产品入门第一讲:Axure的安装以及基本使用
?📚📚?🏅我是默,一个在CSDN分享笔记的博主。📚📚?
???
🌟在这里,我要推荐给大家我的专栏《Axure》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进代码的世界,让你从零开始,一步步成为编程大师。🚀🏆
🌈让我们在代码的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步💖💖
 ??
??
目录
一.Axure介绍
1.什么是axure?
Axure是一款快速原型制作软件,它是一个专业的快速原型设计工具,能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发
2.axure的优点?
-
原型制作快速:Axure 提供了许多组件和交互元素,可以快速制作出高保真度的原型;
-
交互效果丰富:Axure 支持各种交互效果,如页面切换、动态面板、弹出框、滚动条等,可以有效地模拟用户操作场景;
-
多人协作便捷:Axure 通过云端共享,可以方便地实现多人协作,团队成员可以同时编辑同一个原型文件;
-
输出文件格式广泛:Axure 可以输出 HTML、PDF、Word、RP 等多种格式,便于与开发、产品经理、客户等各方共享原型;
-
可扩展性强:Axure 的插件和交互库非常丰富,可以帮助用户快速创建更加复杂的原型,并且可以轻松扩展到其他领域,如信息架构、用户研究等。
总的来说,Axure 是一款功能强大、易用性高、可扩展性强的原型设计工具,可以帮助用户快速创建高质量的原型,并提供了良好的协作和输出支持,是设计师和产品经理的必备工具之一。
二.axure的安装?
1.安装

这个安装包小编有,有需要的话这几下载即可!
下载完之后进行解压
通过双击后缀为exe的文件进行安装即可,这里我也不做阐述?
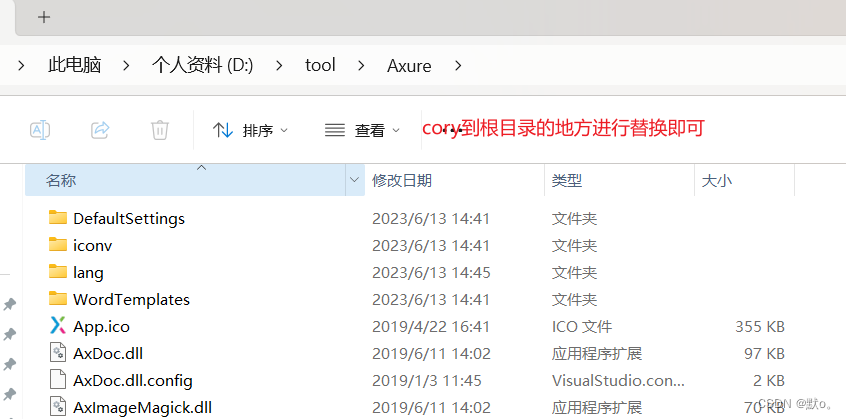
2.汉化
点击汉化的文件包将文件的所有内容进行copy

3.破解
再安装汉化之后,会要你进行授权将此进行输入即可!
Axure
gjqpIxSSUUqFwPoZPi8XwBBhRE2VNmOQsrord0JqShk4QC+Xxrw6R1tTSDU4zmzU
三Axure基本使用
1.菜单介绍以及使用

1.1文件

新建
再进行新建时,回自动保存之前编写的rp文件,并重新创建一个新的rp文件?

新建元件库
将经常需要用到的组件进行保存,需要时时打开即可!就像Java编程中分装的方法一样,
自动备份
可能会由于某些原因导致电脑无法进行保存,导致文件丢失!所以备份的功能也就需要进行设置使其自动备份即可!
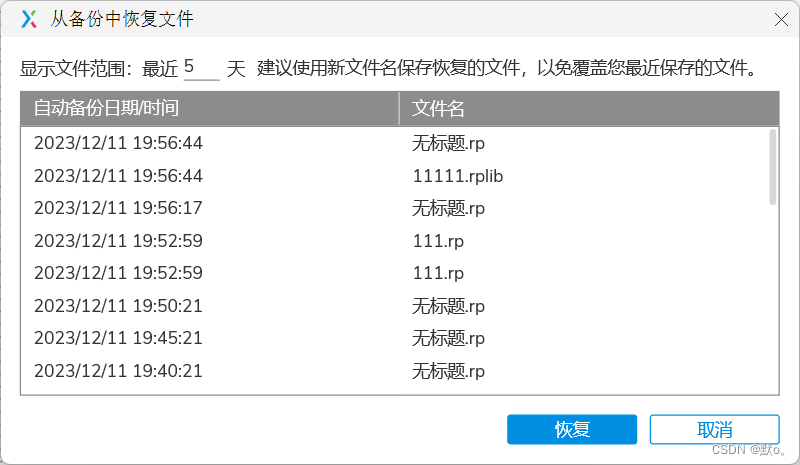
从备份中恢复

?就如果linux中拍摄的快照一样,进行状态的保存!
1.2视图
工具栏

网格线

1.3发布

预览

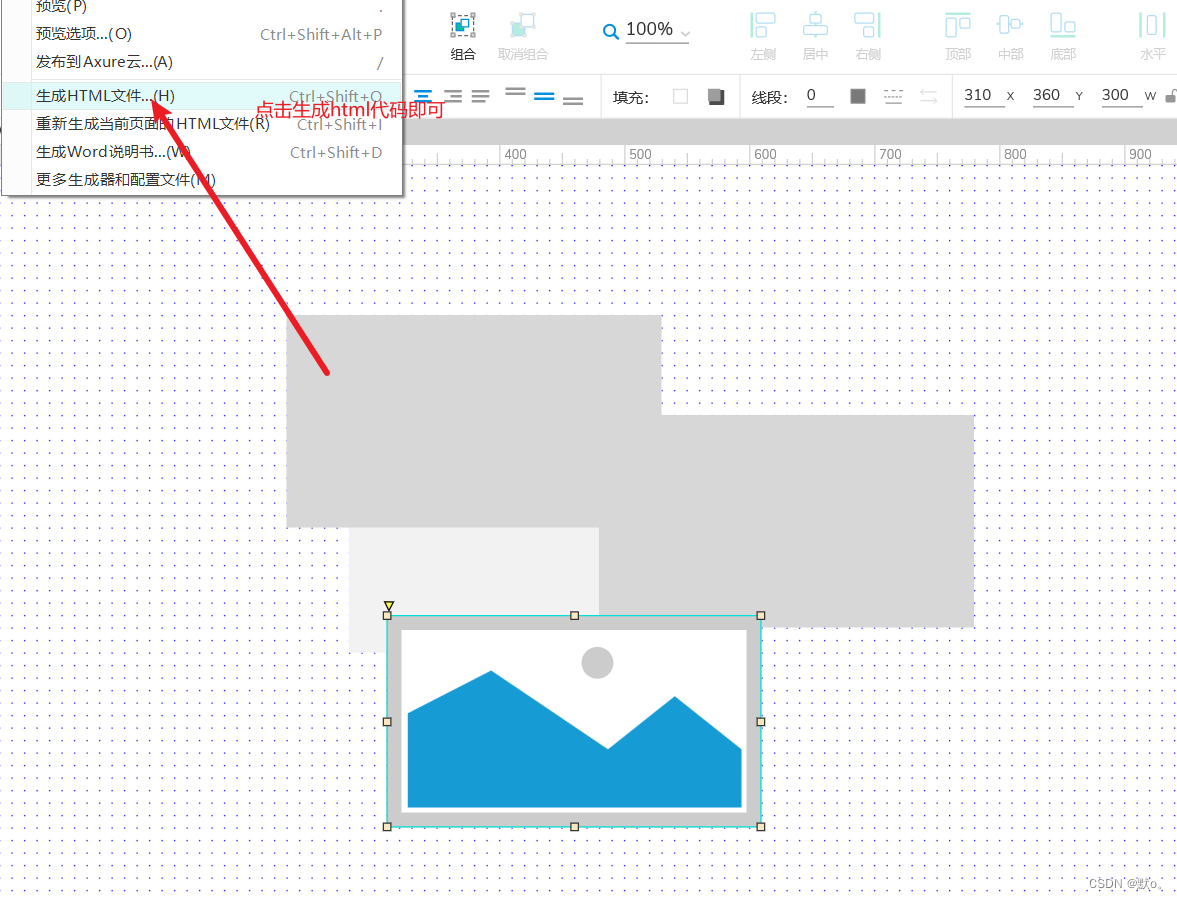
生成html代码
为了满足客户的需求及时查看相对应的界面,将产品原型图进行导出生成相对应的html代码给客户!

在本地回生成相对应的html文件,再点击进行查看即可

2.工具栏使用
2.1选择模式
选择情况需要具体情况具体分析
相交选中
选中相交的地方即可,可以进行整体移动

包含选中
将两个文件同时选中即可进行整体移动

2.2顶层以及底层?
简单来说介绍的话就是:顶层就是当有两个组件一起嵌套,顶层就是让被挡出的显示;底层就是当有两个组件一起嵌套,顶层就是让被挡出的不显示!


2.3组合
当有多个元素排布不整齐时通过组合进行校正

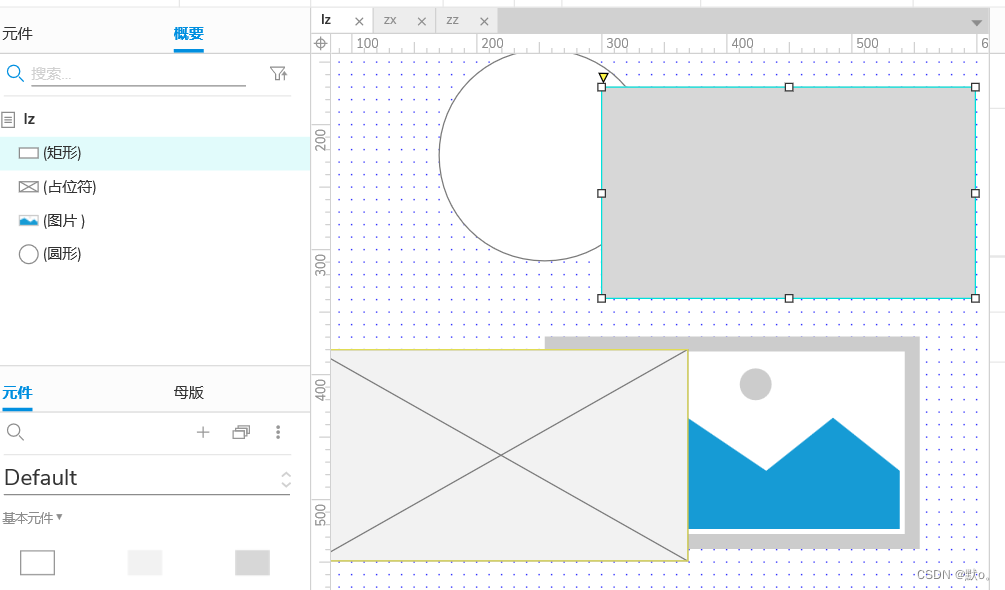
3.元件概要
元件
就相当于说就是页面存储着整个页面的所有内容
?概要
就是相当于存储界面中的某个组件进行查看

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用yum/dnf管理软件包
- vue2中自定义右击菜单--vue-contextmenujs
- 【算法专题】动态规划之路径问题
- 基于opencv的大米计数统计(详细处理流程+代码)
- Python系列(2)——Python核心数据类型
- 如何使用Java创建数据透视表并导出为PDF
- 结构体—内存对齐
- Zookeeper+Hadoop+Spark+Flink+Kafka+Hbase+Hive
- Java 第15章 泛型 课堂练习+本章作业
- Git命令教程:如何有效地使用Git(附案例详解和注意事项)