WebRTC原理与web端实战开发
什么是WebRTC
webRtc(web real-time Communication) ,旨在建立一个浏览器间实时通信的平台
- 谷歌开源
- 跨平台(android,IOS,windows,Linux)
- 实时传输(提供强大的音视频引擎)
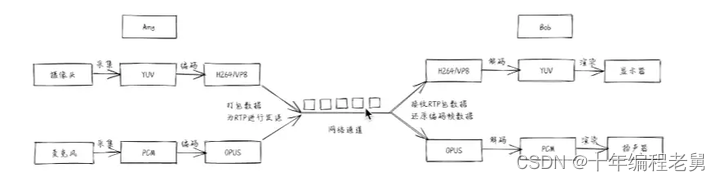
RTC涉及的流程及内容
采集->编码->传输->解码->渲染
采集:捕获摄像头、麦克风设备数据(yuv,pcm)
编码:将yuv、pcm格式数据编码(h264、vp8、opus、aac)
传输:将编码后的桢数据打包传输,应对弱网环境(QOS),RTP/RTCP协议传输数据
解码:将编码后的数据解码成yuv/pcm数据
渲染:将解码后的数据展示到渲染窗口
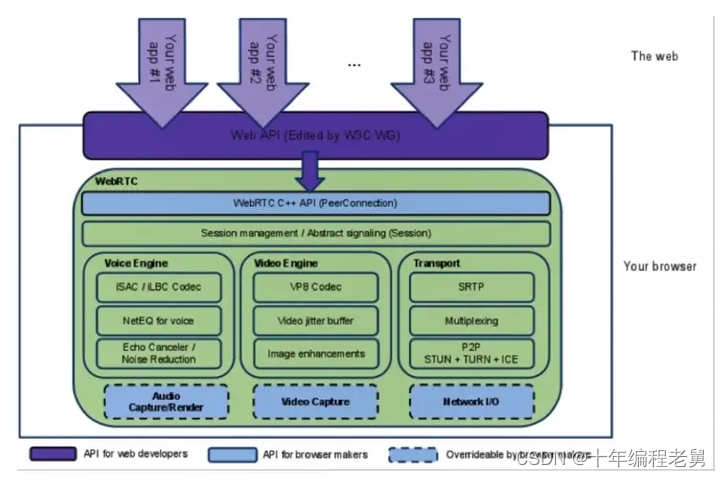
WebRTC架构

架构说明:
your web app:是你的应用程序通过Web Api方式实现的音视频程序。
Web Api: 在C++的API层封装了一次WebAPI 的WEBRTC接口给上层应用调用。
WEBRTC C++ API:暴露C++封装的WEBRTC真实实现。
Session Manager:会话层,用于接收会话信息和结束会话信息。
Voice Engine:音频引擎编解码。
Video Engine:视频引擎编解码
Transport:数据传输引擎。
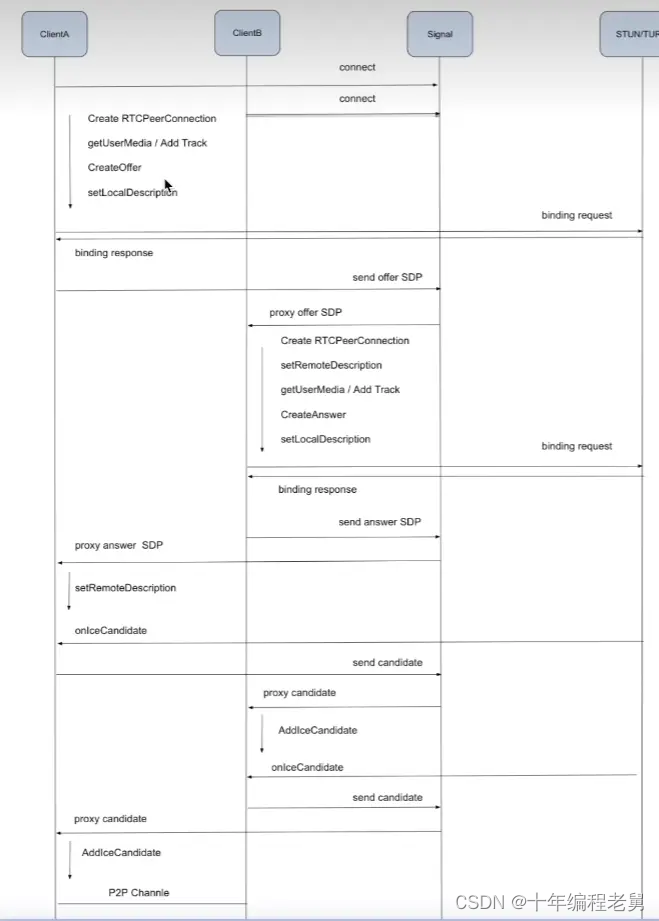
WebRTC通信流程图

描述:
1.客户端A要与客户端B通信,需要连接信令服务。
2.客户端A要与客户端B通信,需要连接STUN/TURN服务器做NAT转发IP转换。
3.客户端A要与客户端B通信,需要通过信令服务将两者NAT转发IP做交换。
4.两者媒体协商成功,就可以音视频通信。
WebRTC API 枚举音视频设备
//功能说明:枚举音视频设备
//返回说明:描述设备的MediaDeviceInfo数组
var promise= navigator.mediaDevices.enumerateDevices();
//示例文档:https://developer.mozilla.org/zh-CN/docs/Web/API/MediaDevices
//注意事项:
// 1.如果需要获取音视频枚举必须给浏览器设备允许获取音频或视频设备信息。
// 2.如果项目发布到互联网中需要使用HTTPS协议WebRTC API 采集音视频设备数据
//功能说明:采集音视频设备数据
//参数说明:paramters
var promise = navigator.mediaDevices.getUserMedia(constaints);
//示例文档:https://developer.mozilla.org/zh-CN/docs/Web/API/MediaDevices/getUserMedia
//注意事项:获取音视频数据需要用<video></video><audio></audio>标签播放WebRTC API 采集桌面窗口数据
//功能说明:采集桌面数据
//参数说明:paramters
var promise= navigator.mediaDevices.getDisplayMedia(constaints);
//示例文档:https://developer.mozilla.org/zh-CN/docs/Web/API/MediaDevices/getDisplayMedia
WebRTC API 适配
- WebRTC标准推出之前,各大浏览器厂商使用自己对WebRTC规范支持API不一致
- 例如:
- 谷歌:webkitGetUserMedia
- 火狐:mozGetUserMedia
- 如果用户自行编写适配不同浏览器的应用层程序,如下所示
- var getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia;
- 兼容不同浏览器API的适配程序
- <script src="https://webrtc.github.io/adapter/adapter-latest.js"></script>
MediaStream
播放音视频返回的是MediaStream对象,MediaStream用于表示媒体内容,它包含了一系列音视频轨道(MediaStream API)
构造方式:getUserMedia / getDisplayMedia / new MediaStream();
主要方法:
MediaStream.addTrack();
MediaStream.getTrack() / MediaStream.getAudioTracks() / MediaStream.getVideoTracks()
MediaStreamTrack
MediaStreamTrack表示一个具体的音视频轨道,例如音频轨道,适配轨道
重要数据:
MediaStreamTrack.id
MediaStreamTrack.kind
MediaStreamTrack.label
重要方法:
MediaStreamTrack.getConstraints() 获取轨道约束
MediaStreamTrack.getSettings() 获取轨道当前设置属性
RTCPeerConnection
概念:RTCPeerConnection 用于表示一个与远程的对等连接
构造方式:var pc = new RTCPeerConnection([configuration])
媒体协商的主要方式:
AddTrack:将音视频轨道添加到RTCPeerConnection,这些轨道将发送到对端
createOffer / createAnswer: 生成offer /answer SDP信息
setLocalDescription/setRemoteDescription :将SDP描述信息设置RTCPeerConnection 的本地/远程描述信息
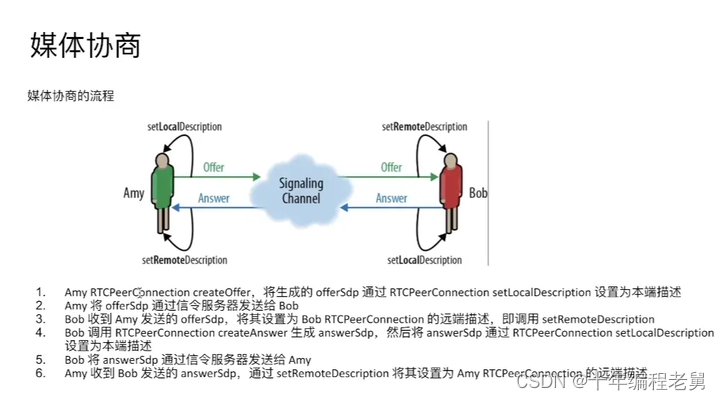
媒体协商
问题:什么是媒体协商,为什么要进行媒体协商?媒体协商包含了哪些信息?

Amy和Bob要进行音视频通话
Amy采集摄像头/麦克风数据,进行编码,打包,然后通过网络输出Bob
Bob接收媒体包数据后需要组桢,解码,渲染
双方需要协商使用的编解码器,编解码器的具体参数,通过包含了哪些媒体信息,媒体怎么区分等
媒体协商流程

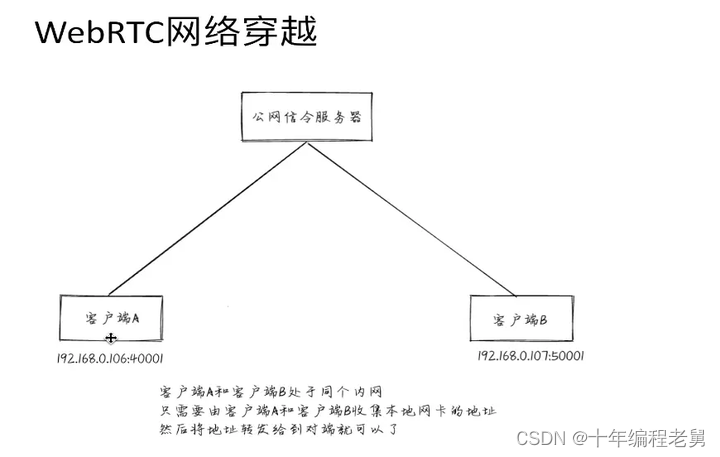
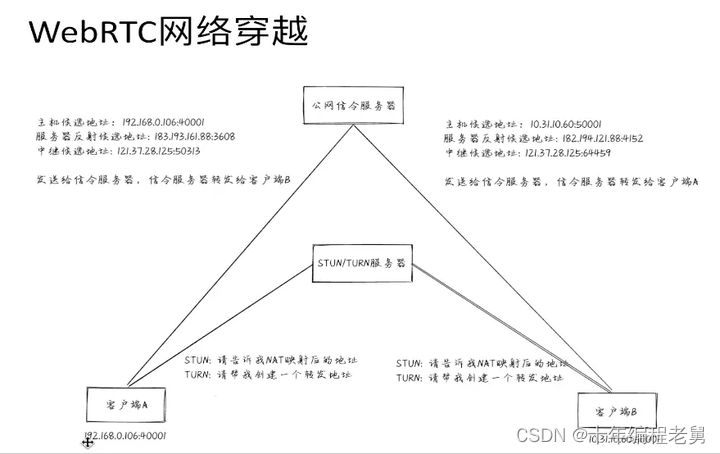
WebRTC 网络穿越
思考:两个WebRTC客户端怎么实现端到端通讯?
- 场景1:客户端A和客户端B都处于公网
- 场景2:客户端A和客户端B有一方处于公网,另外一方处于内外(NAT之后)
- 场景3:客户端A和客户端B处于内外
- A:同一内部网络
- B:不同内部网络
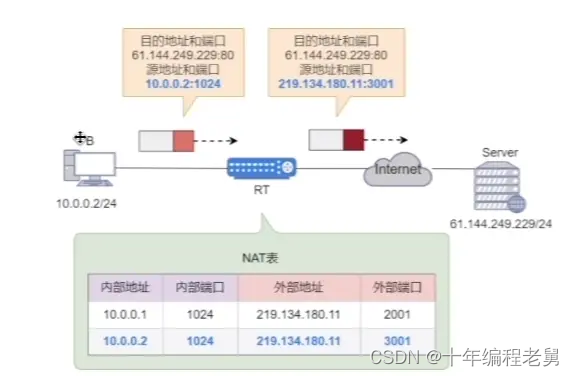
NAT(NETWORK Address Translator)
什么是NAT?
网络地址转换,负责将内外地址转换公网地址的互相转换
为什么需要NAT?
IPV4地址不够
网络安全考虑
NAT类型

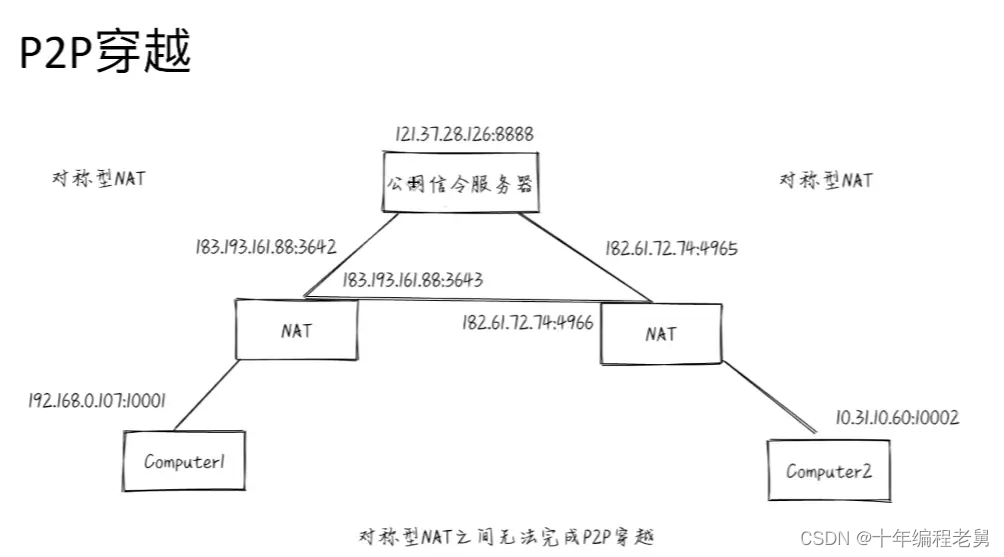
P2P穿越

 ?
?
 ?
?
 ?
?
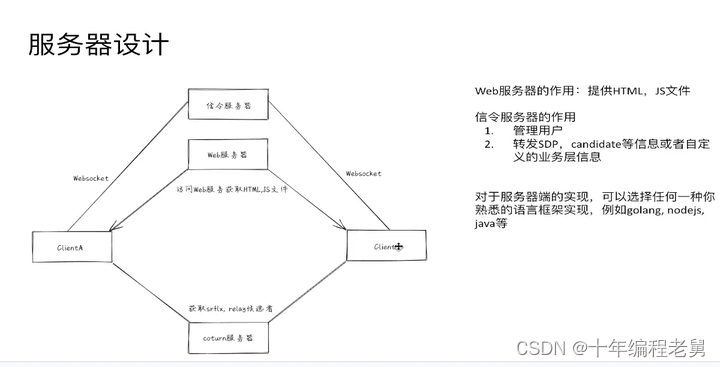
使用coturn搭建STUN/TURN服务器
sudo apt-get update
sudo apt-get install coturn
#修改/etc/turnserver.conf文件的配置,如下
listening-port=3478
external-ip=公网服务器外网ip
lt-cred-mech
user=username1:password1
realm=mycompany.org
#启动
turnserver-c /etc/turnserver.conf
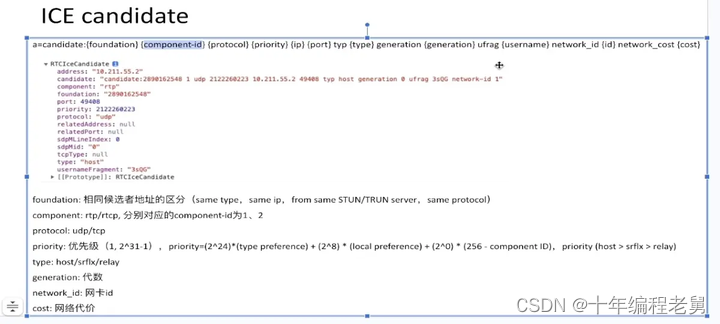
https://webrtc.github.io/samples/src/content/peerconnection/trickle-ice/ICE
ICE:交互式连接建立(Interactive Connectivity Establishment)
1.收集候选地址
2.交互候选项
3.STUN 连接检查
4.选定地址并启动媒体
5.KeepAlive
收集候选地址既收集本端或许可用于接收媒体以建立起对等连接的IP地址和端口
候选地址分类:
1.主机候选者(host):网卡的实际地址
2.服务器反射候选者(srflx):STUN服务器恢复STUN binding success response 中的反射地址,最后外层NAT的地址
3.中续候选者(relay):请求turn服务器的中续地址
4.对端反射候选者(prflx):从对端发送的STUN binding request中获取传输地址,本端无法收集到该类型候选地址。RTCPeerConnection收集并交换候选者
RTCPeerConnection收集并交换候选者
事件: icecandidate
发生时机: RTCPeerConnection调用setLocalDescription之后
处理方式: rtcPeerConnection.onicecandidate =(event)=>{
if(event.candidate){
//将本地候选者发送给对端
}else {
//表示在本地协商中没有更多的候选者了
}
https://developer.mozilla.org/en-US/docs/Web/API/RTCPeerConnection/icecandidate_eventRTCPeerConnection收集并交换候选者
接收到对端候选者后的处理方式addlcecandidate
语法: addlceCandidate(candidate)
参数: candidate 类型是RTCIceCandidatelnit,包含 candidate, sdpMid, sdpMLinelndex, usernameFragment 成
https://developer.mozillaorg/en-US/docs/Web/API/RTCIceCandidate/RTCIceCandidate
RTCPeerConnection ontrack
事件:ontrack
发生时机:收到对端的媒体轨道
处理方式:将MediaStreamTrack添加到MediaStream,将MediaStream赋值给<video>展示出对端的媒体画面
var remoteMs =new MediaStream();
rtcPeerConnection.ontrack =(event)=> (
remoteMs.addTrack(event.track);
videoElement.srcObiect =remotes
}
RTCPeerConnection构造参数说明明
构造方式:
var pc= new RTCPeerConnection([configuration]);
interface RTCConfiguration {
bundlePolicy?:RTCBundlePolicy;
certificates?:RTCCertificatell;
iceCandidatePoolSize?:number;
iceServers?:RTCIceServerl];
iceTransportPolicy?:RTCIceTransportPolicy;rtcpMuxPolicy?:RTCRtcpMuxPolicy;
https://developer.mozilla.org/en-US/docs/Web/API/RTCPeerConnection/RTCPeerConnection信令服务器

 ?
?
本文福利, 免费领取C++音视频学习资料包+学习路线大纲、技术视频/代码,内容包括(音视频开发,面试题,FFmpeg ,webRTC ,rtmp ,hls ,rtsp ,ffplay ,编解码,推拉流,srs)↓↓↓↓↓↓见下面↓↓文章底部点击免费领取↓↓
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 学习-使用Prometheus普罗米修斯监控应用
- LLM(十)| Tiny-Vicuna-1B:Tiny Models轻量化系列Top One
- 查看pytorch模型的权重是否导入成功
- 36 动态规划之编辑距离
- 智慧充电桩的市场前景未来
- 数据结构和算法-希尔排序(增量序列 算法实现 性能分析 稳定性)
- 相对路径、绝对路径和特殊路径符
- 游戏账号买卖怎么签合同有效?
- STM32F103C8驱动MPU6050姿态与tofsense报警 (一)
- 【无标题】