node.js项目express的初始化
发布时间:2024年01月17日
目录
👍 点赞,你的认可是我创作的动力!
?? 收藏,你的青睐是我努力的方向!
?? 评论,你的意见是我进步的财富!
1.初始化项目
在D盘新建一个文件夹,文件夹命名为api

将文件夹拖拽到vscode上面进行打开

新建一个终端

输入 npm init -y,初始化包管理工具


输入npm i express,安装express框架


新建一个app.js作为入口文件,然后写上初始语句
// 导入express模块
const express = require('express')
// 创建 web 服务器
const app = express()
// 启动 web 服务器,指定本地地址以及端口号
app.listen(8082, () => {
console.log('web server running at http://127.0.0.1:8082')
})
2.配置跨域
终端输入npm i cors,下载cors中间件

在app.js中输入代码进行使用
// 导入cors中间件
const cors=require('cors')
// 将cors注册为全局中间件
app.use(cors())
3.开始编写API
3.1准备
新建2个文件夹
一个用来存放路由模块router
一个用来存放路由处理函数router_make

以编写用户相关的API作为例子进行学习,在这部分你可以任意替换成其他你想写的相关路由
在路由模块router和路由处理函数router_make下新建一个js文件,用于存放关于用户的API user.js
编程思路是:调用API时从后端服务的入口文件app.js进行访问-》然后根据路径去访问路由中相对应的API->对应的API调用其路由处理函数
3.2路由处理函数router_make下的user.js
//在这里定义和用户相关的路由处理函数
//注册用户的处理函数
exports.regUser=(req,res)=>{
res.send('reguser OK')
}
//登录用户的处理函数
exports.login=(req,res)=>{
res.send('login OK')
}
3.3路由模块router下的user.js
//导入框架,创建路由对象,编写路由接口
//在路由组件编写好接口之后需要到app.js里去进行引用
const express=require('express')
//创建路由对象
const router =express.Router()
//导入用户路由处理函数模块
const userHandler=require('../router_make/user')
//注册新用户
router.post('/reguser',userHandler.regUser)
//登录
router.post('/login',userHandler.login)
//抛出路由对象
module.exports=router
3.4入口文件app.js里面去新增这段代码
//导入并注册用户路由模块
const userRouter=require('./router/user')
app.use('/api',userRouter)
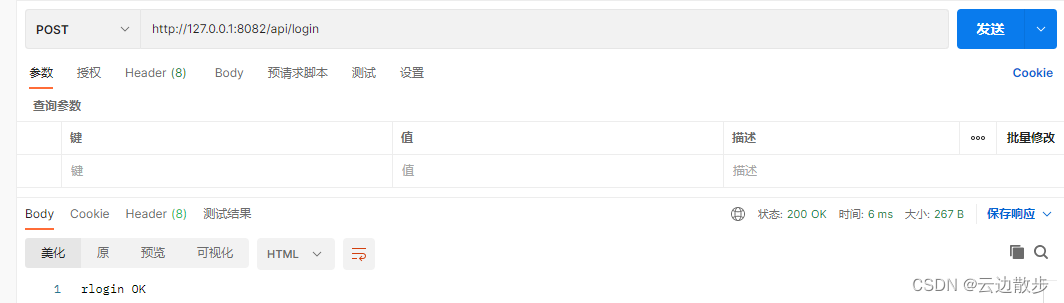
3.5启动项目进行测试
在写完之后打开终端启动运行项目
node .\app.js

使用postman进行测试本地接口

文章来源:https://blog.csdn.net/weixin_52003205/article/details/135657239
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- systick_config 建立系统时钟
- 深度学习技术栈 —— 用Pytorch搭建神经网络识别数字(Kaggle实战)
- 【自然语言处理】第3部分:识别文本中的个人身份信息
- springboot/java/php/node/python基于SpringBoot小程字的异地就医代跑腿系统【计算机毕设】
- Mybatis缓存
- 固态硬盘只显示一半容量怎么办?
- 双向链表、双向循环链表
- 基于电商场景的高并发RocketMQ实战-Consumer端队列负载均衡分配机制、并发消费以及消费进度提交
- 【毕设选题指导】人工智能专业毕业设计选题推荐 2024
- Android Studio 实现计算器(简单易上手使用技术多)