uni-app 开发之 想要使用双指缩放图表但是卡怎么办(秋云ucharts转变为echarts原生显示)
发布时间:2024年01月23日
前提情要:
虽然秋云ucharts原生模式是支持双指缩放的,但是数据一旦多起来就变得非常的卡,就比如我要处理900多条数据在图表中,卡的我连返回键按着都费劲,所以干脆直接不用ucharts了,直接引入echarts图表在App中使用。
官方示例renderjs-echarts-demo - DCloud 插件市场
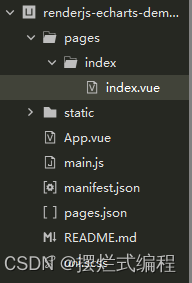
下载zip包之后解压,导入到HBuilderX之后自己看怎么引用的嗷
记得将实例中的static下面的echarts.js包放到自己项目的static文件夹下哦
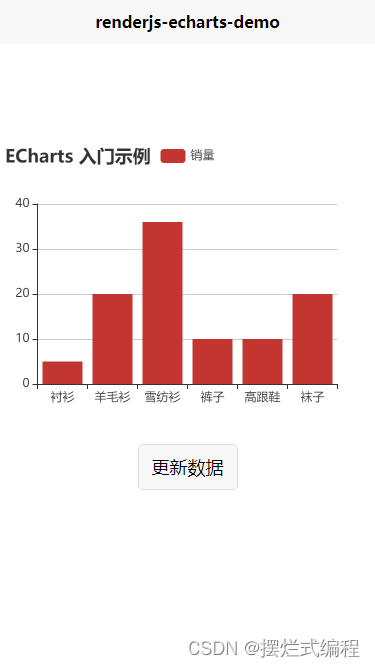
接下来我们打开下载下来解压的demo压缩包


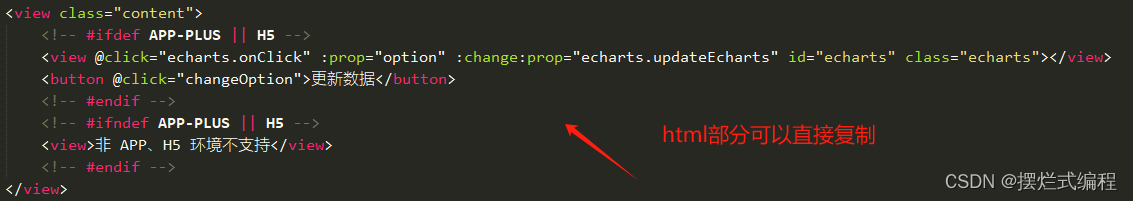
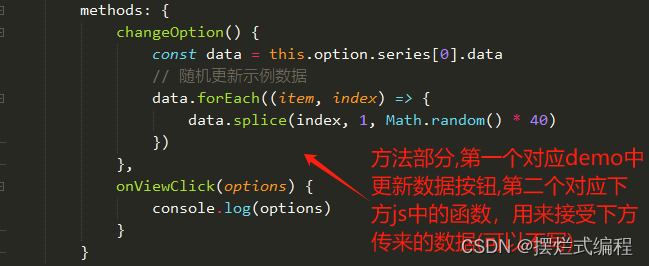
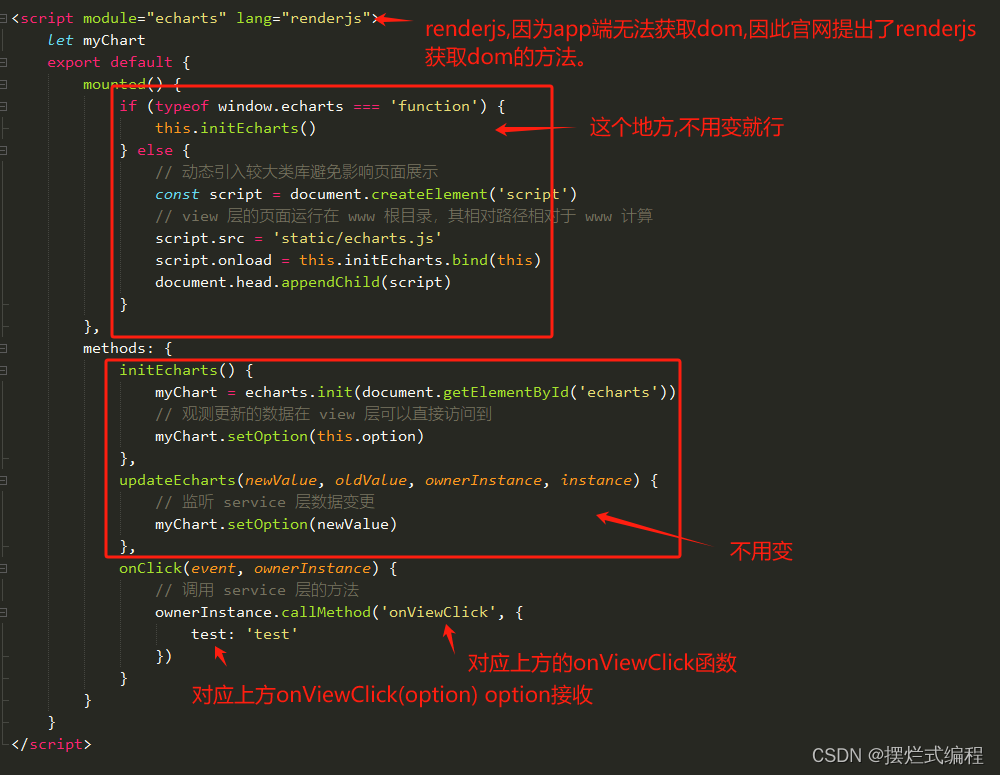
这个是index.vue的画面




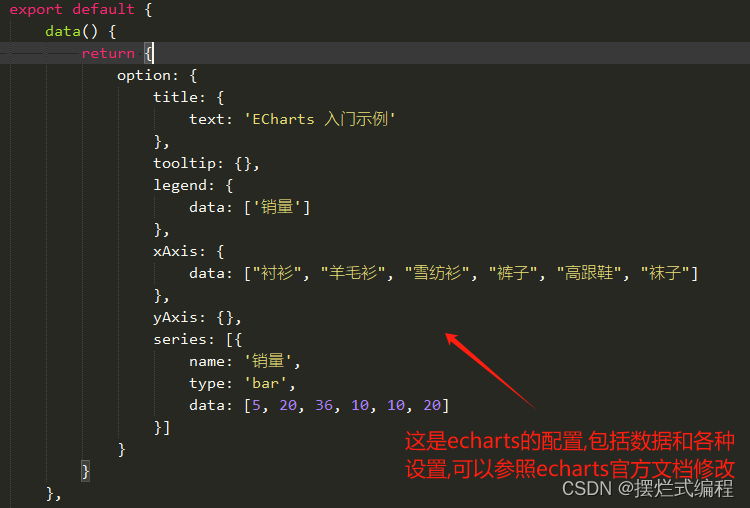
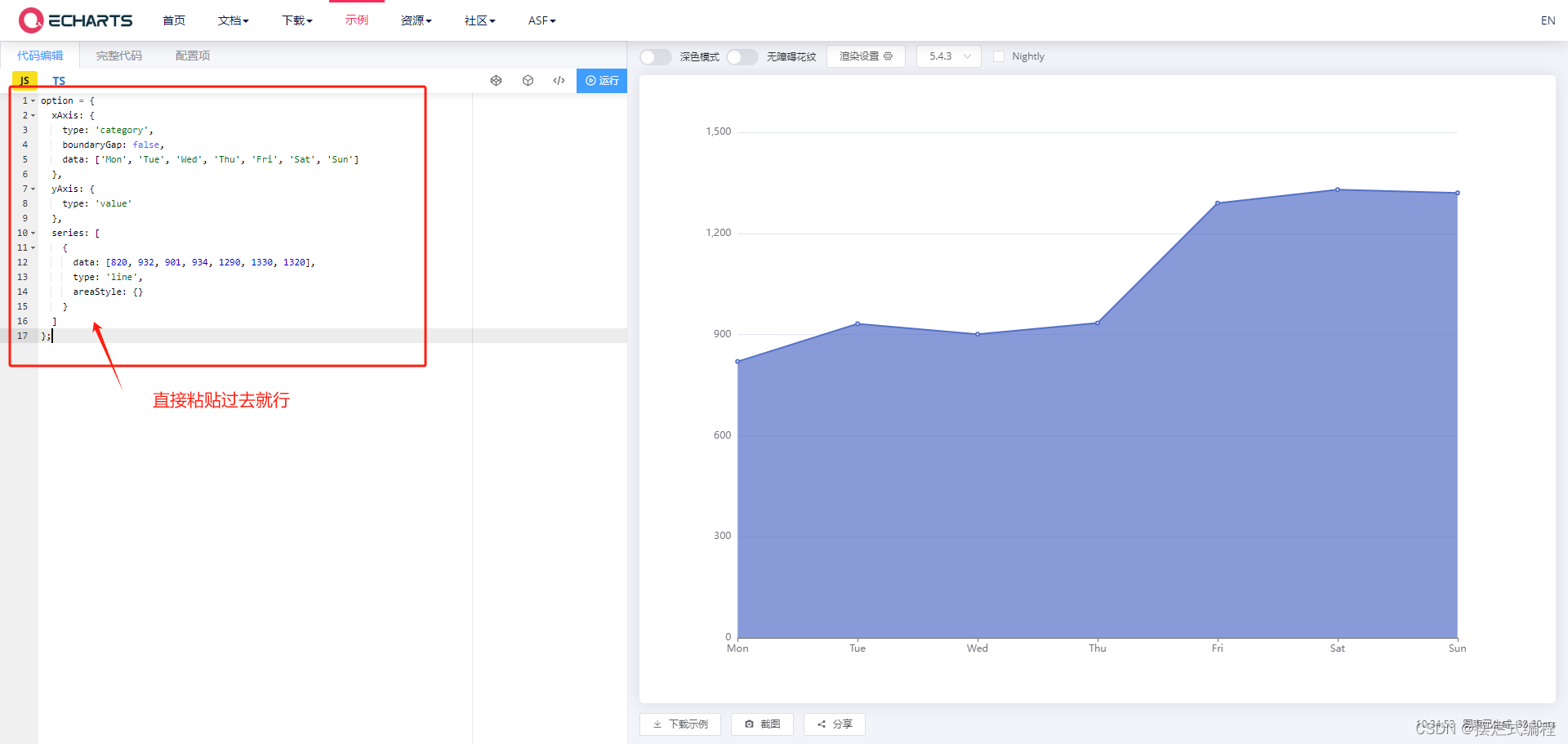
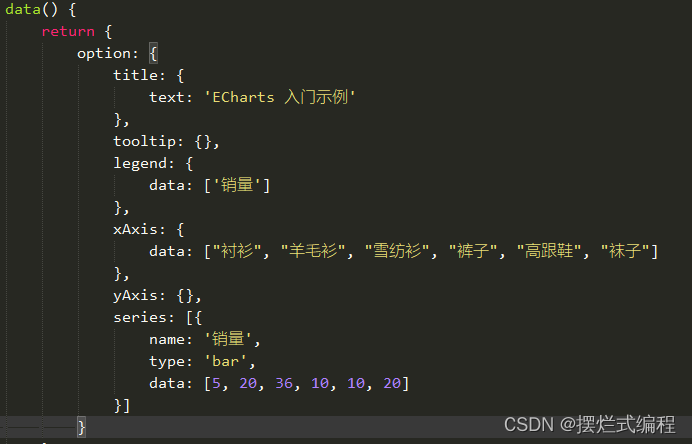
粘贴到自己的项目之后,我们先更改data中的option来更改自己想要的图表类型(笔者这里用的基础面积图)


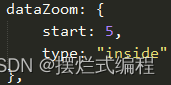
添加缩放功能

接下来做横屏功能,在需要进入横屏的页面添加以下代码,上面的代码是进入强制横屏,有0.2秒的延迟
onLoad(){
setTimeout(() => {
//#ifdef APP-PLUS
plus.screen.lockOrientation('landscape-primary'); //横屏
//#endif
}, 200)
}
onUnload(){
//#ifdef APP-PLUS
plus.screen.lockOrientation('portrait-primary'); //竖屏
//#endif
}
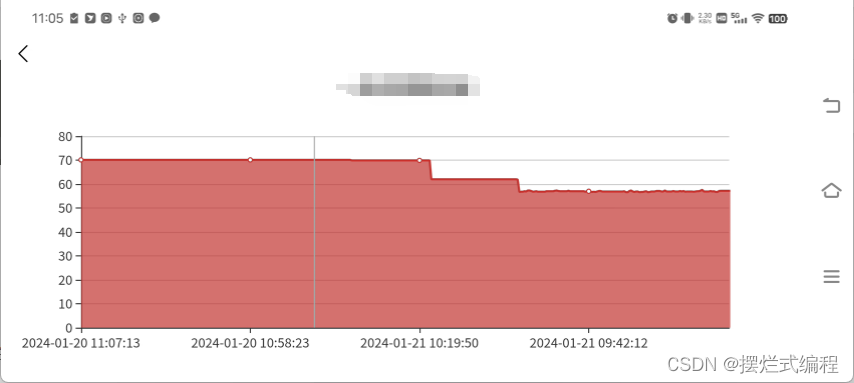
效果是这样的
注意:上面延时器是控制进入页面隔多少秒进入横屏,不能太短也不能太长,太长会造成echarts图表先根据竖屏宽度进行渲染,然后导致图表很小,太短会导致返回上一级页面的时候上一级页面根据横屏的宽度来渲染元素导致样式混乱!!!
笔者设置的时间为800MS,如果大家有其他需求可以尝试其他的时间
如果觉得文章有要补充的地方可以联系笔者,欢迎各位提建议嗷,共同进步,每天一点,加油!

文章来源:https://blog.csdn.net/m0_63541756/article/details/135702337
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!