vue快速入门,一学一个不吱声
一.Vue概述
- Vue 是一套前端框架,免除原生 JavaScript 中的 DOM 操作,简化书写
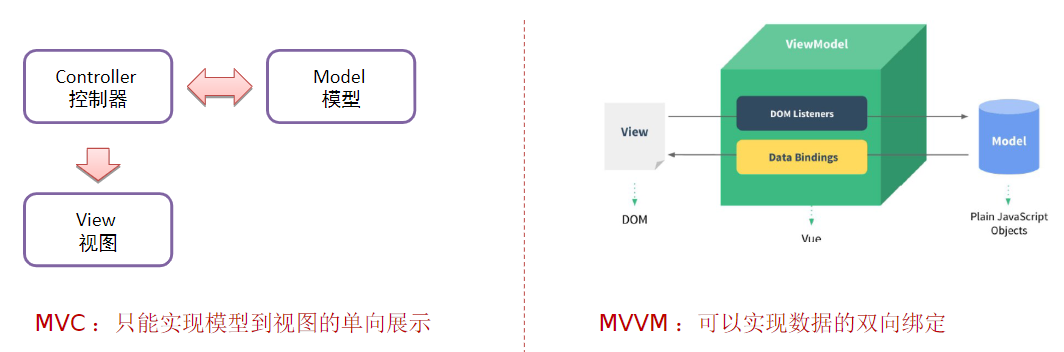
- 基于 MVVM(Model-View-ViewModel) 思想,实现数据的双向绑定,将编程的关注点放在数据上
- 官网: https://cn.vuejs.org

在双向绑定中,当用户在视图中进行操作,比如输入表单字段的值或者选择选项,这些操作会直接修改对应的模型数据。然后,当模型数据改变时,会自动反映到绑定的视图上,从而更新相关的DOM元素,无需手动操作(手动提交)。
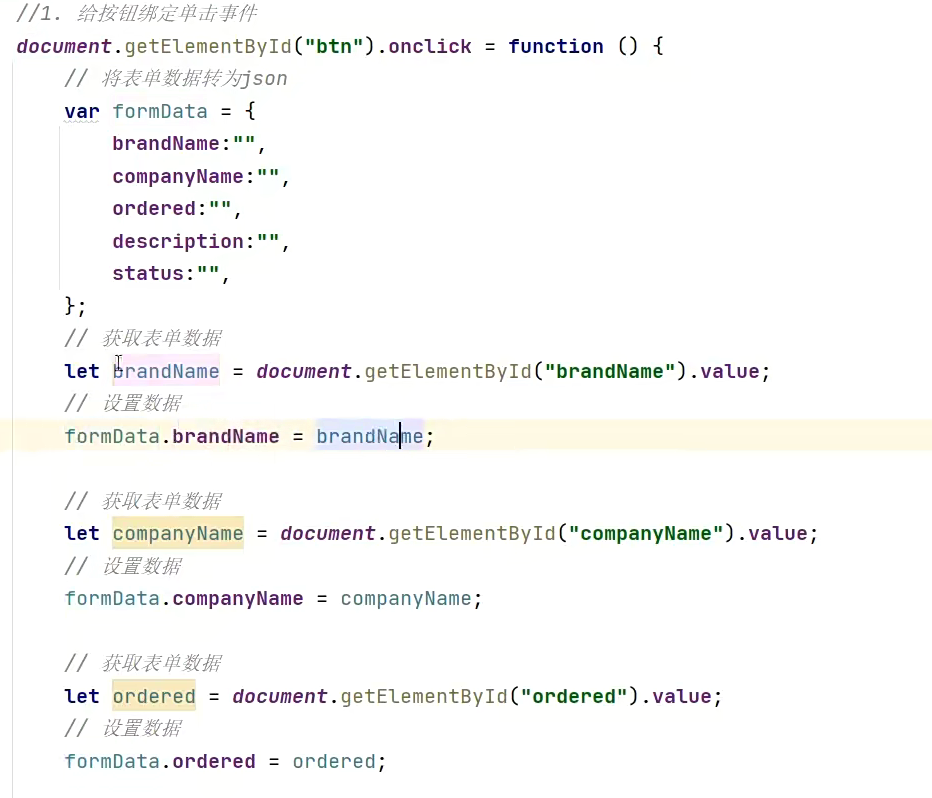
也就是没有双向绑定也能实现双向绑定就是得手动提交和写dom代码罢了

而vue就是通过viewmodel实现省略dom获取赋值代码和自动更新不必手动提交,用户感受更好

二.Vue快速入门
1.导入vue.js库
<script src="js/vue.js"></script>
2.创建vue的核心对象并用选择器选择
new Vue({
el: "#app",
data() {
return {
username: ""
}
}
});
el: "#app":el是一个配置选项,用于指定 Vue 实例挂载的元素。#为id选择器
data() {...}:data是一个配置选项,用于定义 Vue 实例的数据。在这个例子中,data方法必须返回一个对象。在这个例子中,通过return关键字返回了包含一个username属性的对象。这个username属性的初始值为空字符串。
3.修改标签
<div id="app">
<input v-model="username" >
{{username}}
</div>
v-model=”username“是对data中username属性进行双向绑定,该input中的值即为username,而username就是vue对象中的username,修改input中的值即能修改vue对象中的username并自动更新,{{username}}为插值表达式,即取出data中的username这个属性
<body>
<div id="app">
<input v-model="username">
{{username}}
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
username:""
}
}
});
</script>
</body>

//实际上data是这样的 new Vue({ el:"#app", data:function(){ return{ username:"" } } });
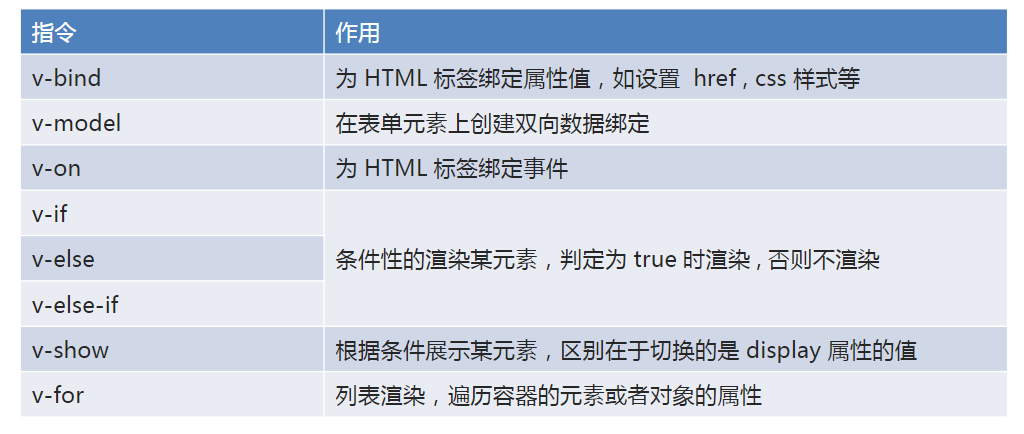
三.Vue 常用指令
指令: HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如: v-if , v-for…

v-bind
(1)**v-bind:**就是提取data中的属性值去作为v-bind中的属性例如href,css
v-bind:href="url"可简化书写为 :href=“url”
v-model
(2)**v-model:**就是做一个能通过修改视图来修改模型的双向绑定,也就是修改data中的属性
两者结合实现百度搜索功能:
<body>
<div id="app">
<input v-model="url">
<a v-bind:href="url">请点击</a>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
username:"",
url:"https://www.baidu.com"
}
}
});
</script>
</body>

v-on:事件
(3)**v-on:事件:**就是绑定事件触发vue中metheds
中的方法
v-on:click可简化书写为 @click
<div id="app">
<input type="button" value="按我" v-on:click="show()">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
username:"",
url:"https://www.baidu.com"
}
},
methods:{
show(){
alert("脸红~")
}
}
});
</script>
</body>

v-if-else
(4)**v-if-else:**就是识别data中的属性符合这个条件的时候才启用
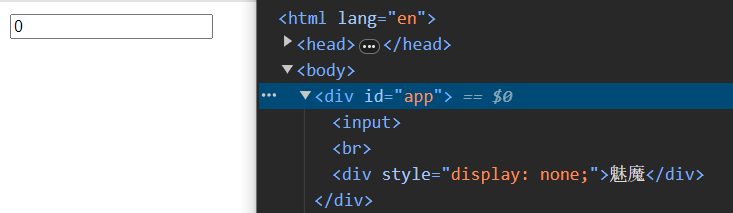
<body>
<div id="app">
<input v-model="count">
<br>
<div v-if="count==1">魅魔</div>
<div v-if="count==2">老师</div>
<div v-if="count==3">精灵</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
count:1
}
}
});
</script>
</body>

v-show
(5)**v-show:**也是符合条件的才会展示,但是跟if-else不一样的是该标签只是隐藏了,依然存在页面中,渲染方式不同
<div id="app">
<input v-model="count">
<br>
<div v-show="count==1">魅魔</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
count:1
}
}
});
</script>
</body>
魅魔还在就是藏起来了~

v-for
**(6)v-for:**遍历data中的数组属性来获取值,类似select *
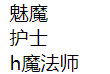
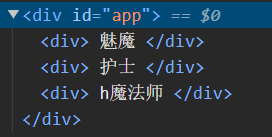
<body>
<div id="app">
<div v-for="sex in sexDog">
{{sex}}
<!--这里插值表达式也能区sex,可以看作sex也为data一员了就是指针罢了-->
</div>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
sexDog:["魅魔","护士","h魔法师"]
}
}
});
</script>
</body>

实际上该标签生成了三次,遍历几次生成几次

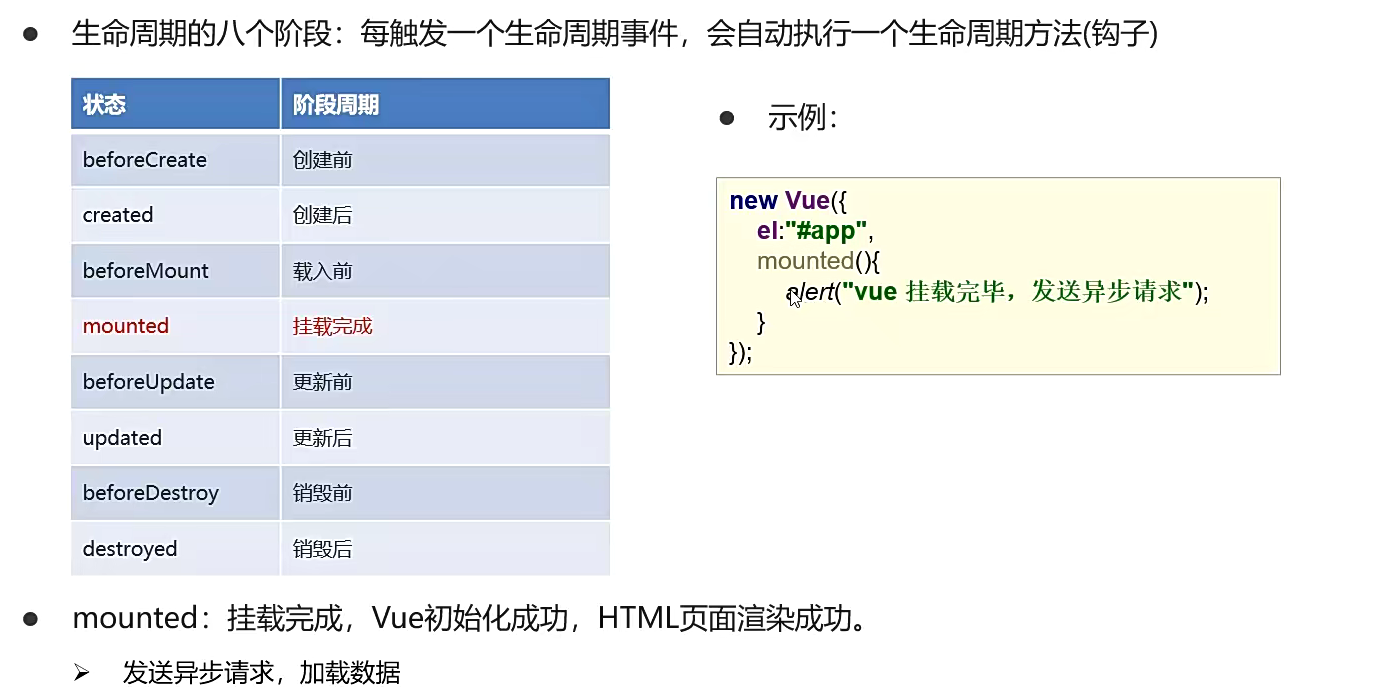
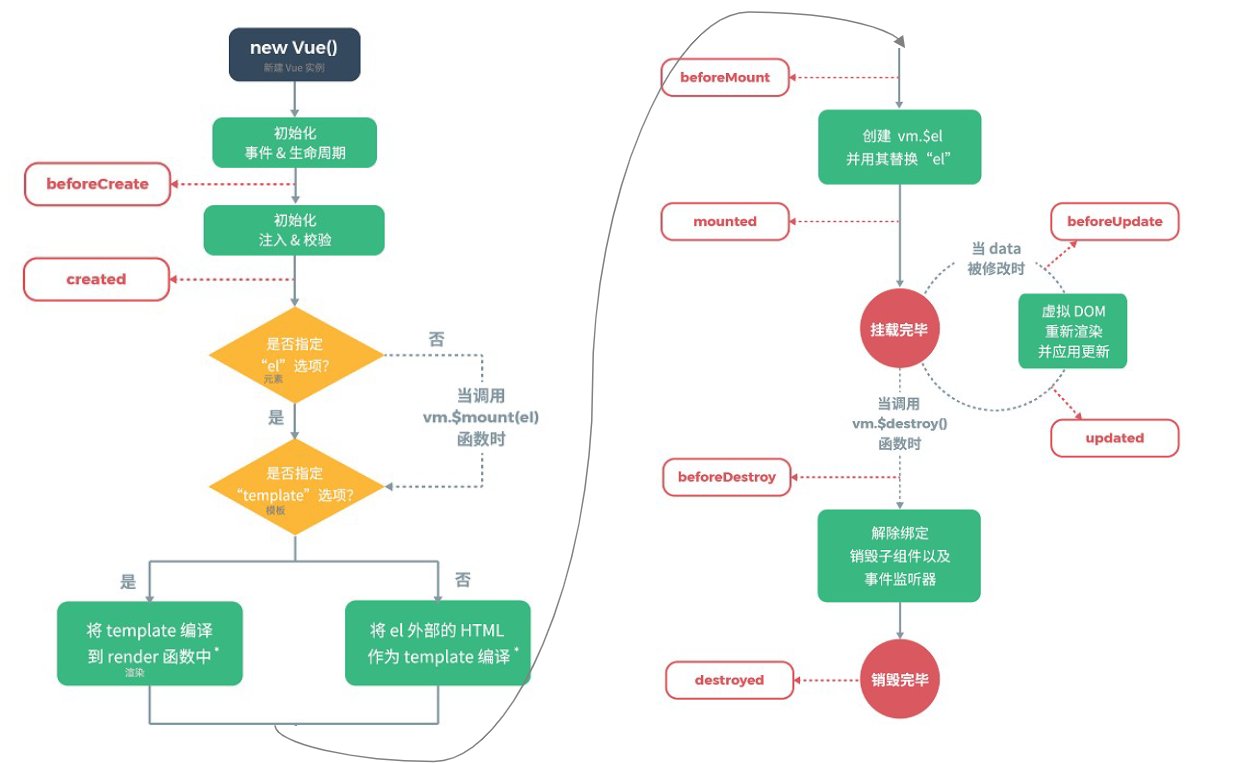
四.Vue生命周期
vue的生命周期很多,那sb 黑🐎说就掌握一个就行挂载完成


[外链图片转存中…(img-HJzqMMQ8-1705479189682)]
实际上该标签生成了三次,遍历几次生成几次
[外链图片转存中…(img-D0cih08d-1705479189683)]
四.Vue生命周期
vue的生命周期很多,那sb 黑🐎说就掌握一个就行挂载完成
[外链图片转存中…(img-O8TpYl8c-1705479189683)]
[外链图片转存中…(img-l6HWAVMX-1705479189684)]
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数据库的实验从0开始
- 计算机毕业论文|基于Java的财务管理系统的设计与实现
- linux网络版计算机
- 【ScienceAI Weekly】DeepMind拆分的AI药企达成30亿美元新协议;网传字节跳动在美招聘生物/化学/物理人才
- 安装jupyter运行python代码教程分享
- RAG代码实操之斗气强者萧炎
- clickhouse函数记录
- 2024中国国际新能源材料与器件展览会(9月)
- React16源码: React中的completeUnitOfWork的源码实现
- Kibana下载与安装