【JavaWeb】路径问题总结
发布时间:2024年01月24日
文章目录
一、相对路径和绝对路径
相对路径:
- 相对路径的规则是:
- 以当前资源所在的路径为出发点去寻找目标资源
- 相对路径不以
/开头 - 在
file协议下,使用的是磁盘路径 - 在
http协议下,使用的是url路径 - 相对路径中可以使用
./表示当前资源所在路径,可以省略不写 - 相对路径中可以使用
../表示当前资源所在路径的上一层路径,需要时要手动添加
绝对路径:
- 绝对路径的规则是:
- 使用以一个固定的路径做出出发点去寻找目标资源,和当前资源所在的路径没有关系
- 绝对路径要以
/开头 - 绝对路径的写法中,不以当前资源的所在路径为出发点,所以不会出现 ./ 和…/
- 不同的项目和不同的协议下,绝对路径的基础位置可能不同,要通过测试确定
- 绝对路径的好处就是:无论当前资源位置在哪,寻找目标资源路径的写法都一致
应用场景:
- 前端代码中,href src action 等属性
- 请求转发和重定向中的路径
二、前端路径问题

2.1 相对路径情况分析
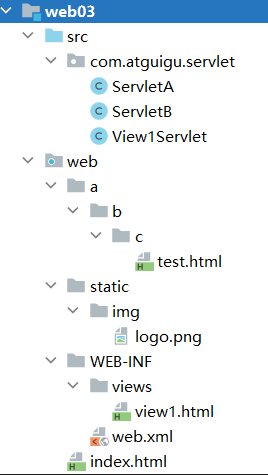
相对路径情况1: web/index.html 中引入 web/static/img/logo.png
- 访问 index.html 的 url 为 :
http://localhost:8080/web03_war_exploded/index.html
- 当前资源为 :
index.html
- 当前资源的所在路径为 :
http://localhost:8080/web03_war_exploded/
- 要获取的目标资源url为 :
http://localhost:8080/web03_war_exploded/static/img/logo.png
- index.html中定义的了 :
<img src="static/img/logo.png"/>
- 寻找方式就是在 当前资源所在路径
- (http://localhost:8080/web03_war_exploded/)
- 后拼接src属性值
- (static/img/logo.png),
- 正好是目标资源正常获取的
- url(http://localhost:8080/web03_war_exploded/static/img/logo.png)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="static/img/logo.png">
</body>
</html>
相对路径情况2 : web/a/b/c/test.html 中引入 web/static/img/logo.png
- 访问test.html的url为 :
http://localhost:8080/web03_war_exploded/a/b/c/test.html
- 当前资源为 :
test.html
- 当前资源的所在路径为 :
http://localhost:8080/web03_war_exploded/a/b/c/
- 要获取的目标资源url为 :
http://localhost:8080/web03_war_exploded/static/img/logo.png
- test.html中定义的了 :
<img src="../../../static/img/logo.png"/>
- 寻找方式就是在当前资源所在路径
- (http://localhost:8080/web03_war_exploded/a/b/c/)
- 后拼接src属性值
- (…/…/…/static/img/logo.png),
- 其中 …/可以抵消一层路径,正好是目标资源正常获取的
- url(http://localhost:8080/web03_war_exploded/static/img/logo.png)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- ../代表上一层路径 -->
<img src="../../../static/img/logo.png">
</body>
</html>
相对路径情况3 : web/WEB-INF/views/view1.html 中引入 web/static/img/logo.png
- view1.html在
WEB-INF下,需要通过Servlet请求转发获得
@WebServlet("/view1Servlet")
public class View1Servlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
RequestDispatcher requestDispatcher = req.getRequestDispatcher("WEB-INF/views/view1.html");
requestDispatcher.forward(req,resp);
}
}
- 访问 view1.html 的 url 为 :
http://localhost:8080/web03_war_exploded/view1Servlet
- 当前资源为 :
view1Servlet
- 当前资源的所在路径为 :
http://localhost:8080/web03_war_exploded/
- 要获取的目标资源url为 :
http://localhost:8080/web03_war_exploded/static/img/logo.png
- view1.html中定义的了 :
<img src="static/img/logo.png"/>
- 寻找方式就是在当前资源所在路径
- (http://localhost:8080/web03_war_exploded/)
- 后拼接src属性值(static/img/logo.png),
- 正好是目标资源正常获取的
- url(http://localhost:8080/web03_war_exploded/static/img/logo.png)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="static/img/logo.png">
</body>
</html>
2.2 绝对路径情况分析
绝对路径情况1: web/index.html 中引入 web/static/img/logo.png
- 访问index.html的 url 为 :
http://localhost:8080/web03_war_exploded/index.html
- 绝对路径的基准路径为 :
http://localhost:8080
- 要获取的目标资源url为 :
http://localhost:8080/web03_war_exploded/static/img/logo.png
- index.html中定义的了 :
<img src="/web03_war_exploded/static/img/logo.png"/>
- 寻找方式就是在基准路径
- (http://localhost:8080)
- 后面拼接src属性值
- (/web03_war_exploded/static/img/logo.png),
- 得到的正是目标资源访问的正确路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 绝对路径写法 -->
<img src="/web03_war_exploded/static/img/logo.png">
</body>
</html>
绝对路径情况2: web/a/b/c/test.html 中引入 web/static/img/logo.png
- 访问test.html的url为 :
http://localhost:8080/web03_war_exploded/a/b/c/test.html
- 绝对路径的基准路径为 :
http://localhost:8080
- 要获取的目标资源url为 :
http://localhost:8080/web03_war_exploded/static/img/logo.png
- test.html中定义的了 :
<img src="/web03_war_exploded/static/img/logo.png"/>
- 寻找方式就是在基准路径
- (http://localhost:8080)
- 后面拼接src属性值
- (/web03_war_exploded/static/img/logo.png),
- 得到的正是目标资源访问的正确路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 绝对路径写法 -->
<img src="/web03_war_exploded/static/img/logo.png">
</body>
</html>
绝对路径情况3: web/WEB-INF/views/view1.html 中引入 web/static/img/logo.png
- view1.html 在
WEB-INF下,需要通过Servlet请求转发获得
@WebServlet("/view1Servlet")
public class View1Servlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
RequestDispatcher requestDispatcher = req.getRequestDispatcher("WEB-INF/views/view1.html");
requestDispatcher.forward(req,resp);
}
}
- 访问view1.html的url为 :
http://localhost:8080/web03_war_exploded/view1Servlet
- 绝对路径的基准路径为 :
http://localhost:8080
- 要获取的目标资源url为 :
http://localhost:8080/web03_war_exploded/static/img/logo.png
- view1.html中定义的了 :
<img src="/web03_war_exploded/static/img/logo.png"/>
- 寻找方式就是在基准路径
- (http://localhost:8080)
- 后面拼接src属性值
- (/static/img/logo.png),
- 得到的正是目标资源访问的正确路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="/web03_war_exploded/static/img/logo.png">
</body>
</html>
2.3 base标签的使用
base标签定义页面相对路径公共前缀
- base 标签定义在
head标签中,用于定义相对路径的公共前缀 - base 标签定义的公共前缀只在相对路径上有效,绝对路径中无效
- 如果相对路径开头有
./或者../修饰,则base标签对该路径同样无效
index.html 和a/b/c/test.html 以及view1Servlet 中的路径处理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--定义相对路径的公共前缀,将相对路径转化成了绝对路径-->
<base href="/web03_war_exploded/">
</head>
<body>
<img src="static/img/logo.png">
</body>
</html>
2.4 缺省项目上下文路径
项目上下文路径变化问题
- 通过
base标签虽然解决了相对路径转绝对路径问题,但是base中定义的是项目的上下文路径 - 项目的上下文路径是可以随意变化的
- 一旦项目的上下文路径发生变化,所有base标签中的路径都需要改
解决方案
- 将项目的上下文路径进行缺省设置,设置为
/, - 所有的绝对路径中就不必填写项目的上下文了,直接就是
/开头即可
三、重定向中的路径问题
目标 :由/x/y/z/servletA重定向到a/b/c/test.html
@WebServlet("/x/y/z/servletA")
public class ServletA extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
}
3.1 相对路径写法
- 访问ServletA的url为 :
http://localhost:8080/web03_war_exploded/x/y/z/servletA
- 当前资源为 :
servletA
- 当前资源的所在路径为 :
http://localhost:8080/web03_war_exploded/x/x/z/
- 要获取的目标资源url为 :
http://localhost:8080/web03_war_exploded/a/b/c/test.html
- ServletA重定向的路径 :
../../../a/b/c/test/html
- 寻找方式就是在当前资源所在路径
(http://localhost:8080/web03_war_exploded/x/y/z/)- 后拼接
-(../../../a/b/c/test/html), - 形成
- (http://localhost:8080/web03_war_exploded/x/y/z/…/…/…/a/b/c/test/html)
- 每个…/抵消一层目录,正好是目标资源正常获取的
- url(http://localhost:8080/web03_war_exploded/a/b/c/test/html)
@WebServlet("/x/y/z/servletA")
public class ServletA extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 相对路径重定向到test.html
resp.sendRedirect("../../../a/b/c/test.html");
}
}
3.2 绝对路径写法
-
访问ServletA的url为 :
http://localhost:8080/web03_war_exploded/x/y/z/servletA
-
绝对路径的基准路径为 :
http://localhost:8080
-
要获取的目标资源url为 :
http://localhost:8080/web03_war_exploded/a/b/c/test.html
-
ServletA重定向的路径 :
/web03_war_exploded/a/b/c/test.html
-
寻找方式就是在基准路径
-(http://localhost:8080)- 后面拼接
-(/web03_war_exploded/a/b/c/test.html), - 得到
- (
http://localhost:8080/web03_war_exploded/a/b/c/test.html) - 正是目标资源访问的正确路径
- 后面拼接
-
绝对路径中需要填写项目上下文路径,但是上下文路径是变换的
- 可以通过
ServletContext的getContextPath()获取上下文路径 - 可以将项目上下文路径定义为
/缺省路径,那么路径中直接以/开头即可
- 可以通过
//绝对路径中,要写项目上下文路径
//resp.sendRedirect("/web03_war_exploded/a/b/c/test.html");
// 通过ServletContext对象动态获取项目上下文路径
//resp.sendRedirect(getServletContext().getContextPath()+"/a/b/c/test.html");
// 缺省项目上下文路径时,直接以/开头即可
resp.sendRedirect("/a/b/c/test.html");
四、请求转发中的路径问题
目标 :由x/y/servletB请求转发到a/b/c/test.html
@WebServlet("/x/y/servletB")
public class ServletB extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
}
4.1 相对路径写法
- 访问ServletB的url为 :
http://localhost:8080/web03_war_exploded/x/y/servletB
- 当前资源为 :
servletB
- 当前资源的所在路径为 :
http://localhost:8080/web03_war_exploded/x/x/
- 要获取的目标资源url为 :
http://localhost:8080/web03_war_exploded/a/b/c/test.html
- ServletA请求转发路径 :
../../a/b/c/test/html
- 寻找方式就是在当前资源所在路径
- (
http://localhost:8080/web03_war_exploded/x/y/) - 后拼接
- (
../../a/b/c/test/html), - 形成
- (
http://localhost:8080/web03_war_exploded/x/y/../../a/b/c/test/html) - 每个
../抵消一层目录,正好是目标资源正常获取的 - url(
http://localhost:8080/web03_war_exploded/a/b/c/test/html)
- (
@WebServlet("/x/y/servletB")
public class ServletB extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
RequestDispatcher requestDispatcher = req.getRequestDispatcher("../../a/b/c/test.html");
requestDispatcher.forward(req,resp);
}
}
4.2 绝对路径写法
- 请求转发只能转发到项目内部的资源,其绝对路径无需添加项目上下文路径
- 请求转发绝对路径的基准路径相当于
http://localhost:8080/web03_war_exploded - 在项目上下文路径为缺省值时,也无需改变,直接以
/开头即可
@WebServlet("/x/y/servletB")
public class ServletB extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
RequestDispatcher requestDispatcher = req.getRequestDispatcher("/a/b/c/test.html");
requestDispatcher.forward(req,resp);
}
}
4.3 目标资源内相对路径处理
-
此时需要注意,请求转发是服务器行为,浏览器不知道,地址栏不变化,
- 相当于我们访问test.html的路径为
http://localhost:8080/web03_war_exploded/x/y/servletB
-
那么此时 test.html资源的所在路径就是
http://localhost:8080/web03_war_exploded/x/y/- 所以test.html中相对路径要基于该路径编写,如果使用绝对路径则不用考虑
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
当前资源路径是 http://localhost:8080/web03_war_exploded/x/y/servletB
当前资源所在路径是 http://localhost:8080/web03_war_exploded/x/y/
目标资源路径=所在资源路径+src属性值
http://localhost:8080/web03_war_exploded/x/y/../../static/img/logo.png
http://localhost:8080/web03_war_exploded/static/img/logo.png
得到目标路径正是目标资源的访问路径
-->
<img src="../../static/img/logo.png">
</body>
</html>
文章来源:https://blog.csdn.net/GavinGroves/article/details/135753929
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux---创建、删除文件及目录命令
- 京东年度数据报告:2023全年度洗衣机十大热门品牌销量销额排行榜
- C#编程-使用集合
- vue本地打包预览
- 皖南民居--青瓦、白墙是徽派建筑的突出印象
- Linux服务器查看管理口IP地址、网关、网关的MAC地址
- JavaScrip实现复选框的全选、全不选和反选
- SIP-8003V sip网络话筒主机SIP桌面式对讲广播主机
- 自动化测试框架实战经验分享
- 【前端】Nodejs与Webpack(学习笔记)