【OpenHarmony 北向应用开发】ArkTS语言入门(构建应用页面)
ArkTS语言入门
在学习ArkTS语言之前,我们首先需要一个能够编译并运行该语言的工具?DevEco Studio。
了解ArkTS
ArkTS是OpenHarmony优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。因此,在学习ArkTS语言之前,建议开发者具备TS语言开发能力。
体验ArkTS
首先,我们来看这张图:点击此链接了解做鸿蒙应用开发到底学习些啥? (qq.com)
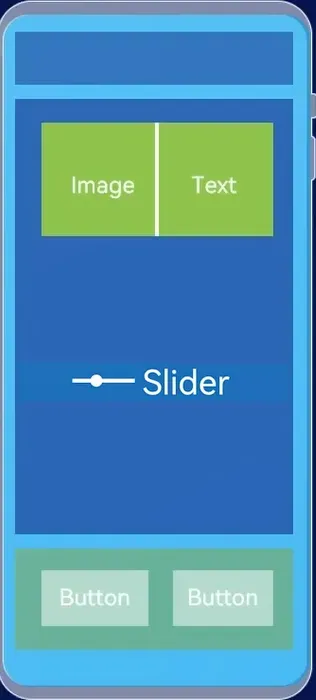
这张图将一个简单页面的组成部分详细的指了出来,包括装饰器以及各种各样的组件等,它的最终展示效果如下:

添加图片注释,不超过 140 字(可选)
对“Click me”进行点击,将会呈现如下效果:

添加图片注释,不超过 140 字(可选)
学习ArkTS
接下来,我们将开始正式学习ArkTS语言。
1.应用页面构成点击此链接了解做鸿蒙应用开发到底学习些啥? (qq.com)

上图即为一个基本页面的布局,我将以上图为例,逐一讲解其中的内容:
首先,我先讲解上图中每一个节点所代表的含义:
“APP”----这个即是软件本身,所有的操作都将在它的基础上完成。
“Column”----column是一个主轴为纵向的容器,在它上面的内容将以纵向排列。
“Row”----与column相反,Row是一个主轴为横向的容器,在它上面的内容将以横向排列。
“Test”----Test是文本容器,可以在其中输入文字并将其展示在页面上。
“Image”----Image是图片容器,可以向其中传入图片并将其展示在页面上。
“Slider”----Slider是一个滑动条组件,用于控制一些可调节的页面内容。
“Button”----Button则是一个按钮,用于实现页面与用户的交互功能。
接下来,我将由这个树状图,展示如何实现页面的布局:
1.此时为未布局的状态

2.将第一层的column容器填充到页面当中

3.接着,将第二层的Test,Column按顺序纵向排列在第一层Column容器中点击此链接了解做鸿蒙应用开发到底学习些啥? (qq.com)

4.再将第三层的Row,Slider按顺序纵向排列在第二层的column容器中

5.再将第四层的Image和Test按顺序横向排列在第三层的Row容器中

6.最后类似上面的步骤,将最后的Row以及其中的两个Button按钮排列在第二层的Column容器中

以上便是一个基本页面组成的例子。点击此链接了解做鸿蒙应用开发到底学习些啥? (qq.com)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 网络课堂系统(源码+开题)
- 去中心化社交:Web3如何重新定义社交媒体
- 01背包问题dp数组理解dp[i][j-w]
- 【预测】基于雾凇算法优化卷积神经网络结合注意力机制的长短记忆网络RIME-CNN-LSTM-Attention实现风电功率多输入单输出回归预测附matlab实现
- 使用OpenSSL生成自签名SSL/TLS证书和私钥
- Flume采集日志存储到HDFS
- 解决router重复push报错
- C语言之冒泡排序
- 数据治理之主数据管理
- 美易官方:油价下跌进一步推动新兴市场资产上涨