小程序直播项目搭建
项目功能:
登录+实时聊天+点赞功能+刷礼物+取消关注+用户卡片+直播带货+优惠券+直播功能
项目启动:
1 小程序项目创建与配置:
第一步 需要登录小程序公众平台的设置页面进行配置: 首先需要是企业注册的才可以个人不能开通直播功能。服务类目 选择在线教育 有直播功能的。

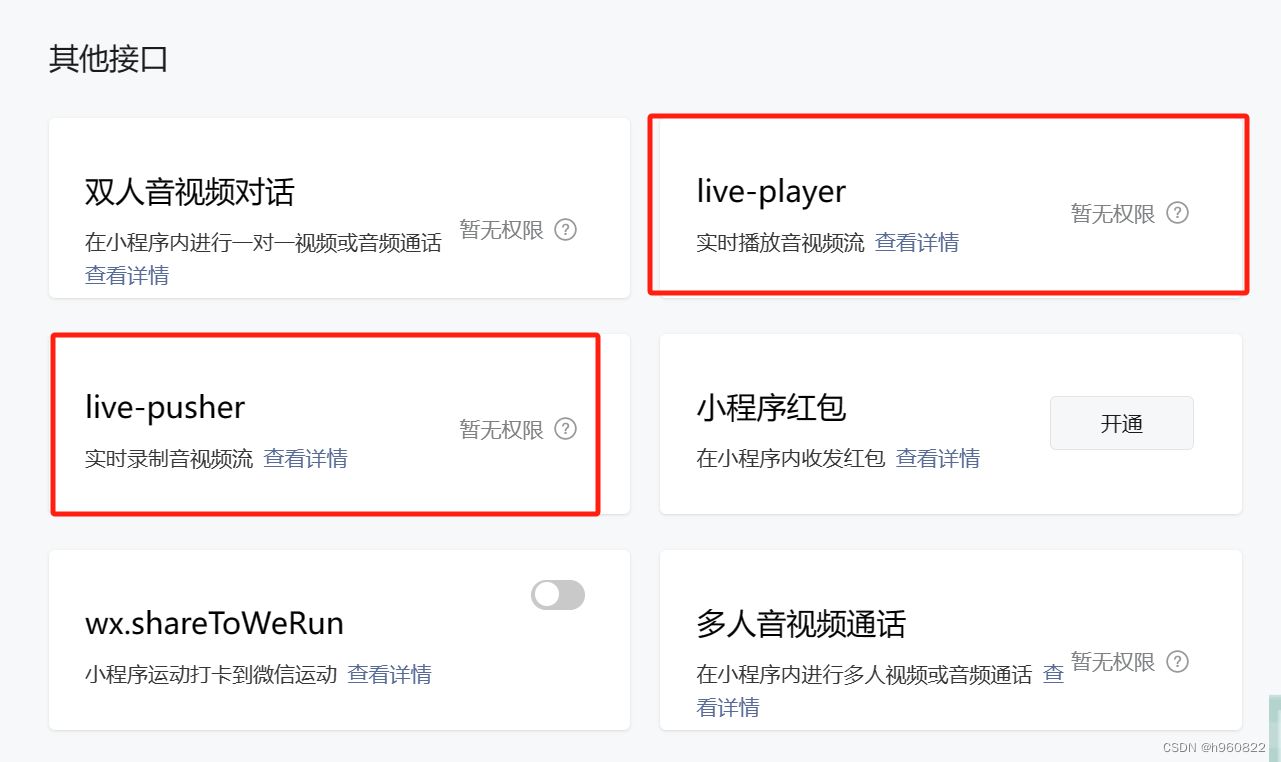
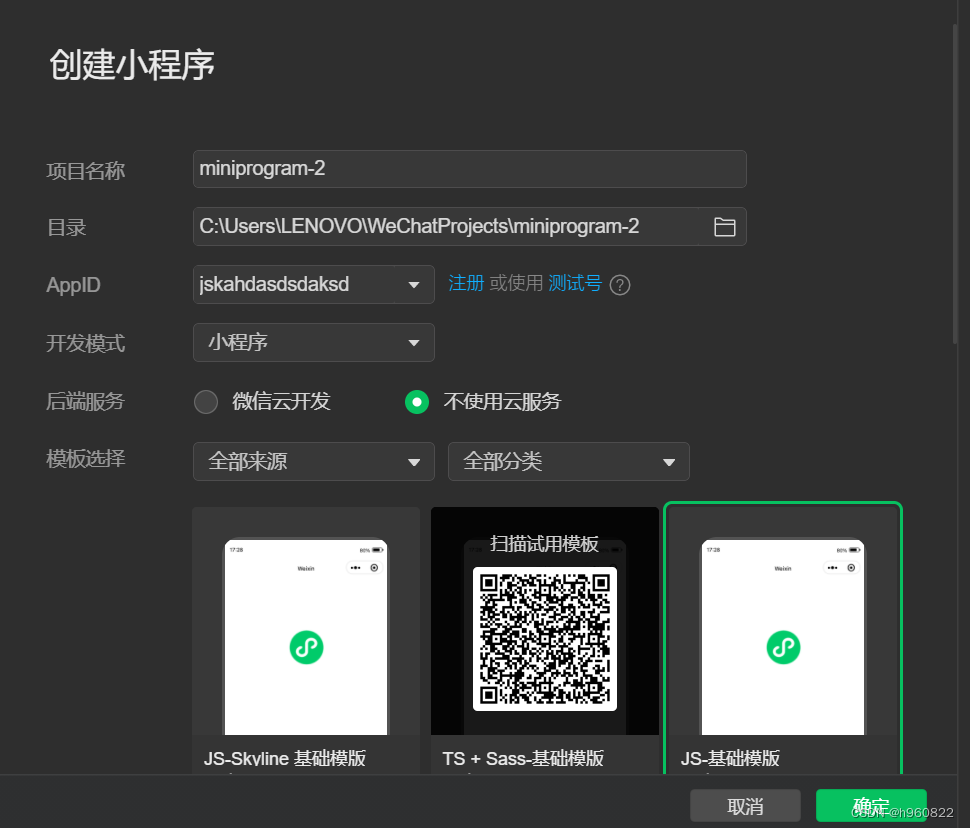
第二步:进入开发管理 接口设置打开 开始创建项目: 选择不使用云服务 选择javascript版本
开始创建项目: 选择不使用云服务 选择javascript版本
?2 使用serverless创建于配置:
? ??首先需要注册腾讯云账号以及实名认证:
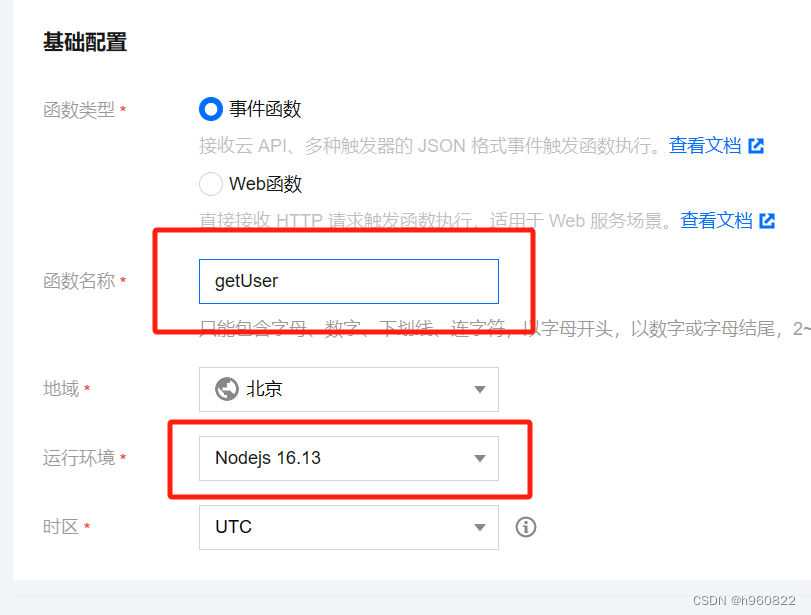
? ? 第一步 使用云函数: 函数服务选择:北京 命令空间 旁边的齿轮可以添加命名空间 默认default
? ? 创建云函数: 首先选择控制板左侧菜单栏函数服务: 点击从头开始->事件函数:

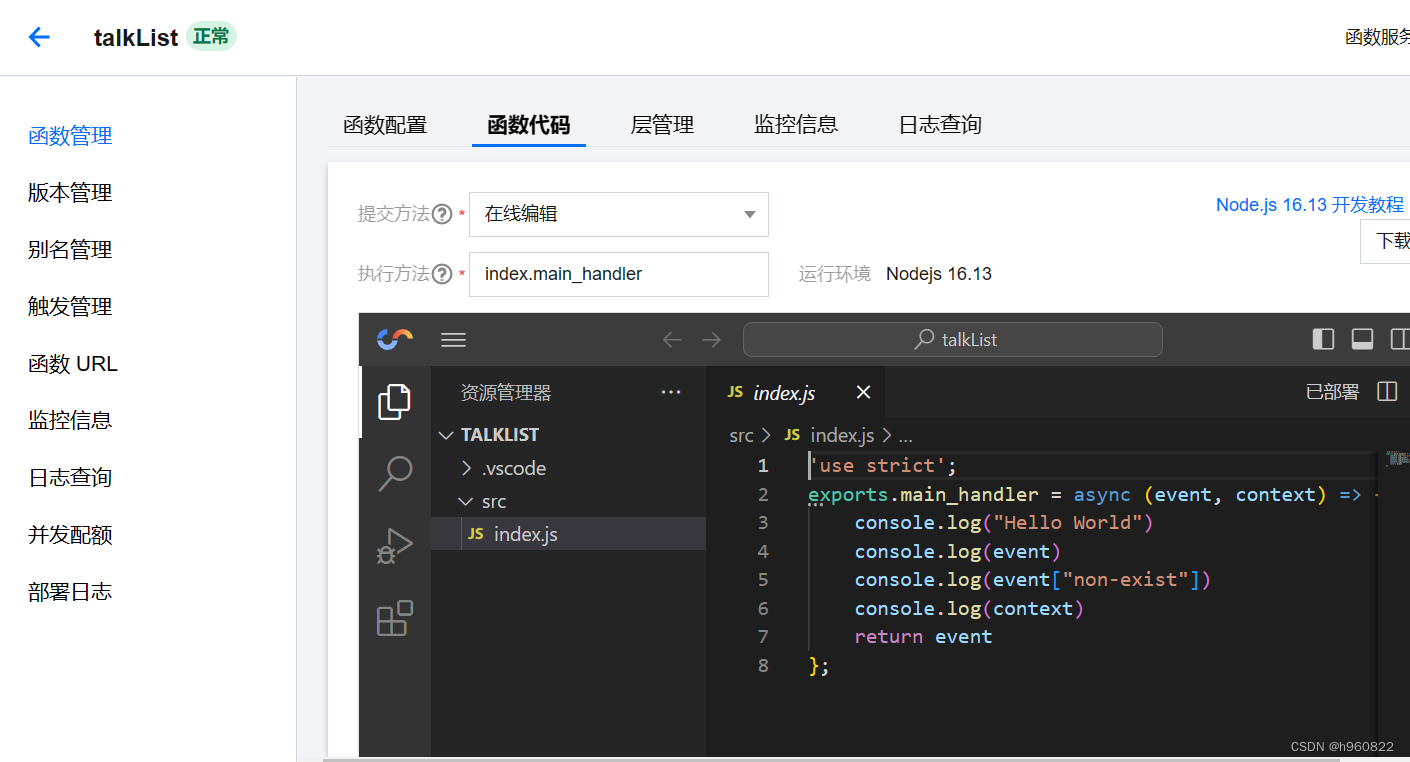
? 创建云函数成功之后代码执行的界面

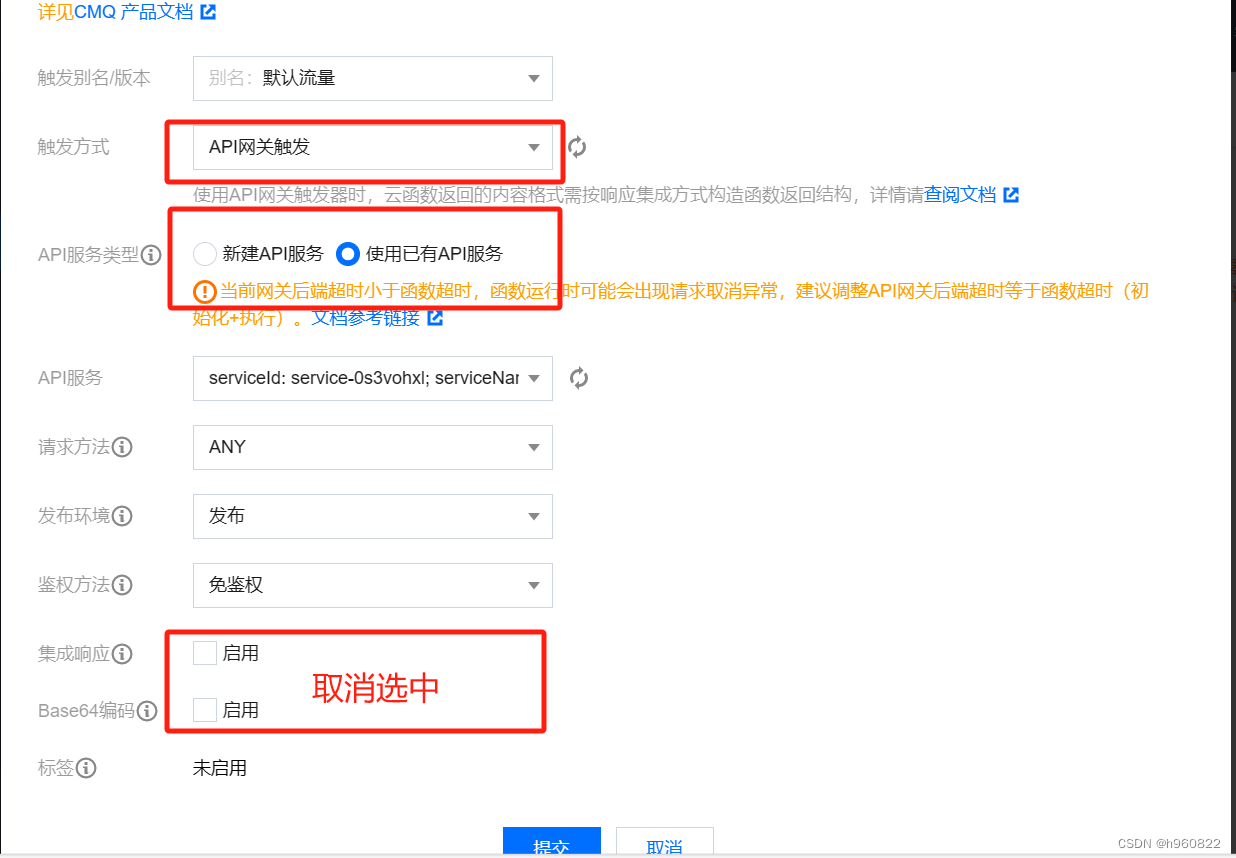
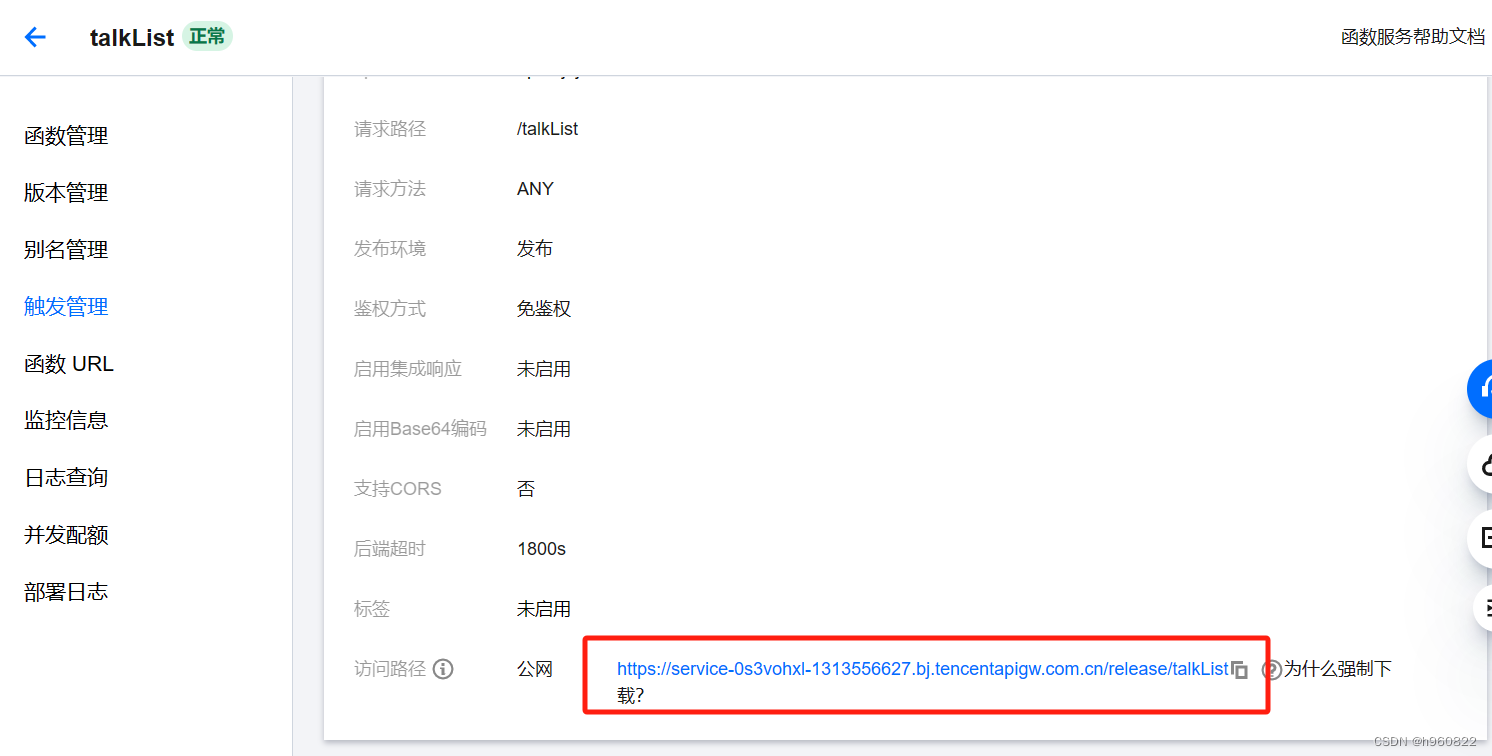
?想要在项目中或者浏览器中访问的话 需要点击触发管理 然后访问生成的地址


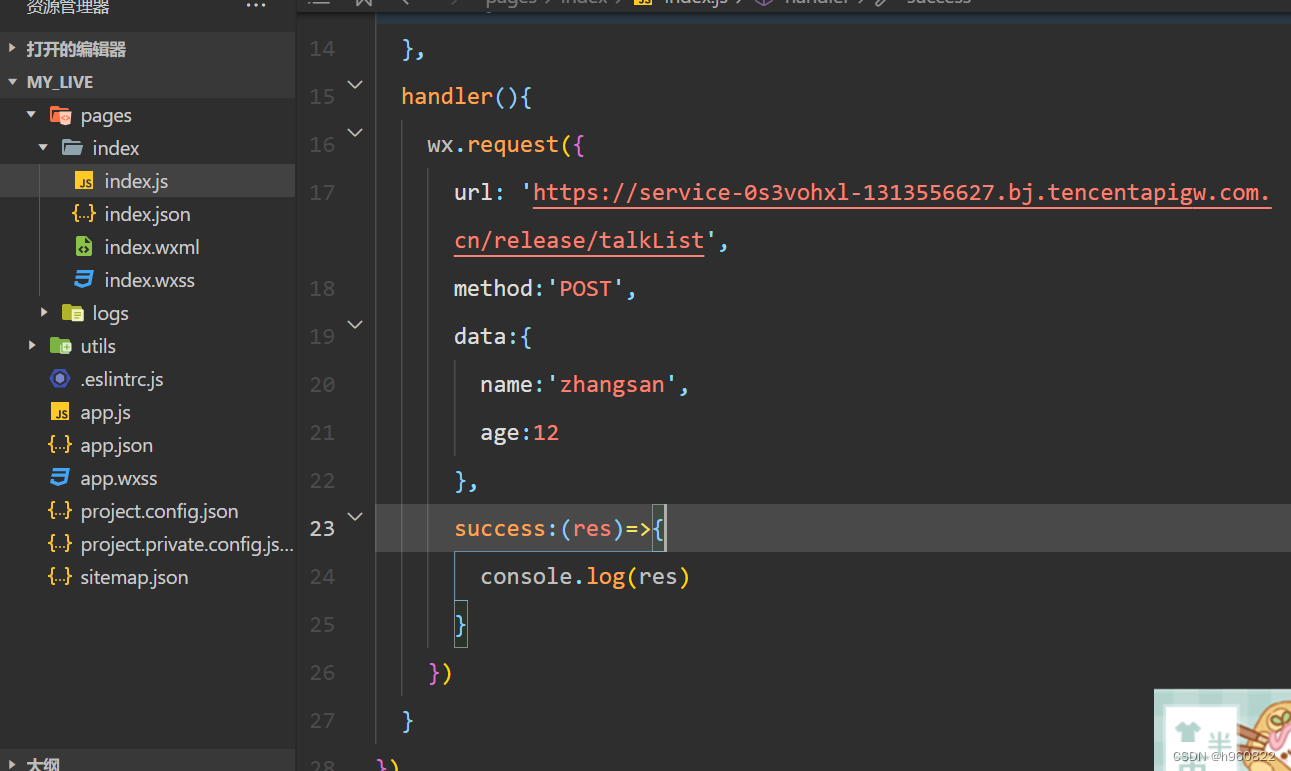
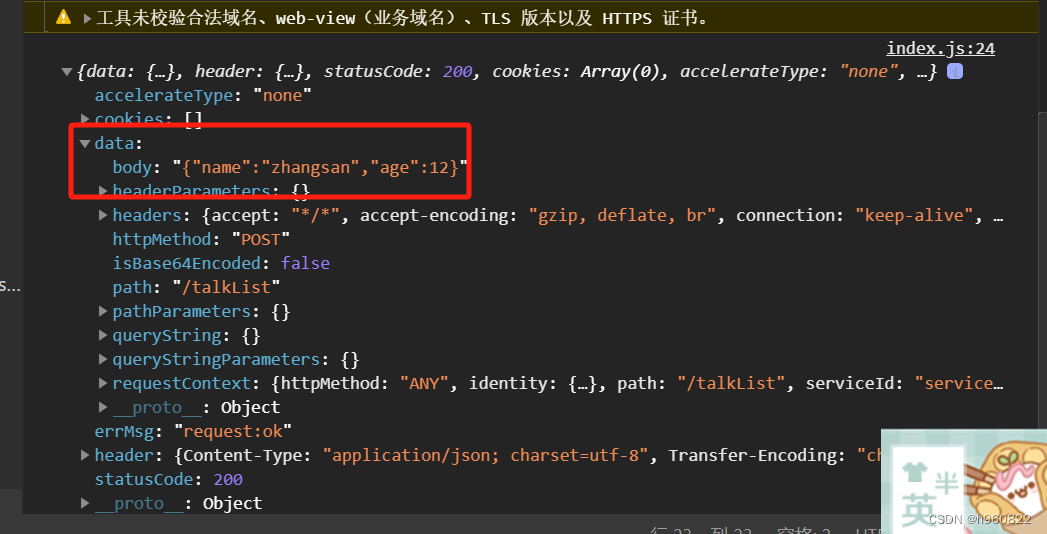
这时候我们在项目中测试使用下这个接口: 首先需要勾选不检验域名校验的功能。 ?
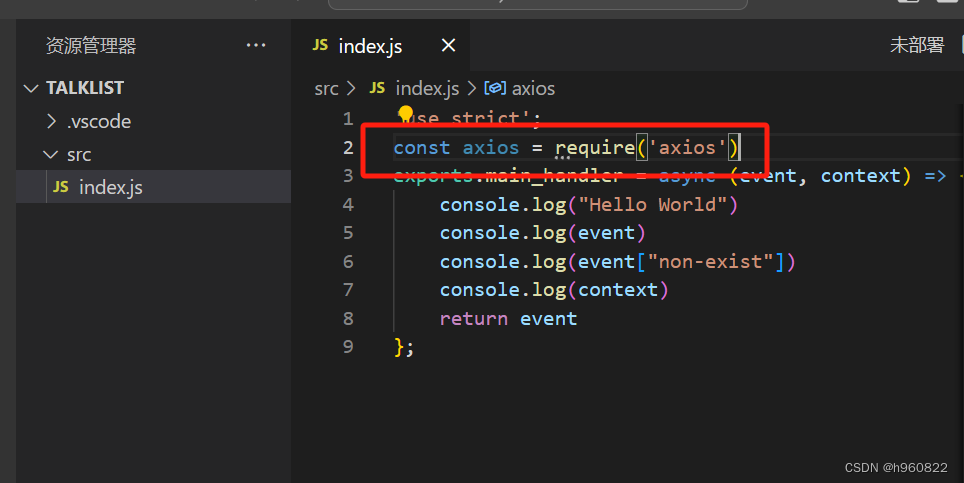
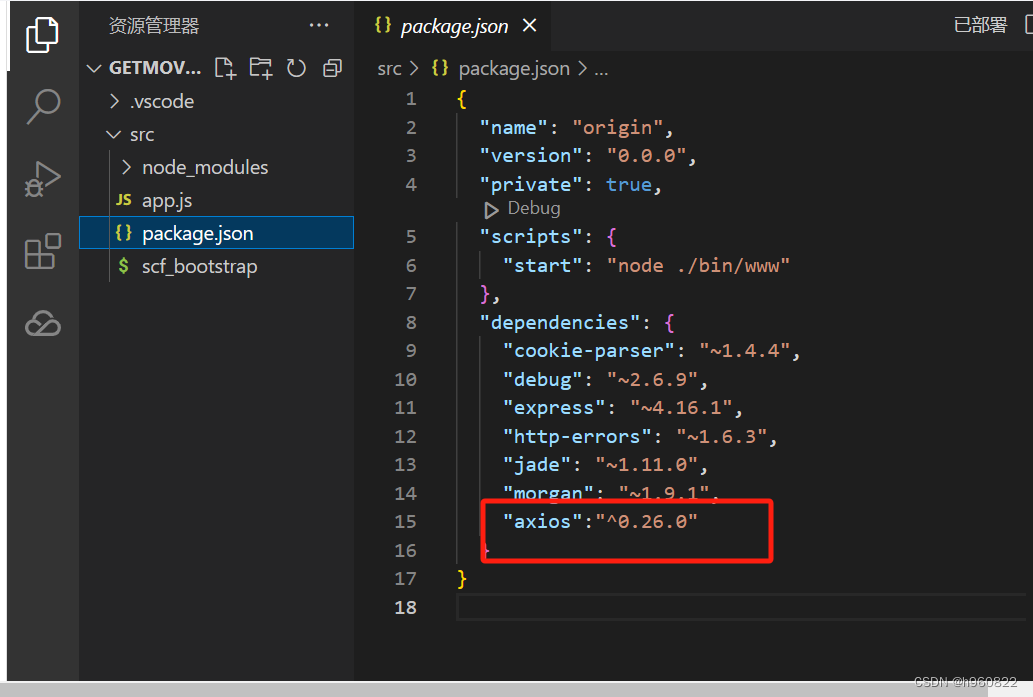
? 如果我们在项目中要是有axios这个发送请求的包的时候我们应该如何安装呢?
如果我们在项目中要是有axios这个发送请求的包的时候我们应该如何安装呢?
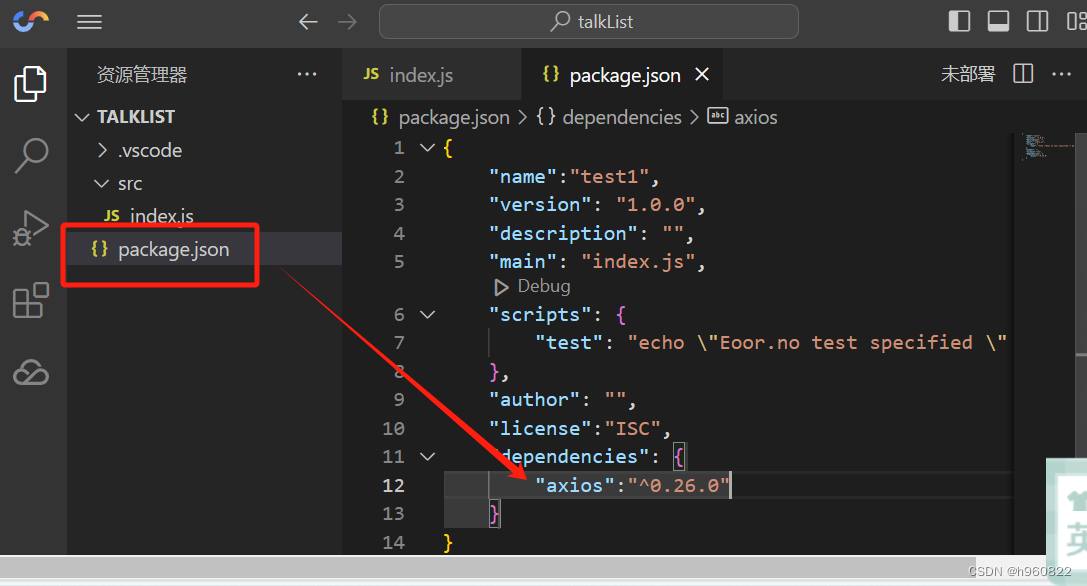
我们首先需要在云函数中导入axios :然后创建package.json文件将vscode下面的自动安装依赖打开:

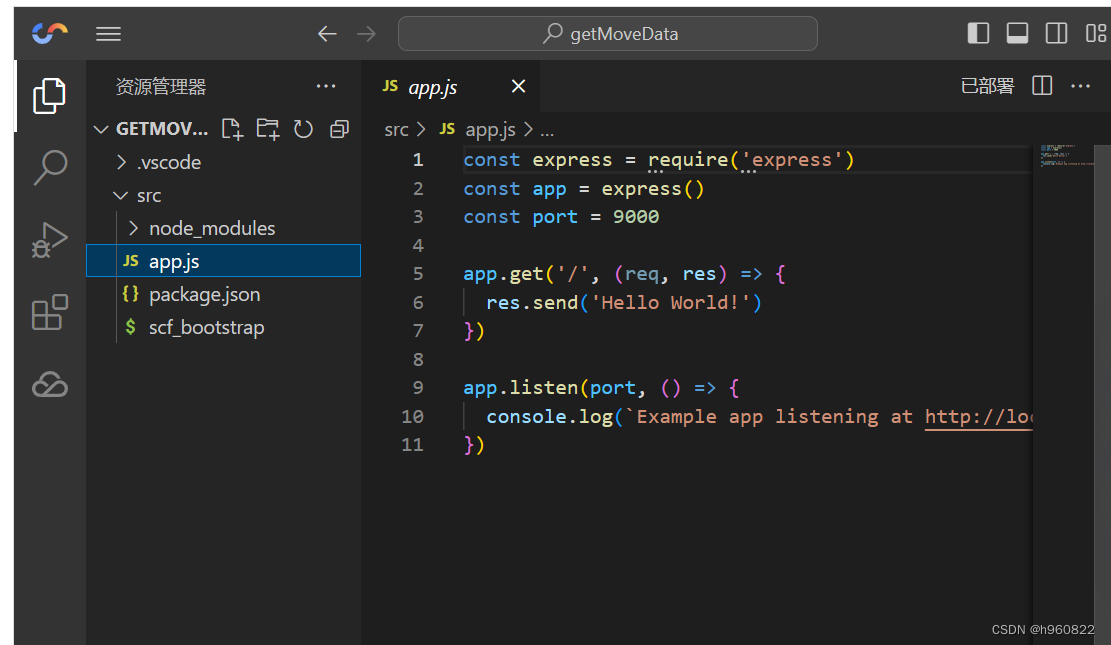
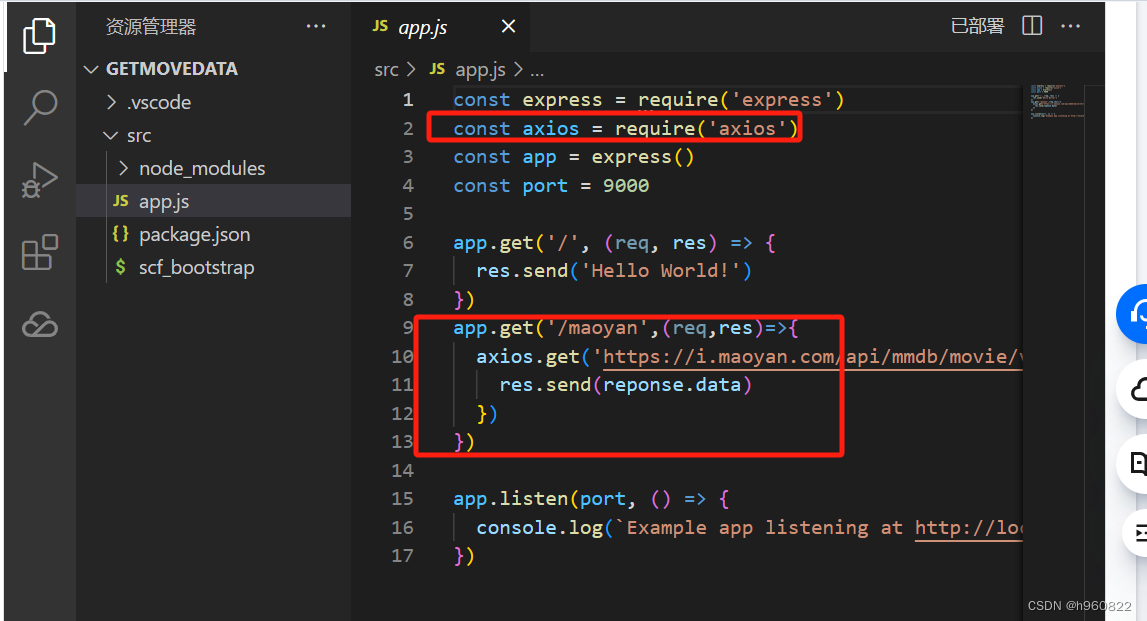
创建web函数 和创建node.js环境一样: 这里创建一个返回猫眼数据的方法“”



 如果想要在本地使用node环境的话,需要将云函数的代码拷贝一份,因为package.json有很多依赖的文件这是我们所需要的,在此之上进行功能的开发。
如果想要在本地使用node环境的话,需要将云函数的代码拷贝一份,因为package.json有很多依赖的文件这是我们所需要的,在此之上进行功能的开发。
3 使用云数据库:
腾讯云控制台 搜索云数据库mysql: 这里需要购买一步步的安装默认的去配置就可以了,选择安全组就去创建安全组 新建然后默认配置就可以了,最后付费,付费成功之后会有mysql实例表,点击列表进入查看详情:内网地址后期链接需要。
点击tab栏的数据库管理:创建数据库 进入界面选择 新建数据库 点击左侧栏右上角的+号新建表;
点击tab栏***编辑表可视化操作数据库。
基本的数据库操作的语句:插入语句:?INSERT INTO `user` (`id`,`name`,`age`,`tel`) VALUES (null,'zhangsan', 12, '13509267938')
更新语句:update `user` set `age`=10 where `id`=2? // 将第二条更新age为10 ;
查询语句 SELECT * FROM `user` LIMIT 50 查询50条;
删除语句 DELETE FROM `user` WHERE? ?`id` = 2?;
接下来打通从小程序发送请求到云函数中执行sql语句 最终将数据插入到表中;
小程序中的代码演示:
sendUserInfo(){
wx.request({
url:'******',
data:{
name:'zhansan',
age:21,
tel:'1360907998'
}
})
}云函数中的代码 需要执行sql语句:
const mysql =require('mysql')
exports.main_handler = async (event,context)=>{
consloe.log(event)
const {name,age,tel} = event.qureyString
// 如果是post请求的话就需要 JSON.parse(event.body)
const config = getDBConfig()
var promisePool = await mysql.createPool(config)
var users = await promisePool.query('INSERT INTO `user` (`id`,`username`,`password`,`age`,`tel`) VALUES(?,?,?,?)',[null,name,age,tel])
return {message:'插入成功'}
}?在web函数中开发:
const express = require('express')
const app = express()
const mysql =require('mysql')
const port = 9000
app.get('/',async (req,res)=>{
const {name,age,tel} = req.qurey
const config = getDBConfig()
var promisePool = await mysql.createPool(config)
var users = await promisePool.query('INSERT INTO `user` (`id`,`username`,`password`,`age`,`tel`) VALUES(?,?,?,?)',[null,name,age,tel])
res.send ({message:'插入成功'})
}
app.lient(port,()=>{console.log('3000')})
// 如果是基于post请求的还需要在app.js中进行配置
const bodyParser = require(‘body-parser’)
app.use(bodyParser.json())
app.use(bodyParser.urlencoded({extended:false}))
function getDBConfig (){
return {
host:'',
port:'',
user:'',
password:'',
database:'',
connectionLimit:1
}
}4 云直播的使用:
腾讯云搜索云直播:域名管理: 推流域名 播放域名 可以点击添加域名:创建自己的域名同时需要配置域名的CNAME;点击生成链接。这时候使用组件推流 播放地址就可以使用了。
5 即使通信IM
腾讯云 搜索即使通信IM 创建应用 重要的id和秘钥。
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 时间序列分析
- C++智能指针的简单实现,原理及应用
- 【进阶之路】如何提升 Java 编程内力?
- 第十四讲_css媒体查询
- 如何解决msvcp110.dll丢失问题,多种解决方法分享
- (2024,LadaGAN,Ladaformer,自调制归一化)使用线性加性注意力 Transformer 的高效 GAN
- GBase 8c认证培训 模拟考试题目
- C++ 之LeetCode刷题记录(十三)
- MySQL常见面试题总结
- 家居用品全球市场攻略:海外网红营销助力品牌成长