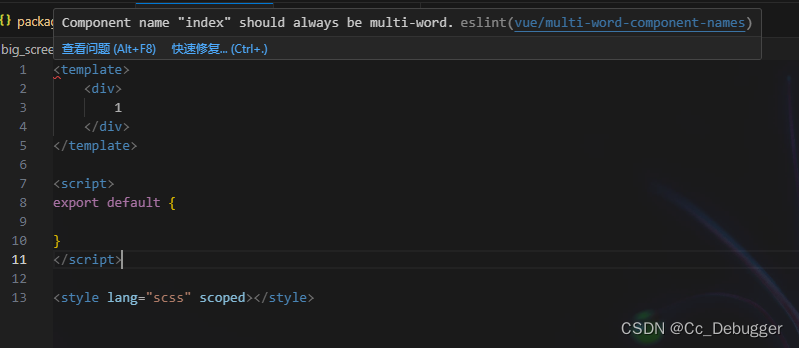
解决:Component name “index“ should always be multi-word
发布时间:2023年12月17日

原因
要求组件名称以驼峰格式命名,自定义组件名称应该由多单纯组成,防止和html标签冲突,所以index.vue 会报错
解决
1、按照规则驼峰格式,如:appIndex.vue
2、若有.eslintrc.js文件,并在规则中(rules)关闭命名规则:
‘vue/multi-word-component-names’: ‘off’
rules: {
‘no-console’: process.env.NODE_ENV === ‘production’ ? ‘warn’ : ‘off’,
‘no-debugger’: process.env.NODE_ENV === ‘production’ ? ‘warn’ : ‘off’,
‘space-before-function-paren’: [‘error’, ‘never’],
//在rules中添加自定义规则
//关闭组件命名规则
‘vue/multi-word-component-names’: ‘off’
}
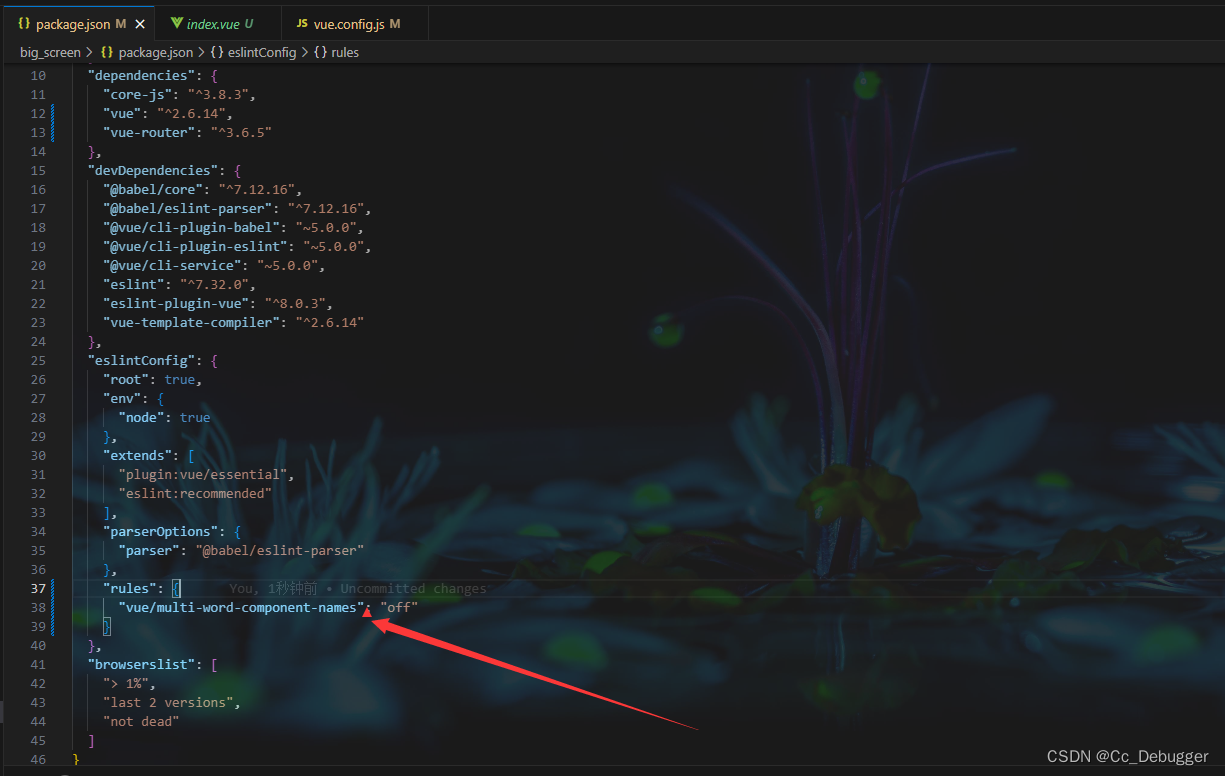
若没有.eslintrc.js文件,也可以直接在package.json文件中添加,
“rules”: {
//在rules中添加自定义规则
//关闭组件命名规则
“vue/multi-word-component-names”: “off”
}

文章来源:https://blog.csdn.net/Xiang_Gong_Ya_/article/details/134946374
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Makefile 入门笔记 | 常见函数 | 选项 | 命令
- Java学习——字节流与字符流的区别
- 44K star!2023最火的前端开源项目
- git上传代码到github远程仓库
- uniapp微信H5 dom转换成图片并下载(html2canvas )
- linux中主从复制的架构和读写分离的方式
- 基于ssm的资产管理信息系统+vue论文
- wireshark
- WPF+Halcon 培训项目实战(13):HS 鼠标绘制图形
- systemverilog中关于覆盖率定义、例化、采样