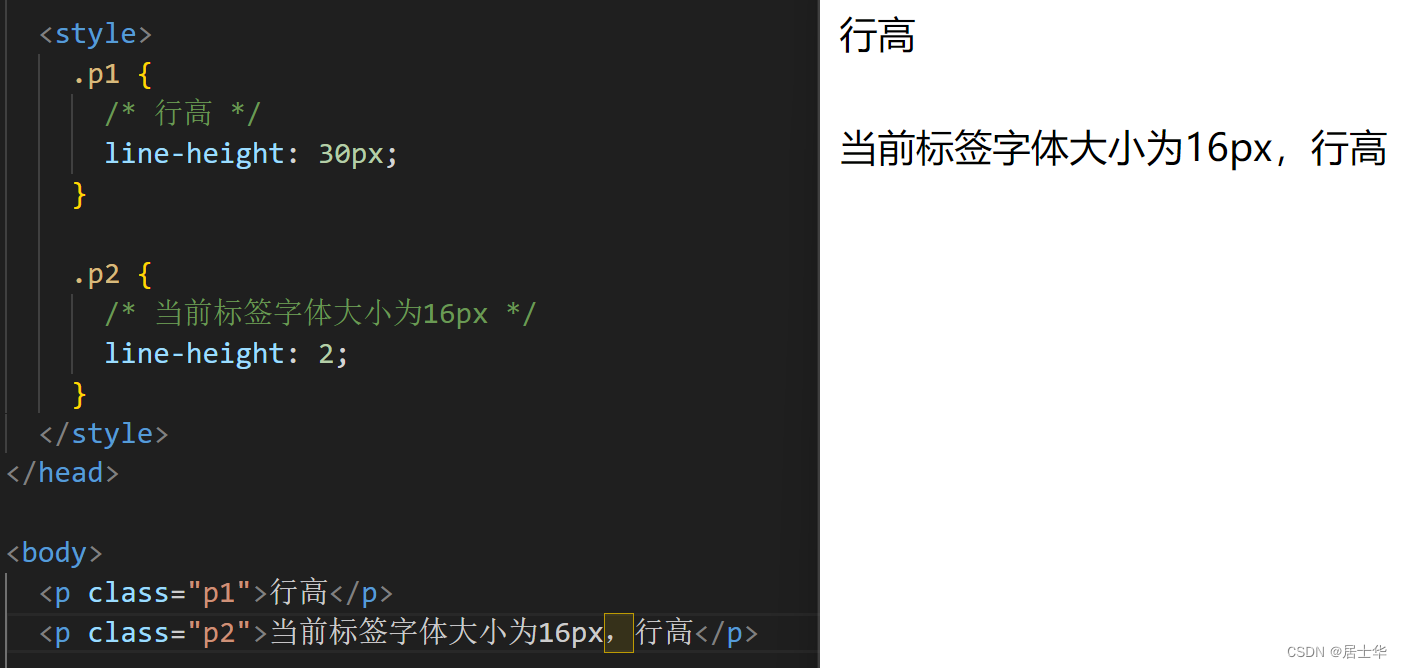
????????属性名:
line-height
????????属性值
????????????????? 数字 + px
? ? ? ? ? ? ? ? ? 数字
(当前标签
font-size
属性值的
倍数
)

????????

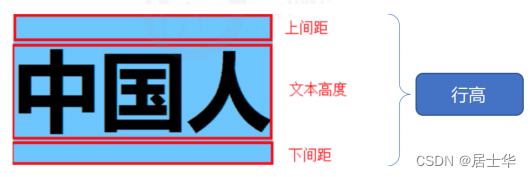
????????行高的测量方法
:从一行文字的最顶端(最底端)量到下一行文字的最顶端(最底端)。
????????
? ? (5)行高-垂直居中:
????????垂直居中技巧:
行高属性值等于盒子高度属性值。
????????
????????注意:该技巧适用于单行文字垂直居中效果。
????????
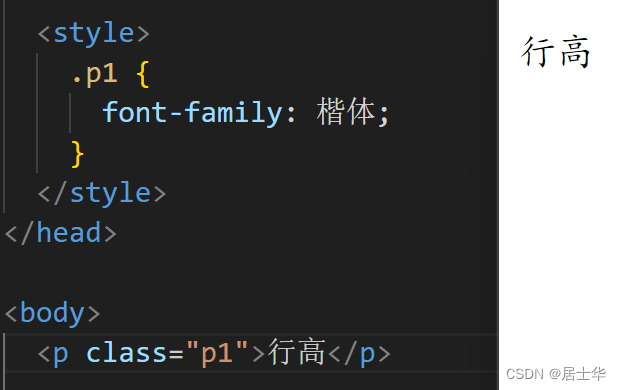
? ? (6)字体族:
????????属性名:font-family
????????属性值:字体名

? ? (7)font 复合属性介绍:
????????使用场景:设置网页文字公共样式

????????复合属性:属性的
简写
方式,
一个属性
对应
多个值
的写法,各个属性值之间用
空格
隔开。
????????
????????font: 是否倾斜 是否加粗
字号/行高 字体
(
必须按顺序书写
)。
????????注意:
字号和字体值必须书写
,否则 font 属性不生效。
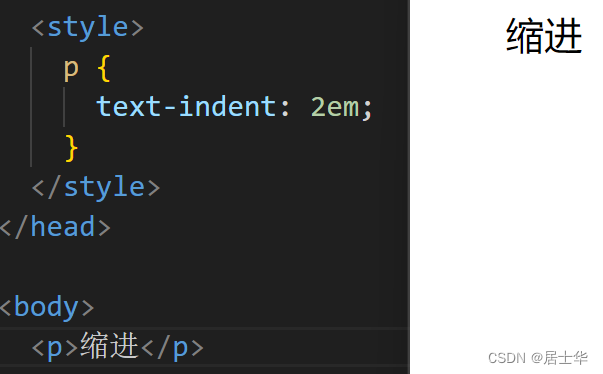
? ? (8)文本缩进:
????????属性名:
text-indent
????????
????????属性值:
????????????????? 数字 + px
????????????????? 数字 + em
(推荐:1em = 当前标签的字号大小)

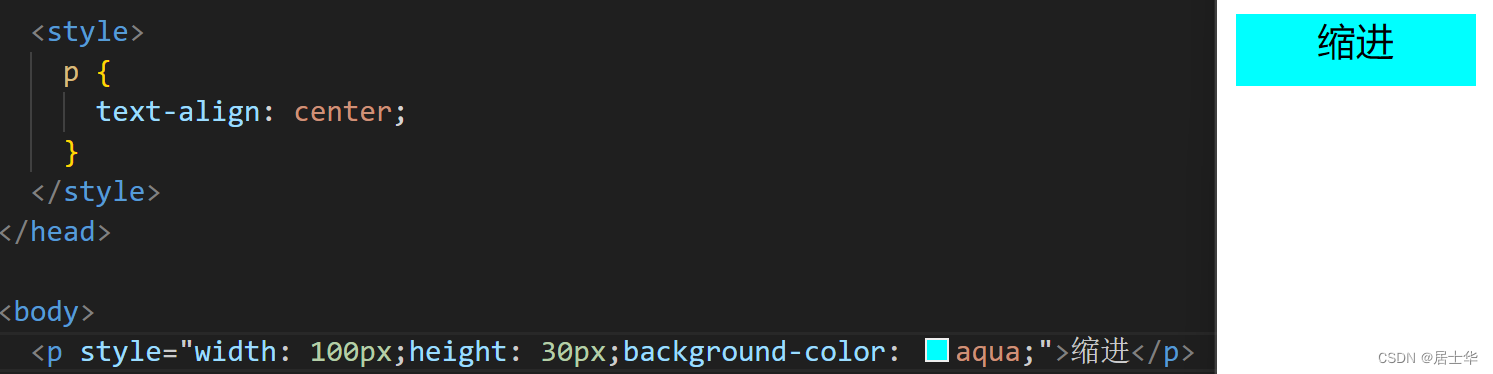
? ? (9)文本对齐方式 :
????????作用:
控制内容水平对齐方式
????????属性名:
text-align


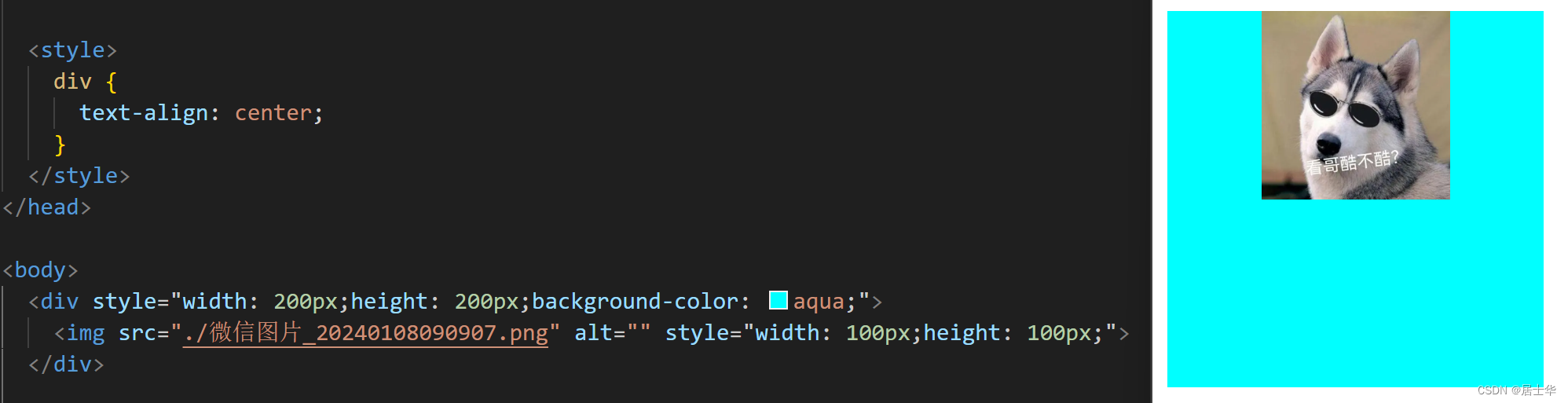
? ? (10)水平对齐方式 – 图片:
????????text-align本质是控制
内容
的
对齐方式
,属性要设置给
内容的父级
。

? ?(11)文本修饰线:
????????属性名: text-decoration

? ? (12)color 文字颜色:
????????属性名:
color

????????提示:只要属性值为颜色,都可以使用上述四种颜色表示方式,例如:背景色。
????????
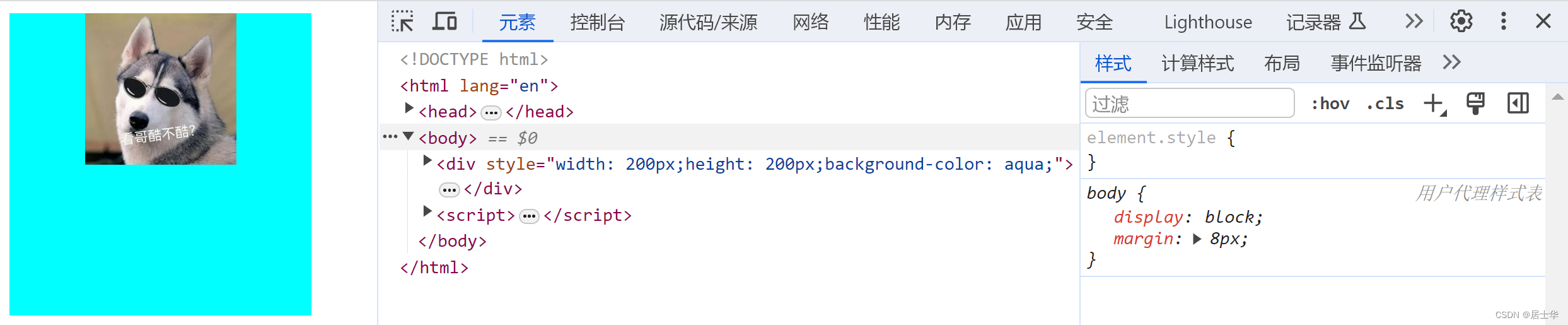
5.调试工具?
????????调试工具–谷歌浏览? ? ? ??
? ? ? ? 点击F12出现调试工具 / 点击右键,下拉最后,点击检查? ? ?也可以查看调试工具。
结束!!!
????????小伙伴们,
????????下期间!!!!!!

2
文章来源:https://blog.csdn.net/2302_79079525/article/details/135417195
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 支持向量机(SVM)
- 【力扣每日一题】力扣2182构造限制重复的字符串
- 【MATLAB源码-第113期】基于matlab的孔雀优化算法(POA)机器人栅格路径规划,输出做短路径图和适应度曲线。
- 写Shell以交互方式变更Ubuntu的主机名
- Spring事务的四大特性+事务的传播机制+隔离机制
- vivado 创建编译后工程
- HiveSql语法优化二 :join算法
- just recod for myself--将.txt格式修改成.json格式
- WCF REST消息格式(JSON/XML)选择
- MSP430仿真器使用常见问题