AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(九)


26.搭建开发环境

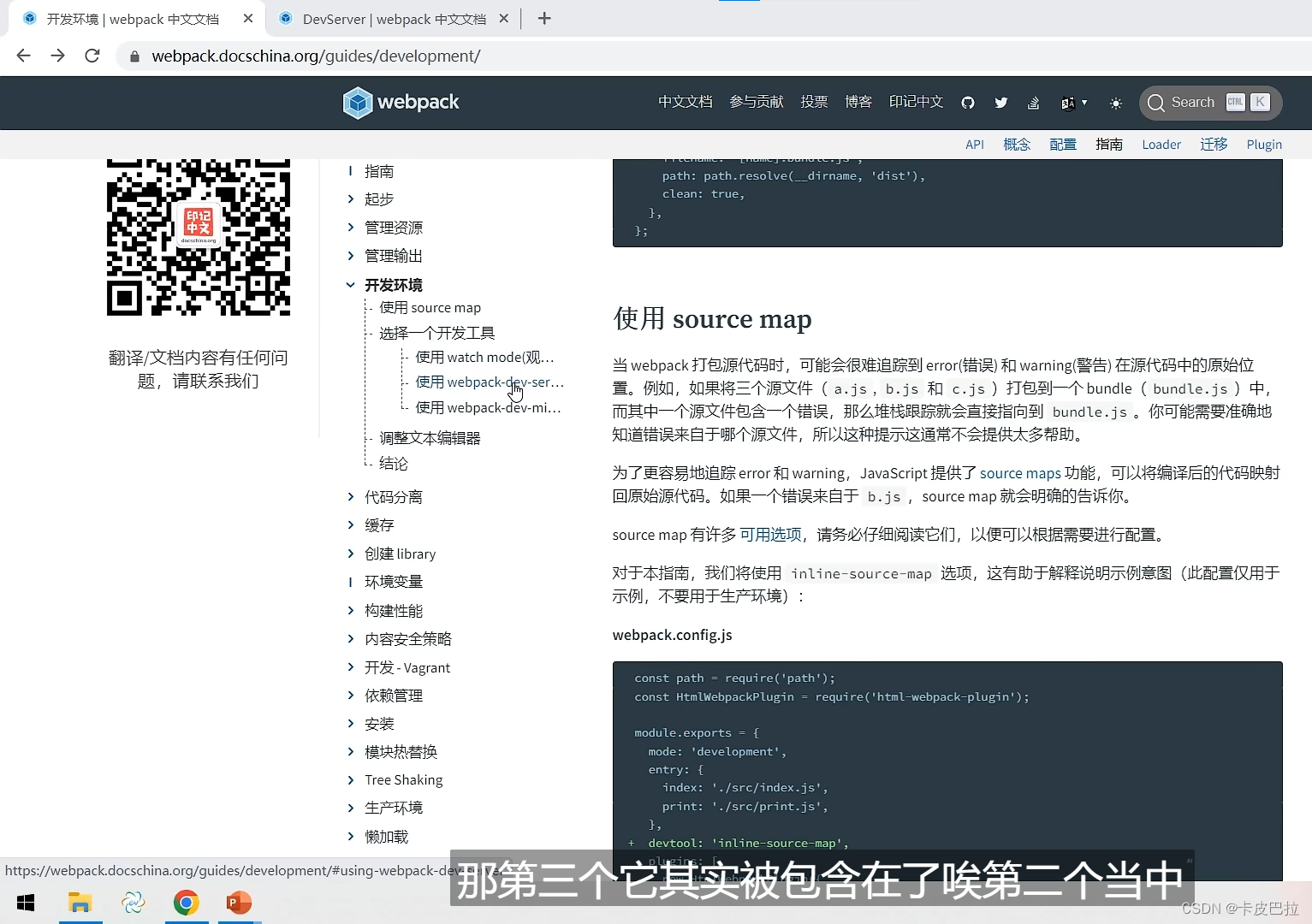
开发环境 | webpack 中文文档 (docschina.org)
之前运行时出现的警告和mode配置有关


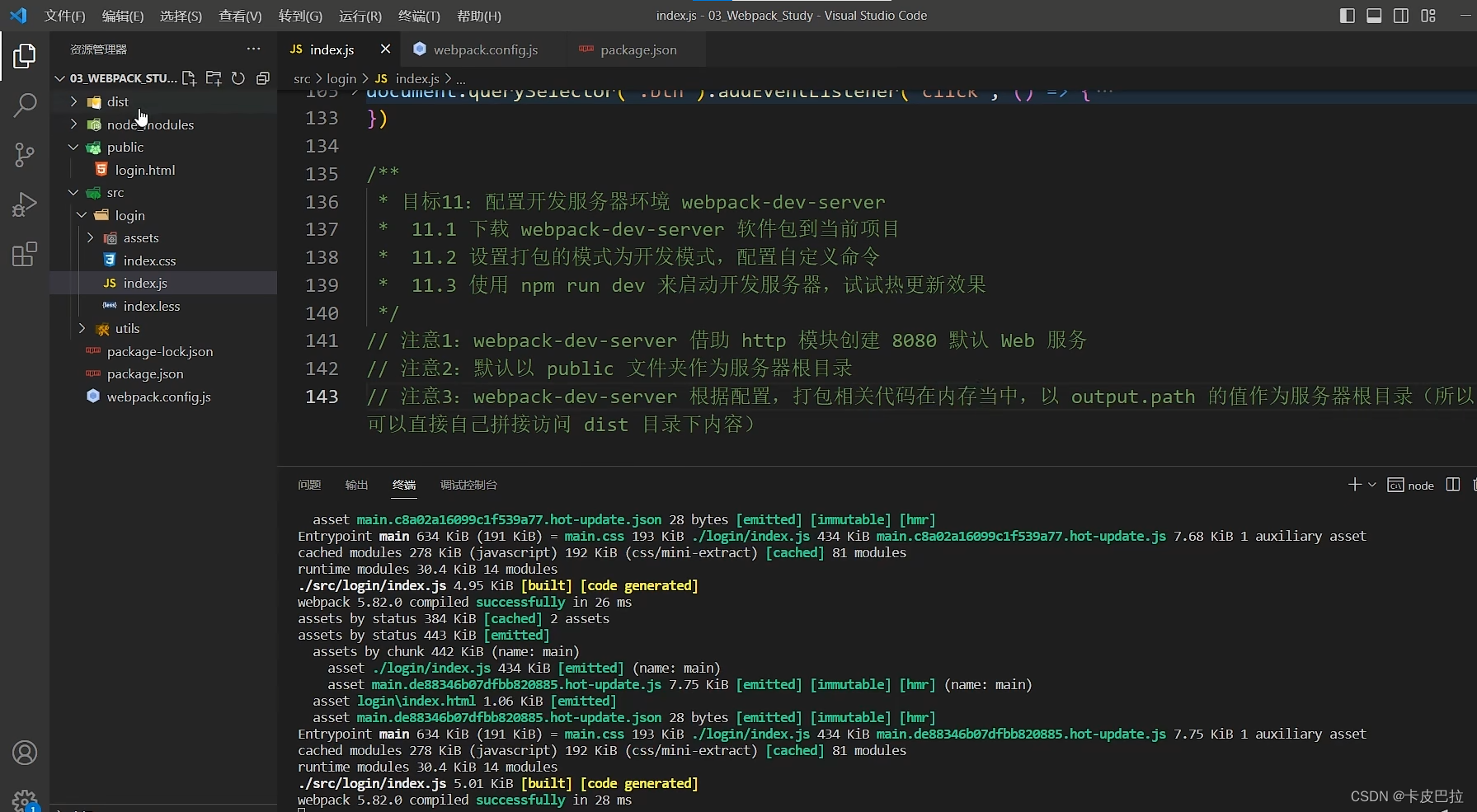
目标11:配置开发服务器环境 webpack-dev-server
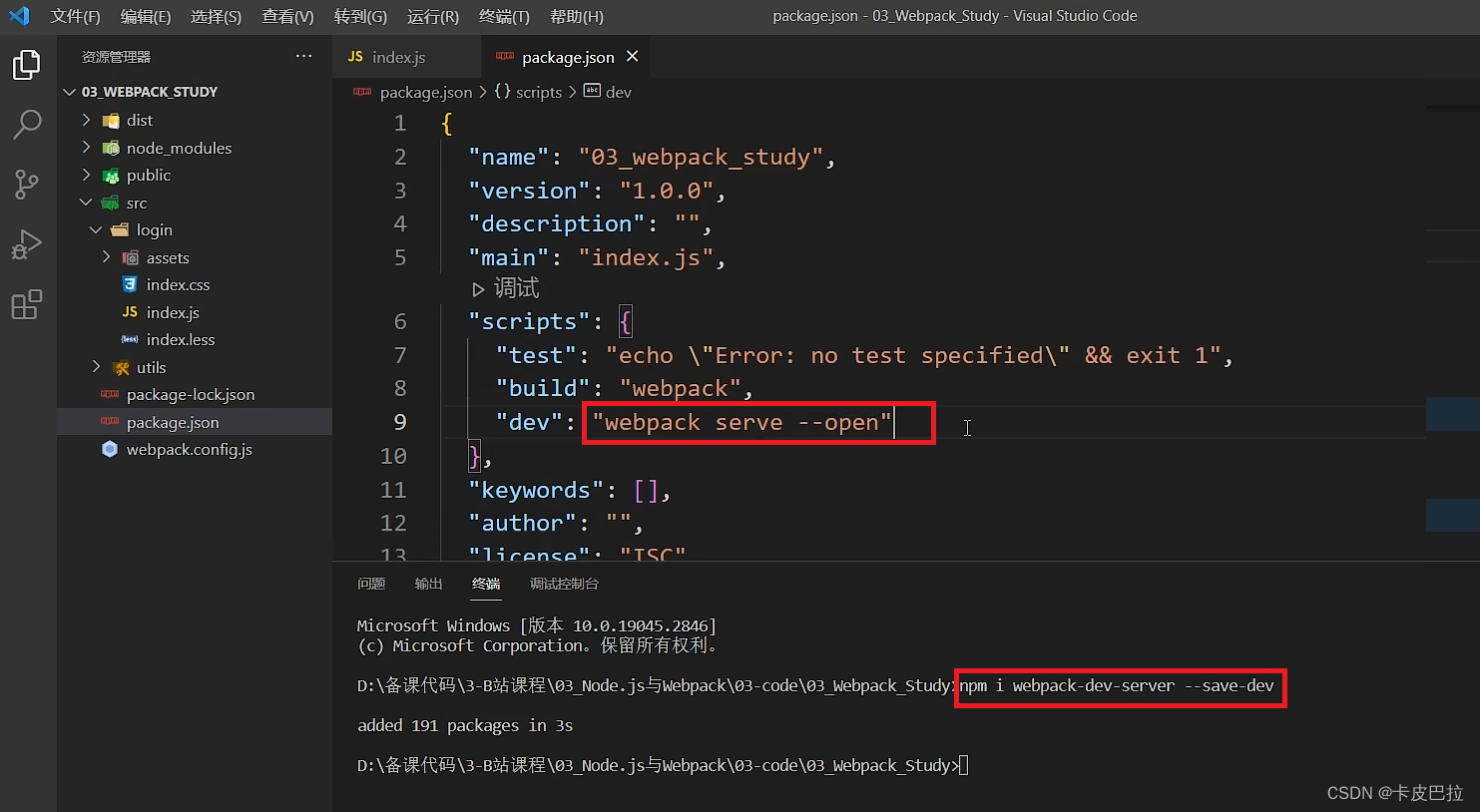
?? 11.1 下载 webpack-dev-server 软件包到当前项目
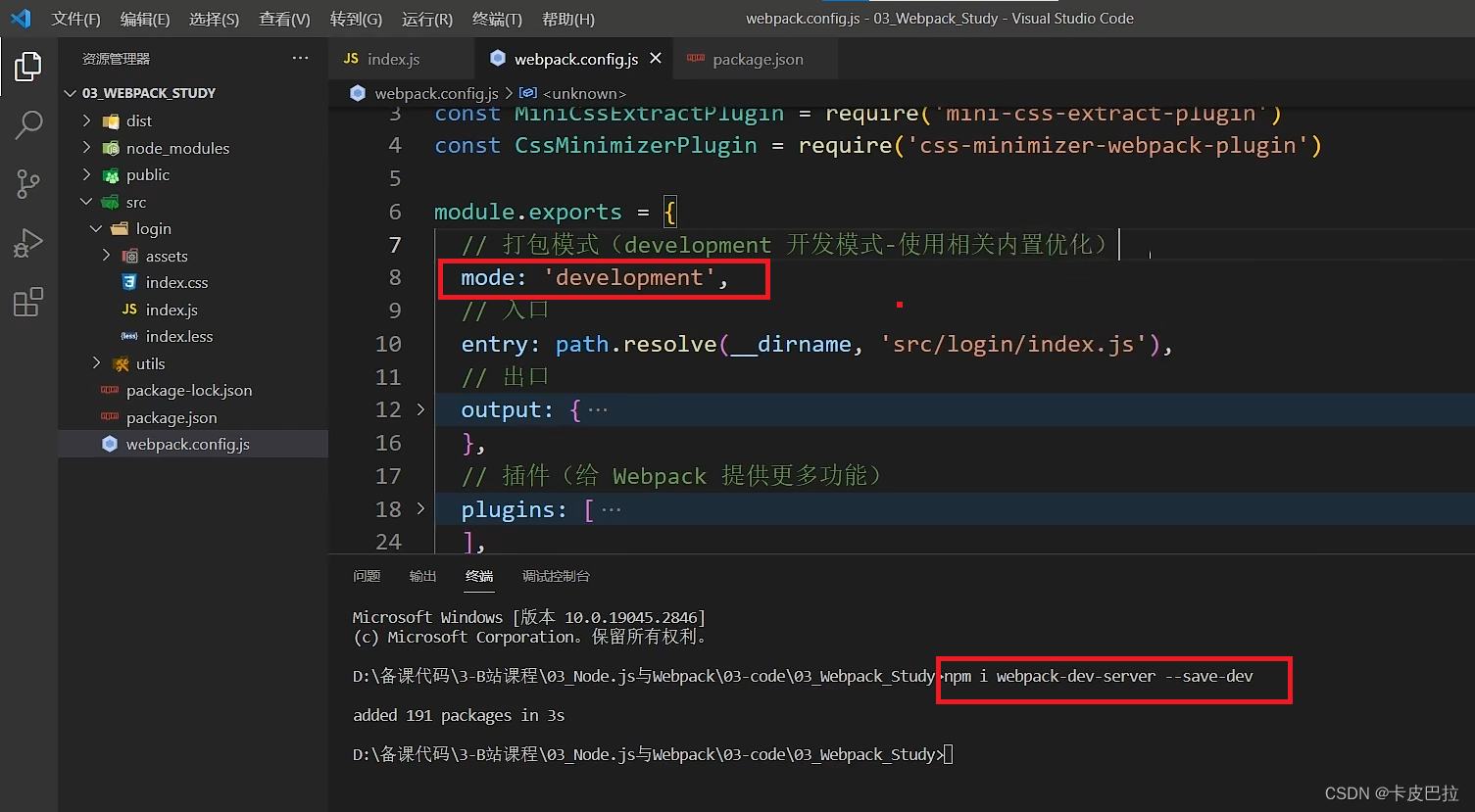
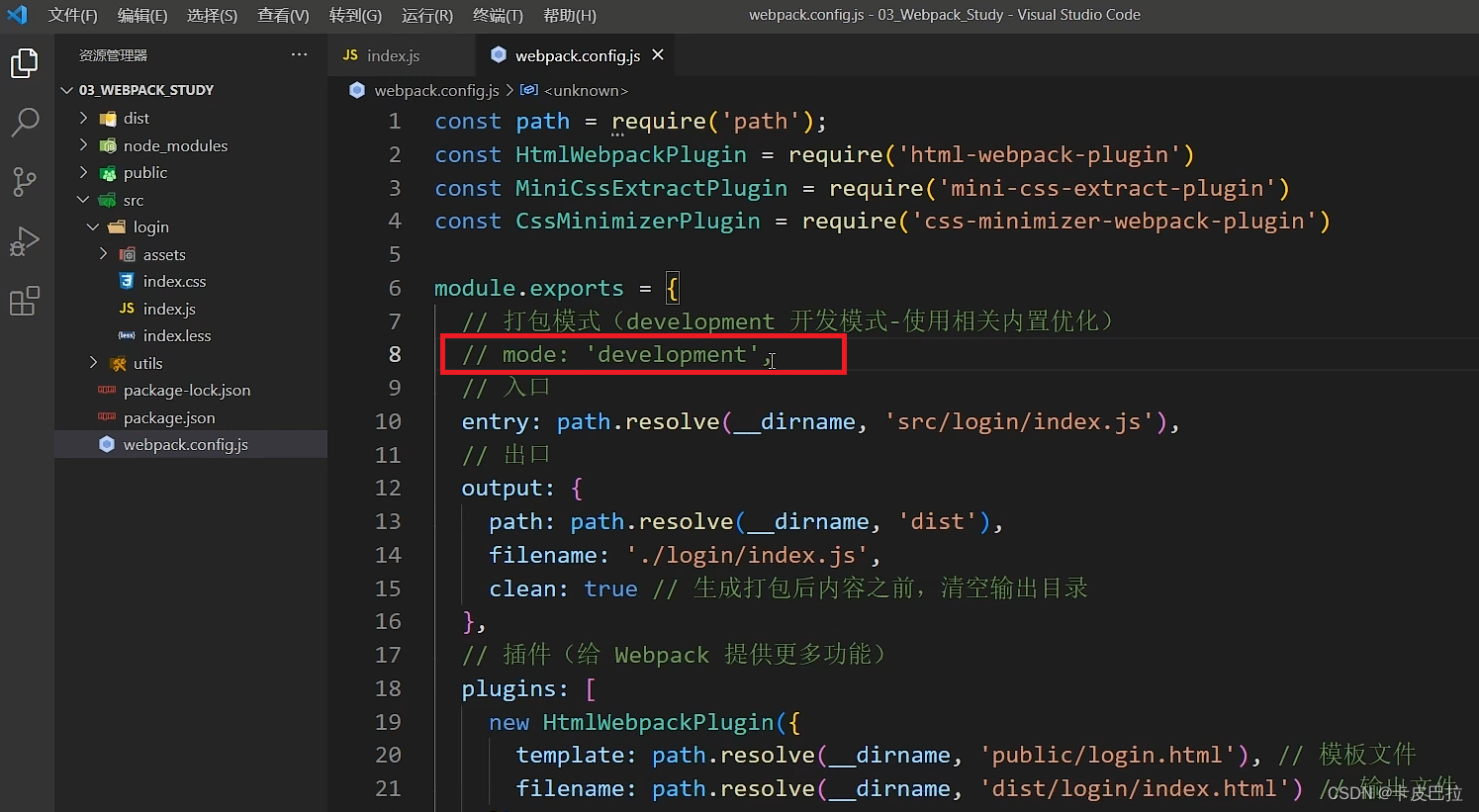
?? 11.2 设置打包的模式为开发模式,配置自定义命令
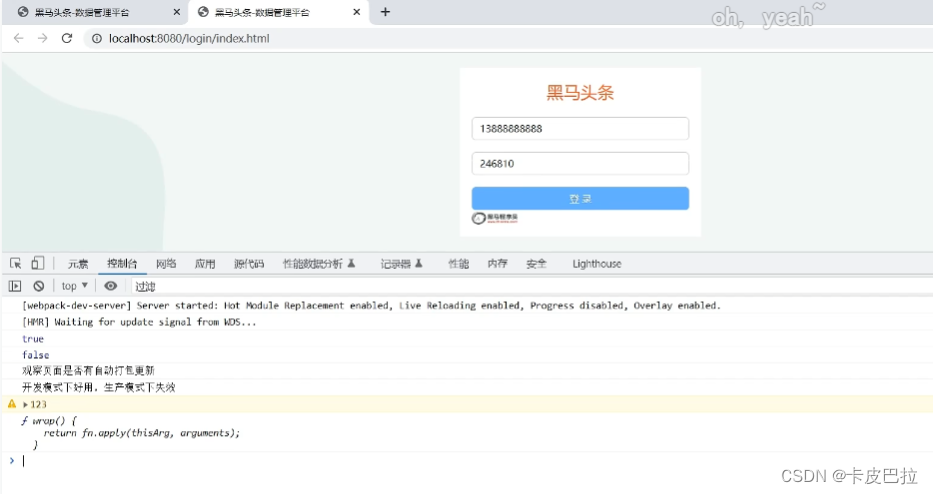
?? 11.3 使用 npm run dev 来启动开发服务器,试试热更新效果


注意1:webpack-dev-server 借助 http 模块创建 8080 默认 Web 服务
注意2:默认以 public 文件夹作为服务器根目录
注意3:webpack-dev-server 根据配置,打包相关代码在内存当中,以 output.path 的值作为服务器根目录(所以可以直接自己拼接访问 dist 目录下内容)

内存有,磁盘也有

output.path 的值

神奇操作

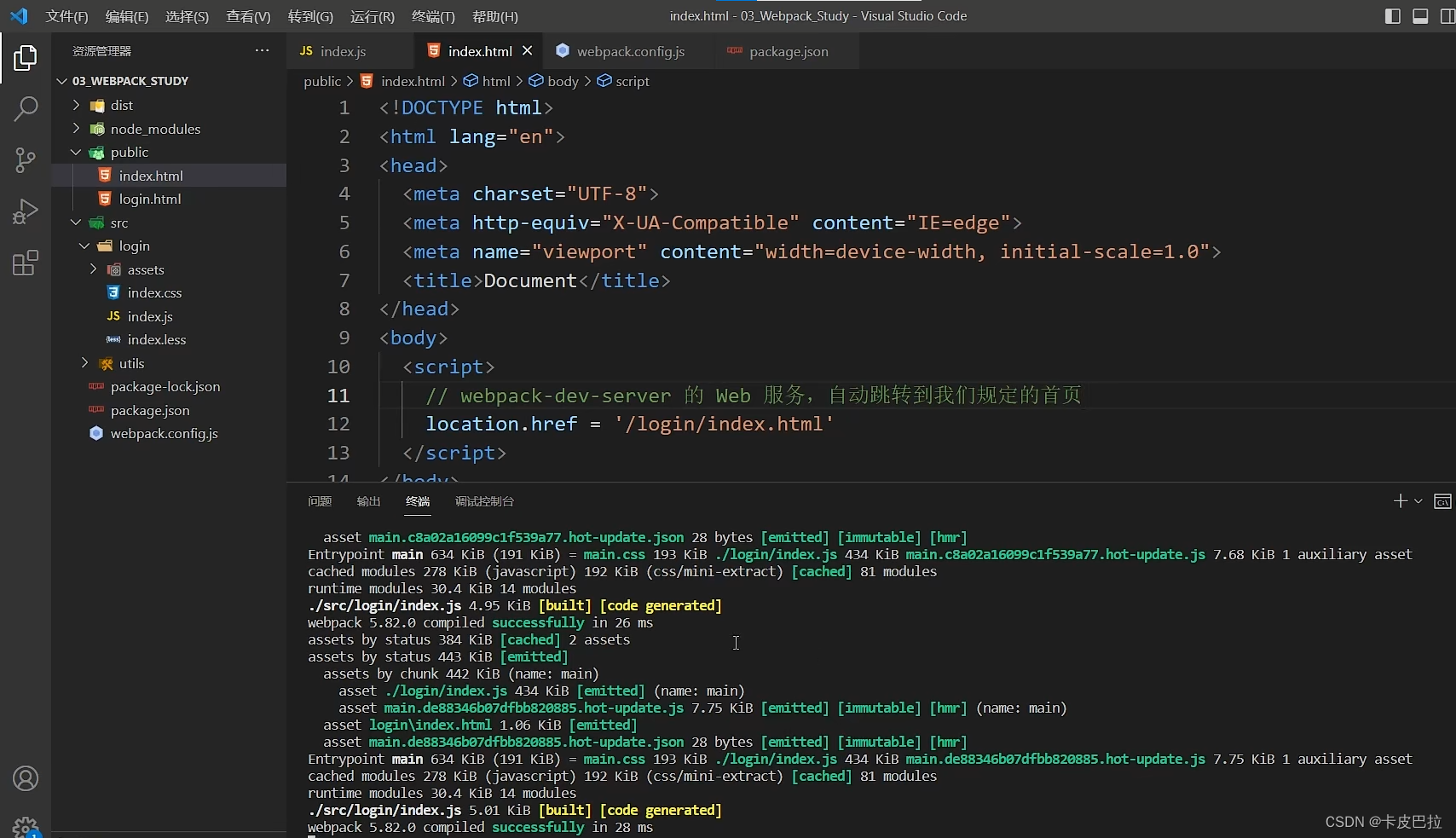
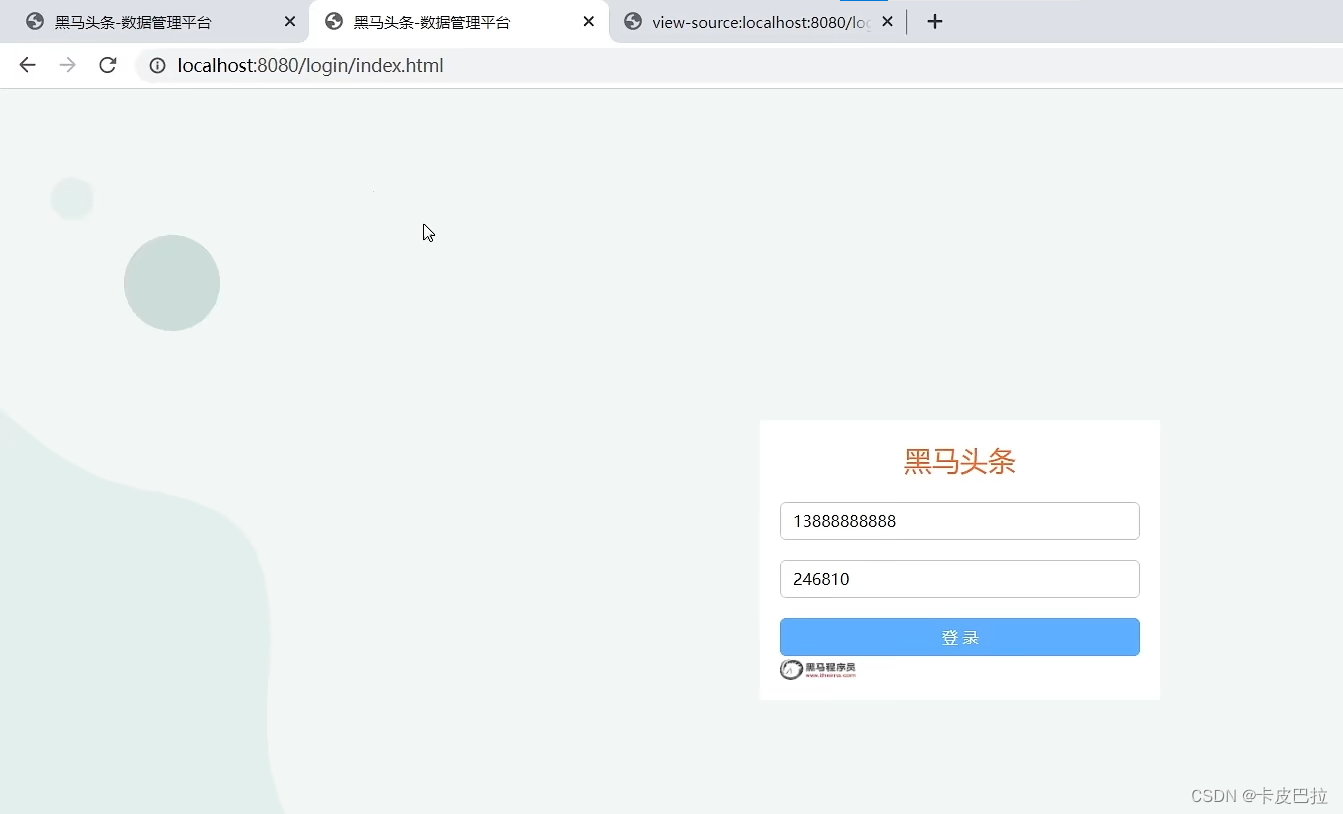
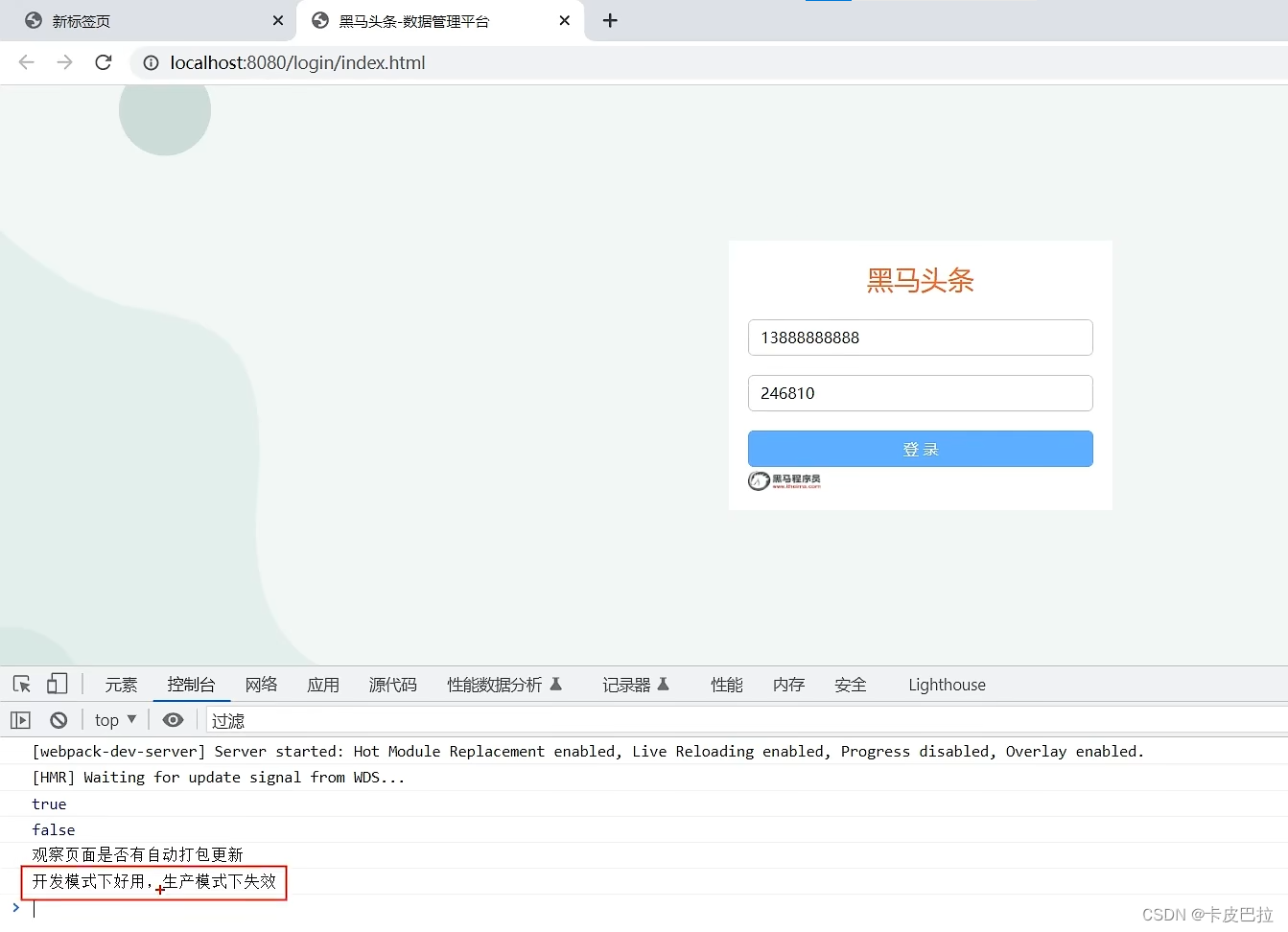
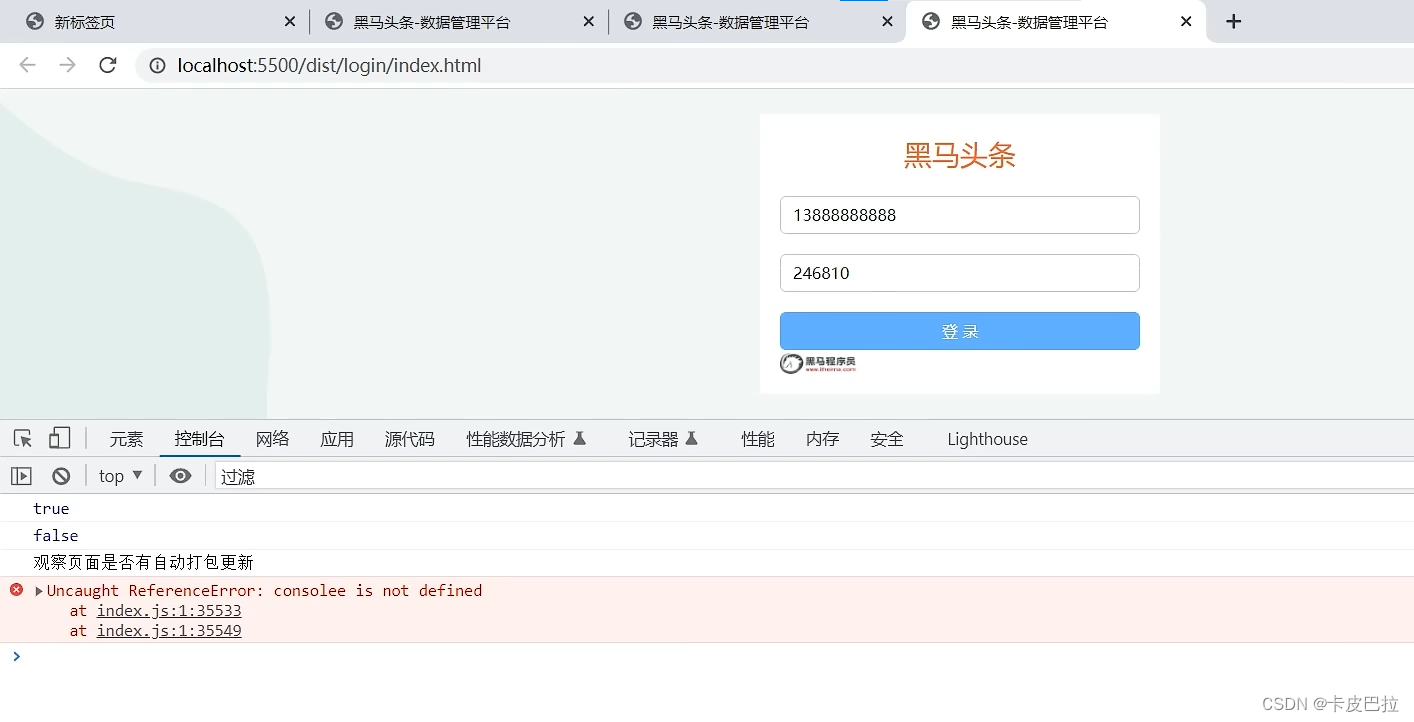
可自动跳转

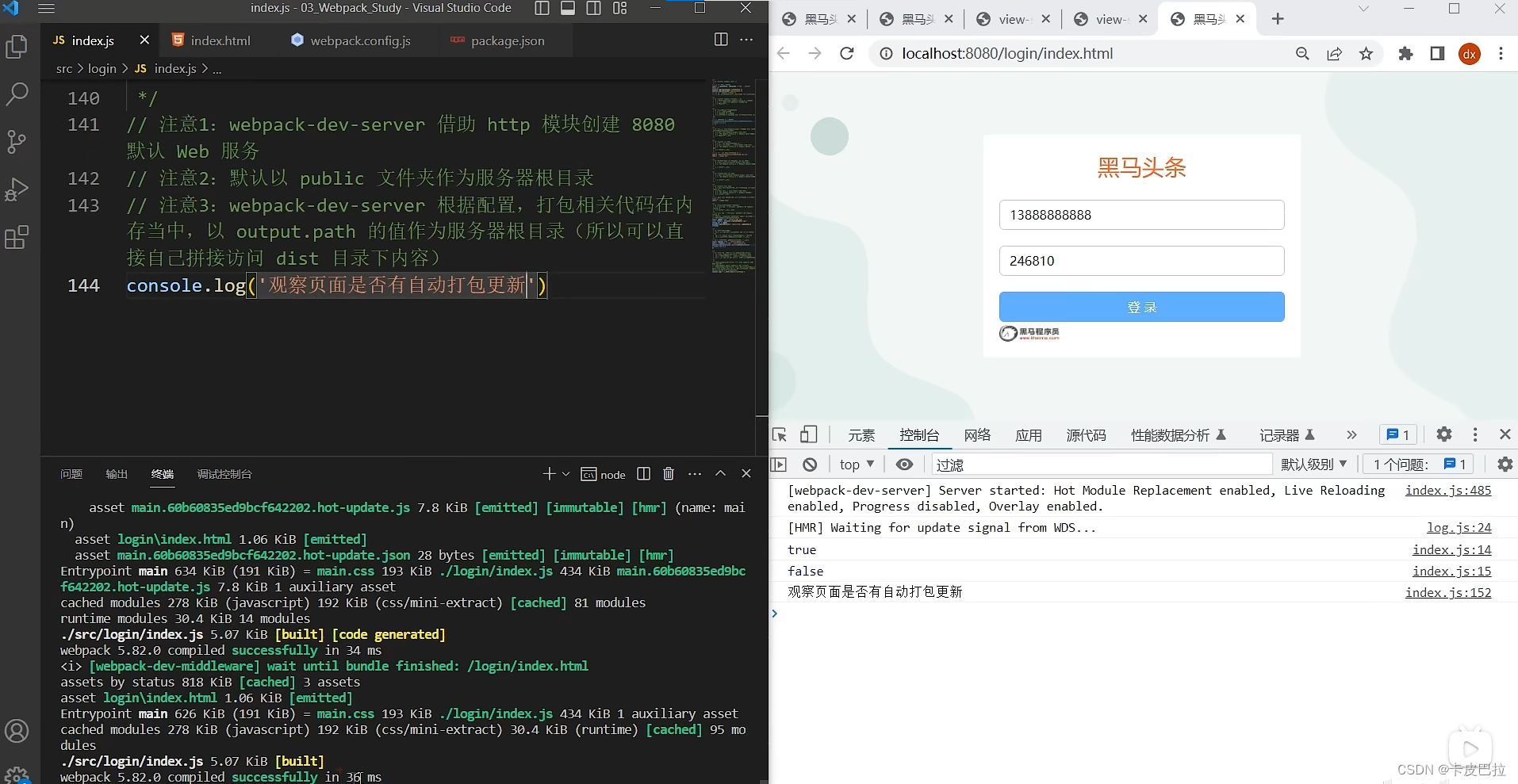
可观察到自动打包及热更新

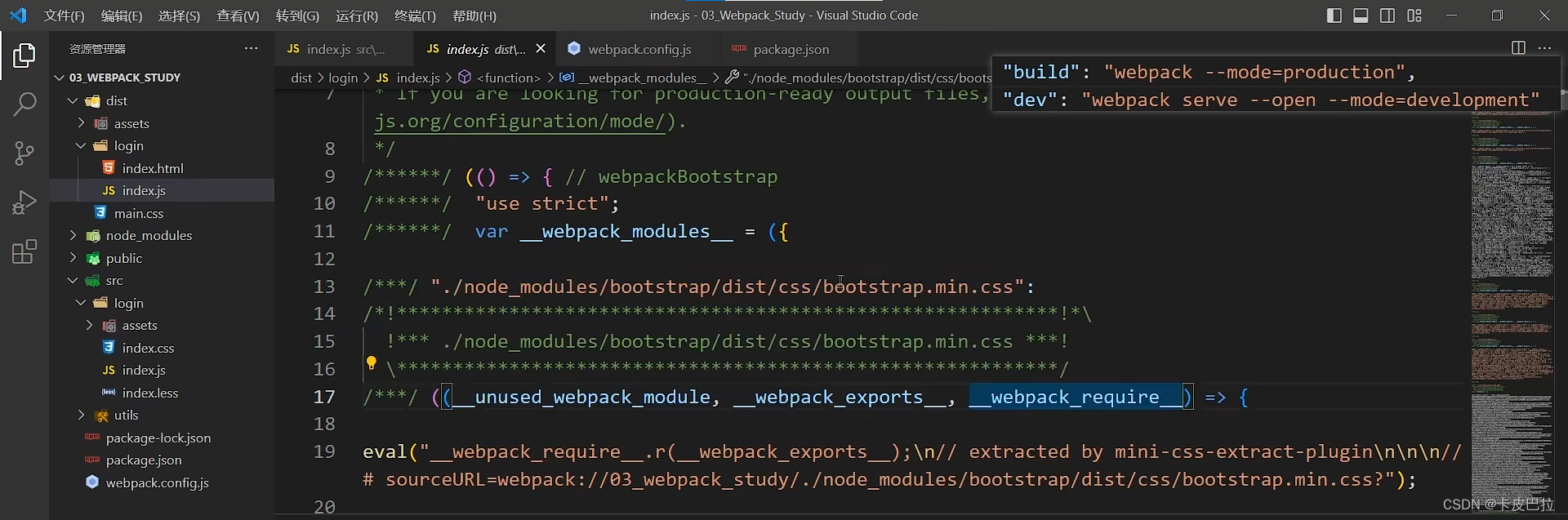
27.打包模式

不推荐配置项的方式(写完代码,还得记得修改值,不如记住命令)


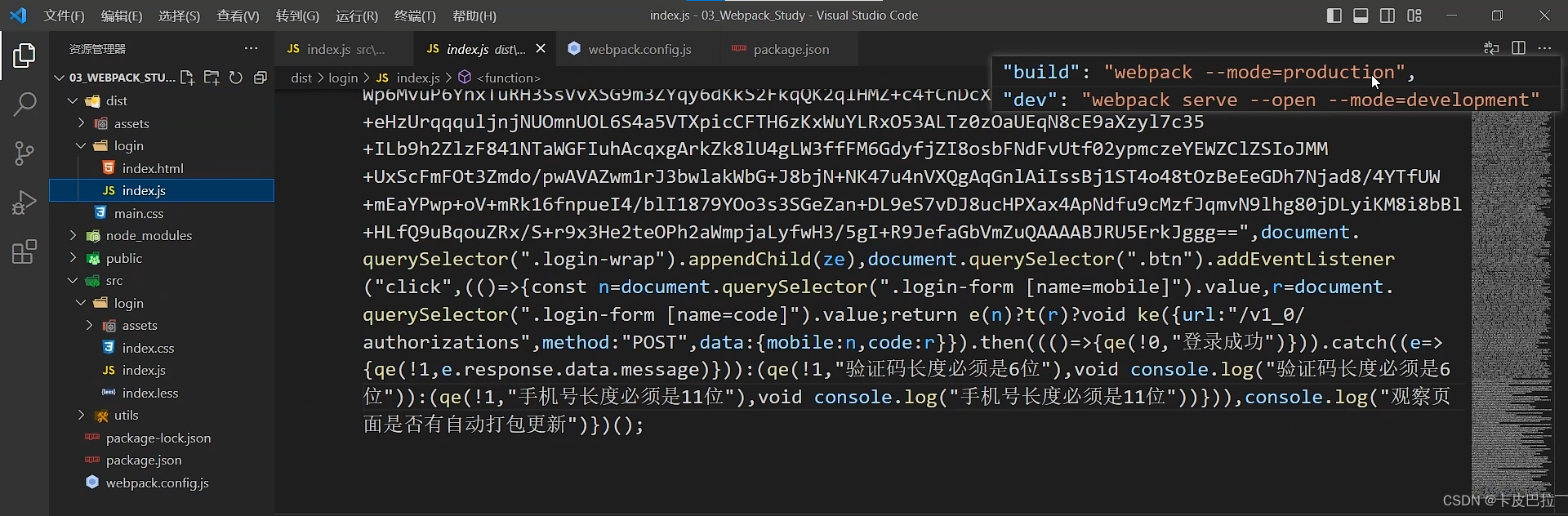
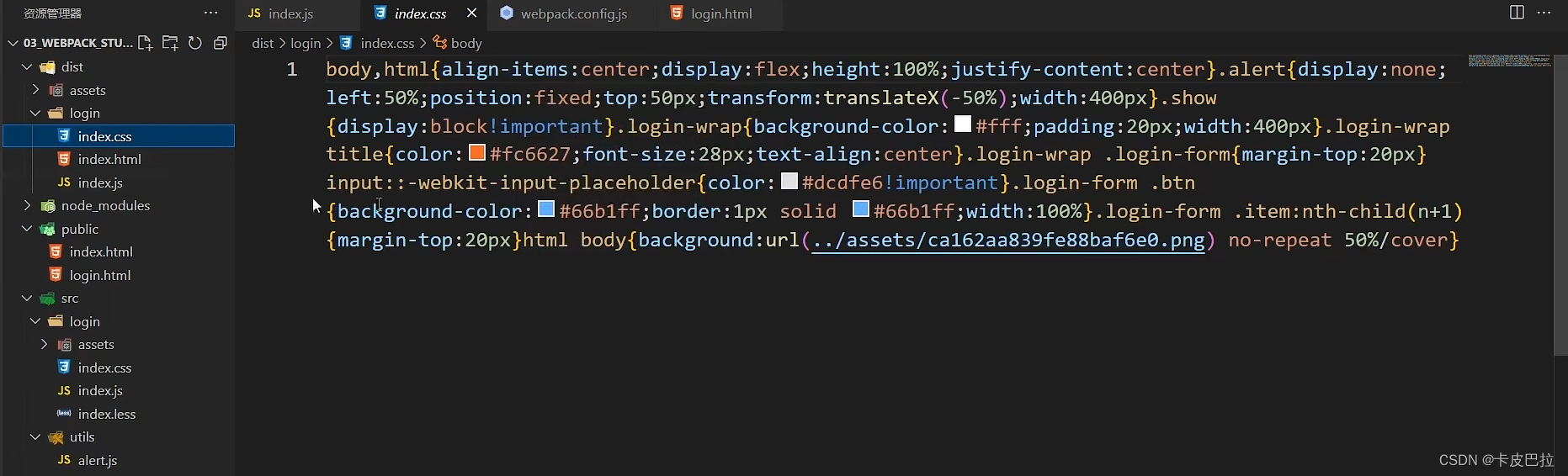
代码被极致压缩

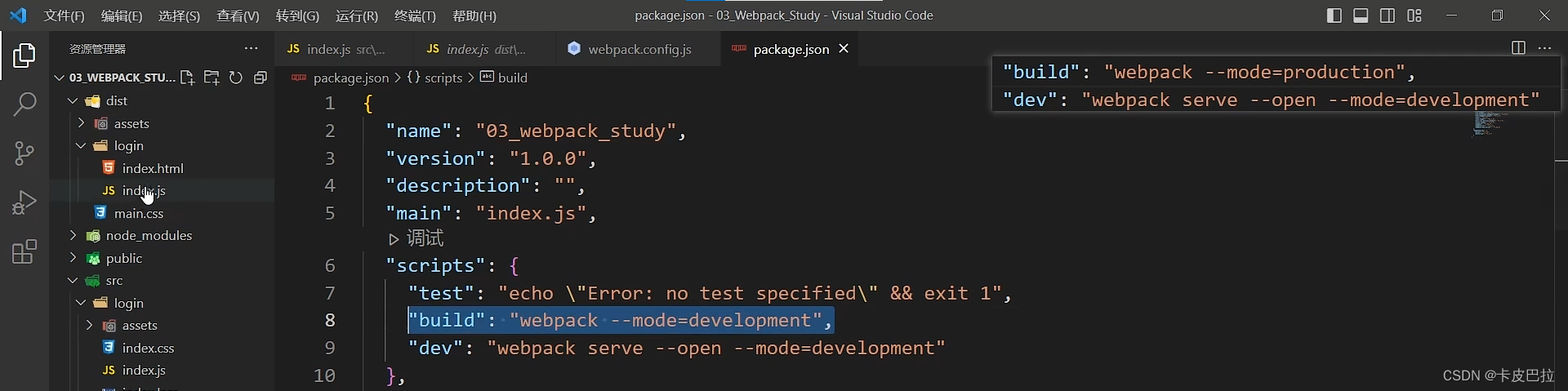
修改build命令

分成一段段的好处,某个文件的代码发生变化,直接替换对应名字对应的代码,让我们更快速看到开发项目的运行效果(模块热替换更快速)

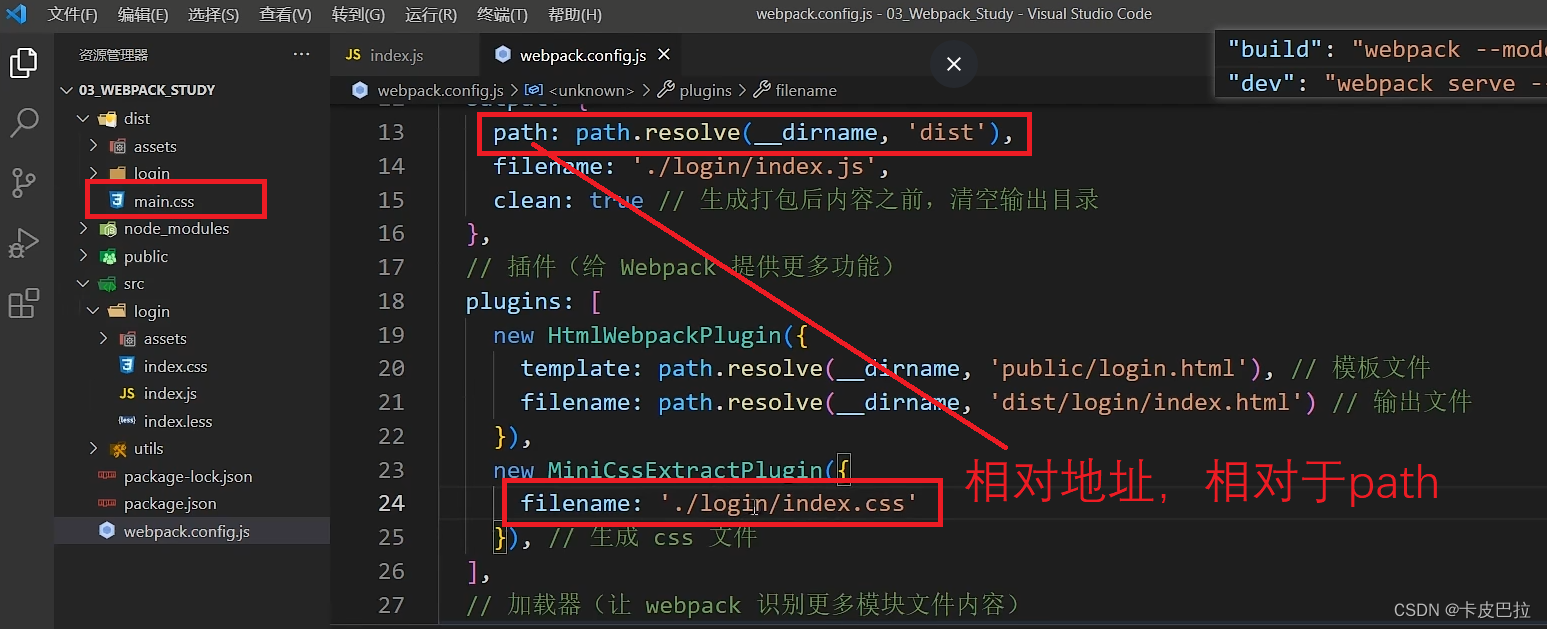
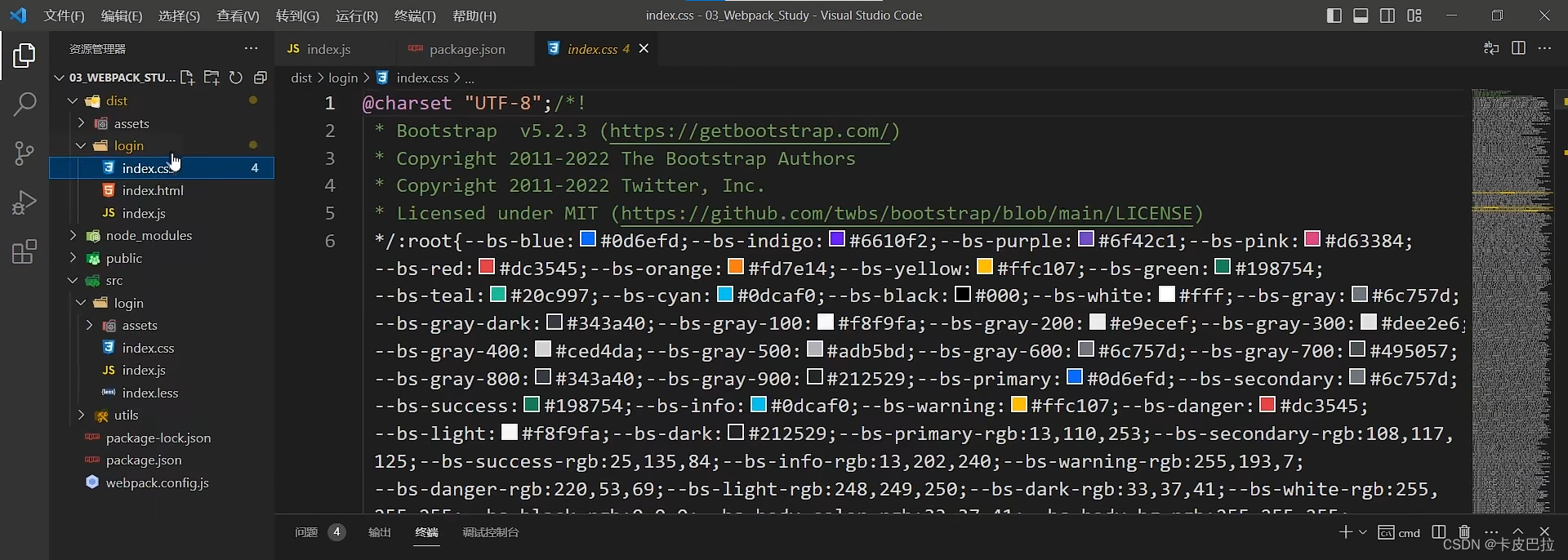
补充:打包的main.css


28.打包模式的应用
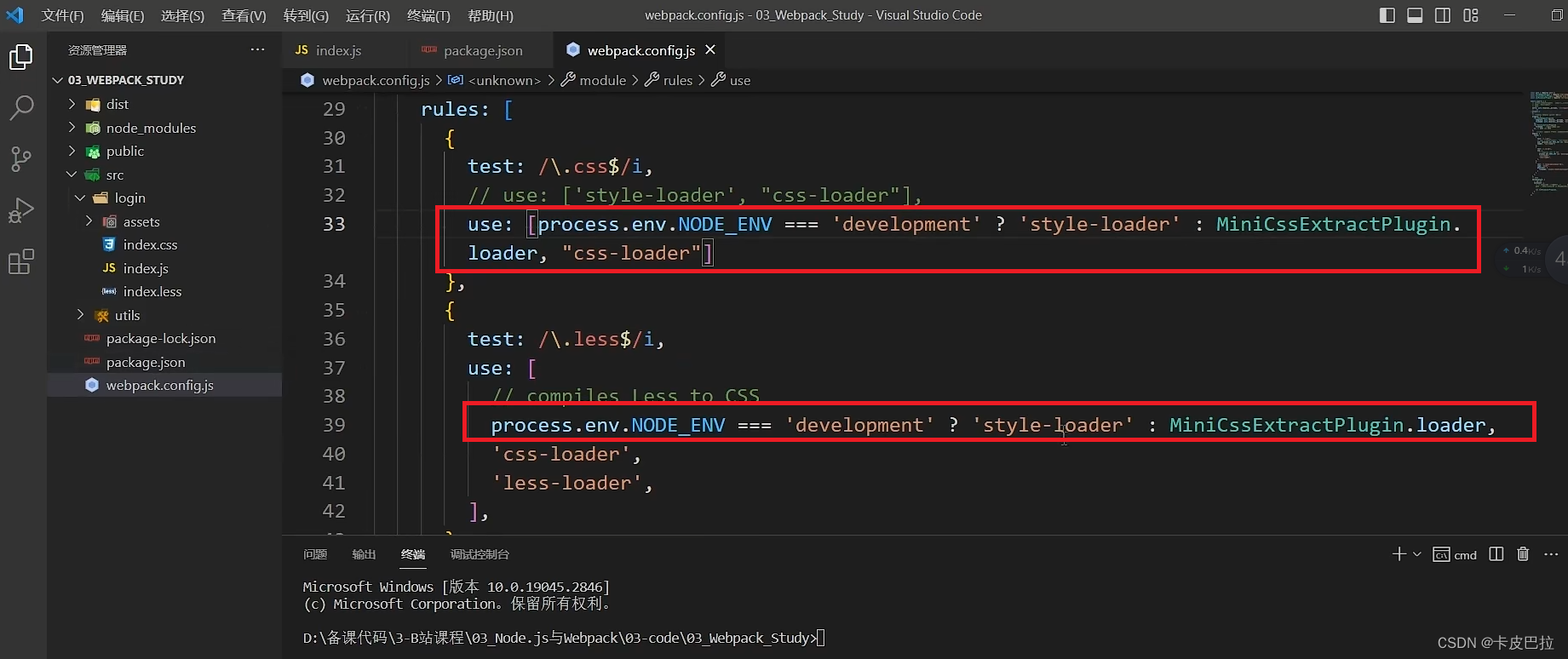
需求:在开发模式下用 style-loader 内嵌更快,在生产模式下提取 css 代码
在开发模式下用 style-loader把css代码内嵌在js文件中,开发时如果样式发生修改,可以更快地替换到我们网页上
在生产模式下,想要把css单独提取成一个文件,为了让打包输出后的代码,在用户的浏览器上可以并行下载css和js代码
需要判断当前运行时所在的环境

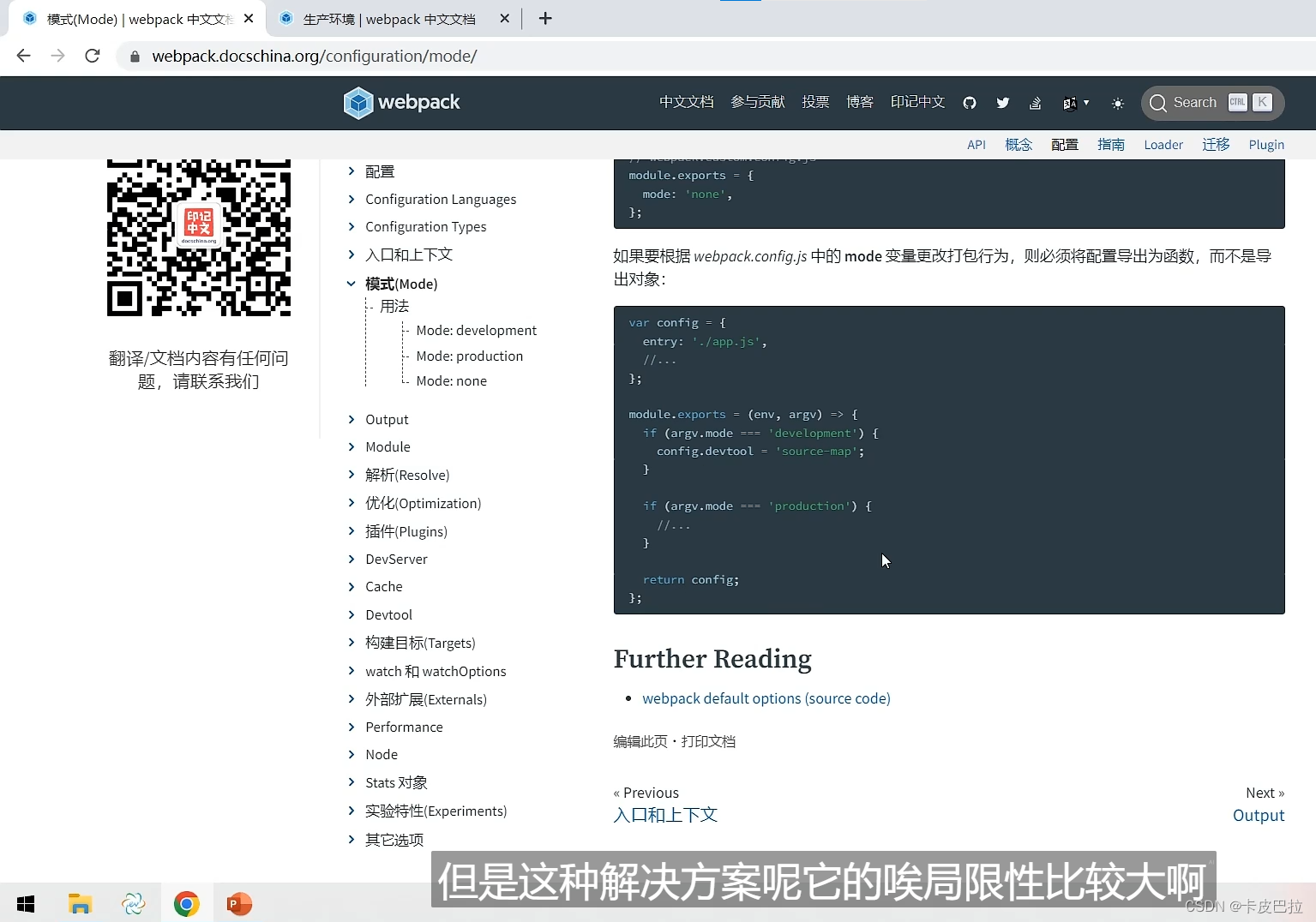
方案1:webpack.config.js 配置导出函数
模式(Mode) | webpack 中文文档 (docschina.org)
只接受2种模式,但项目开发过程中,配置可能不止区分于两个环境,可能有测试环境,预发布环境,还有一些其他环境

方案2:借助 cross-env (跨平台通用)包命令,设置参数区分环境

独立文件


内嵌

方案3::配置不同的 webpack.config.js (适用多种模式差异性较大情况)
生产环境 | webpack 中文文档 (docschina.org)
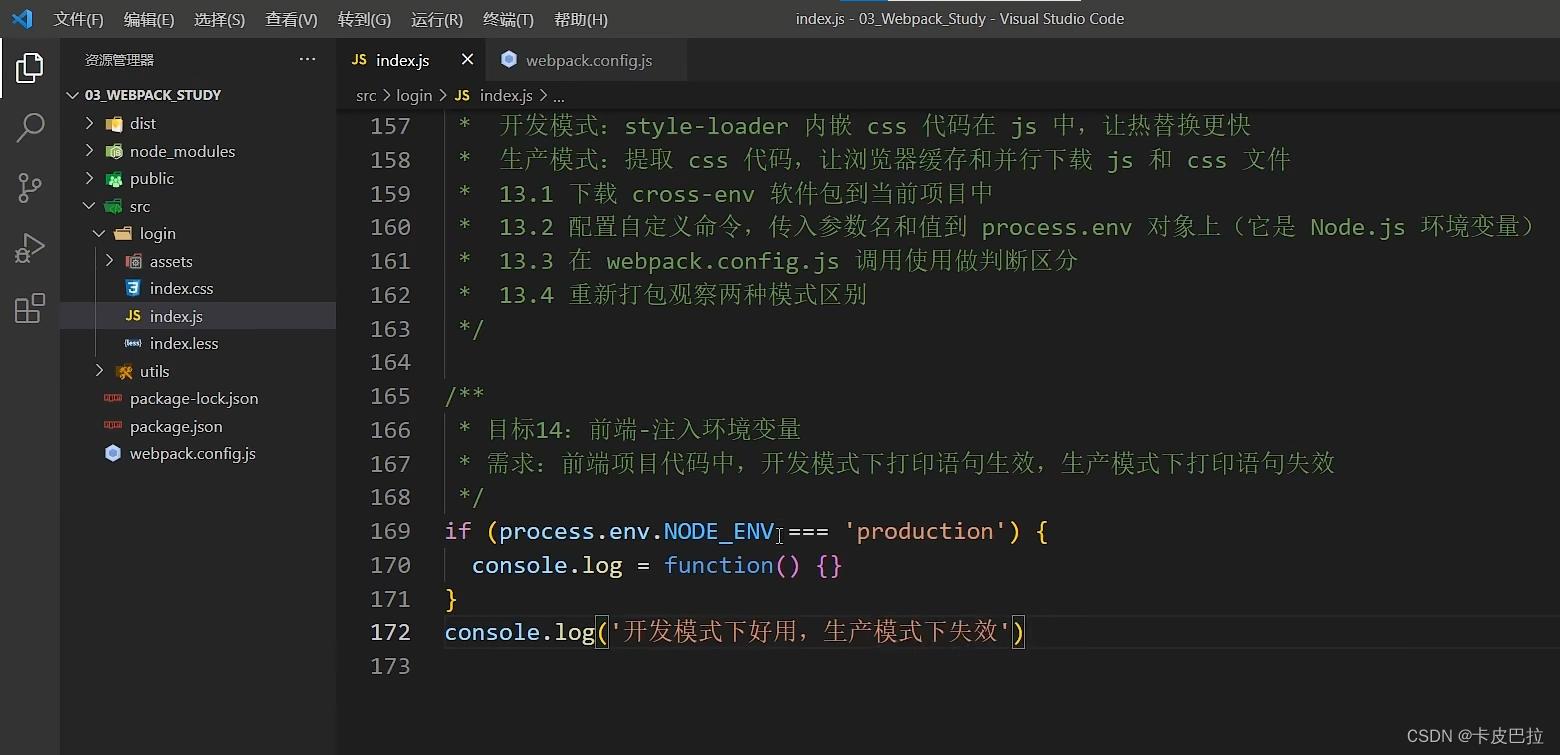
29.前端-注入环境变量




webpack为内置

该插件会在webpack打包源代码时,把代码视作字符串,匹配到对应的key,会替换成value
(cross-env 设置的只在 Node.js 环境生效,前端代码无法访问 process.env.NODE_ENV,但打包后使用该插件打包会留下相应的字符串值)
不能直接使用表达式(字符串)
process.env.NODE_ENV插件内部源码发现value为字符串,会将其视作变量





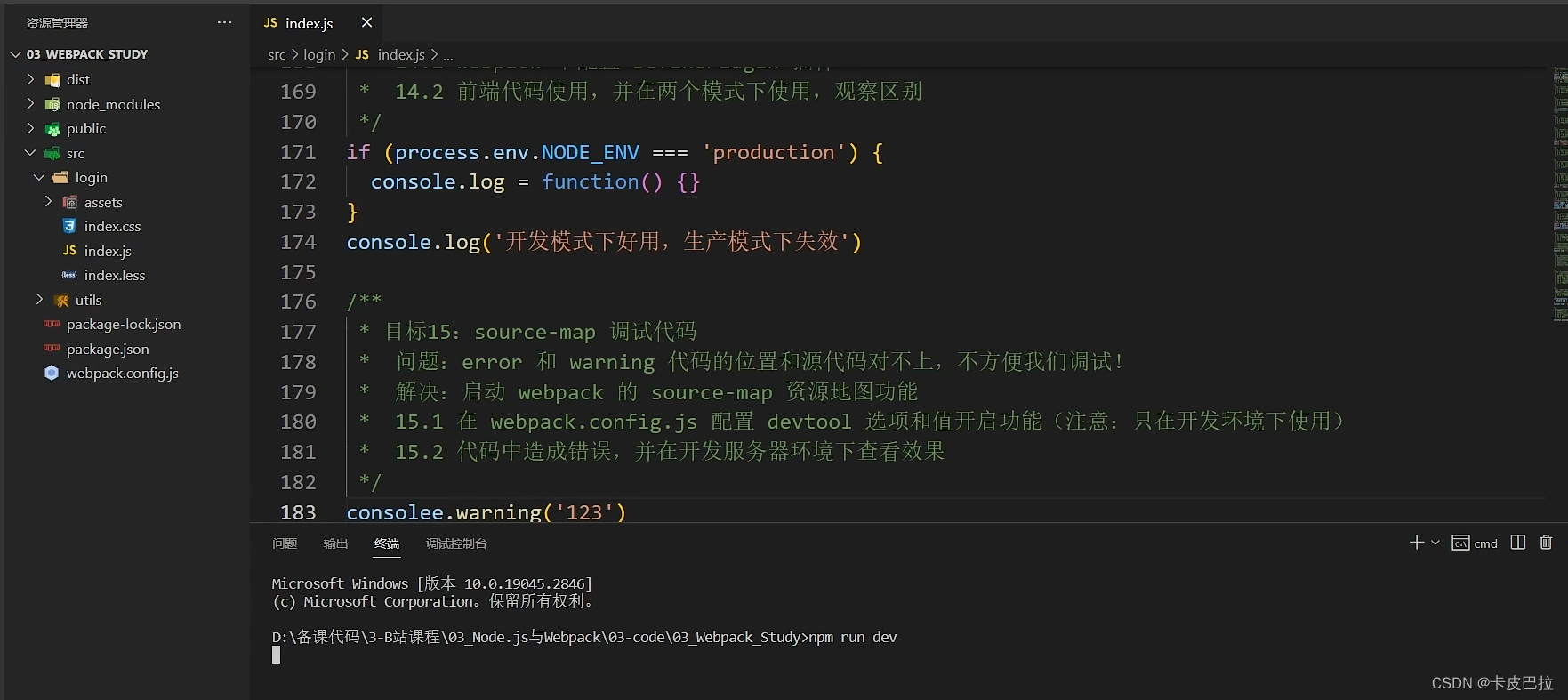
30.打包模式的应用

31.开发环境调错 - source map

开发环境 | webpack 中文文档 (docschina.org)
Devtool | webpack 中文文档 (docschina.org)
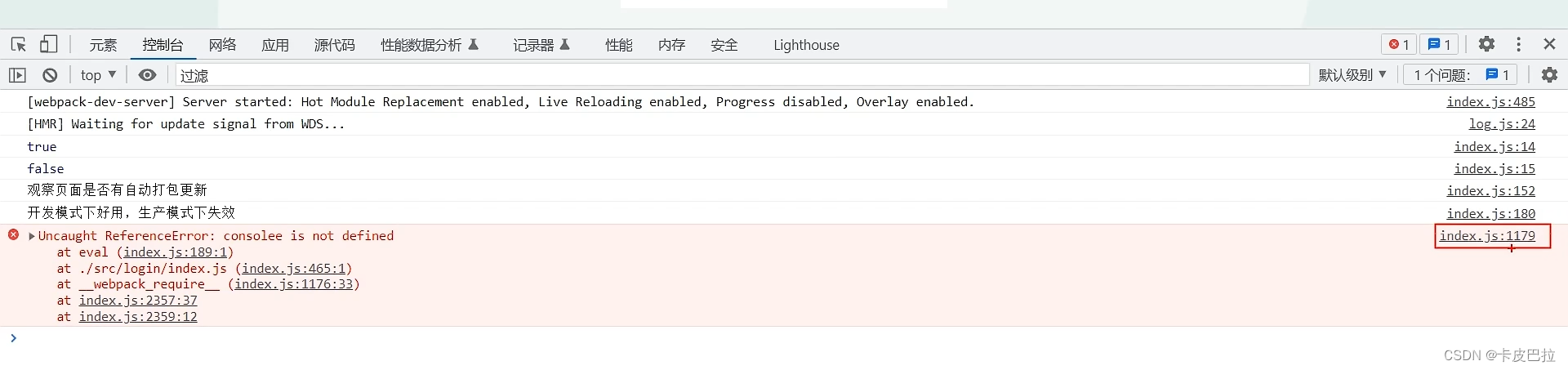
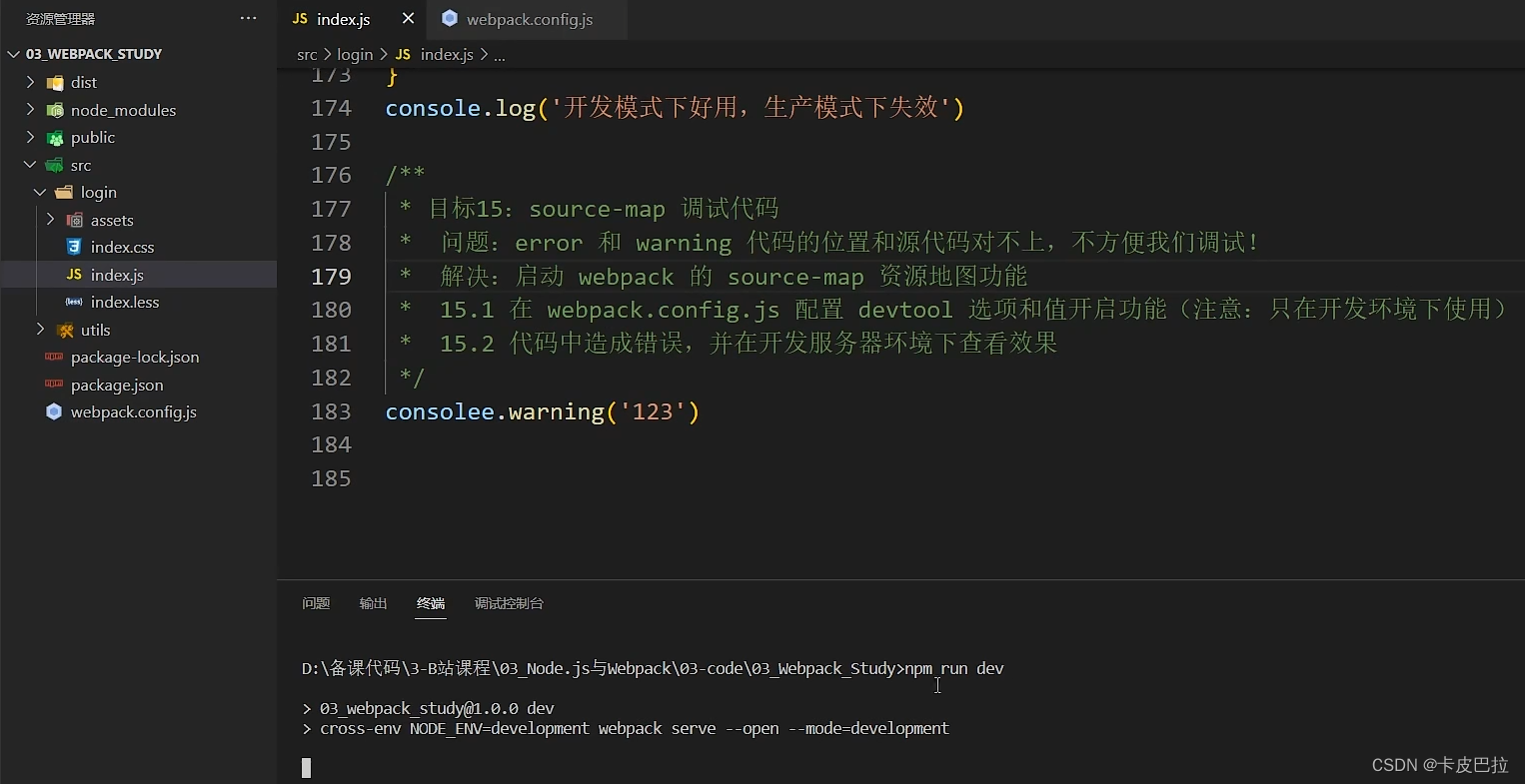
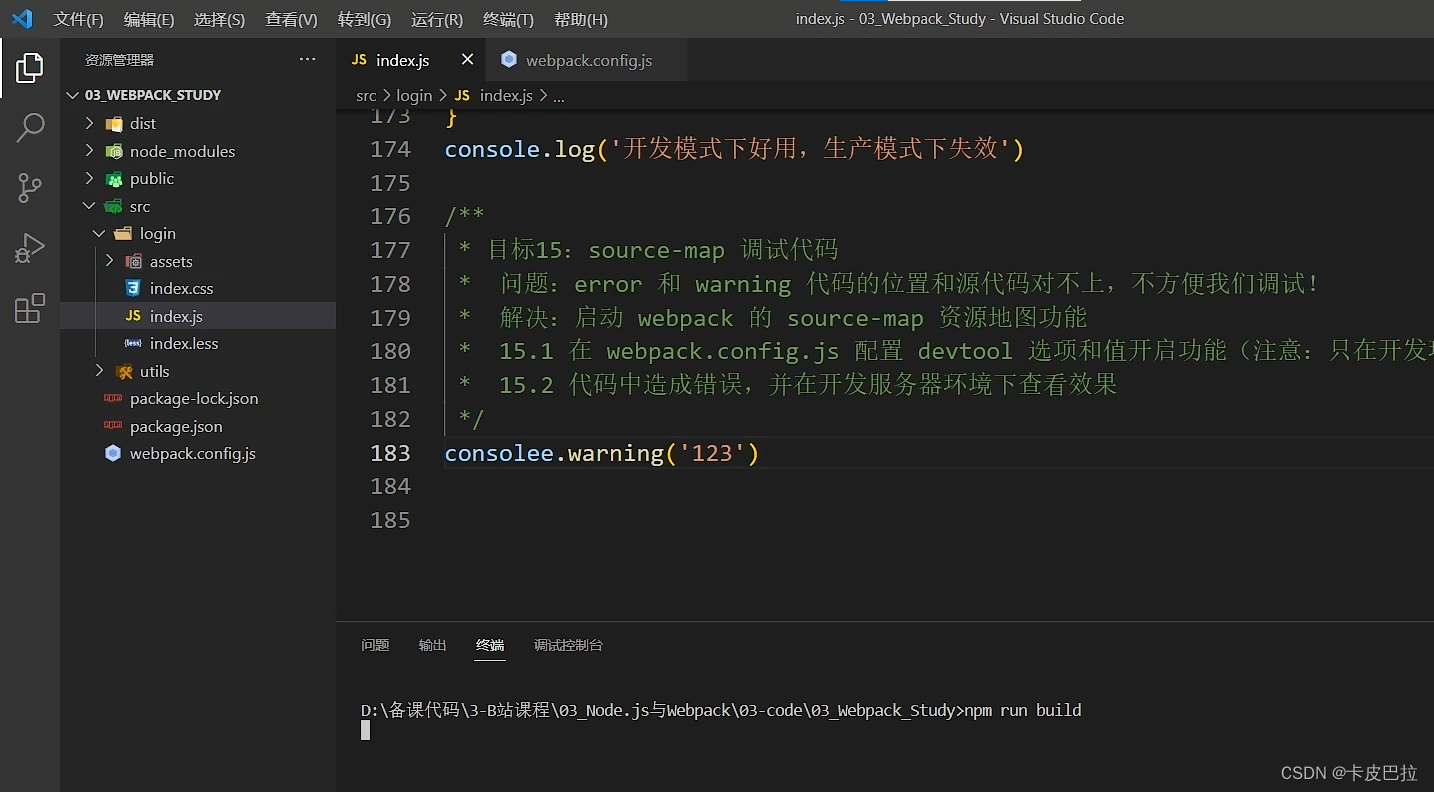
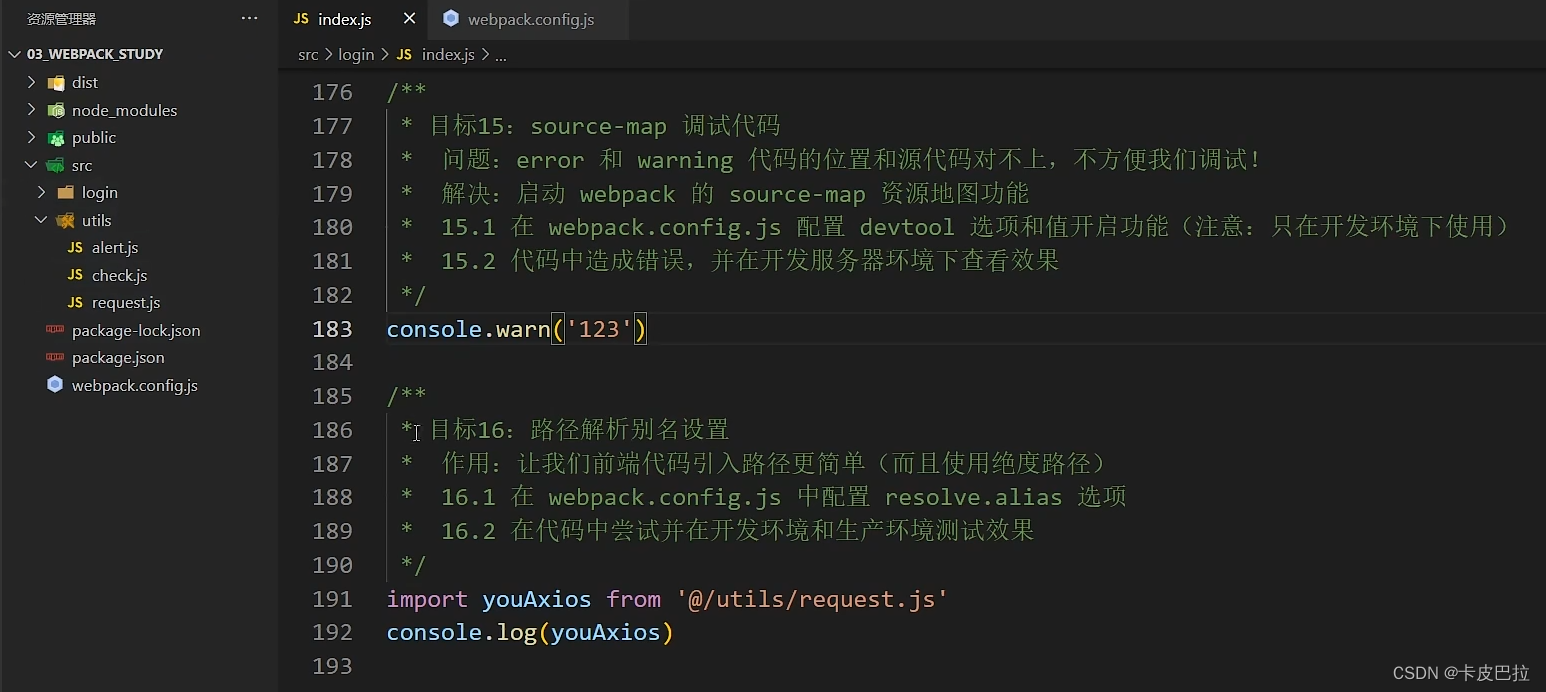
制作错误,在183行

报错行数与源码对不上

配置devtool选项,启动开发环境


点击跳转

所以上线不要使用source map
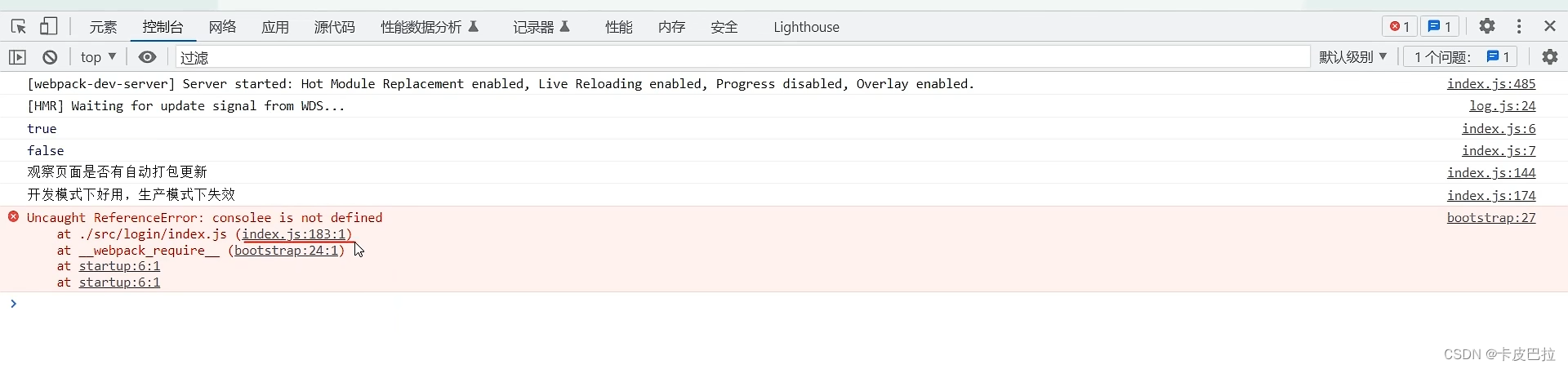
生产环境

打包后,只有一行,外加列数

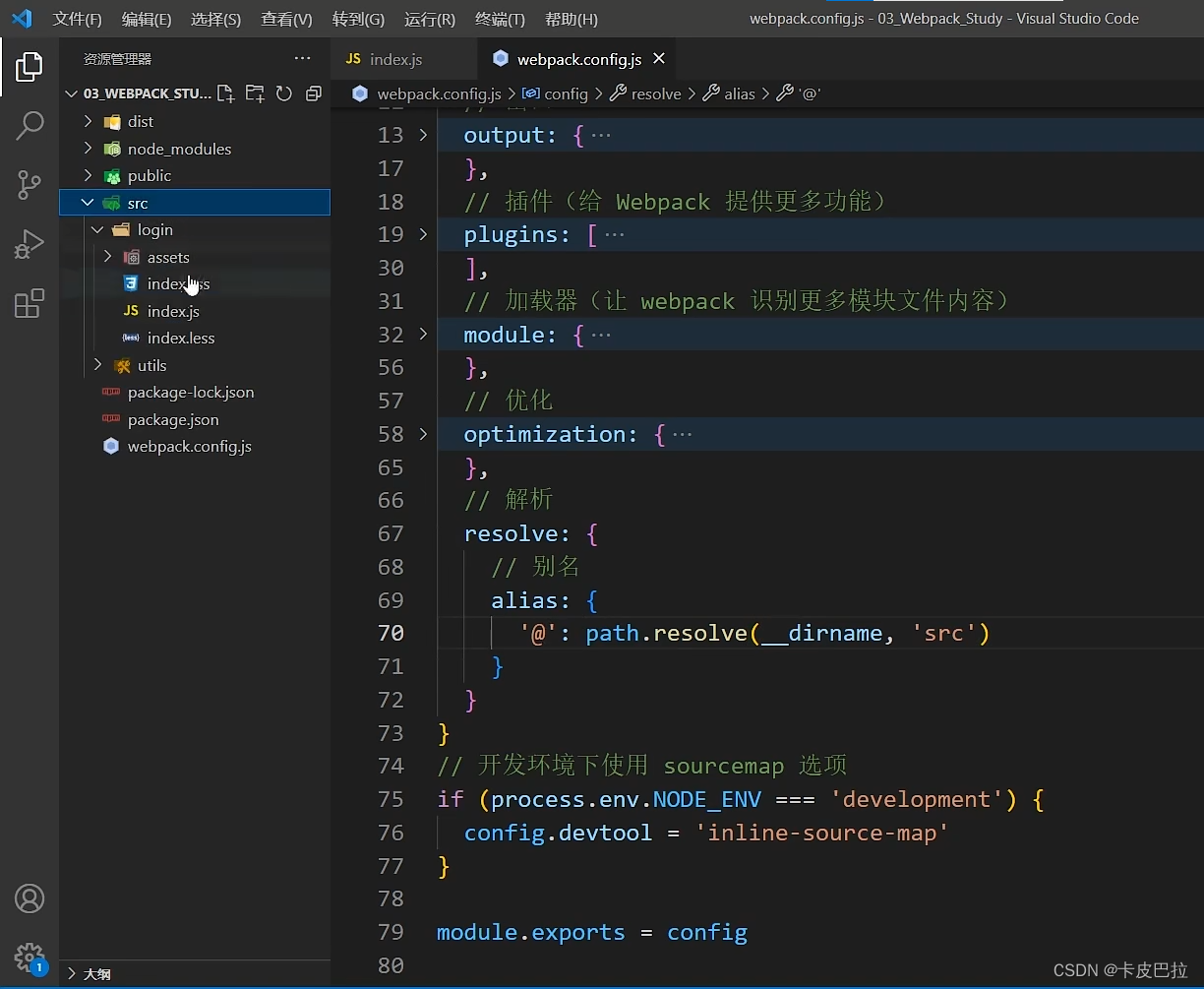
32.解析别名 alias



使用别名

别名生效

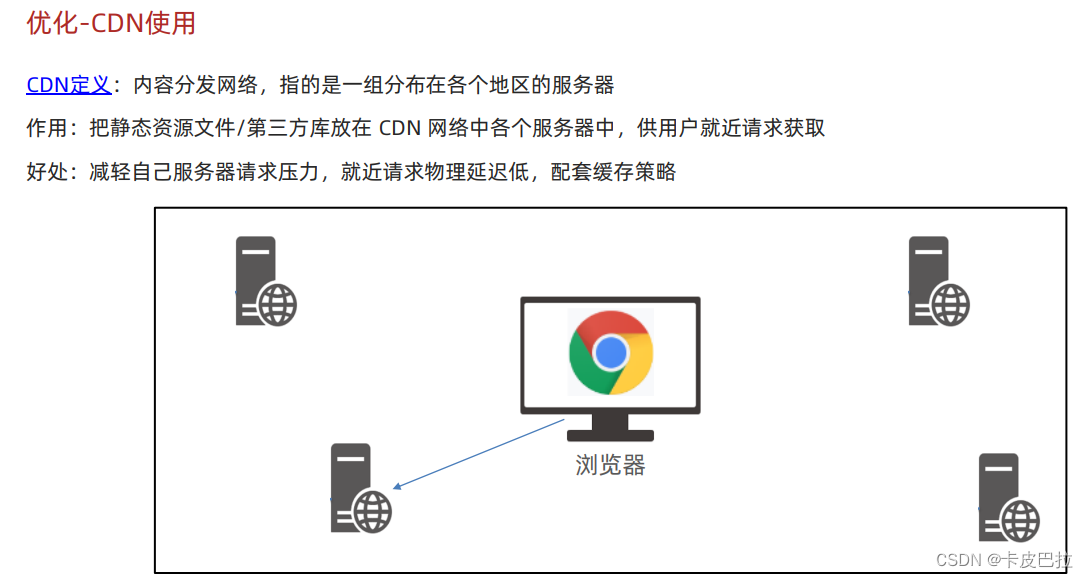
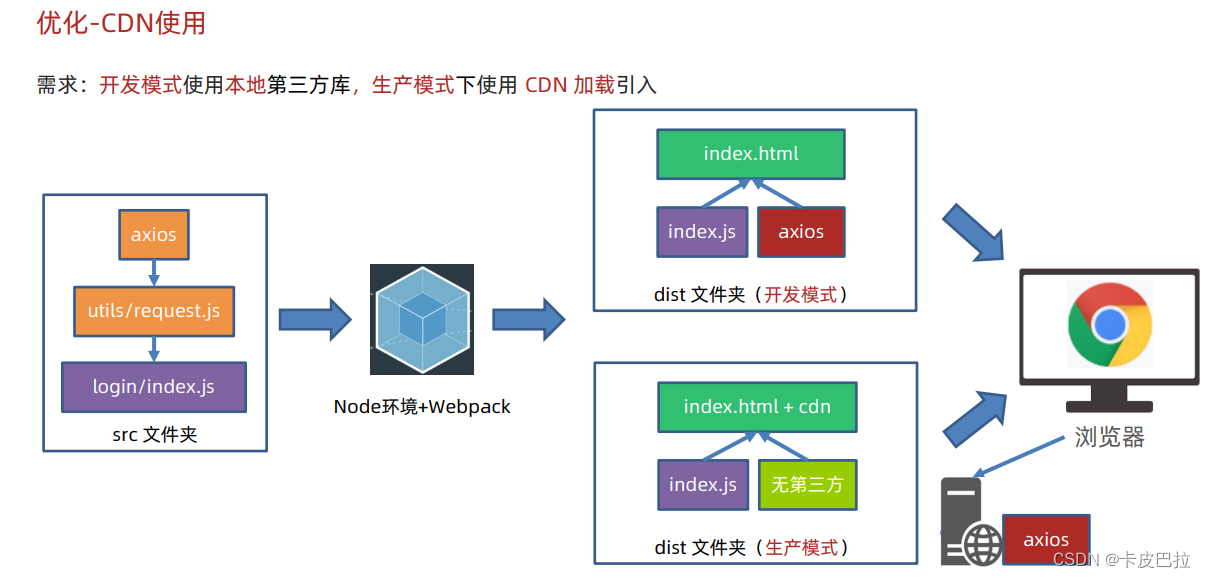
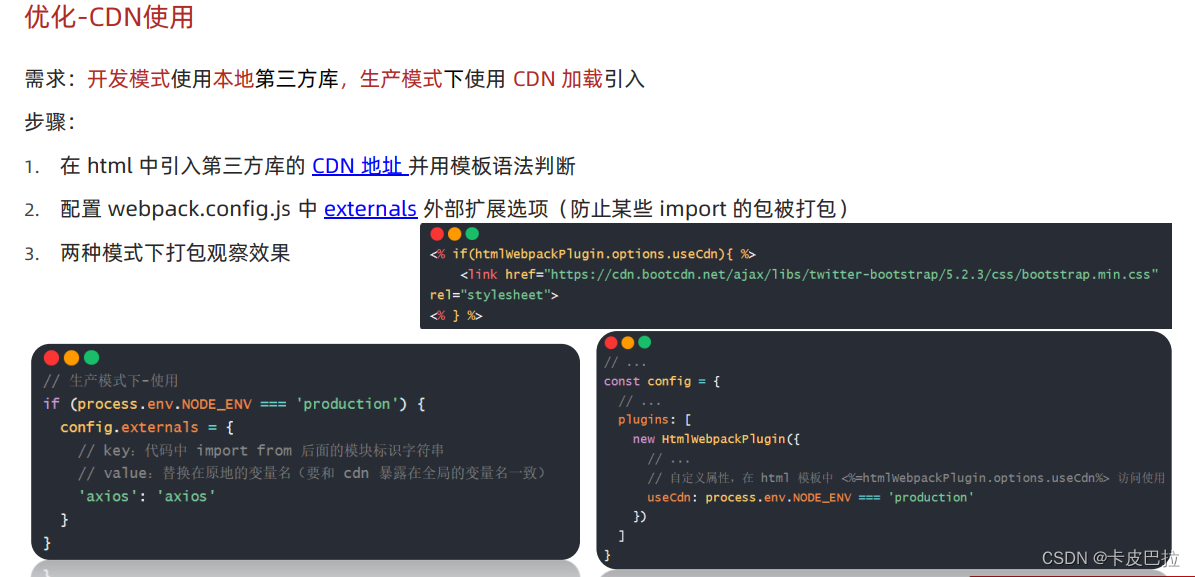
33.优化-CDN使用


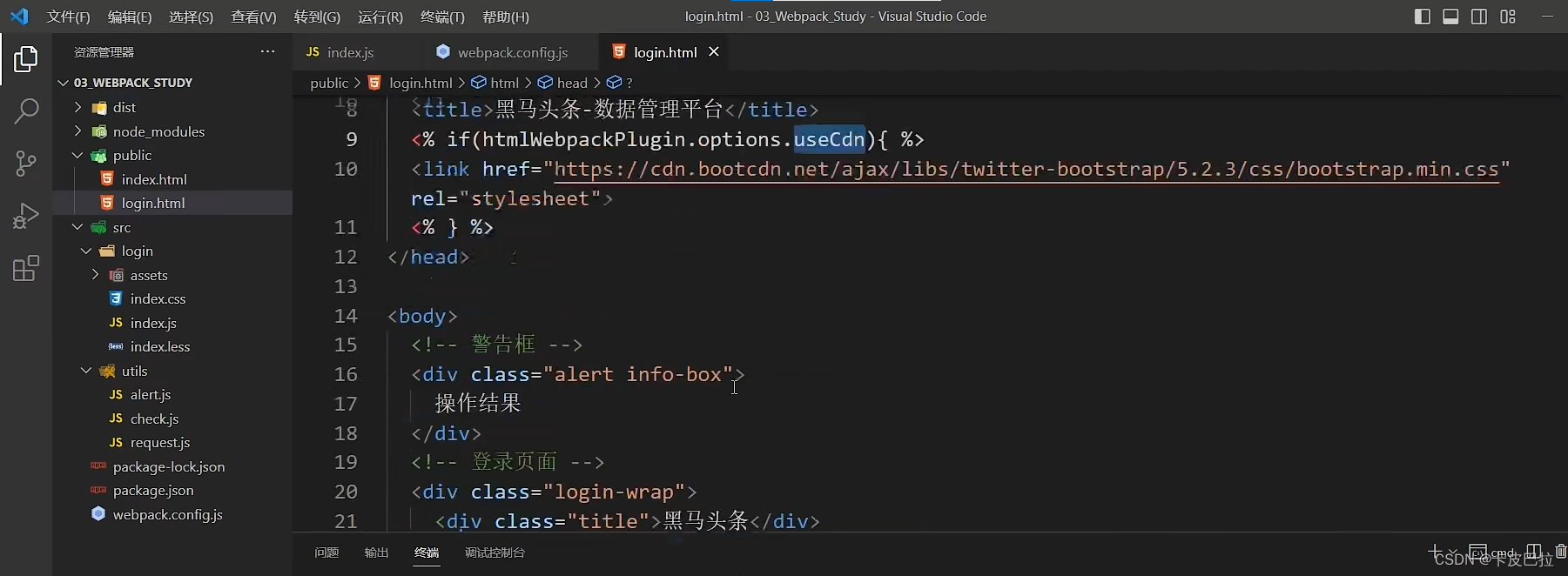
1.模板语法(html-webpack-plugin插件要求使用的语法)

学习过程中,使用免费的cdn服务

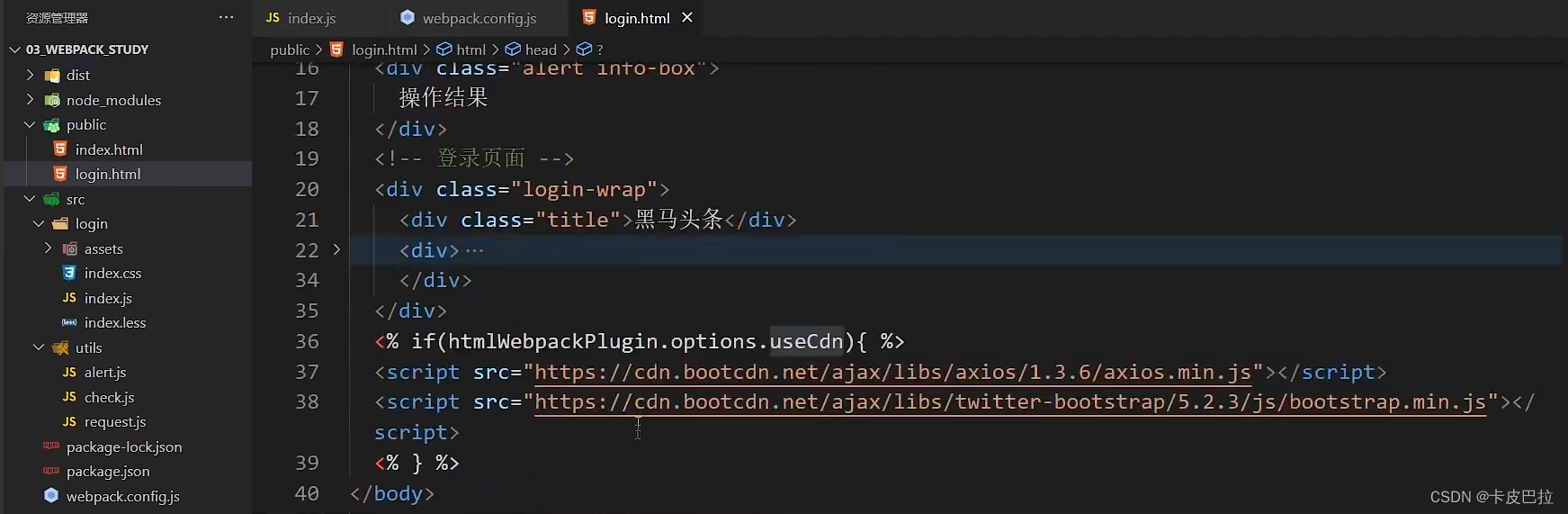
1.在 html 中引入第三方库的 CDN 地址 并用模板语法判断
(在网站里找到响应的网址)


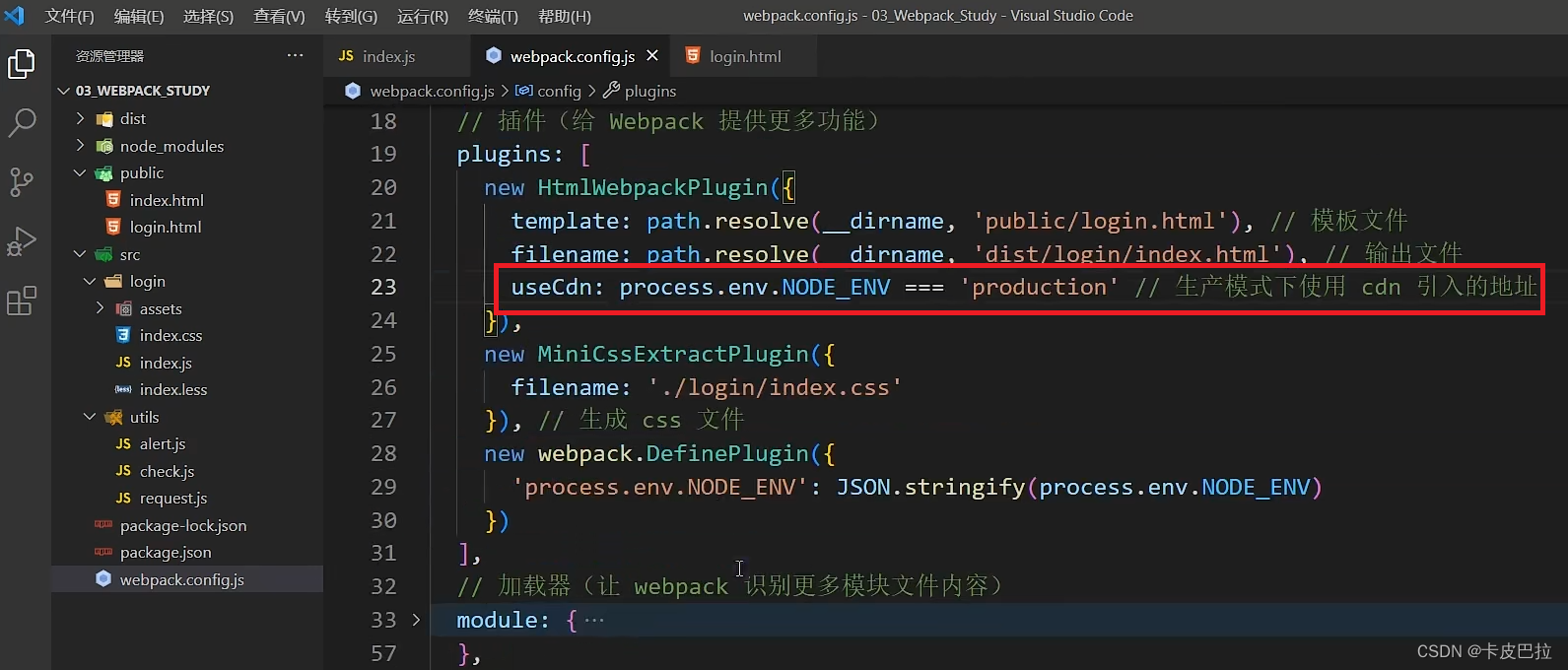
2. 配置 webpack.config.js 中 externals 外部扩展选项
(防止某些 import 的包被打包)

如果为开发环境,cdn则不生效

3. 两种模式下打包观察效果
开发

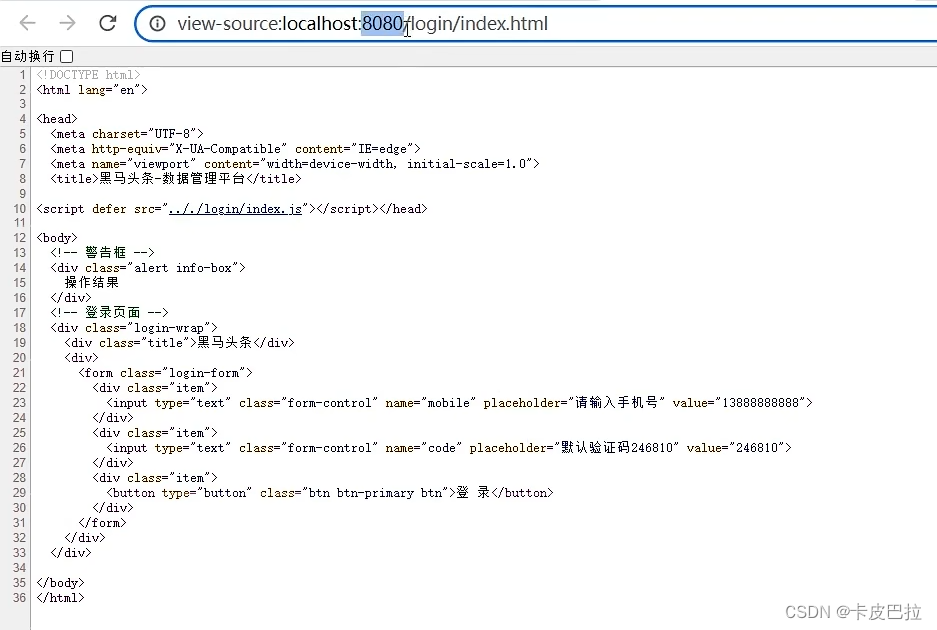
查看源代码,没有cdn地址

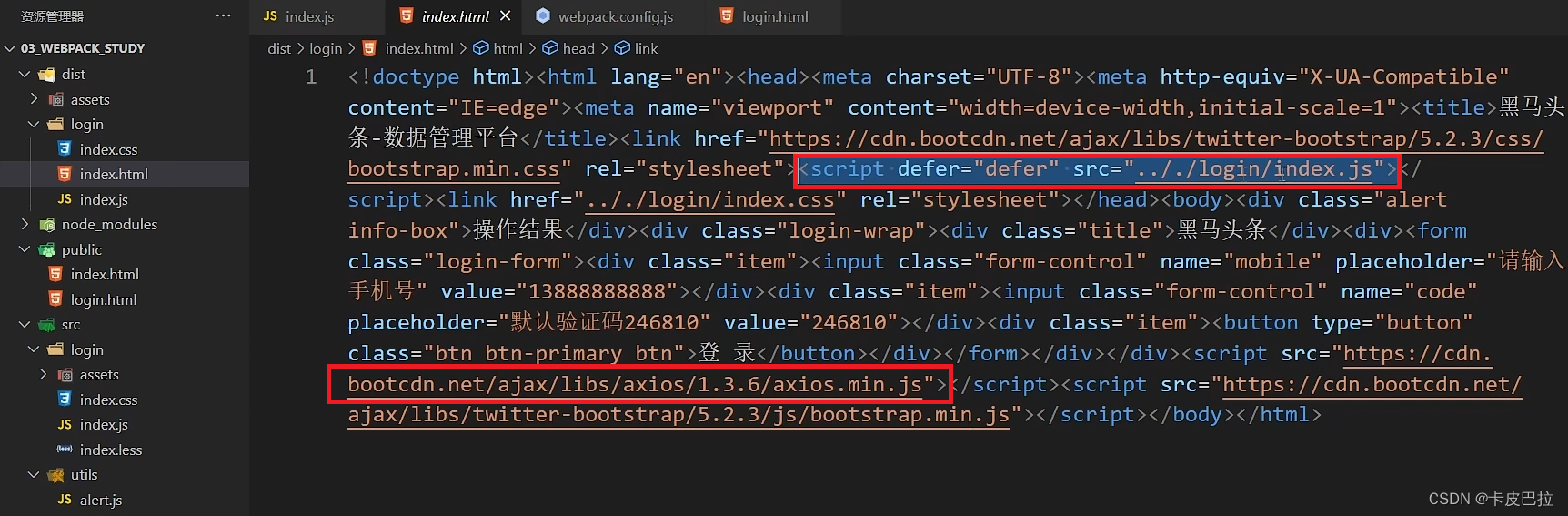
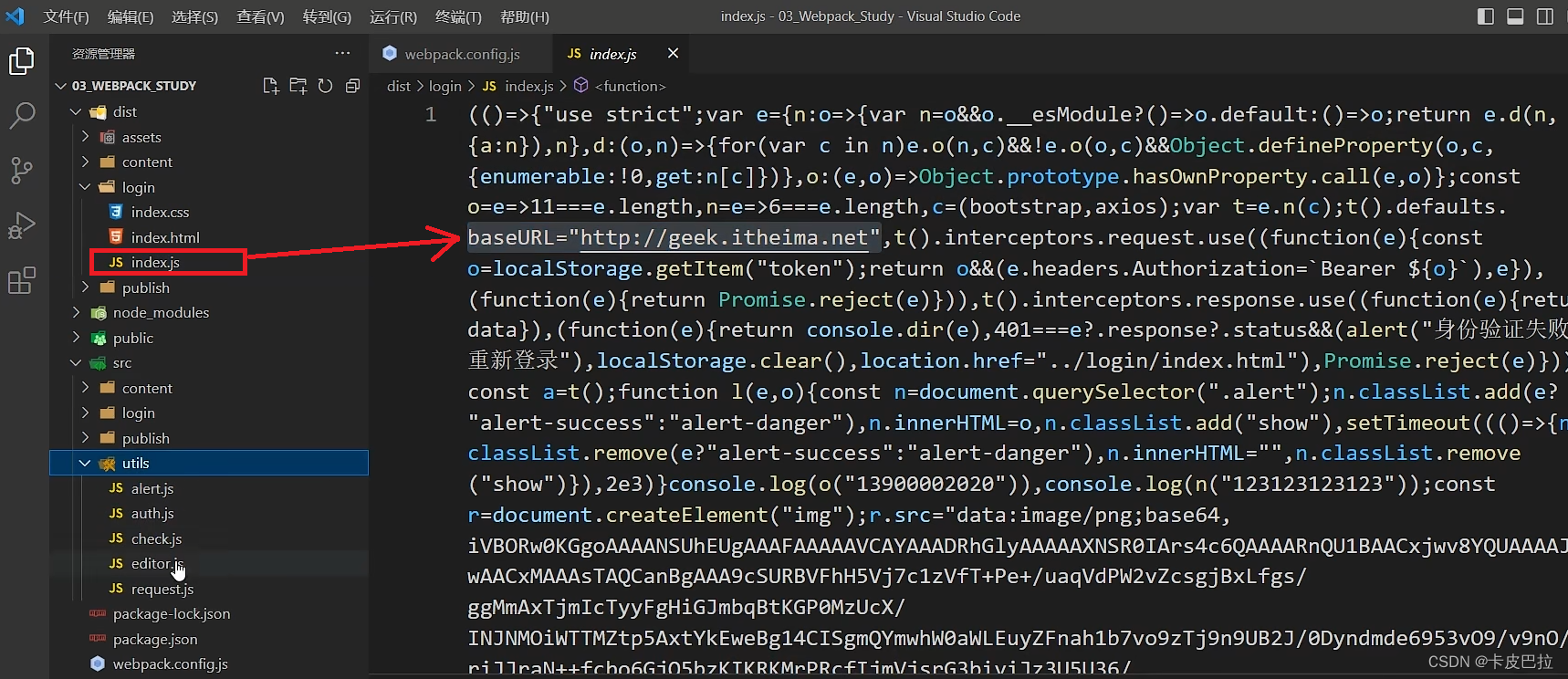
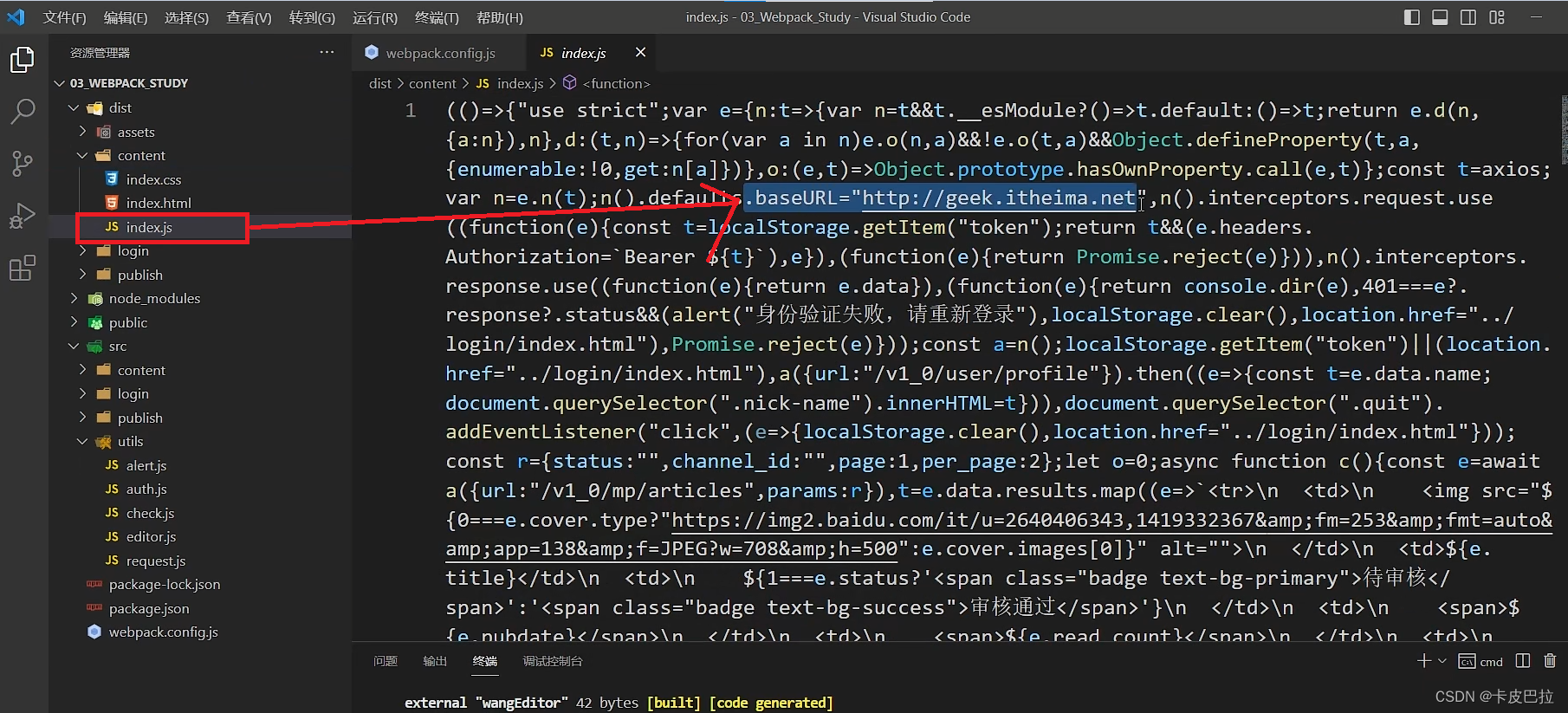
生产

bootstrap样式没有一起被打包进来

axios的import语句变成了一个全局变量留在原地

网页样式正常,请求可发送

知识补充:
逻辑代码先于axios代码引入,为何正常执行?
——因为添加了defer属性
面试官:说一下script 标签中 defer(推迟) 和 async(异步) 的区别_script的async和defer应用场景-CSDN博客

34.多页面打包

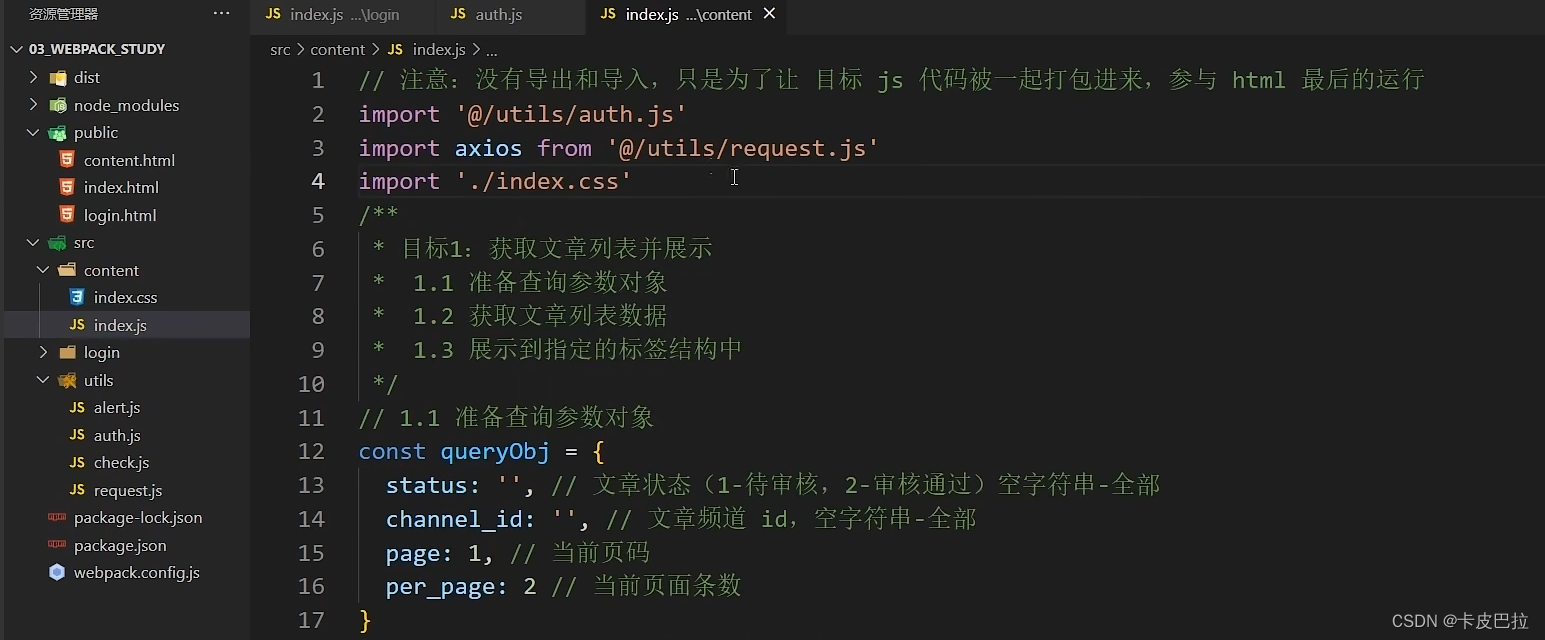
1.之前手写的js代码统一外部导入html使用,现在需要使用模块化导入入口文件

2.下载 form-serialize 包并导入到核心代码中使用(略过,该部分目前暂时没用上,表单搜集已经逐一手写过)

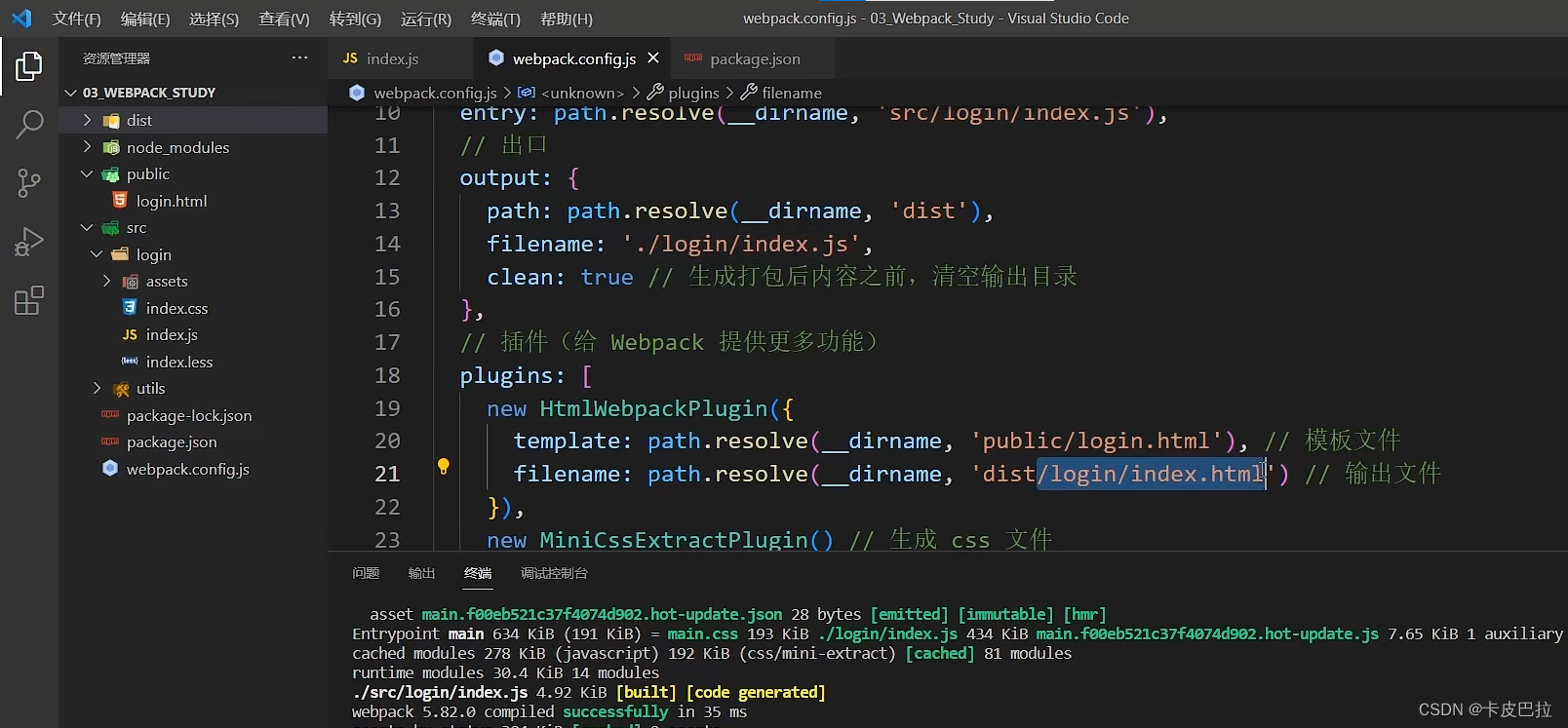
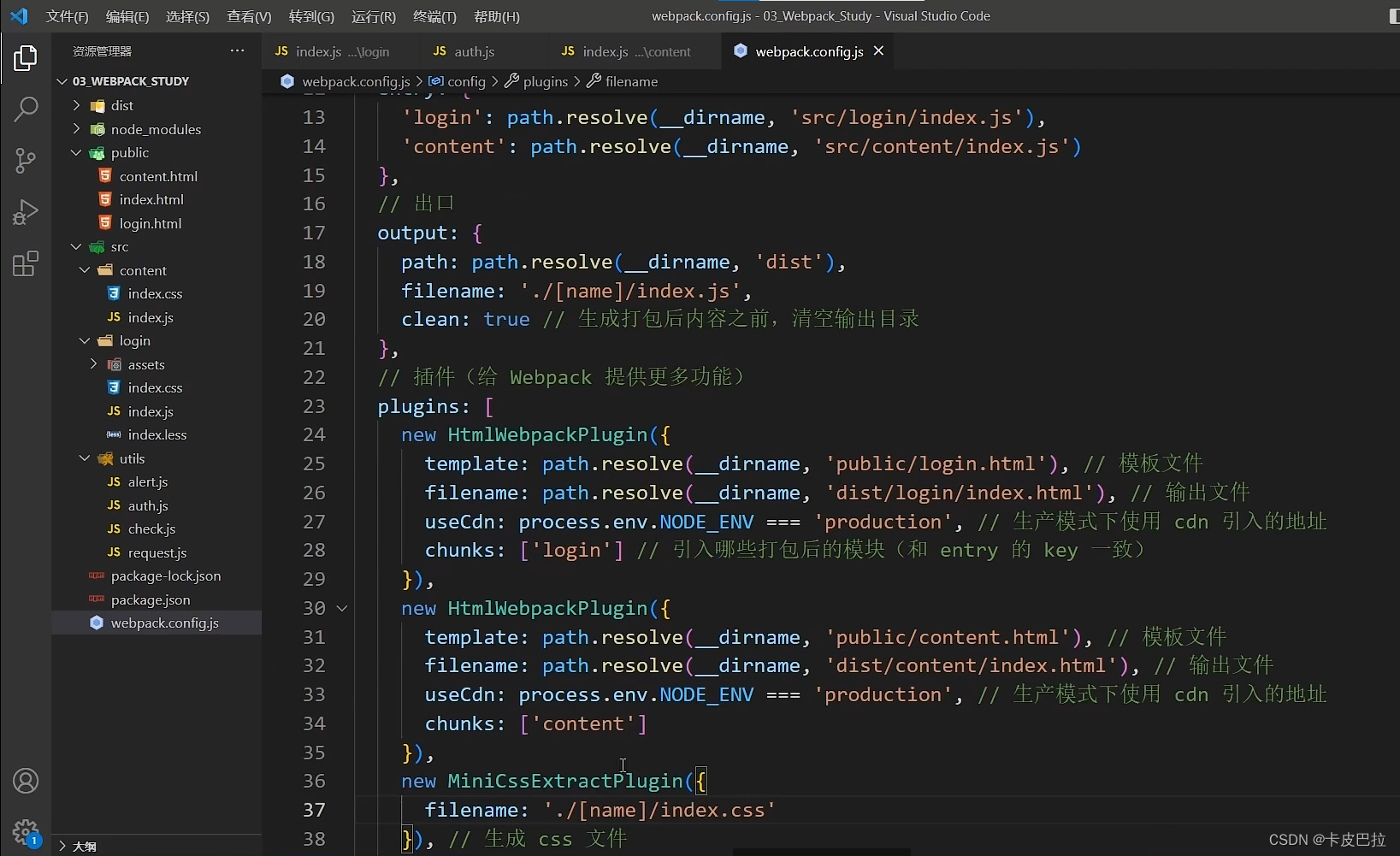
3.配置 webpack.config.js 多入口和多页面的设置(如图)

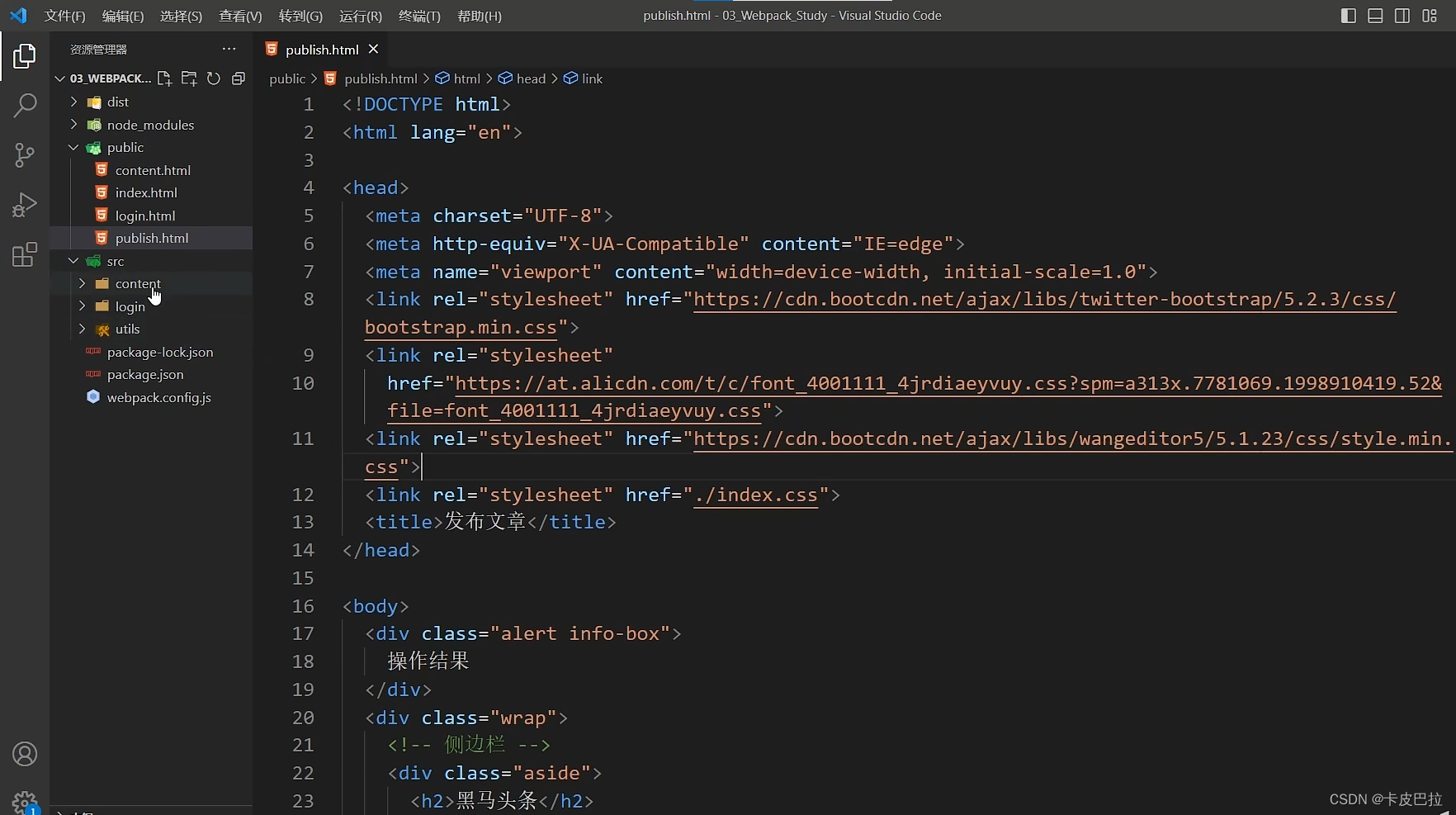
35.案例-发布文章页面打包

无论在本地开发,或打包到生产模式,都可以用cdn引入css,
不需要变量接收,用不到css代码里面的内容,
自己编写的代码(index.js)需要被处理,要引到入口js中

如果
本地开发用npm下载,
上线再用cdn要使用模板语法判断
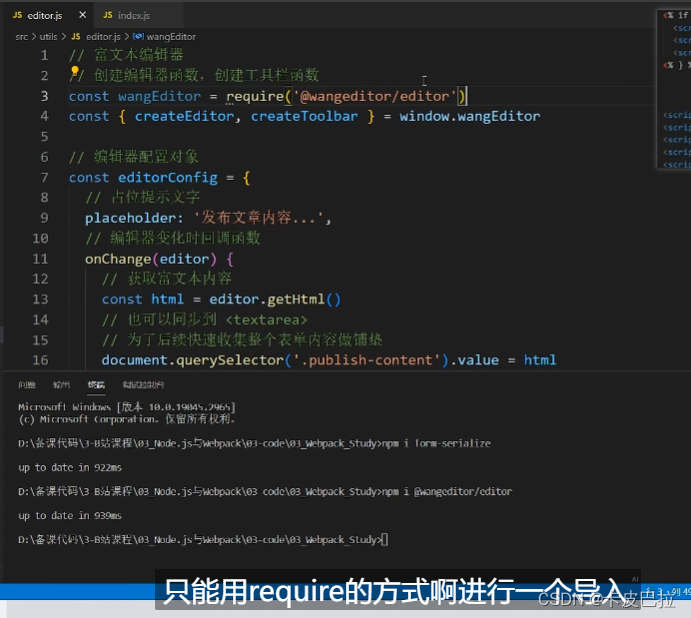
wangeditor只能用require的方式代入(webpack两种导入方式都能识别)

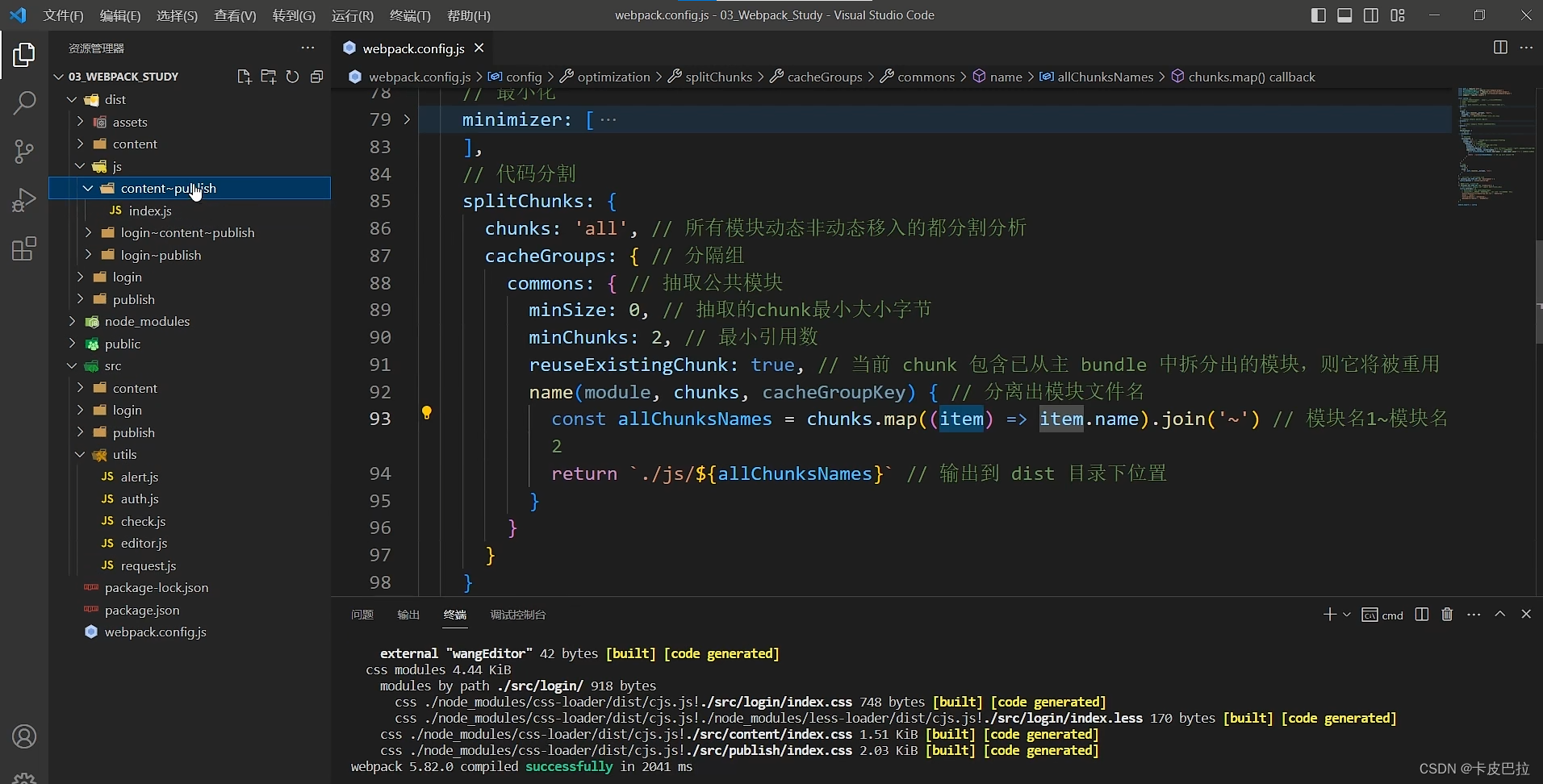
36.优化-分割公共代码



生成公共代码:

37.总结

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 智慧博物馆信息化系统建设(2)
- 大语言模型(LLM)与 Jupyter 连接起来了!
- “四十不纵欲,五十不纵情,六十不纵……”这三样东西,影响一生
- 0基础实战langchain系列讲义【2】LangChain 的数据连接
- 「Verilog学习笔记」加减计数器
- 推荐三个非常好用的视频转文字工具
- MetaGPT中提到的SOP
- 关于三目运算符的一些理解
- 正点原子imx6ull网络环境配置:开发板和电脑通过网线直连、电脑WiFi上网
- 基于云技术的域名解析系统研究:传统解析技术的局限性