取消lodash.throttle中的默认执行完最后一次函数
发布时间:2024年01月17日
我的场景:
我有一个列表,我考虑用户连续点击删除的情况,如果用户连续点击,可能会导致数据库中的数据被删除了,但是我还需要刷新数据列表才能反应到页面上,可是这时候用户又点击了同一条数据的删除按钮多次,导致发起了多次删除一个已经不存在的数据的请求,于是接口报错。于是我加上了loadash.throttle。
问题:
但是在使用了lodash.throttle后,我发现在连续点击的过程中是按照我预想的进行的,的确有进行节流,但是在我我连续点击后,这一轮点击下来还是会报错一次,我查看请求,发现是最后一次的请求报的错。 而且这问题是必现的,只要出现了连续点击。
猜想:
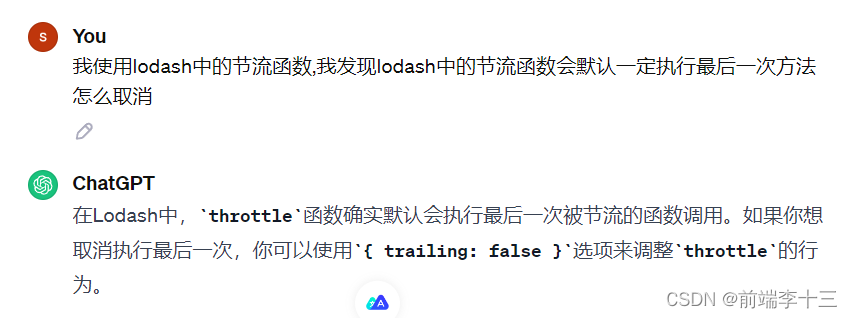
是不是lodash.throttle中的设计逻辑就是默认会把最后一次请求给发送出去,也就是为了适用于输入框的场景,于是我查了一下,果真如此:

解决方案:
const _ = require('lodash');
// 原始的要节流的函数
function myFunction() {
console.log('Function called');
}
// 使用throttle创建一个节流函数,{ trailing: false }表示取消执行最后一次
const throttledFunction = _.throttle(myFunction, 1000, { trailing: false });
// 在一定时间间隔内多次调用
throttledFunction();
setTimeout(() => throttledFunction(), 500);
setTimeout(() => throttledFunction(), 1000);
setTimeout(() => throttledFunction(), 1500);
? ? ? ? ??? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??
文章来源:https://blog.csdn.net/weixin_64530670/article/details/135656448
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 服务器出现500、502、503错误的原因以及解决方法
- 中国人民大学与加拿大女王大学金融硕士——如何利用一年的业余时间,完成职场蜕变
- 【华为OD真题 Python】寻找身高相近的小朋友
- 月报总结|Moonbeam 12月份大事一览
- Java(三)-流程控制语句
- 非常好用的Mac清理工具CleanMyMac X 4.14.7 如何取消您对CleanMyMac X的年度订购
- vite中配置服务代理
- 自动标注软件AnyLabeling安装
- linux系统
- Arthas 排查工具