从0到1部署gitlab自动打包部署项目
本文重点在于配置ci/cd打包 使用的是docker desktop
第一步安装docker desktop
Docker简介
- Docker 就像一个盒子,里面可以装很多物件,如果需要某些物件,可以直接将该盒子拿走,而不需要从该盒子中一件一件的取。
- Docker中文社区、Docker中文文档
安装docker desktop 官方下载地址Download Docker Desktop | Docker
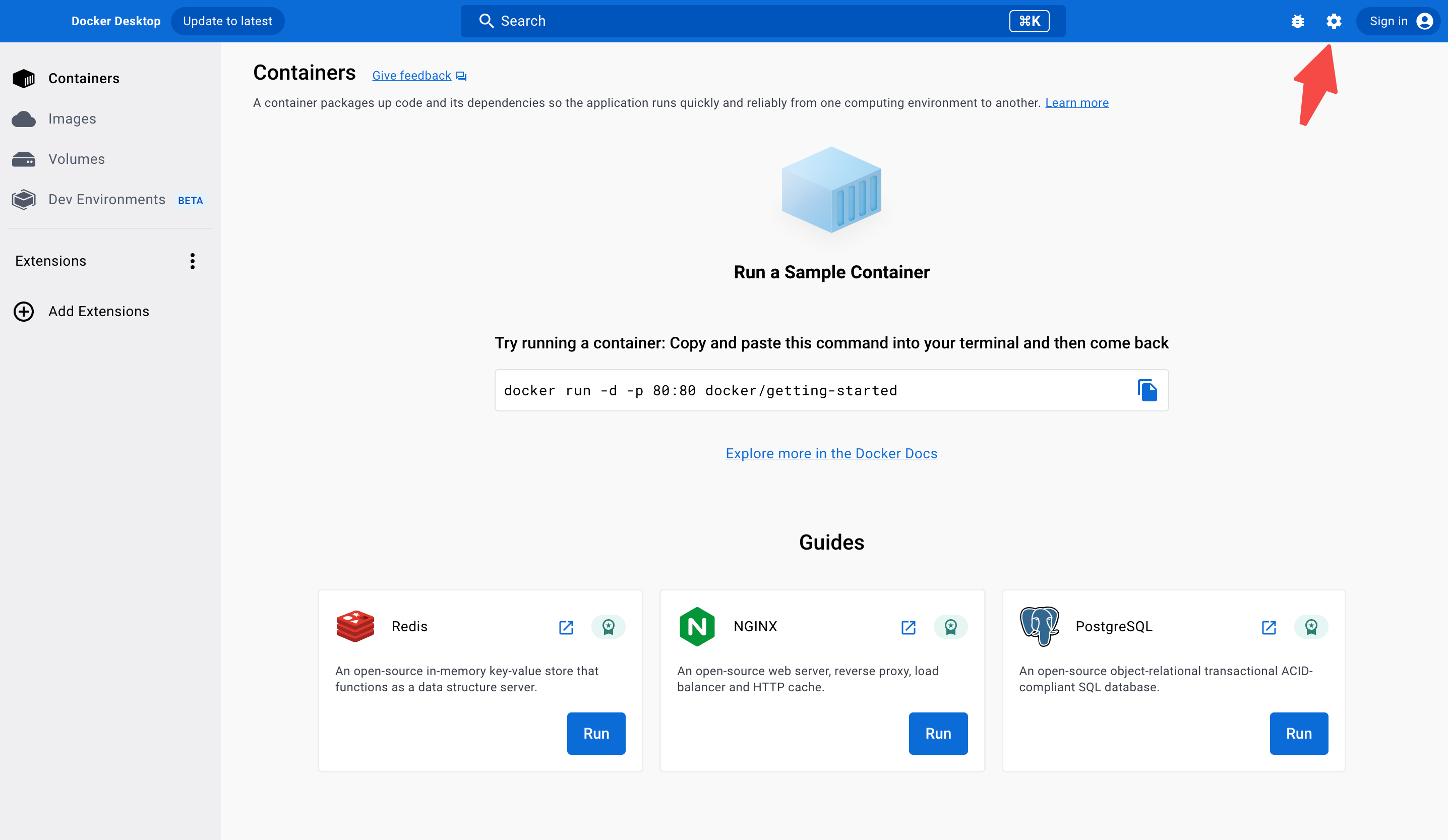
下载完毕后出现

点击settiing 将如下代码复制紧engine 切换源
{
"registry-mirrors": [
"http://hub-mirror.c.163.com",
"https://docker.mirrors.ustc.edu.cn"
],
"insecure-registries": [],
"debug": true,
"experimental": false
}

测试docker desktop是否安装成功
在终端输入
docker run hello-world 
再去docker desktop查看是否有如下界面
![]()
正在上传…重新上传取消正在上传…重新上传取消
出现了代表成功 我们可以进行下一步了 docker desktop剩余具体命令可以查看👇博主
docker desktop安装参考博主: 从零开始的Docker Desktop使用,Docker快速上手 ( ̄︶ ̄) Docker介绍和基础使用_寻_觅的博客-CSDN博客_docker desktop
第二步 给docker安装上gitlab相关
安装gitlab镜像 在终端输入 安装
docker pull gitlab/gitlab-ce
安装完毕后可以看到docker desktop中出现

?点击

?命令中的443,80,22分别代表本机和docker容器端口之间的映射,可以根据不同需求进行修改。
?2、修改默认账号登录密码
首先我们在终端输入?
docker ps

可以查看到正在运行的docker实例??将实例的id复制过来
docker exec -it docker的id /bin/bash
修改密码
user=User.where(id:1).first //1为root用户
user.password='123456'
user.password_confirmation='123456'
user.save!
exit
exit
3.安装gitlab-runner
docker pull gitlab/gitlab-runner:latest这里可以进入到git中 如果还没有新建 可以看下面的博客?
前端从0到1部署 github的vue项目1_孙可爱.的博客-CSDN博客
新建完毕 后进入项目

?
?
我们去 gitlab setting---CI/CD-- runner中查看到 就代表成功将runner加入到了gitlab

这个时候我们需要进入本地终端
在本地生成公钥?输入 comment值可以可以随便输入 也可写邮箱地址?
ssh-keygen -t rsa -b 2048 -C "<comment>"一路回车 不用输入密码之类的东西 再输入 如下命令 公钥放在远程的服务器上的权限文件里
scp -r id_rsa.pub root@1.2.3.4:/root/.ssh/authorized_keys //这里的1.2.3.4换成你想上传的服务器骶椎?再输入 用来验证是否可以不输入密码就能进入远程服务器 如果不需要输入则代表成功
下一步我们要将新建的 公钥放在gitlab
vim ~/.ssh/id_rsa进入公钥?

复制?

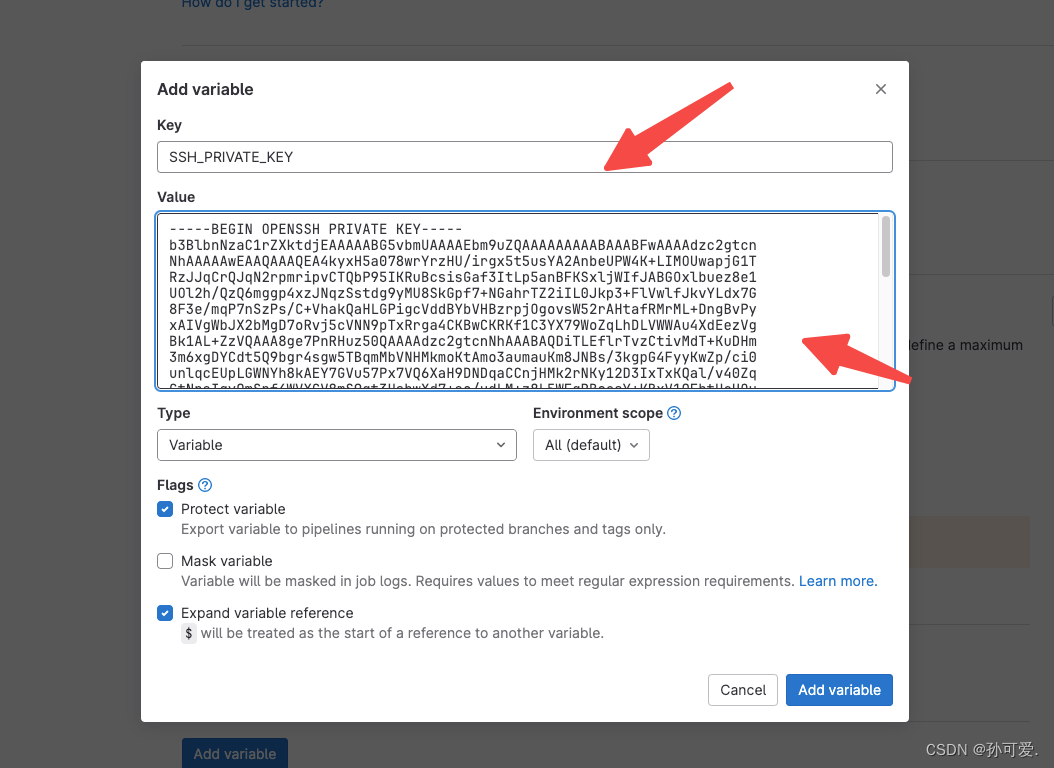
将我们刚刚复制的公钥粘贴进value中 key可以使用 SSH_PRIVATE_KEY??
这一步相当于给gitlab上面设置了一个变量
?下一步我们需要配置打包文件gitlab-ci.yml文件,添加下
stages: # 分段
- install
- build
- deploy
cache: # 缓存
paths:
- node_modules
- build
install-job:
tags:
- runnertag //你之前取得tag名字
stage: install
script:
- npm install
build-job:
tags:
- runnertag //你之前取得tag名字
stage: build
script:
- npm run build
deploy-job:
tags:
- sss
stage: deploy
before_script:
- 'which ssh-agent || ( yum update -y && yum install openssh-client git -y ) '
- eval $(ssh-agent -s)
- echo "$SSH_PRIVATE_KEY" | tr -d '\r' | ssh-add -
- mkdir -p ~/.ssh
- chmod 700 ~/.ssh
- ssh-keyscan xxxx >> ~/.ssh/known_hosts //xxxx替换为远程服务器的地址
- chmod 644 ~/.ssh/known_hosts
script:
- scp -r dist root@xxxx:/usr/local/www?git push上我们的项目 就可以看到他在自动打包编译啦
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- VM——多次触发拍照的结果综合处理
- YOLOV7剪枝流程
- 头歌C语言选择结构程序设计进阶
- HarmonyOS云开发基础认证【题库答案】
- 深入理解 Flink(二)Flink StateBackend 和 Checkpoint 容错深入分析
- 制造业实施了ERP,为啥还要实施MES?
- 猫粮什么品牌好?专业人生盘点五款质量好又便宜主食冻干猫粮品牌
- 70.Redis缓存优化实践(基于分类树场景)
- java使用双异步,性能优化
- 开启golang学习之路