spring boot + mybatis + websocket + js实战
发布时间:2024年01月10日
项目技术:spring boot + mybatis + websocket + js
需求背景:当添加一个女孩时,页面的socket收到消息,打印最新的所有女生list,这样可以进一步在react/vue前端框架下,实现当A用户新增了某业务数据后,B用户的该业务list页面能自动将最新的业务数据list清单刷新出来,而不是需要点击刷新按钮才能刷出最新业务数据list。
准入条件:先学习如下二篇文档
SpringBoot 集成WebSocket详解-CSDN博客
spring boot学习第三篇:spring boot与mybatis plus结合-CSDN博客?
然后在这2篇文档的基础上继续学习。
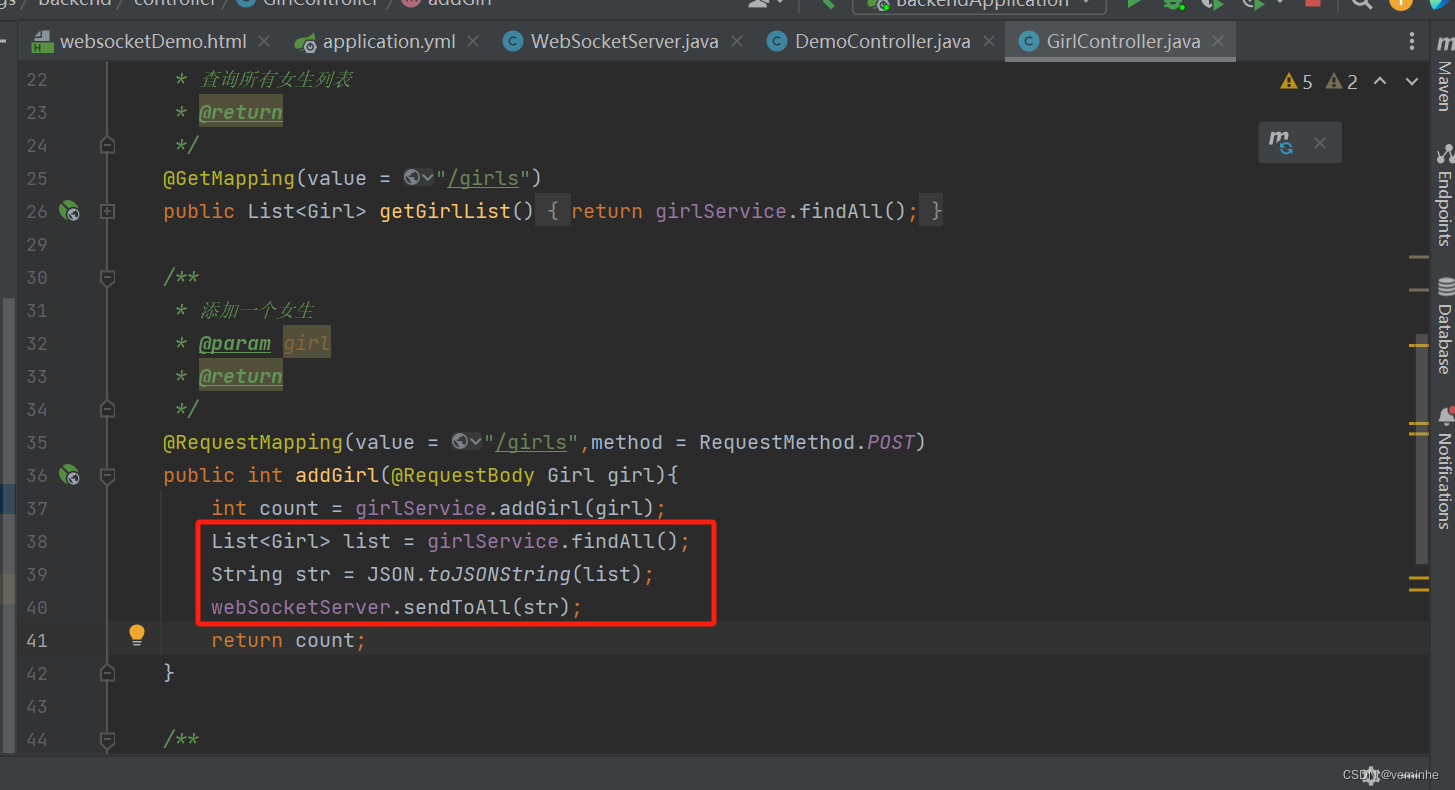
?1、在GirlController.java文件中添加如下代码:
@Autowired
private WebSocketServer webSocketServer;然后在addGirl方法中添加如下代码:
List<Girl> list = girlService.findAll();
String str = JSON.toJSONString(list);
webSocketServer.sendToAll(str);代码截图如下:

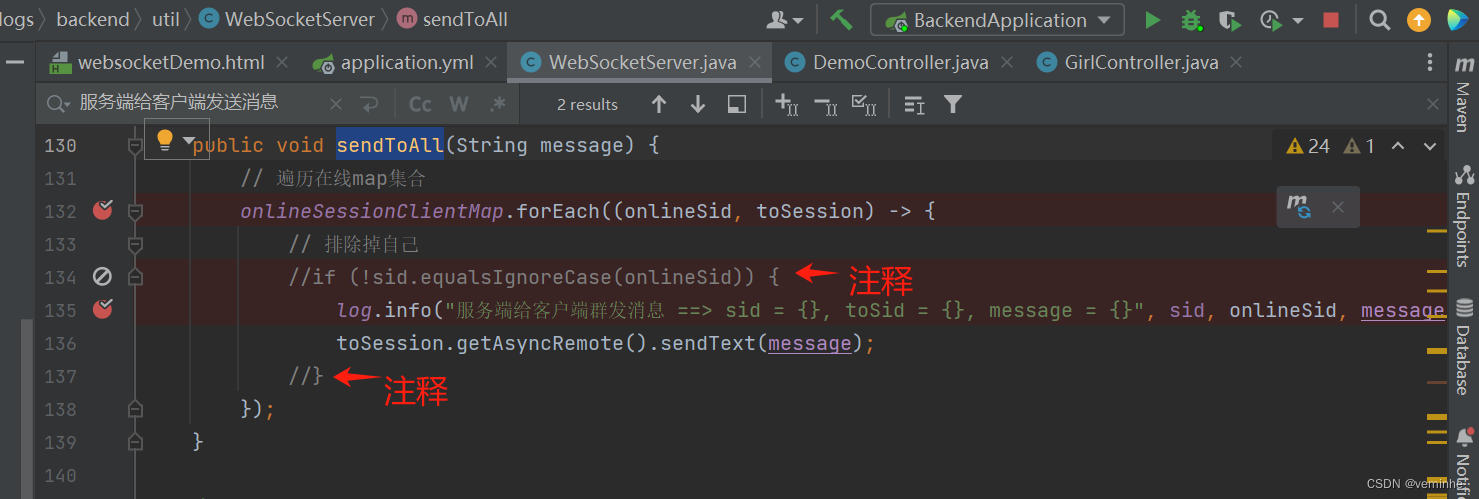
2、然后,WebSocketServer.java的sendToAll方法要做如下改动:
 3、然后启动服务做验证
3、然后启动服务做验证
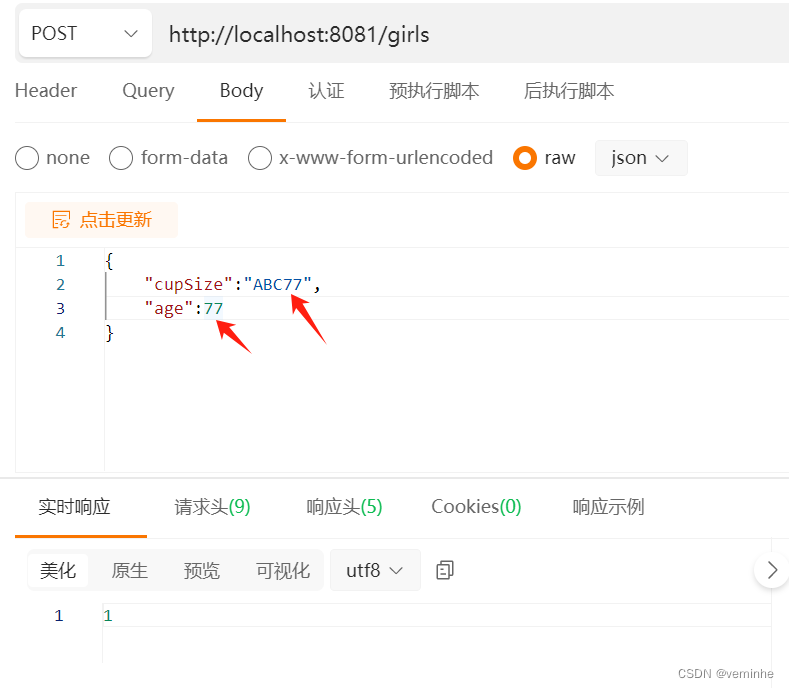
3.1、插入数据

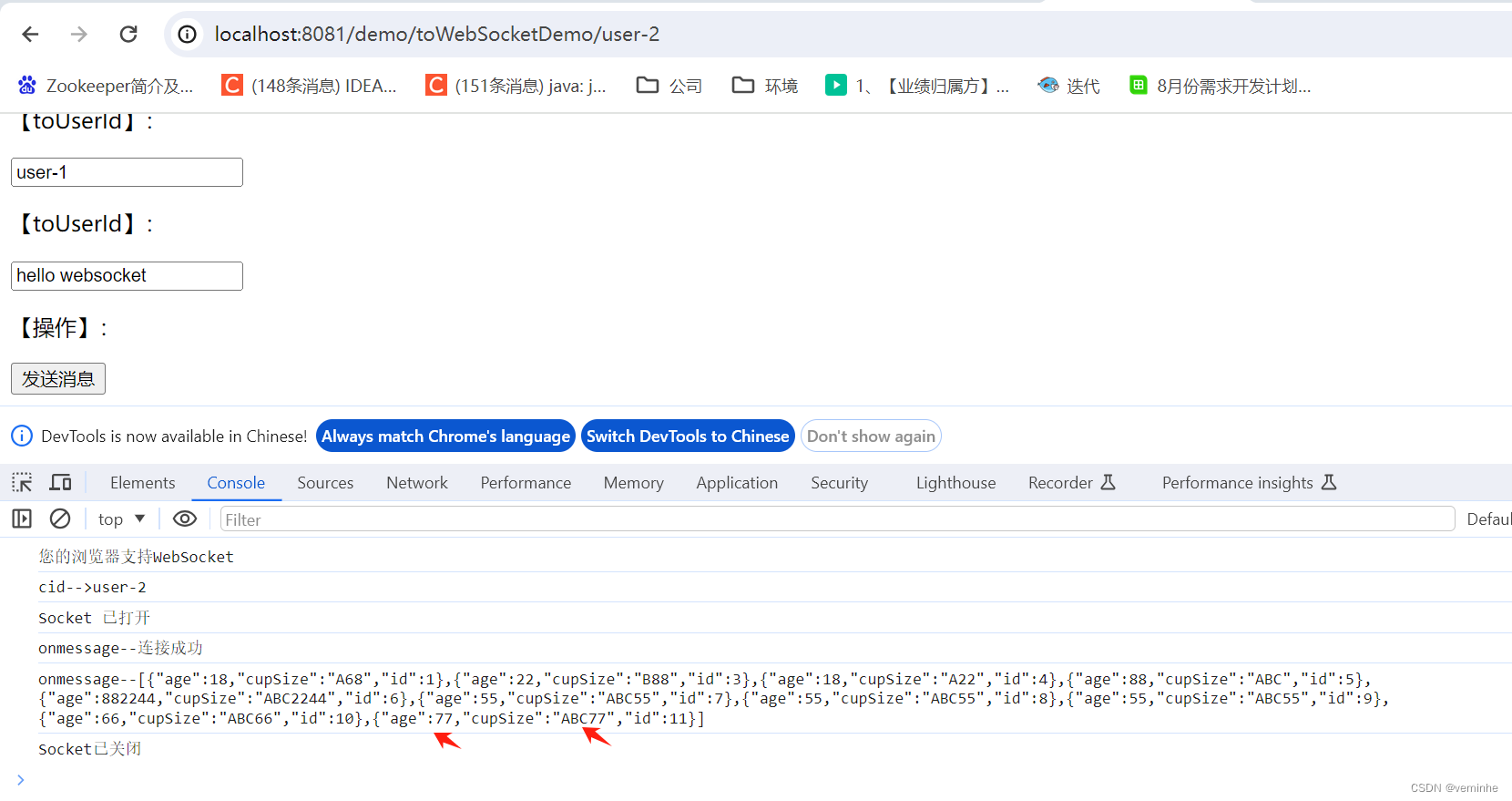
3.2、查看各个页面的console
user-1页面截图如下:
 ?
?
user-2?页面截图如下:

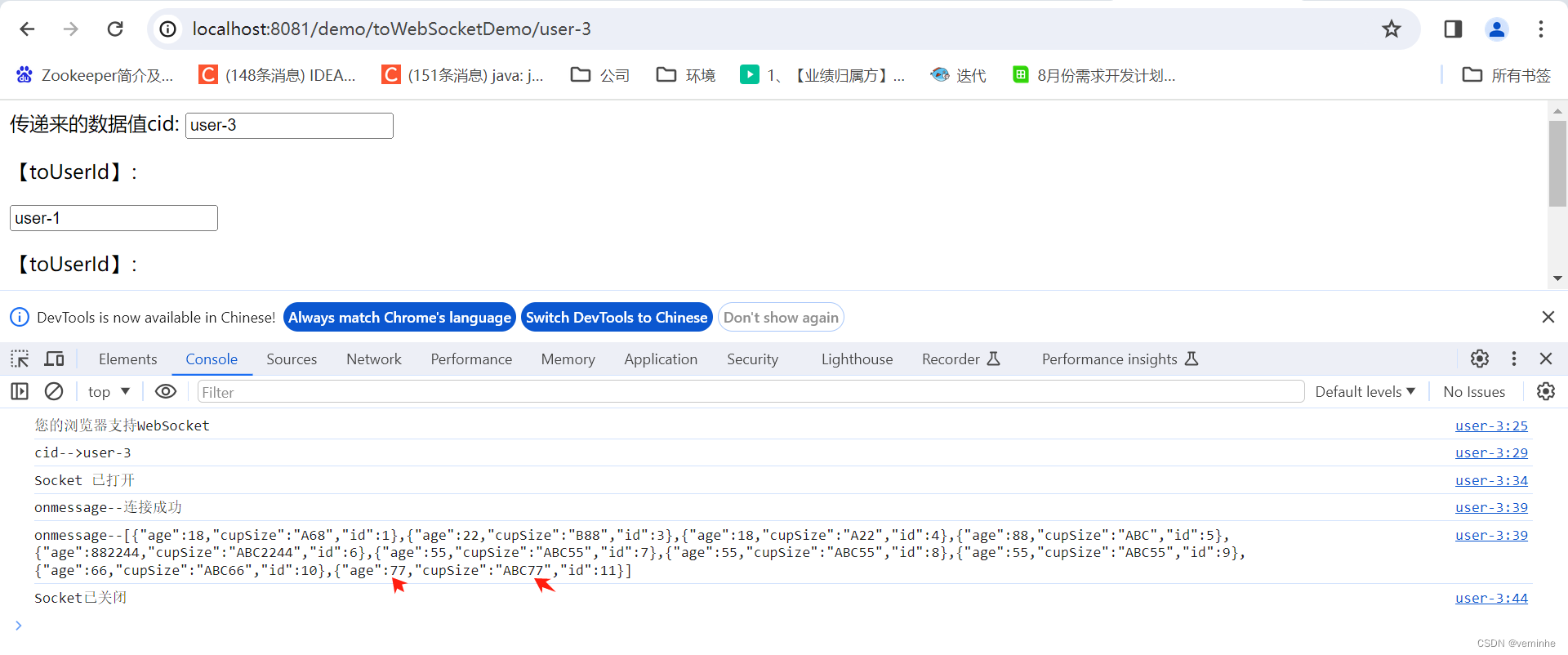
?user-3页面截图如下:

文章来源:https://blog.csdn.net/heming20122012/article/details/135496196
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 鸿蒙开发笔记(四):自定义组件常用装饰器 @Builder @BuilderParam @Styles @Extend及stateStyles
- 猫咪主食冻干K9、希喂、SC哪款好?三款猫咪主食冻干真实对比测评
- Cost S-curve
- C语言易错知识点十(编译与链接)
- SELinux 安全模型——MLS
- 简单vlan划分和dhcp中继(Cisco Packet Tracer模拟)
- EPROM 作为存储器的 8 位单片机
- 左数效应 整数关口与光的折射
- verilog rs232串口模块
- pip基本命令使用