微信小程序+前后端开发学习材料2-(视图+基本内容+表单组件)
发布时间:2024年01月17日
视图
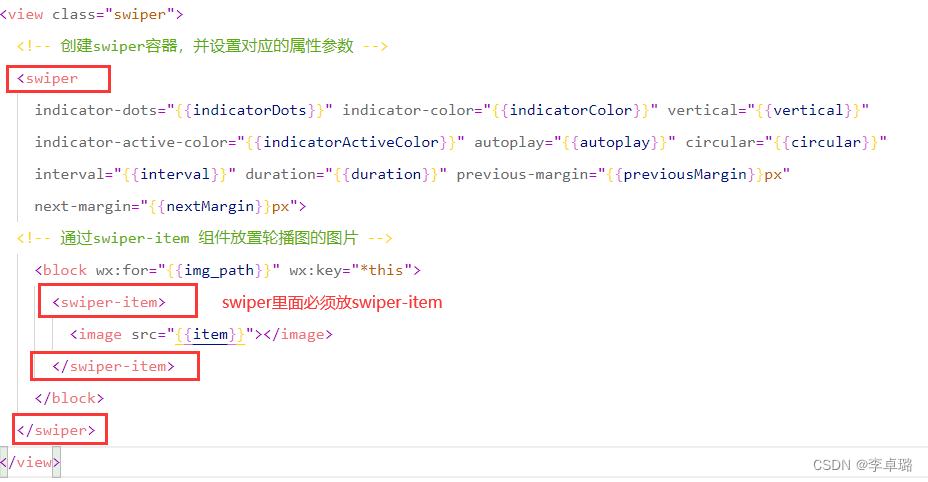
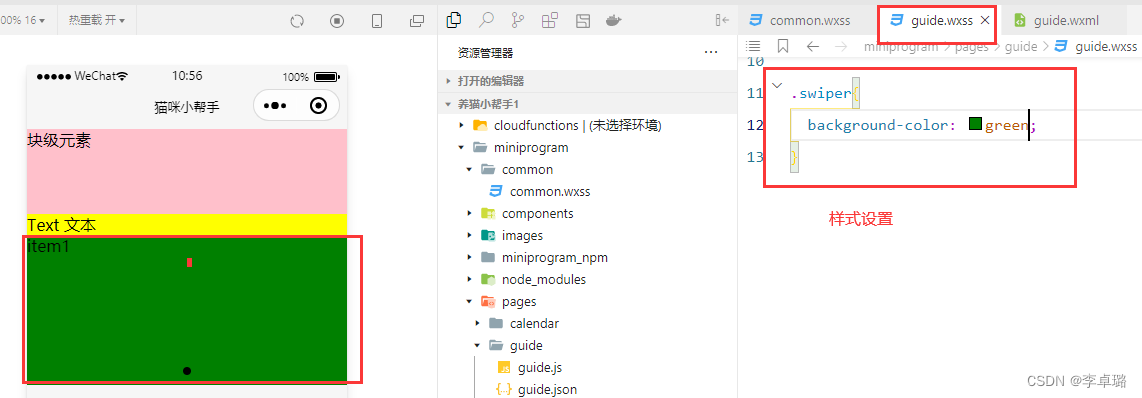
1.swiper
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。

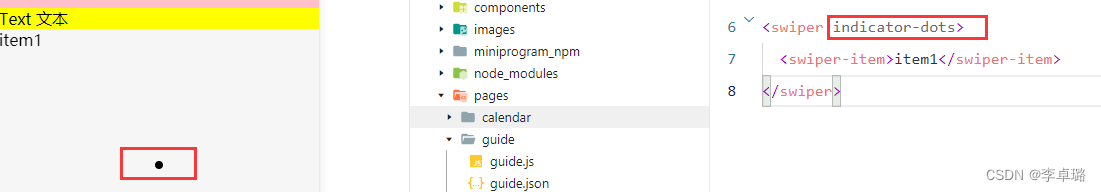
显示面板指示点indicator-dots


基础内容
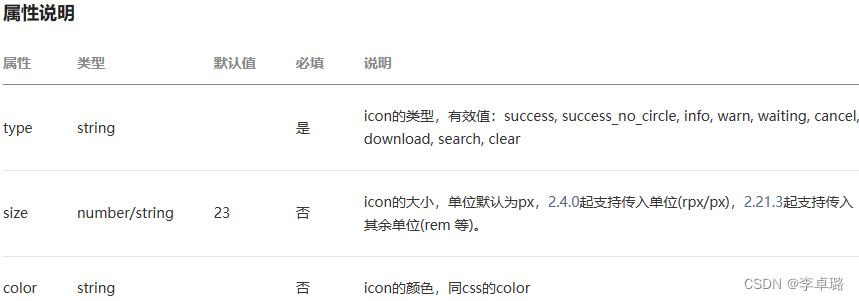
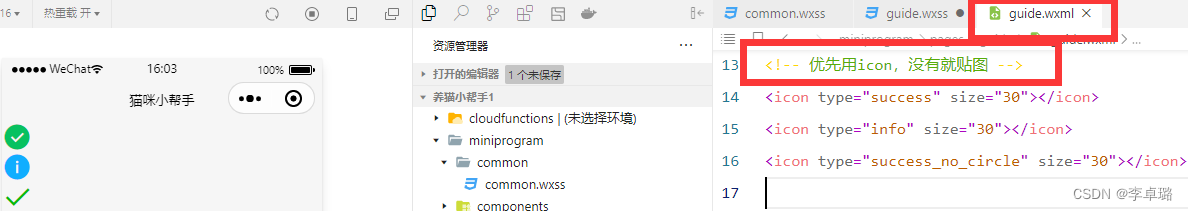
1.icon
图标组件

实例演示

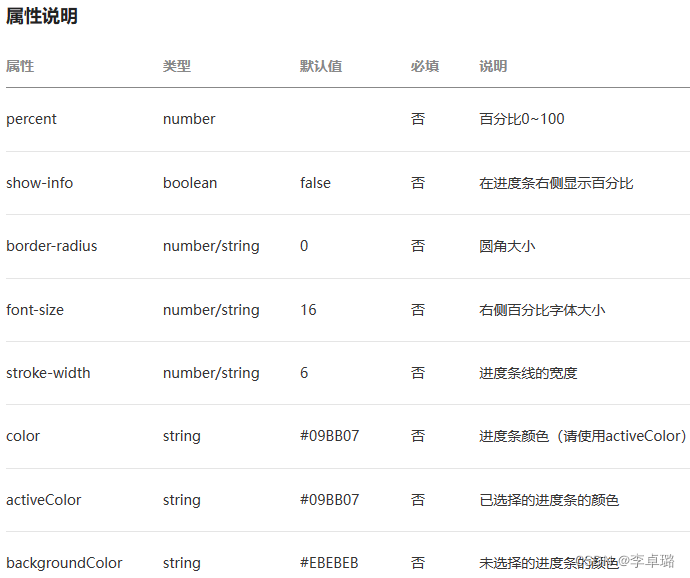
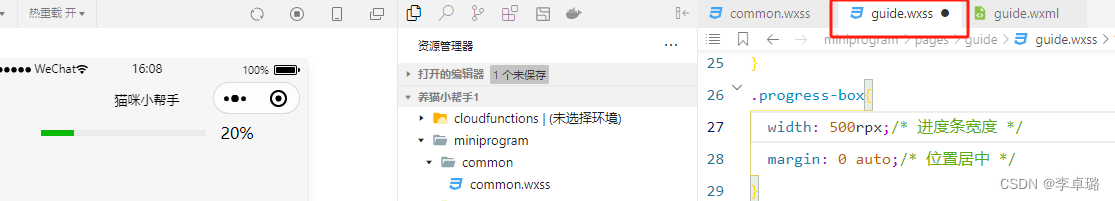
2.progress
进度条。组件属性的长度单位默认为px,咱用rpx。

实例演示

这里我用view带了一下,如果不配置进度条外置属性,可以直接<progress percent="20" show-info></progress>

表单组件
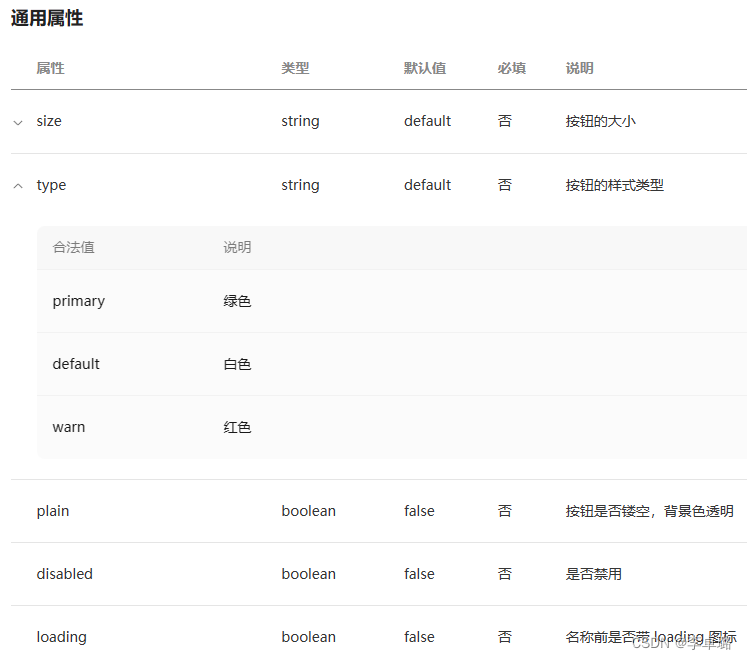
1.button
按钮。


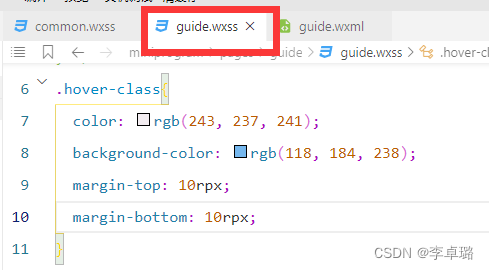
定义的class都去.wxss里面重申,优先级.wxml>.wxss,所以你在.wxml定义完颜色,.wxss再定义失效。

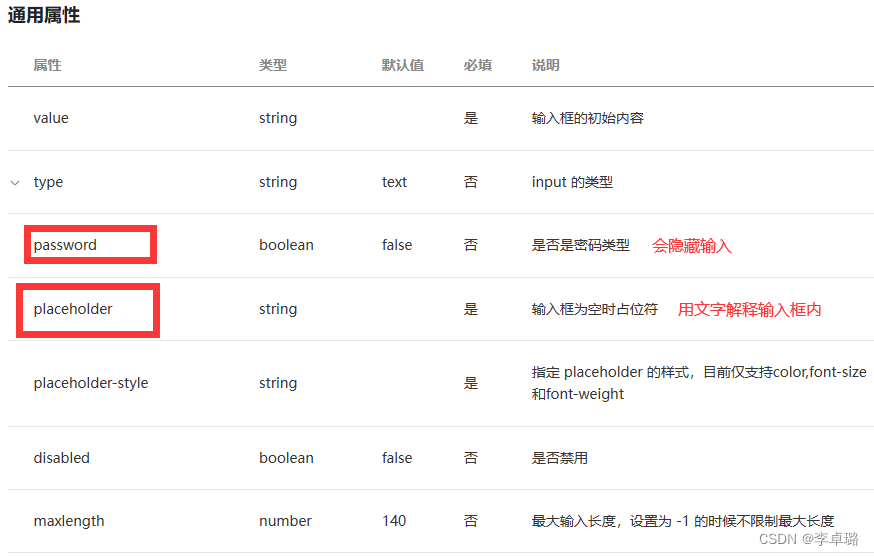
2.input
输入框。




文章来源:https://blog.csdn.net/LZL2020LZL/article/details/135653056
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 关于数据降维的几种方法
- uni-app如何在小程序上预览pdf文件。
- 2024数字安全十大技术趋势预测,不容忽视!
- 在 Vim 的配置文件中设置自动显示行号
- 复试 || 就业day04(2023.12.30)算法篇
- MySQL 中 LIMIT n 与 LIMIT n, m 的区别以及如何避免深分页性能问题
- Hugging Face实战-系列教程19:文本摘要建模实战1(中文商城评价数据处理方法)
- 微信小程序的碎片化学习签到打卡系统
- 小红书青年文化洞察:新“旷野文学”兴起,用户回归人间清醒?
- HPM6750开发笔记《GPIO例程深度解析》