循环评价+渐变色星星实现功能
发布时间:2024年01月11日

这次项目使用的是uniapp+uview框架,感觉这个模块可以记录一下,方便以后查看
<template>
<view>
<view>
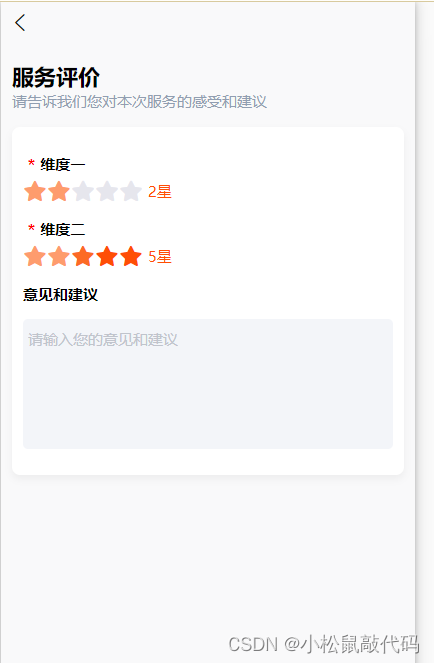
<view class="welcome textColor" style="font-size: 40rpx;">服务评价</view>
<view class="text">请告诉我们您对本次服务的感受和建议</view>
<view class="service">
<view class="starModel" v-for="(item,index) in stars">
<view class="teaName textColor"><span style="color: red;margin: 0 10rpx;">*</span>{{item.name}}
</view>
//星星模块,进行循环
<view class="starView">
<u-icon v-for="i in 5" :key="i" name="star-fill" size="45" :color="starColor(i, index)" @click="setRating(i,index)" />
<view class="starText" v-if="ratings[index]>0">{{ratings[index]}}星</view>
</view>
</view>
<view class="textColor">意见和建议</view>
<view>
<u-input class="textarea" v-model="value" type="textarea" height="200" placeholder="请输入您的意见和建议" />
</view>
</view>
</view>
<view style="position: fixed;bottom: 60rpx;width: 96%;">
<u-button type="primary" class="buttonStyle" @click="submitService">提交</u-button>
</view>
<u-toast ref="uToast" />
</view>
</template>
<script>
export default {
data() {
return {
rating: [],
stars: [{
name: "维度一"
},
{
name: "维度二"
},
],
value: '',
ratings: []
}
},
methods: {
//点击星星时间,得到外层数组的下标和星星的下标,然后在声明的变量里去接收
setRating(i, index) {
this.ratings.splice(index, 1, i)
},
//点击之后星星的颜色需要返回,我是按照下标进行返回
starColor(i, index) {
if (i <= this.ratings[index]) {
if (i <= 2) {
return '#FE9C6D'
} else if (i == 3) {
return '#FC6A25'
} else if (i > 3) {
return '#FF4E05'
} else {
return "#E6E6ED"
}
}
},
}
}
</script>
<style>
page {
background: #F9F9FA;
padding: 20rpx;
color: #E6E6ED;
}
.textColor {
color: #000;
font-size: 28rpx;
font-weight: 600;
}
.service {
border-radius: 16rpx;
background: #FFF;
/* 底框阴影 */
box-shadow: 0px 4px 8px 0px rgba(0, 0, 0, 0.05);
padding: 20rpx;
margin: 30rpx 0;
}
.buttonStyle {
background-color: #5181EB;
}
.star {
margin: 0 10rpx;
}
.starText {
color: #FF4E05;
text-align: right;
font-family: Source Han Sans CN;
font-size: 28rpx;
font-weight: 500;
margin: 0 10rpx;
}
.starView {
display: flex;
align-items: center;
margin: 10rpx 0;
}
.filled .star-icon {
color: #FF4E05;
}
.starModel {
margin: 30rpx 0;
}
.textarea {
background-color: #F3F5F9;
padding: 10rpx !important;
border-radius: 10rpx;
margin: 28rpx 0;
}
</style>然后功能就实现了,噢耶
文章来源:https://blog.csdn.net/weixin_56848461/article/details/135528864
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!