Android MVP 写法
发布时间:2023年12月30日
?前言
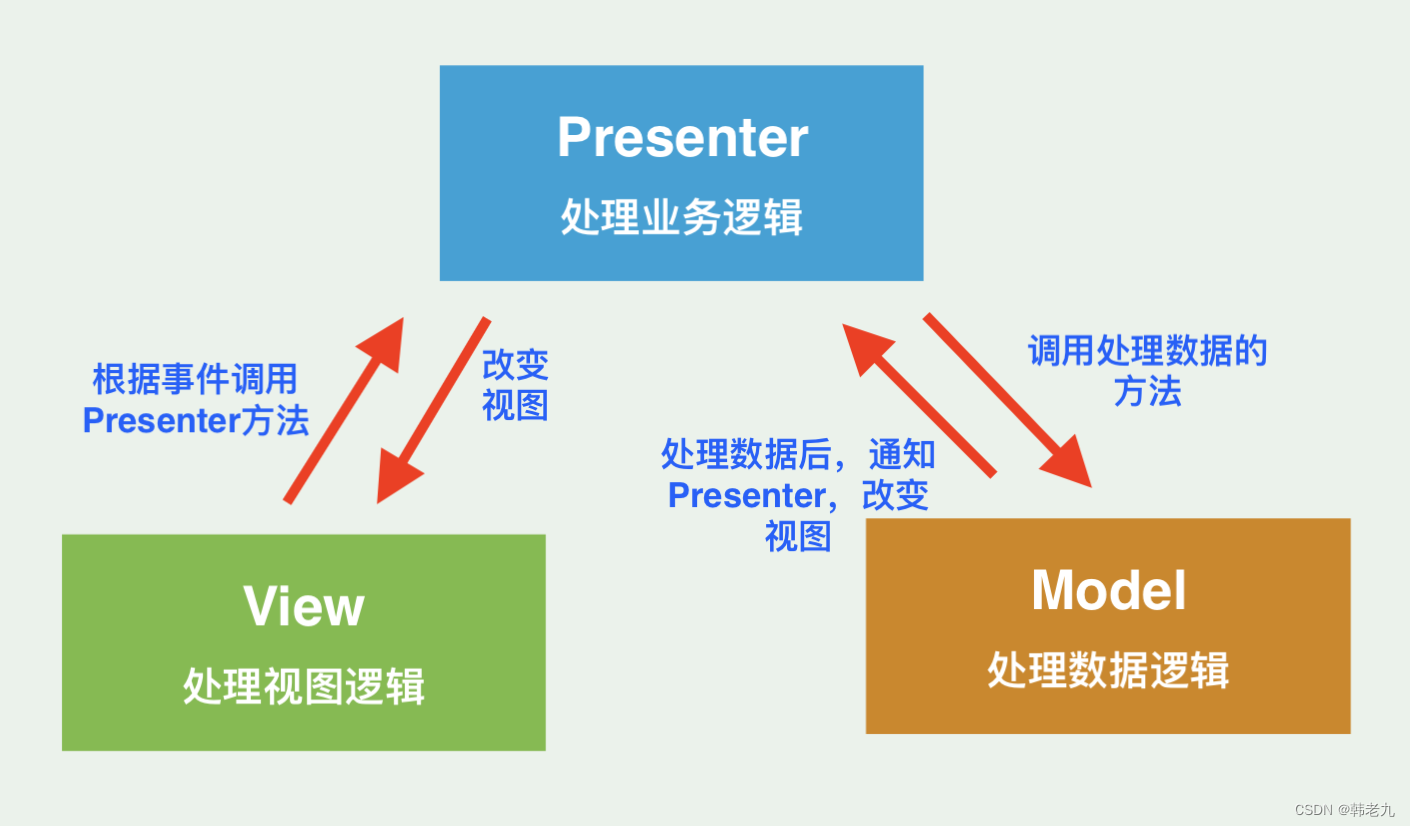
Model:负责数据逻辑
View:负责视图逻辑
Presenter:负责业务逻辑
持有关系:
1、View 持有 Presenter
2、Model 持有 Presenter
3、Presenter 持有 View
4、Presenter 持有 Model
辅助工具:ViewBinding
执行流程:View? ==> Presenter ==> Model ==> Presenter?==> View

案例效果图:

1、定义IPresenter接口
/**
* 代理接口 负责业务逻辑
*/
public interface IPresenter extends IBasePresenter {
void setView(IView view); // 持有 View
void setModel(IModel model); // 持有 Model
void onDataChanged(String data); // 时时修改Model的数据,由View通知 Presenter
void onDataChangedUpdateText(String data); // 修改View的TextView数据,由Model通知 Presenter
void submitFromData(); // 执行Model的 提交表单服务,由View通知 Presenter
void showSubmitFromLoading(String data); // 执行View的显示loading方法,由Model通知 Presenter
void hideSubmitFromLoading(); // 执行View的隐藏loading方法,由Model通知 Presenter
void clearData(); // 执行Model的 清空数据方法,由View通知 Presenter
void clearTextData(); // 执行View的清空TextView内容方法,由Model通知 Presenter
}1.1、实现IPresenter接口
/**
* 具体业务逻辑实现
*/
public class IPresenterImp implements IPresenter {
private IView view;
private IModel model;
@Override
public void setView(IView view) {
this.view = view;
}
@Override
public void removeHandlerMsgAndCallback() {
model.removeHandlerMsgAndCallback();
}
@Override
public void setModel(IModel model) {
this.model = model;
}
@Override
public void onDataChanged(String data) {
model.onDataChanged(data);
}
@Override
public void onDataChangedUpdateText(String data) {
view.onDataChangedUpdateText(data);
}
@Override
public void submitFromData() {
model.submitFromData();
}
@Override
public void showSubmitFromLoading(String data) {
view.showSubmitFromLoading(data);
}
@Override
public void hideSubmitFromLoading() {
view.hideSubmitFromLoading();
}
@Override
public void clearData() {
model.clearData();
}
@Override
public void clearTextData() {
view.clearFromData();
}
}2、定义Model接口
/**
* 数据模型接口 负责数据逻辑
*/
public interface IModel extends IBaseModel {
default void setPresenter(IPresenter presenter) {} // 持有 Presenter
/**
* 这些都是方法,都是由 Presenter 调用的
*/
void onDataChanged(String data); // 监听文本变化,时时更新数据
void submitFromData(); // 提交表单数据
void clearData(); // 清空数据
}
2.1、实现Model接口
/**
* 数据模型逻辑 具体实现
*/
public class IModelImp implements IModel {
private String mData = "";
private IPresenter presenter;
private Handler handler = new Handler();
@Override
public void setPresenter(IPresenter presenter) {
this.presenter = presenter;
}
@Override
public void onDataChanged(String data) {
mData = data;
presenter.onDataChangedUpdateText(mData);
}
@Override
public void removeHandlerMsgAndCallback() {
handler.removeCallbacksAndMessages(null);
}
@Override
public void submitFromData() {
presenter.showSubmitFromLoading(mData);
handler.removeCallbacksAndMessages(null);
handler.postDelayed(new Runnable() {
@Override
public void run() {
presenter.hideSubmitFromLoading();
}
}, 1500);
}
@Override
public void clearData() {
mData = "";
presenter.clearTextData();
}
}
3、定义View接口
/**
* 视图接口 负责视图逻辑
*/
public interface IView extends IBaseView {
default void setPresenter(IPresenter presenter) {} // 持有 Presenter
/**
* 这些都是方法,都是由 Presenter 调用的
*/
void onDataChangedUpdateText(String data); // 根据时时数据更新TextView
void showSubmitFromLoading(String data); // 显示提交表单loading
void hideSubmitFromLoading(); // 隐藏提交表单loading
void clearFromData(); // 清空EditText数据
}3.1、实现View接口
/**
* 视图逻辑 具体实现
*/
public class MVPActivity extends AppCompatActivity implements IView, View.OnClickListener {
private ActivityMvpBinding binding;
private IModel iModel;
private IPresenter iPresenter;
private AlertDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActivityMvpBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
iPresenter = new IPresenterImp();
iModel = new IModelImp();
// 注意一下,写的顺序
iModel.setPresenter(iPresenter); // 持有 Presenter
setPresenter(iPresenter); // 持有 Presenter
iPresenter.setModel(iModel); // 持有 Model
iPresenter.setView(this); // 持有 View
init();
}
@Override
public void onClick(View v) {
if (v == binding.submitBtn) {
iPresenter.submitFromData();
} else if (v == binding.clearBtn) {
iPresenter.clearData();
}
}
@Override
protected void onDestroy() {
super.onDestroy();
iPresenter.removeHandlerMsgAndCallback();
}
private void init() {
binding.editMsg.setText("normal");
binding.edit.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
iPresenter.onDataChanged(s.toString());
}
@Override
public void afterTextChanged(Editable s) {
}
});
binding.submitBtn.setOnClickListener(this);
binding.clearBtn.setOnClickListener(this);
}
@Override
public void onDataChangedUpdateText(String data) {
binding.editMsg.setText(data);
}
@Override
public void showSubmitFromLoading(String data) {
AlertDialog.Builder builder = new AlertDialog.Builder(this);
TextView textView = new TextView(this);
if (TextUtils.isEmpty(data)) {
data = "normal";
}
textView.setText("正在提交:" + data);
builder.setCancelable(false);
builder.setView(textView);
dialog = builder.show();
}
@Override
public void hideSubmitFromLoading() {
dialog.dismiss();
}
@Override
public void clearFromData() {
binding.edit.setText("");
binding.editMsg.setText("normal");
}
}4、IBasePresenter
/**
* Base 代理接口 负责业务逻辑
*/
public interface IBasePresenter {
// 写一些,公用或者通用的方法,用于扩展
default void removeHandlerMsgAndCallback() {} // 删除handler 回调和消息
}
5、IBaseModel
/**
* Base 数据模型接口 负责数据逻辑
*/
public interface IBaseModel {
// 写一些,公用或者通用的方法,用于扩展
default void removeHandlerMsgAndCallback() {} // 删除handler 回调和消息
}
6、IBaseView
/**
* Base 视图接口 负责视图逻辑
*/
public interface IBaseView {
// 写一些,公用或者通用的方法,用于扩展
default void testBaseView() {}
}7、activity_mvp.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.activity.MVPActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="48dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:background="@color/material_dynamic_primary90"
app:title="MVP" />
<EditText
android:id="@+id/edit"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginHorizontal="16dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/toolbar" />
<TextView
android:id="@+id/edit_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
app:layout_constraintLeft_toLeftOf="@id/edit"
app:layout_constraintTop_toBottomOf="@id/edit" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/submit_btn"
android:layout_width="match_parent"
android:layout_height="58dp"
android:layout_marginHorizontal="16dp"
android:layout_marginTop="8dp"
android:text="submit"
android:textAllCaps="false"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/edit_msg" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/clear_btn"
android:layout_width="match_parent"
android:layout_height="58dp"
android:layout_marginHorizontal="16dp"
android:layout_marginTop="8dp"
android:text="clear"
android:textAllCaps="false"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/submit_btn" />
</androidx.constraintlayout.widget.ConstraintLayout>8、源码地址
文章来源:https://blog.csdn.net/Lan_Se_Tian_Ma/article/details/135291684
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- react hooks 高德地图的应用
- GPT3.5 改用 GPT4 价格翻了30倍 如何破局? GPT 对话成本推演
- 【centos7系统】Redis-6.2.2版本集群搭建
- 2024年阿里云服务器优惠活动大全,实时更新
- 【深蓝学院】移动机器人运动规划--第1章 运动规划介绍与地图构建--笔记
- pyqtgraph绘图类
- LeetCode 144. 94. 145. 二叉树的前序,中序,后续遍历(详解) ? ?)?*??
- Centos7防火墙及端口开启
- 微信支付 h5实现微信支付功能(Vue|uniapp)
- imx6ull基于yocto工程的l汇编点亮ed