HbuilderX格式化
发布时间:2024年01月23日
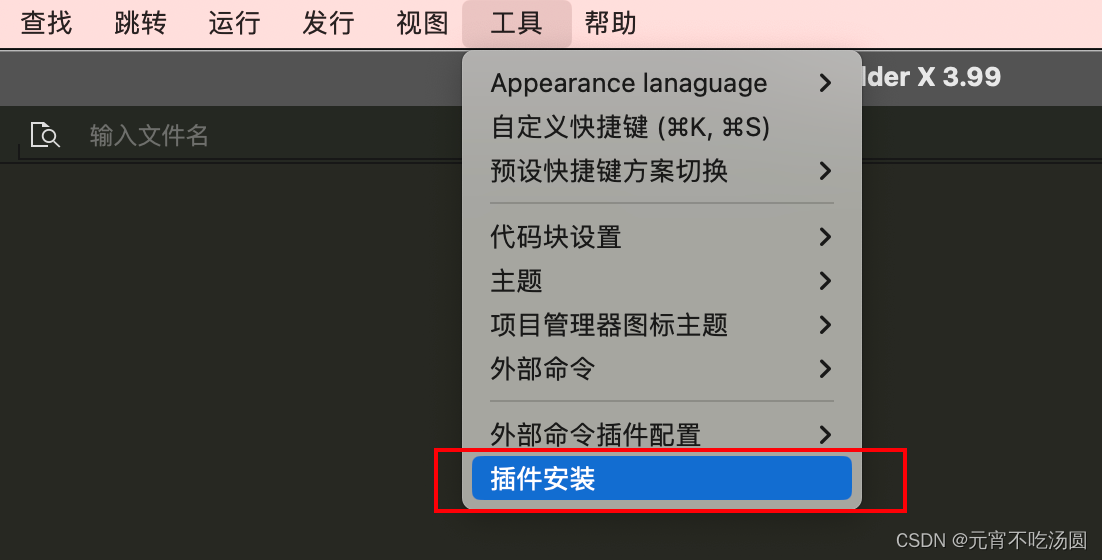
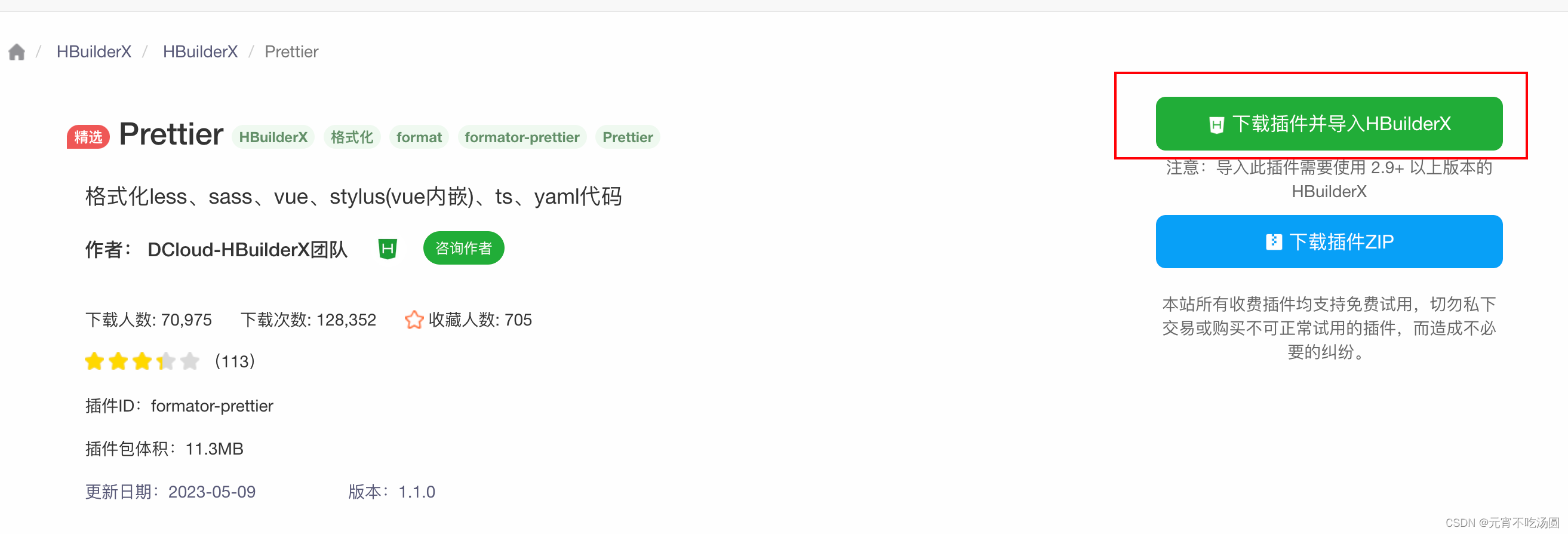
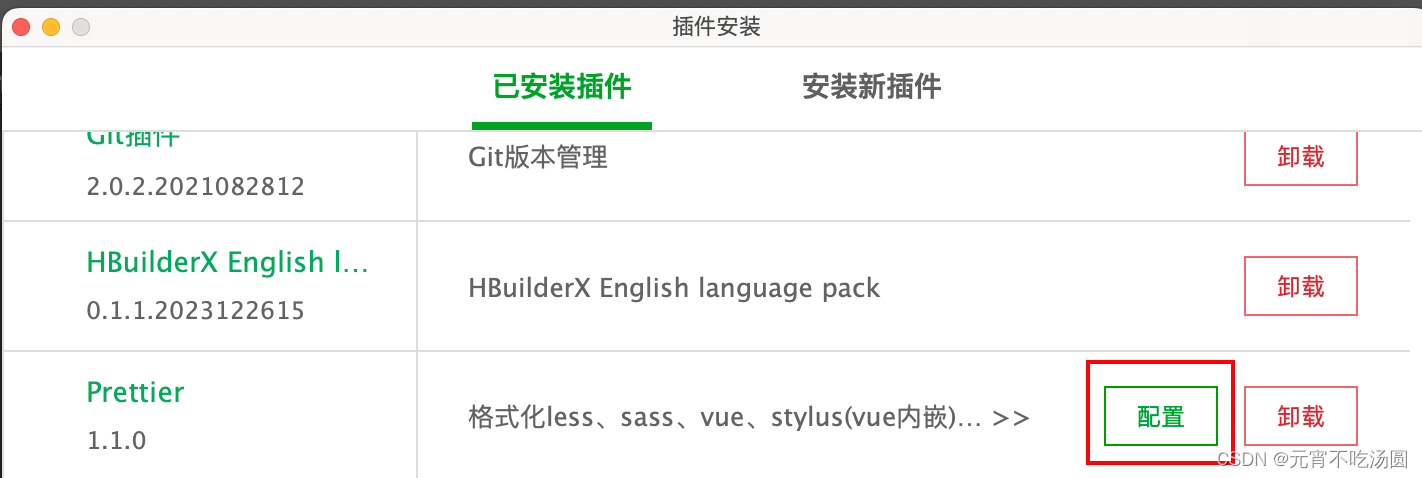
- 进入插件市场,安装 Prettier 插件:工具 -> 插件安装 -> 安装新插件 -> 前往插件市场安装



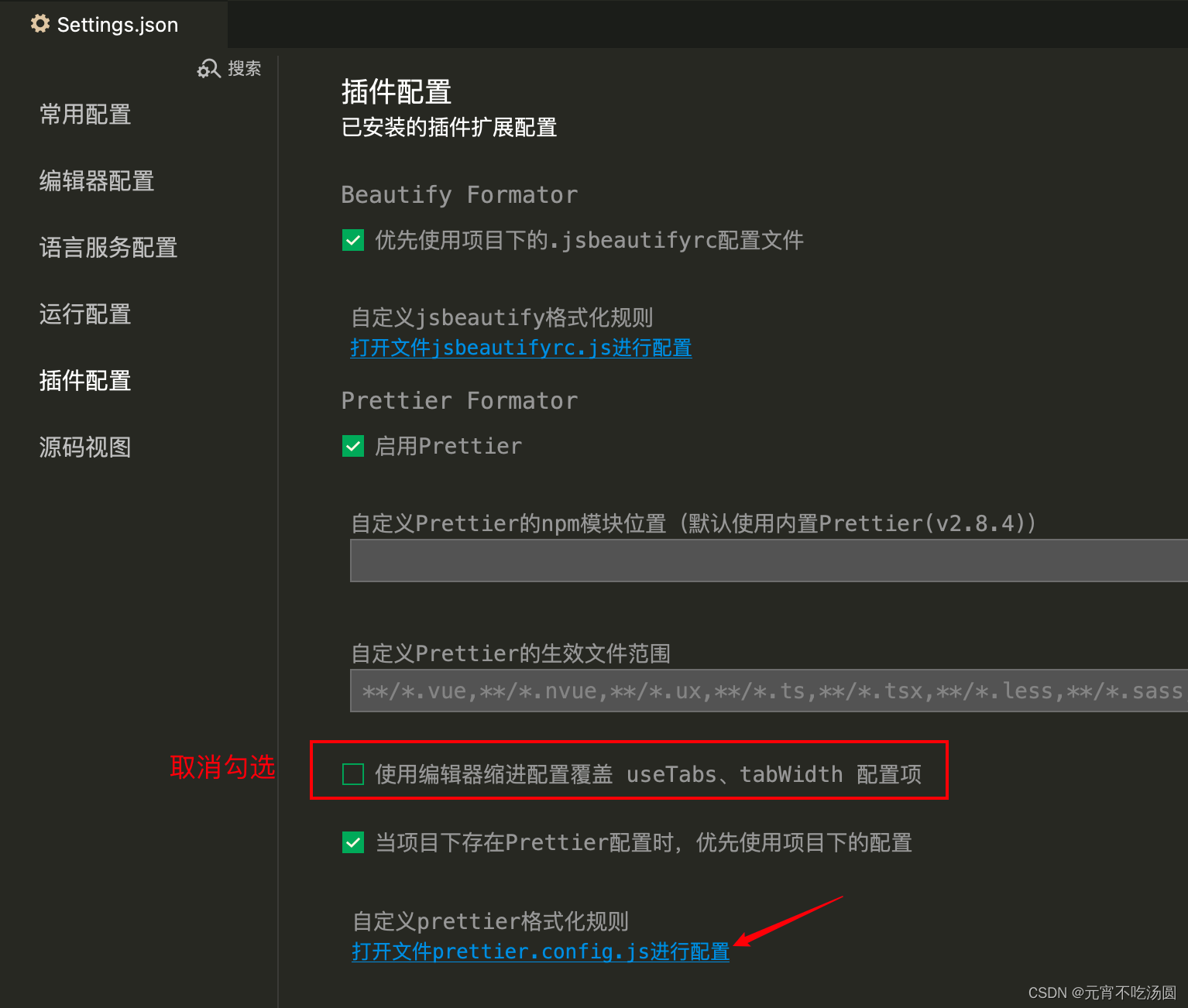
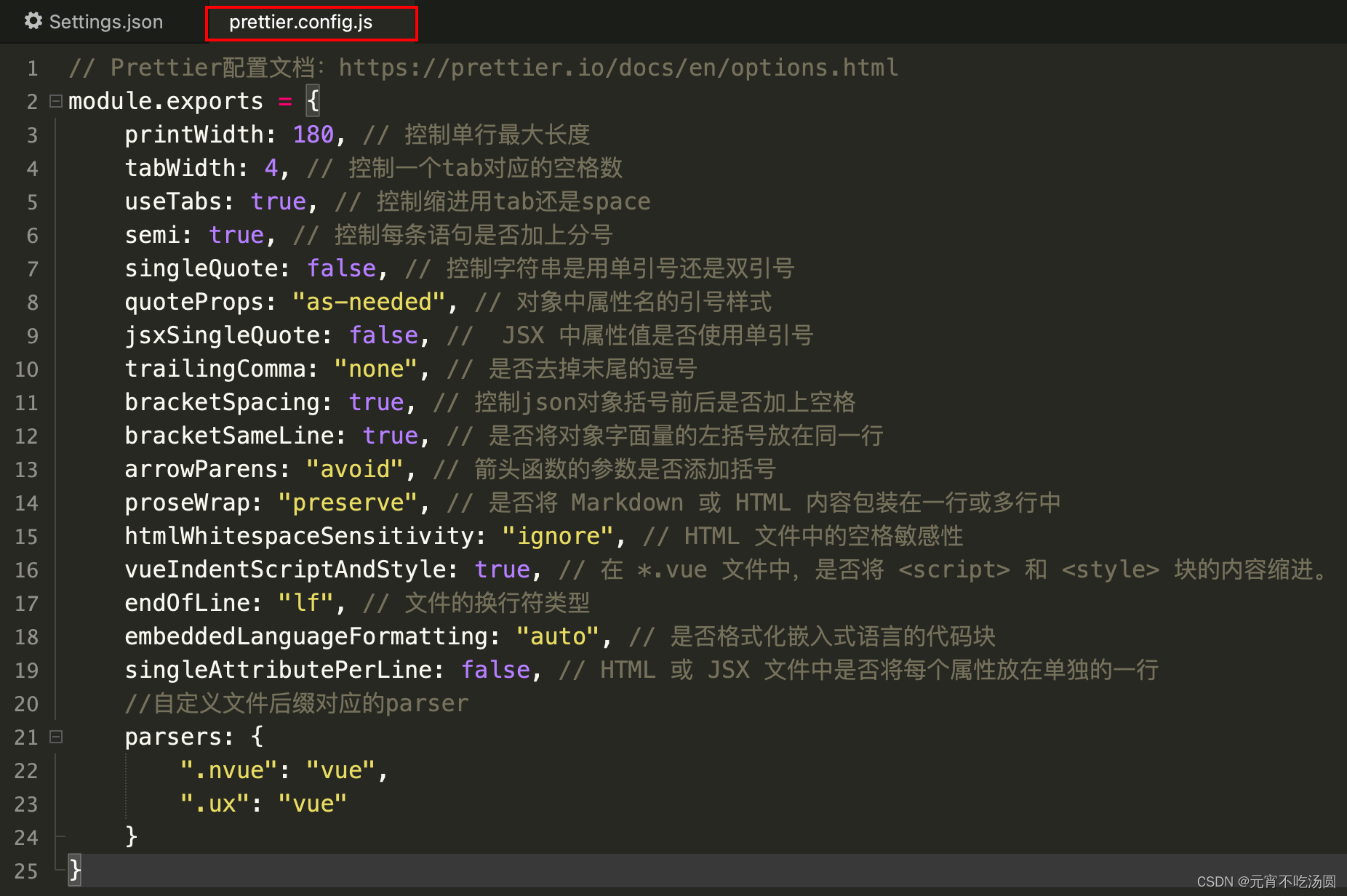
- Prettier配置



// Prettier配置文档:https://prettier.io/docs/en/options.html
module.exports = {
printWidth: 180, // 控制单行最大长度
tabWidth: 4, // 控制一个tab对应的空格数
useTabs: true, // 控制缩进用tab还是space
semi: true, // 控制每条语句是否加上分号
singleQuote: false, // 控制字符串是用单引号还是双引号
quoteProps: "as-needed", // 对象中属性名的引号样式
jsxSingleQuote: false, // JSX 中属性值是否使用单引号
trailingComma: "none", // 是否去掉末尾的逗号
bracketSpacing: true, // 控制json对象括号前后是否加上空格
bracketSameLine: true, // 是否将对象字面量的左括号放在同一行
arrowParens: "avoid", // 箭头函数的参数是否添加括号
proseWrap: "preserve", // 是否将 Markdown 或 HTML 内容包装在一行或多行中
htmlWhitespaceSensitivity: "ignore", // HTML 文件中的空格敏感性
vueIndentScriptAndStyle: true, // 在 *.vue 文件中,是否将 <script> 和 <style> 块的内容缩进。
endOfLine: "lf", // 文件的换行符类型
embeddedLanguageFormatting: "auto", // 是否格式化嵌入式语言的代码块
singleAttributePerLine: false, // HTML 或 JSX 文件中是否将每个属性放在单独的一行
//自定义文件后缀对应的parser
parsers: {
".nvue": "vue",
".ux": "vue"
}
}
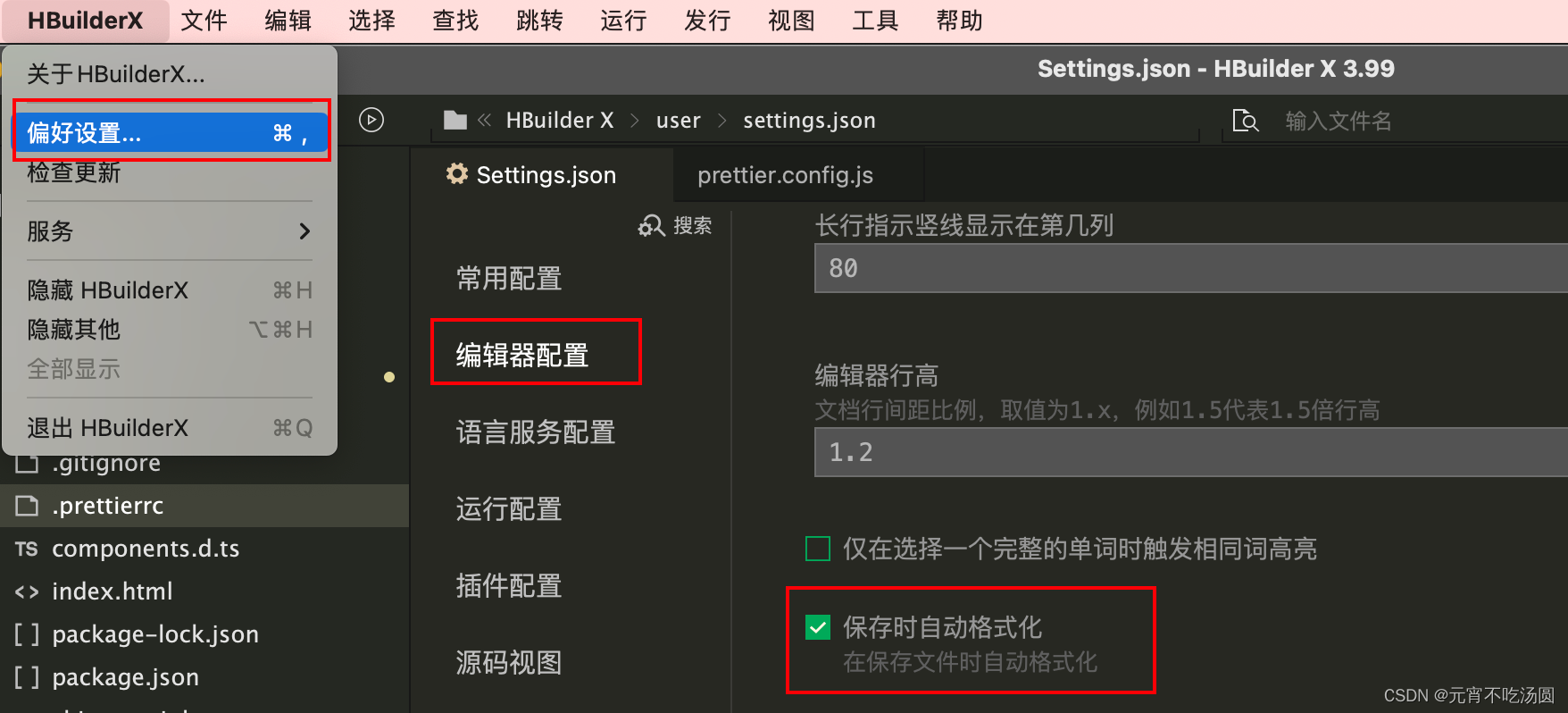
- 设置保存时自动格式化

- 重启HbuilderX
文章来源:https://blog.csdn.net/weixin_41844140/article/details/135770298
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 大模型理论基础1
- Vue 3 系统性学习看这一篇就够了
- VUE表单中多个el-upload上传组件共享回调函数解决方案
- 基于FSRCNN的图像超分辨重建算法附Matlab代码
- 3dmax渲不出模型是什么原因---模大狮模型网
- springboot学生成绩管理系统源码和论文
- echarts饼图如何显示百分比
- 小白的2023总结与未来的妄想
- 【VTK-Rendering::Core】第二期 vtkTextActor
- 乐意购项目前端开发 #2