Qt Designer中各个模块的详细介绍,小白一看就会!!第2部分——buttons模块介绍

这里写目录标题
Buttons模块的详细介绍
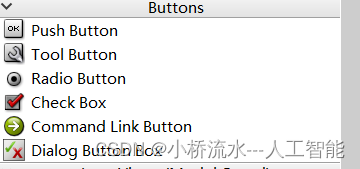
在Qt Designer中,Buttons模块是一个非常重要的部分,它提供了多种类型的按钮控件,包括Push Button(常规按钮)、Tool Button(工具按钮)、Radio Button(单选按钮)、Check Box(复选框)、Command Link Button(命令链接按钮)和Dialog Button Box(对话框按钮盒)等。这些按钮控件都是QWidget的直接或间接子类,除了Dialog Button Box外,其他五种都是QAbstractButton的直接子类。
Push Button(常规按钮):这是最常见的按钮类型,用于响应用户的点击操作。可以通过设置按钮的文本、图标等属性来定制其外观。同时,可以通过信号和槽机制来响应用户的点击事件。
Tool Button(工具按钮):通常用于创建工具栏按钮,可以显示图标、文本或者同时显示两者。工具按钮可以包含一个菜单项,当用户点击时弹出菜单。此外,工具按钮还可以设置快捷键,方便用户快速执行操作。
Radio Button(单选按钮):用于在一组选项中选择一个选项。当选择某个单选按钮时,其他单选按钮将被自动取消选择。通常用于实现单选框功能,例如在表单中让用户选择性别、语言等。
Check Box(复选框):用于可选的选项,可以选择多个。通常用于实现多选框功能,例如在表单中让用户选择是否同意隐私政策、是否订阅新闻等。
Command Link Button(命令链接按钮):这是一种类似于QPushButton的按钮类型,但具有更多的样式和功能。它可以显示文本、图标以及访问键信息,并支持拖拽操作。同时,它还提供了更多的样式选项,如高亮、悬停等状态样式。
Dialog Button Box(对话框按钮盒):这是一种特殊的按钮容器,用于放置对话框中的标准按钮,如“OK”、“Cancel”、“Yes”、“No”等。它提供了统一的外观和行为标准,方便用户理解和使用。
总结
总的来说,Qt Designer中的Buttons模块提供了多种类型的按钮控件,这些控件具有丰富的属性和功能,可以满足各种应用程序的需求。通过合理使用这些按钮控件,可以提高应用程序的用户体验和交互性。同时,使用Qt Designer的拖放式设计方式可以大大简化界面开发的过程,提高开发效率。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!