小程序系列--12使用 npm 包
发布时间:2024年01月24日
一、Vant Weapp
1. 什么是 Vant WeappVant
Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT 开源许可协议,对商业使用比较友好。
官方文档地址 https://youzan.github.io/vant-weapp?

2. 安装 Vant 组件库?

详细的操作步骤,大家可以参考 Vant 官方提供的快速上手教程: https://youzan.github.io/vant-weapp/#/quickstart#an-zhuang?
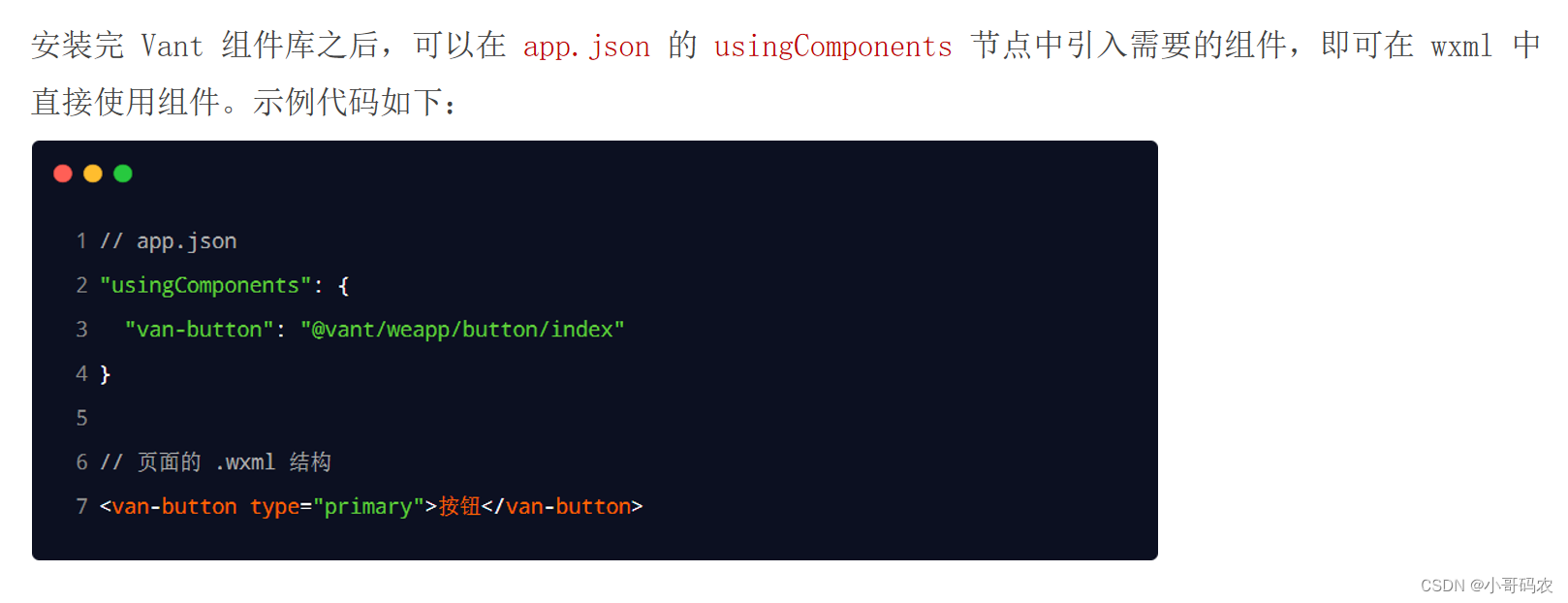
3. 使用 Vant 组件?
 ?4. 定制全局主题样式
?4. 定制全局主题样式
Vant Weapp 使用 CSS 变量来实现定制主题。 关于 CSS 变量的基本用法,请参考 MDN 文档: https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties?
所有可用的颜色变量,请参考 Vant 官方提供的配置文件: https://github.com/youzan/vant-weapp/blob/dev/packages/common/style/var.less?
二、API Promise化?
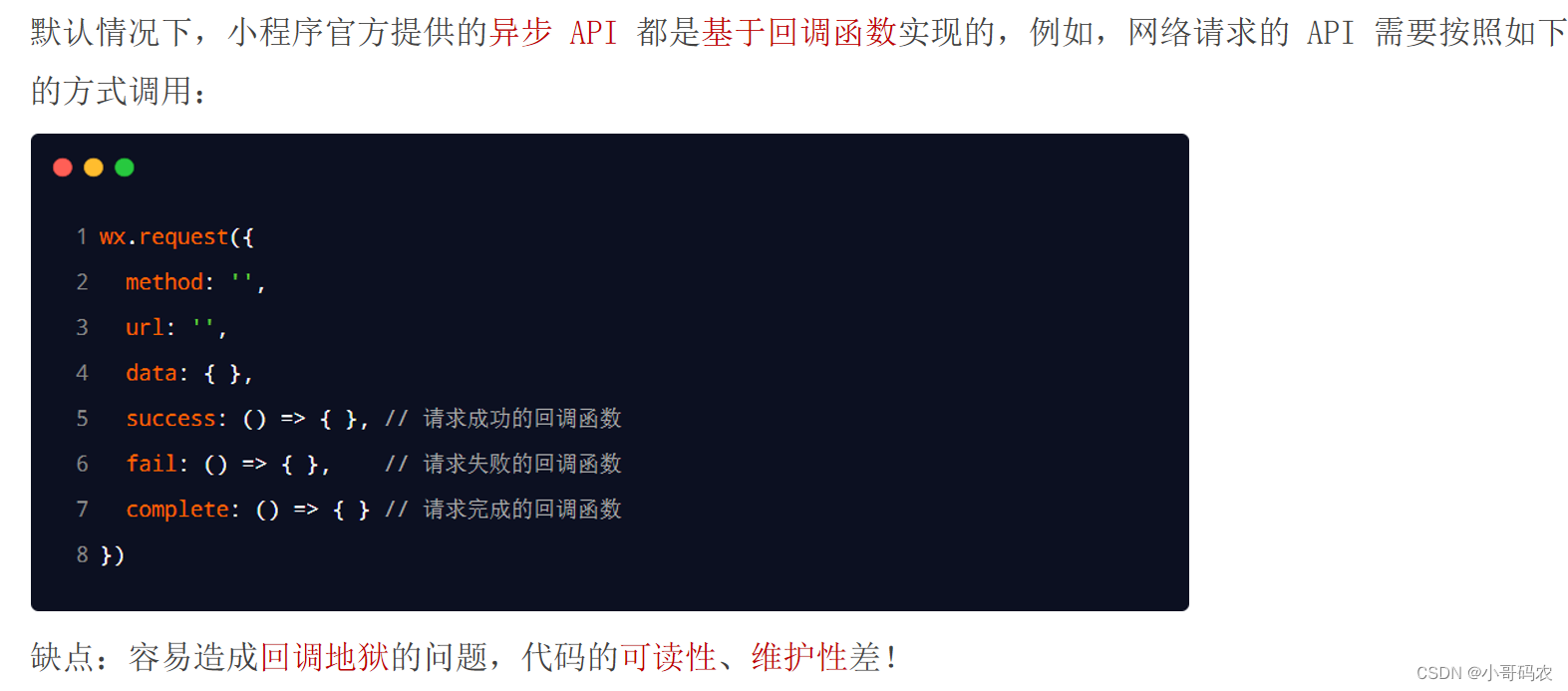
1. 基于回调函数的异步 API 的缺点
?
2. 什么是 API Promise 化?
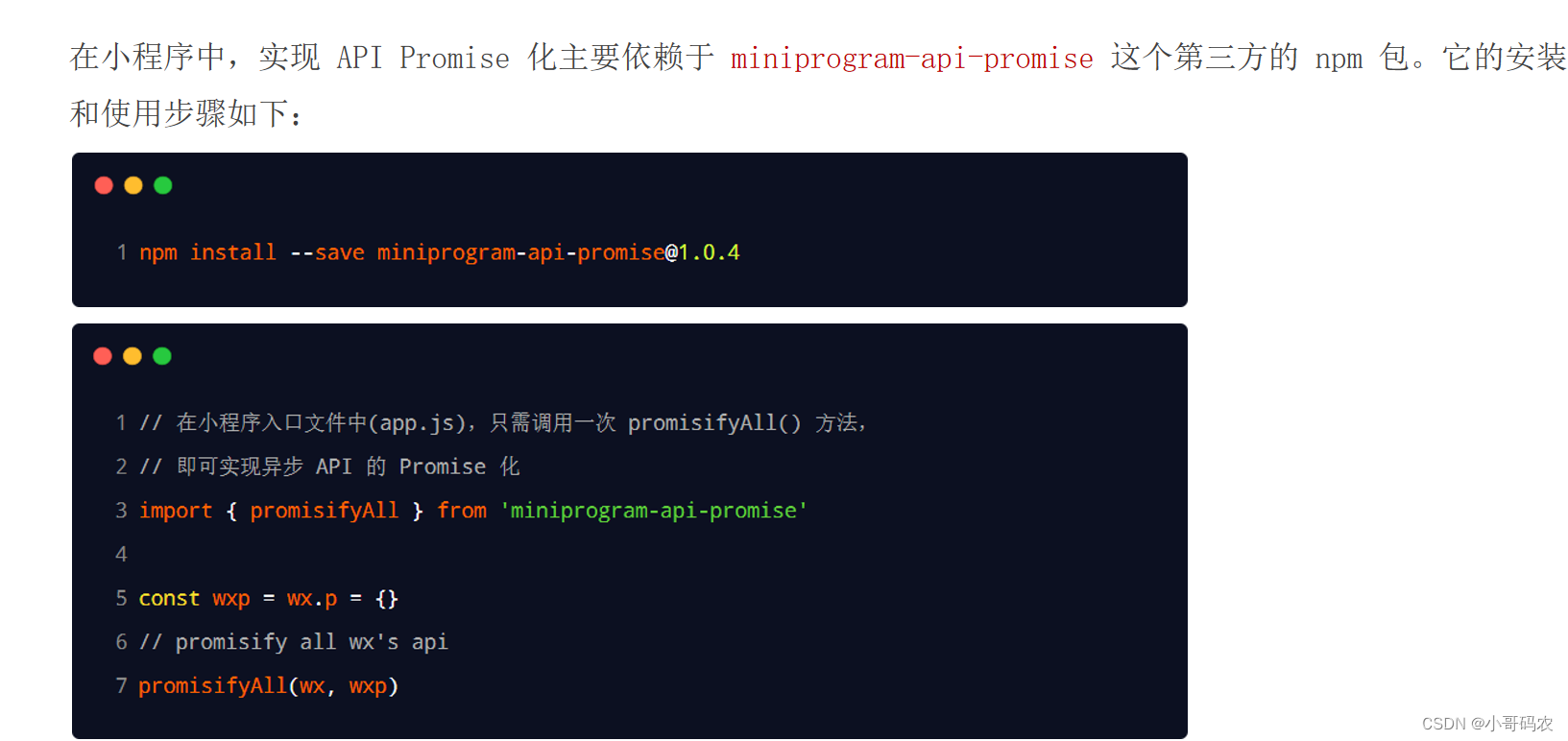
 ?3. 实现 API Promise 化
?3. 实现 API Promise 化

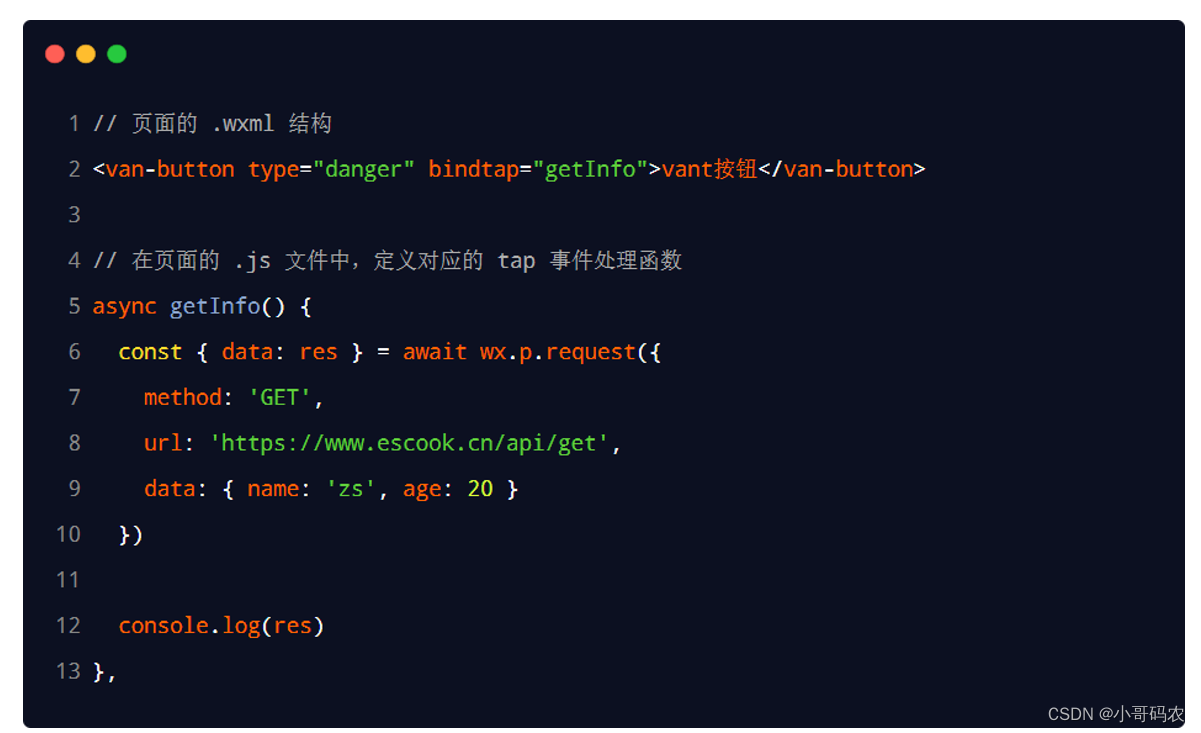
4. 调用 Promise 化之后的异步 API?

文章来源:https://blog.csdn.net/he123456lei/article/details/135520884
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【二分查找】 LCR 069. 山脉数组的峰顶索引
- 企业电子招投标系统源码之电子招投标系统建设的重点和未来趋势
- [嵌入式AI从0开始到入土]9_yolov5在昇腾上推理
- 《PCI Express体系结构导读》随记 —— 第I篇 第1章 PCI总线的基本知识(15)
- Hyper-V创建linux虚拟机,共享wifi网络
- 【话题】ChatGPT 和文心一言哪个更好用
- 阴盘奇门八字排盘马星位置计算方法php代码
- 探索中国顶级攻击面管理工具:关键优劣势解析
- 使用cv2生成热力图
- Flume基础知识(五):Flume实战之实时监控目录下多个新文件
