闭包 闭包理解 闭包的应用实例
发布时间:2023年12月22日
闭包?
形成闭包的条件:一个函数访问外部的变量就形成了闭包
用闭包的好处:
(1)可以通过闭包函数形成独立实例的变量
(2)不会造成全局污染
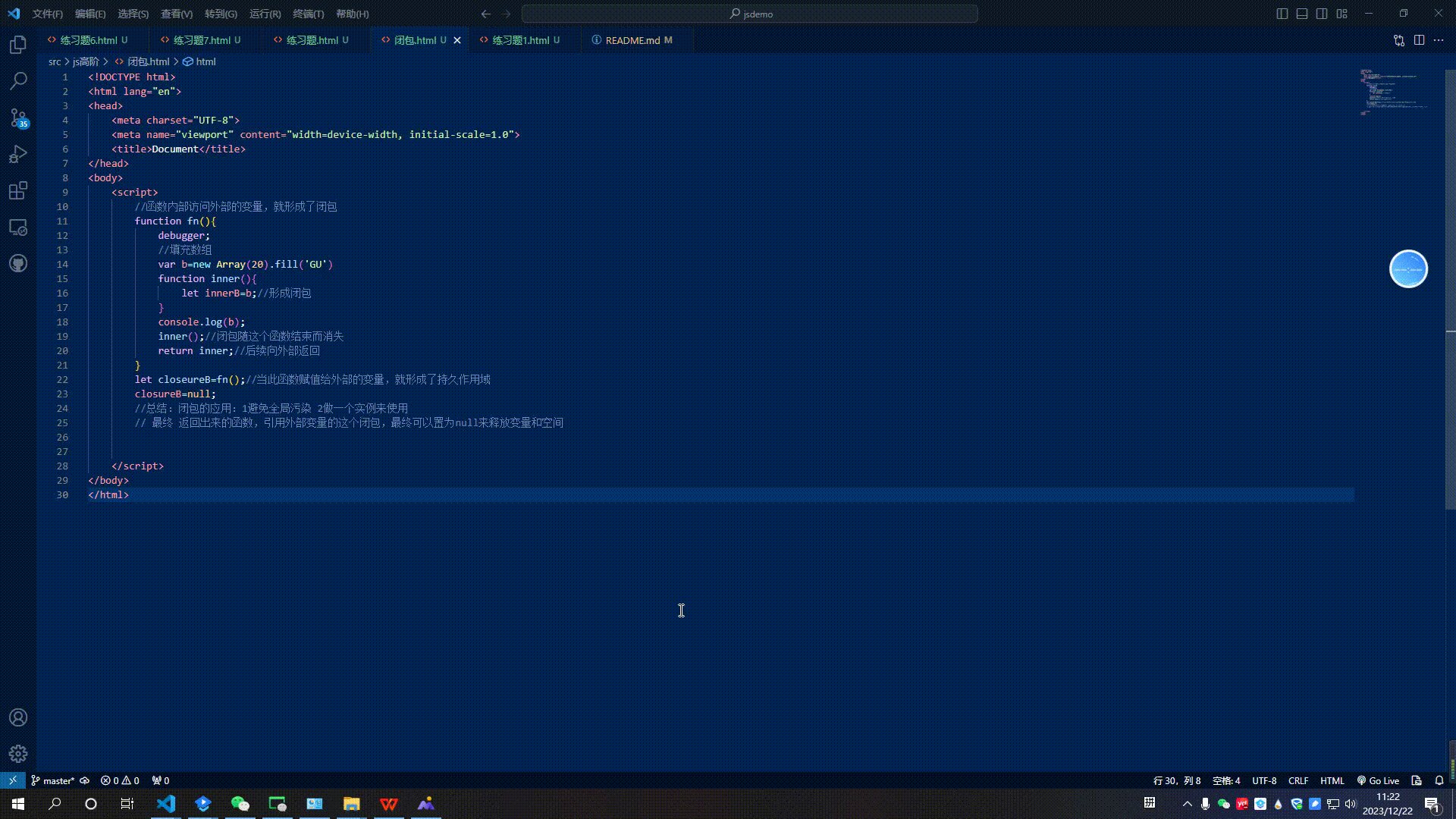
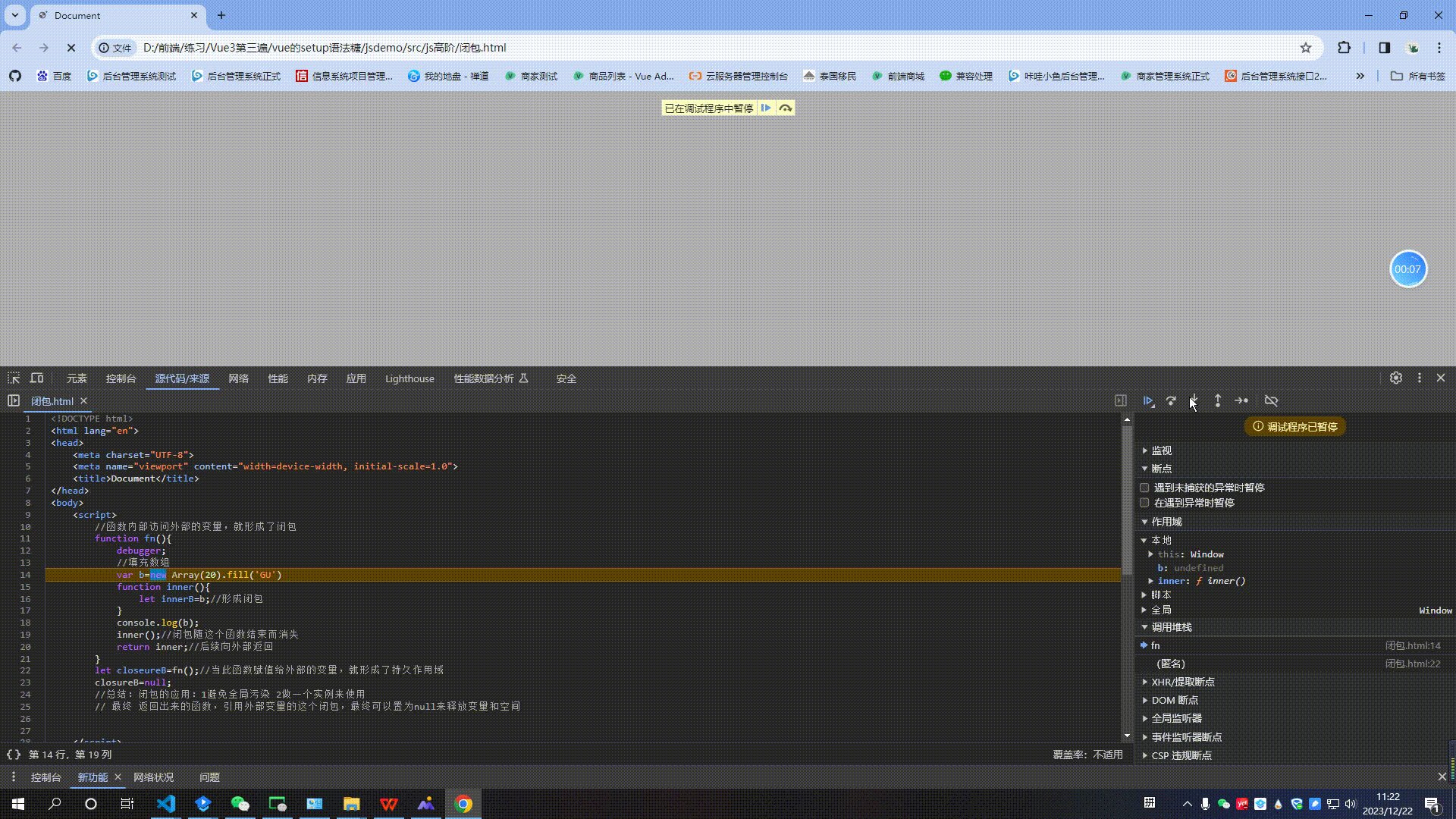
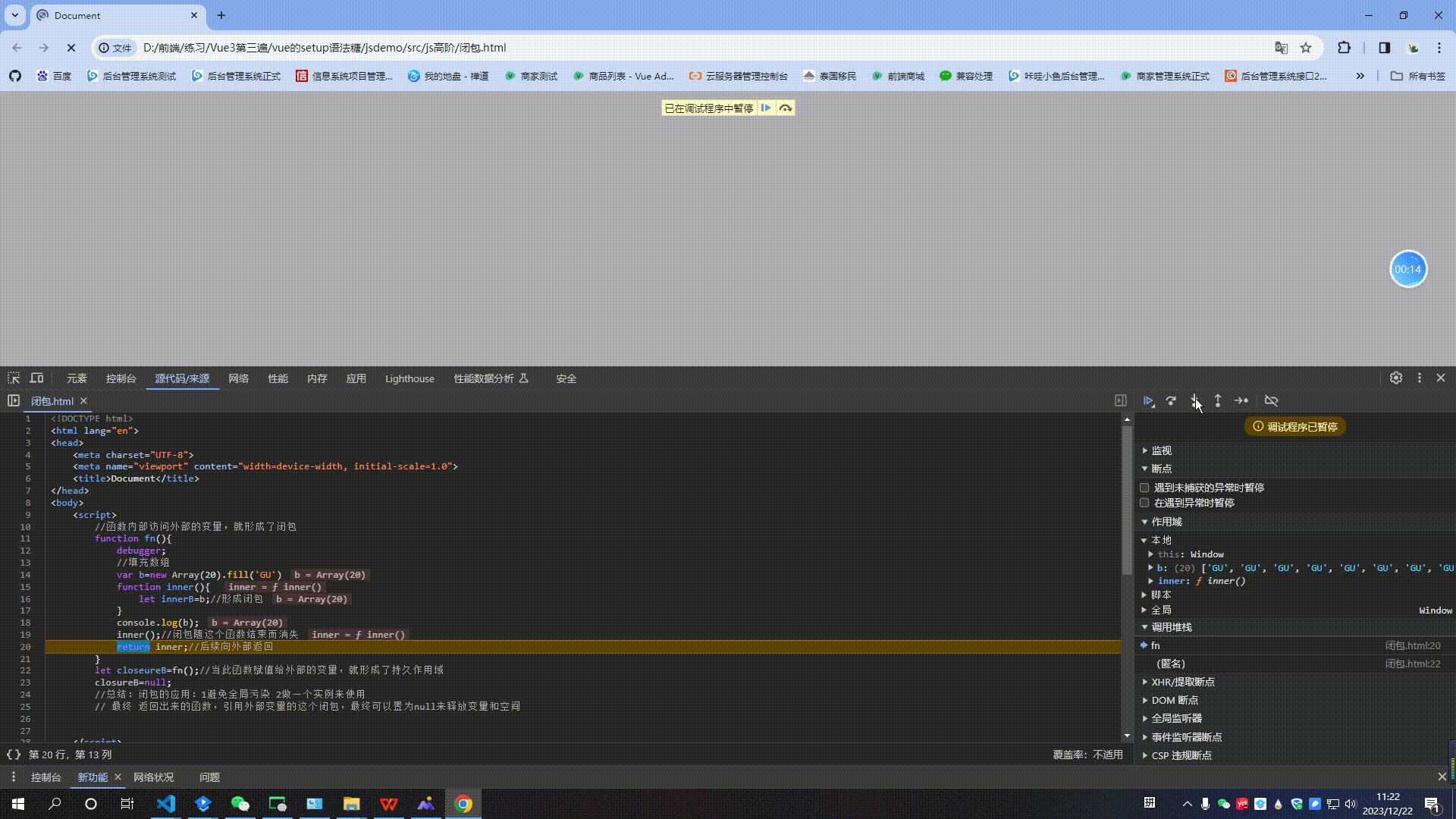
?代码调试,演示闭包形成过程
<script>
//函数内部访问外部的变量,就形成了闭包
function fn(){
debugger;
//填充数组
var b=new Array(20).fill('GU')
function inner(){
let innerB=b;//形成闭包
}
console.log(b);
inner();//闭包随这个函数结束而消失
return inner;//后续向外部返回
}
let closeureB=fn();//当此函数赋值给外部的变量,就形成了持久作用域
closureB=null;
//总结:闭包的应用:1避免全局污染 2做一个实例来使用
// 最终 返回出来的函数,引用外部变量的这个闭包,最终可以置为null来释放变量和空间
</script>?
?闭包的深入应用
利用闭包原理封装对象缓存局部变量name的值,实现对name的get,set
function Person(){
var name='张三';//保障name属性的封装性,安全性
return{
getName:function(){ //匿名函数 闭包
return name;
},
setName:function(newName){//匿名函数 闭包
name=newName;
}
};
}
var p=Person();
console.log(p.getName());
p.setName('xxxxx');
console.log(p.getName());getName获取Person函数中的name,setName设置Person函数中的name
文章来源:https://blog.csdn.net/qq_41429765/article/details/135147483
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 文章解读与仿真程序复现思路——电网技术EI\CSCD\北大核心《基于碳捕集与封存-电转气-电解熔融盐协同的虚拟电厂优化调度》
- 如何使用阿里云CDN服务?
- Altium Designer教程
- 储能:东风已至,破浪在即——安科瑞 顾烊宇
- 大数据毕业设计:基于python美食推荐系统+爬虫+Echarts可视化+协同过滤推荐算法+Django框架(源码)?
- Rollup-plugin-bundle-analyzer VS Rollup-plugin-visualizer
- java线程池
- 【华为OD题库-102】排队游戏-java
- YOLOv5改进 | 主干篇 | 华为移动端模型GhostnetV2一种移动端的专用特征提取网络
- 第十七章 多线程基础