表格el-tooltip和show-overflow-tooltip衝突
发布时间:2023年12月17日
表格el-tooltip和show-overflow-tooltip衝突:
二、产品需要实现的效果如下

三、解决文案
1、HTML代码
<el-table
:data="tableData"
header-row-class-name="custom-table-header"
header-cell-class-name="custom-table-header-cell"
cell-class-name="custom-table-cell"
class="custom-table-n"
stripe
style="color:#303133;width:100%;"
border
>
<el-table-column label="供应商" prop="supplier">
<template slot-scope="scope">
<div class="montyly-resource-settlement-tooltip">
<el-tooltip placement="bottom">
<div slot="content" style="max-width:300px;line-height:160%;">
<span>供应商名称:{{ scope.row.supplier }}</span><br />
<span>合同ID:{{ scope.row.contractId }}</span>
</div>
<div class="one-line">
<span>{{ scope.row.supplier }}</span><br />
<span style="color:#909399;">{{ scope.row.contractId }}</span>
</div>
</el-tooltip>
</div>
</template>
</el-table-column>
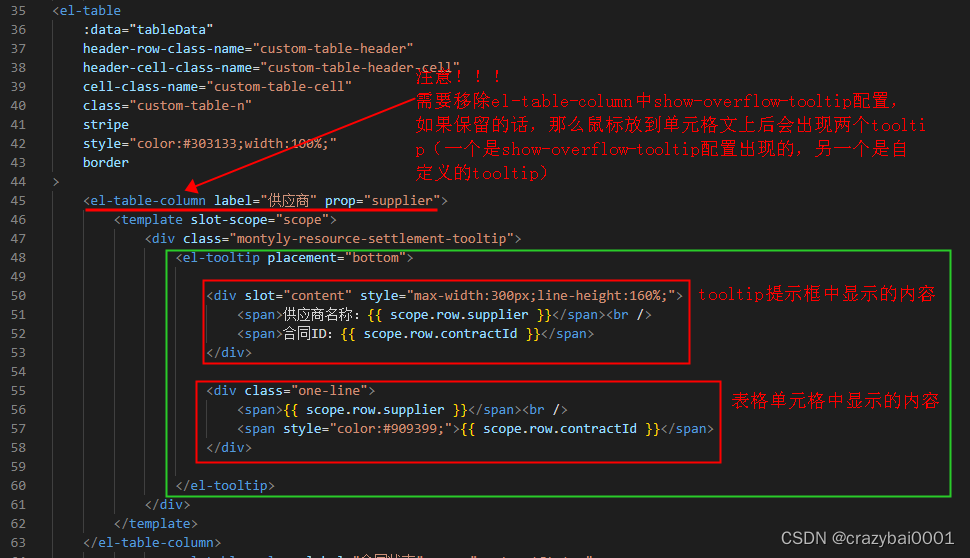
2、下图是上面HTML代码的相关解释

3、使用CSS实现文本过长时单元格中显示部分文本及省略号
.one-line {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
经过上述设置后,即可实现产品要求的效果。?
文章来源:https://blog.csdn.net/zoukangdlut/article/details/134952078
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- GO设计模式——26、访问者模式(行为型)
- 1月最新阿里云服务器租用价格表_轻量61元_ECS99元一年
- Python机器学习库之orange3使用详解
- 基于Java学生成绩管理系统设计与实现(源码+部署文档)
- SOLIDWORKS Flow Simulation升力仿真分析
- Vue (v-bind指令、el与data的两种写法、理解MVVM、数据代理、V-no事件处理、双向数据绑定V-model、登陆页面实现
- 提升开发效率,Fiddler Everywhere for Mac助您解决网络调试难题
- 页面布局--Flexbox的自动边距
- 从0到1实战,快速搭建SpringBoot工程
- Flask 中间件的原理及使用详解