【翻译】在Qt Designer中创建主窗口(Main Windows)
原文地址:https://doc.qt.io/qt-6/designer-creating-mainwindows.html
Qt Designer 可用于为不同用途创建用户界面,并为每个用户界面提供不同类型的模板。主窗口模板用于创建具有菜单栏、工具栏和停靠窗口部件的应用程序窗口。

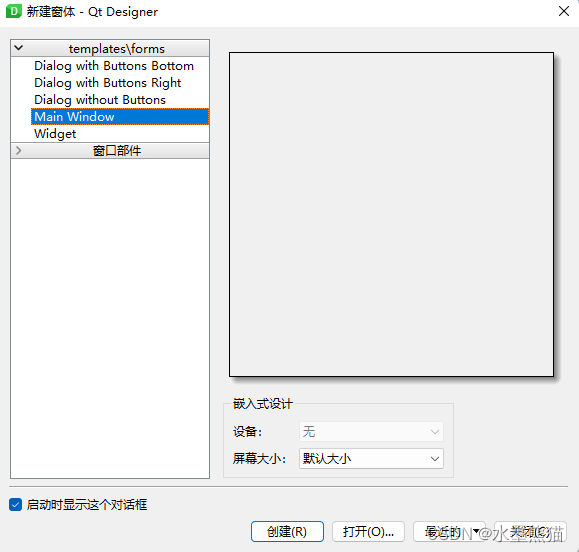
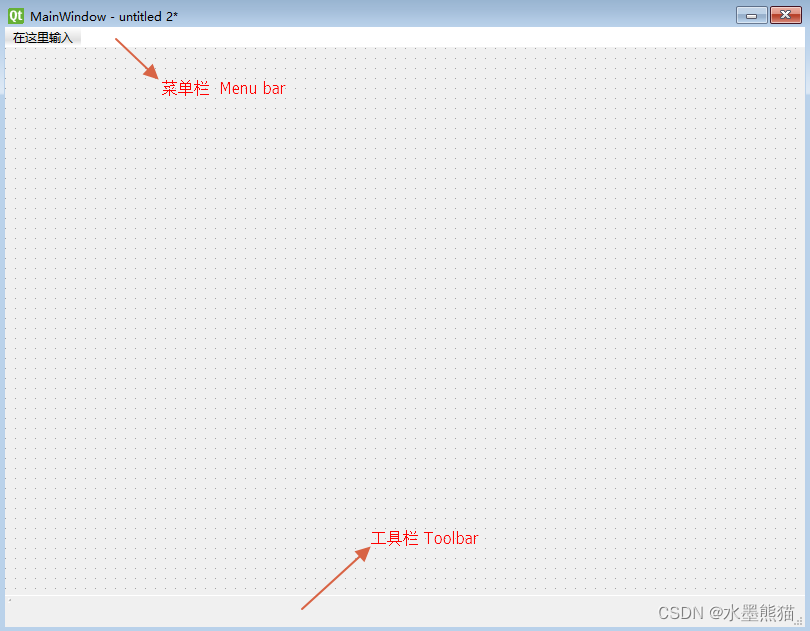
通过打开文件菜单并选择新建窗体...选项,或者 Ctrl + N快捷键,创建一个新的主窗口,然后选择Main Window模板。该模板提供了一个主应用程序窗口,默认情况下包含一个菜单栏和一个工具栏-如果不需要,可以删除它们。

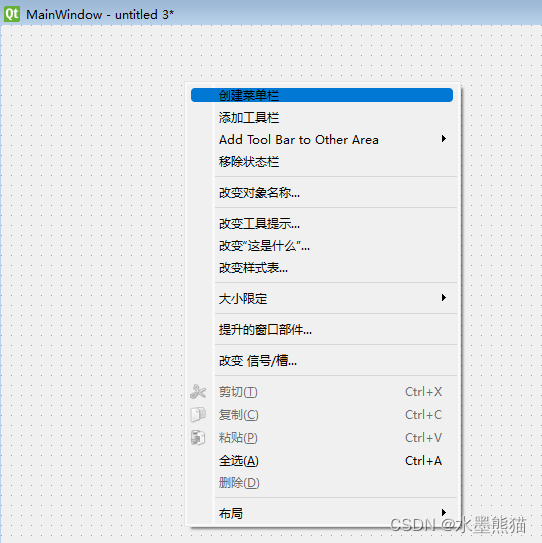
如果删除了菜单栏,可以再通过窗体右键菜单选择添加菜单栏选项创建一个新的菜单栏。

注意:一个应用程序只能有一个菜单栏,但可以有多个工具栏。
菜单(Menus)
通过修改 在这里输入占位符将菜单添加到菜单栏。占位符只是为了方便编辑,预览和生成的窗口并不会实际显示。


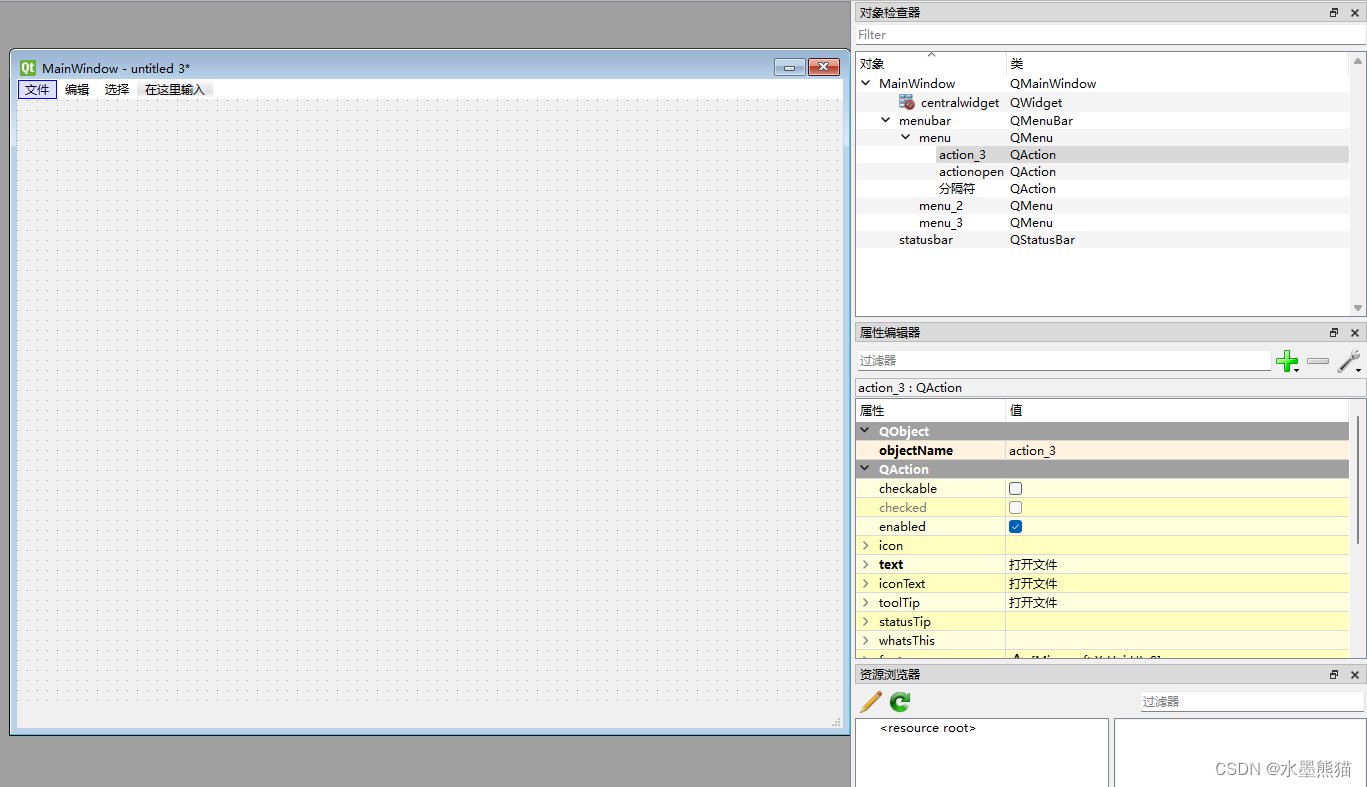
创建后,可以使用属性编辑器访问菜单的属性,并且可以通过对象检视器访问每个菜单项。

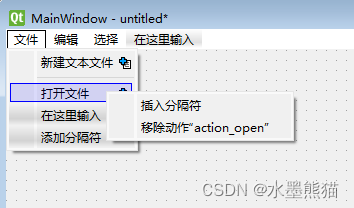
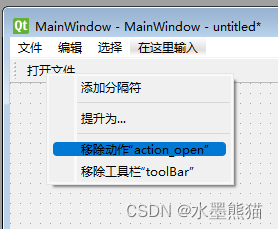
可以通过在菜单栏的标签上打开右键菜单并选择“删除动作xxxx”来删除当前菜单。

创建菜单
Double-click the placeholder item to begin editing. The menu text, displayed using a line edit, can be modified.
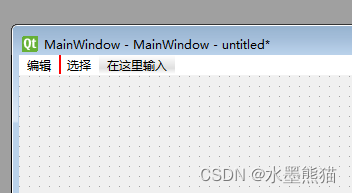
双击占位符项即可编辑。菜单即显示输入的菜单文本。
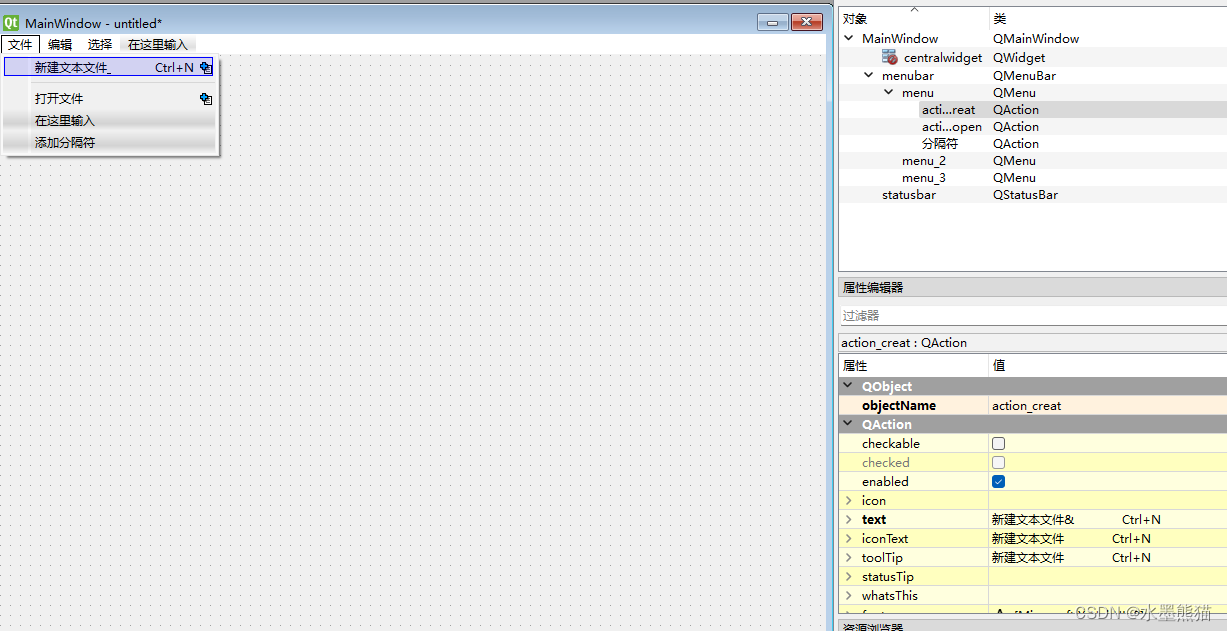
在文本后输入特殊字符&,其后的文字可以作为快捷键助记符使用,如下图。

按 Enter输入新的文本菜单。如果需要,以后可以Ctrl + Z撤消之前的编辑操作。
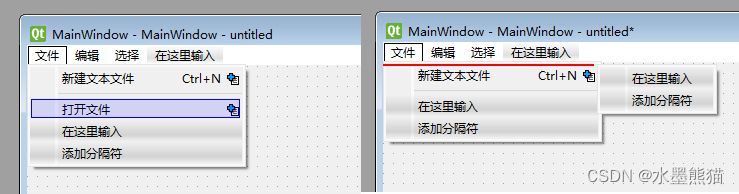
菜单也可以在菜单栏中重新排序,只需将它们拖放到合适位置即可。下图中的垂直红线位置表示将要插入菜单的位置。

菜单可以包含任意数量的菜单项和分隔符,并且可以嵌套至所需的层级。
创建菜单项
Double-click the Type Here placeholder to begin editing, or double-click Add Separator to insert a new separator line after the last entry in the menu.
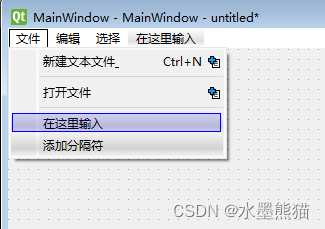
双击 在这里输入 占位符开始编辑,或者双击 添加分隔符在最后一个菜单项下面插入新的分隔符。

双击已存在的菜单项即可对其进行修改。
插入菜单项所需的文本,可选择使用&标记此菜单项的快捷键。
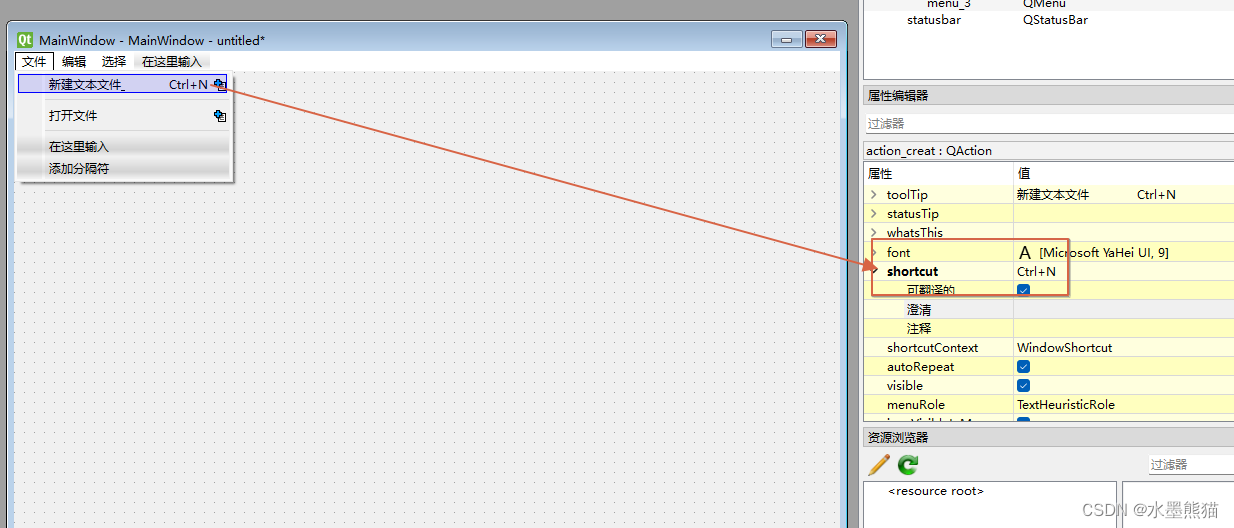
按 Enter 完成菜单文本录入。若为这个菜单项创建快捷键等可以通过属性编辑器相关属性进行设置。

Just like with menus, entries can be moved around simply by dragging and dropping them in the preferred location. When an entry is dragged over a closed menu, the menu will open to allow it to be inserted there. Since menu entries are based on actions, they can also be dropped onto toolbars, where they will be displayed as toolbar buttons.
就像菜单一样,菜单项可以通过简单地拖放到合适位置来移动。当一个条目被拖动到一个关闭的菜单上时,菜单将打开以允许它被插入到那里。由于菜单项是基于操作的,因此也可以将它们拖放到工具栏上,在那里它们将显示为工具栏按钮。

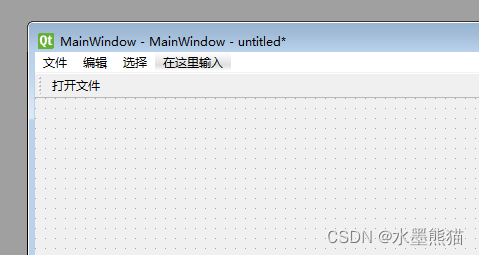
下图是将文件-打开文件菜单项拖放到了工具栏上(默认菜单栏下面没有工具栏,需要窗体右键菜单添加工具栏)

工具栏(Toolbars)
创建和删除工具栏
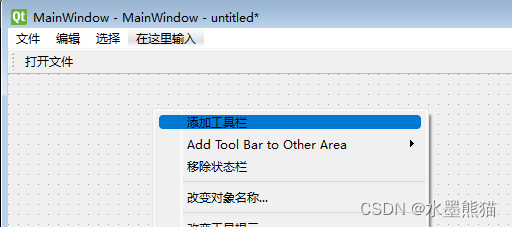
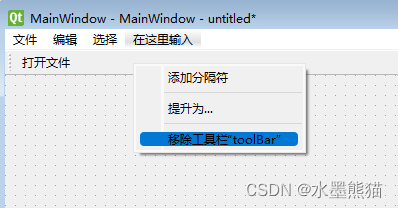
工具栏以类似于菜单栏的方式添加到主窗口:从窗体的右键菜单中选择添加工具栏创建,鼠标放至工具栏,通过右键菜单可对其进行删除。


添加和删除工具栏按钮
工具栏按钮在“可以由菜单项拖到工具栏上。由于操作由菜单项和工具栏按钮两者皆可,所以它们可以在菜单和工具栏之间互相移动。
工具栏可选中工具栏的某个按钮,通过右键菜单对其进行删除。

动作(Actions)
既然菜单栏和工具栏已经就位,下一步就可以通过动作(Action)来完善他们的功能。
动作编辑器
通过打开具体的菜单项并打开属性编辑器选项来对其进行操作。
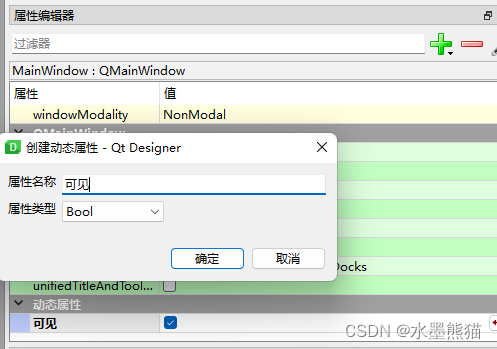
属性编辑器允许您创建新的属性,当然也可以删除。可以通过过滤器快速的检索到需要的属性。

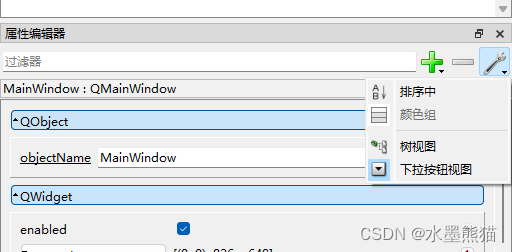
Qt 设计器的属性编辑器可以在经典的树视图和下拉按钮视图中查看。如下图所示

停靠窗口(Dock Widget)
Qt的Dock Widget是一种用于实现窗口布局的组件。Dock Widget可以在Qt应用程序中创建一个可停靠的窗口,用户可以通过拖动Dock Widget来调整窗口的位置和大小,也可以将Dock Widget停靠到应用程序的任何位置。
添加停靠窗口
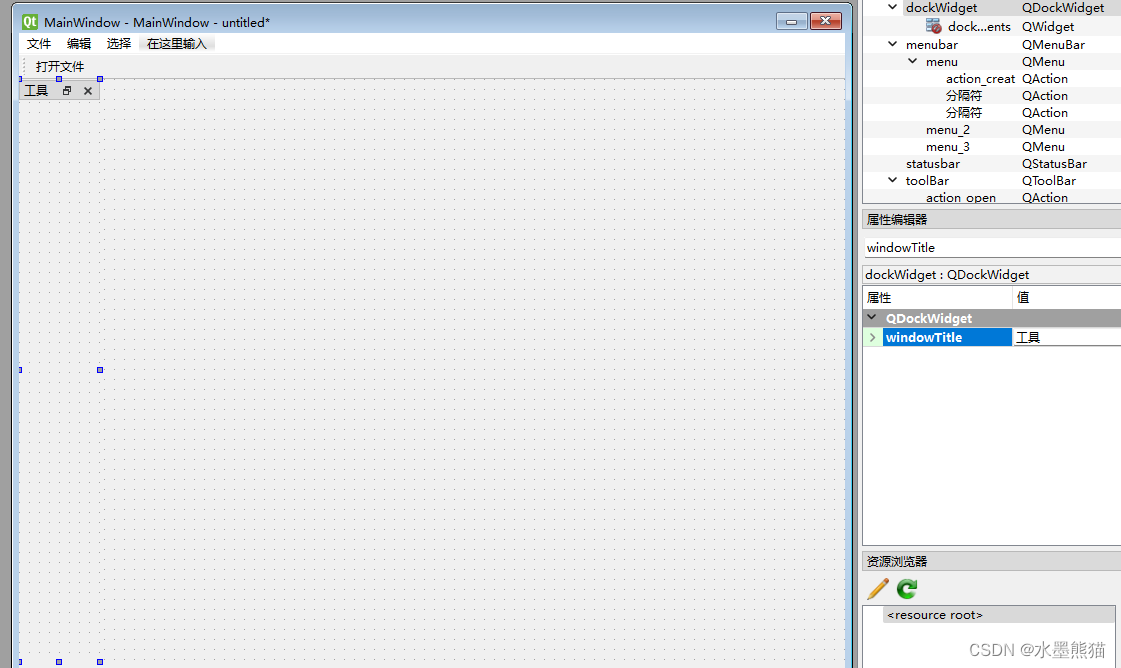
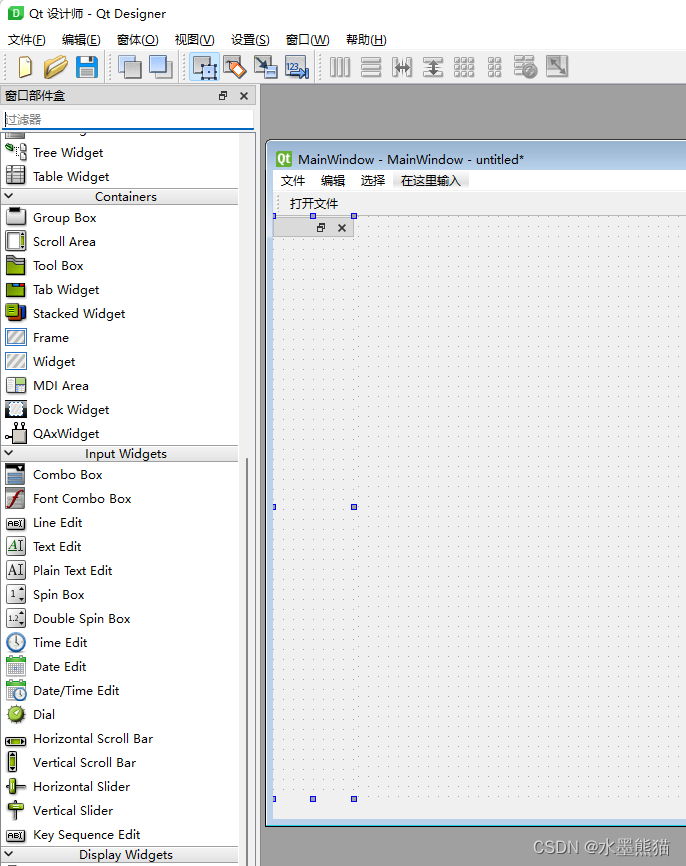
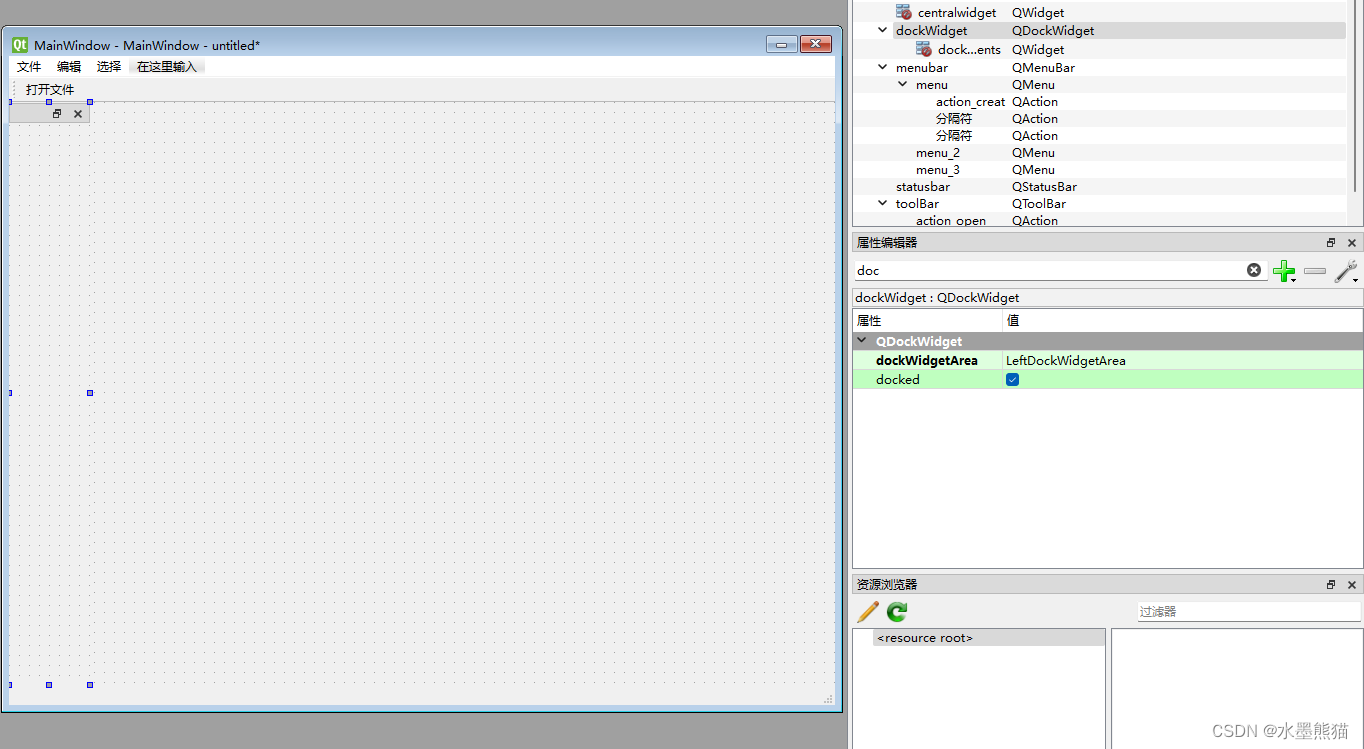
若要向窗体添加一个Dock Widget,只需在窗口部件盒中找到Dock Widget组件并拖至主窗体设计区域即可。不要将 Dock Widget添加到现有布局中。相反,应该打开“属性编辑器”并启用停靠的属性以将其放置在停靠区域中。


注意:如果在将布局应用于中心小部件之前将其添加到窗体中,则有时更容易配置停靠窗口组件。例如,可以取消停靠并调整它的大小,从而更方便地添加子窗口组件。
可以选择将Dock Widget组件作为独立的停靠工具窗口。因此,通过设置它们的 windowTitle 属性来给它们赋予窗口标题是很有用的。这也有助于在表单上识别它们。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!