【第5期】前端Vue使用Proxy+Vuex(store、mutations、actions)跨域调通本地后端接口
本期简介
- 本期要点
- 本地开发前后端如何跨域调用
- 全局请求、响应处理拦截器处理
- 封装HTTP请求模块
- 编写API请求映射到后端API
- 数据的状态管理
一、 本地开发前后端如何跨域调用
众所周知,只要前端和后端的域名或端口不一样,就存在跨域访问,例如:前端运行后通过http://localhost:3000访问,后端运行后通过http://localhost:8080访问,就存在跨域,跨域直接http调用会失败,因此要解决跨域访问,需要使用proxy
- proxy配置跨域访问
proxyTable: {
'/api': {
target: 'http://127.0.0.1:8080/api',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
},
'/login': {
target: 'http://127.0.0.1:8080/login',
changeOrigin: true,
pathRewrite: {
'^/login': ''
}
}
},
/api: 代理路径用过nginx的比较容易理解,含义是类似的,当前端调用的接口路径以/api/xxx形式,会命中这条代理规则
target: 代理的目标地址代理的后端地址,比如前端访问http://127.0.0.1:3000/api/v1/division,那么会代理到后端的http://127.0.0.1:8080/api/v1/division
changeOrigin: 是否开启代理pathRewrite: 路径改写如果前端访问的是/api/v1/division,后端的接口是/api/v1/division,若上面的pathRewrite写法是’^/api’: ‘api’,那么代理到的目标地址是http://127.0.0.1:8080/api/api/vi/division,因此路径改写需结合target写法以及后端实际接口地址进行改写
通过配置proxyTable,就具备了跨域请求,全栈开发就可以直接本地的前端调用本地的后端接口服务,接下来进行全局的请求响应处理
二、全局请求、响应处理拦截器处理
几乎每个项目都会在所有的请求之前做一些公共的配置或操作,也会在所有的响应中做一些统一数据结构的封装或其他操作
1、全局请求拦截器
Vue请求拦截器可以在所有请求发送到后端之前做一些处理,前后端分离常见的比如设置token
创建src/util/request.js
- 跨域配置导入
import config from '@/config';
- 创建axios实例
const _axios = axios.create(config);
- 请求拦截器
_axios.interceptors.request.use(
config => {
// 请求前设置token
let authKey = 'X-Auth-Token';
let token = localStorage.getItem(authKey);
if (token) {
config.headers[authKey] = token;
}
return config;
},
err => {
return Promise.reject(err);
}
);
2、全局响应拦截器
同样在src/util/request.js中配置全局响应拦截器,这里的逻辑有
-
- 从请求头中获取X-Auth-Token,若有,缓存到localStorage中,便于在请求拦截器中每次携带到请求中,能获取到Token主要是登录的时候会返回,其他接口请求不会返回
-
- 异常捕获时,若响应码是403禁止访问类的,则重定向到登录页,这样无需在其他请求是时单独再做这类处理。
-
- 其他:有的后端接口是不同人开发的,也可能会跨项目进行接口调用,每个接口调用很多时候记不清是什么数据结构,为了前端业务使用统一的结构,一般会在响应中将数据结构进行统一
_axios.interceptors.response.use(
res => {
// 这里处理响应
let token = res.headers.get('X-Auth-Token');
if (token) {
console.log(token);
localStorage.setItem('X-Auth-Token', token);
}
return res;
},
err => {
if (err) {
console.log(err);
let title = '错误码: ' + (err.response.status || err.response.data.code);
let msg = (err.response.data.msg || err.response.statusText);
if (err.response.data.code === 403) {
router.push('/Login');
} else {
notice.error(title, msg);
return Promise.reject(err);
}
}
}
);
三、封装HTTP请求模块
在src/util/request.js中创建GET、POST、PUT等抽象方法,并导出http,在其他地方可以import后使用
1、封装GET请求
const http = {
get (url, params) {
return new Promise((resolve, reject) => {
_axios({
url,
params,
headers: {'Content-Type': 'application/json;charset=UTF-8'},
method: 'GET'
}).then(res => {
resolve(res.data);
return res;
}).catch(err => {
reject(err);
});
});
}
};
export default http;
2、封装POST请求
const http = {
post (url, body) {
return new Promise((resolve, reject) => {
_axios({
url,
data: body || {},
headers: {'Content-Type': 'application/json;charset=UTF-8'},
method: 'POST'
}).then(res => {
resolve(res.data);
return res;
}).catch(err => {
reject(err);
});
});
},
};
export default http;
3、封装PUT请求
const http = {
put (url, body) {
return new Promise((resolve, reject) => {
_axios({
url,
data: body || {},
headers: {'Content-Type': 'application/json;charset=UTF-8'},
method: 'PUT'
}).then(res => {
resolve(res.data);
return res;
}).catch(err => {
reject(err);
});
});
}
};
export default http;
四、编写API请求映射到后端API
前面封装的http各种请求与业务无关,是抽象封装的,接下来创建业务调用模块
1、创建src/api/apis.js业务请求的接口文件
- 导入封装的http请求文件
import http from '@/util/request';
- 以业务功能为单位定义请求模块
const division = {};
const login = {};
const user = {};
2、定义业务请求
division.getFlatCities = () => {
return http.get(
'/api/v1/division/flat_cities',
{}
);
};
user.register = (data) => {
return http.post(
'/api/v1/register',
data
);
};
login.login = (data) => {
return http.post(
'/login',
data
);
};
login.logout = () => {
return http.post(
'/api/v1/logout'
);
};
这样,在其他地方import apis from ‘@/src/api/apis’后就可以调用业务后端请求了,这样可以统一在apis.js中配置前端到后端的请求映射,单独在vue组件中使用axios也可以直接调用接口,只是这样非常的不友好。
五、数据的状态管理
有时候,我们需要把后端接口请求到的数据缓存起来,在其他各个vue组件中使用,那么这里就会有额外的操作(本地数据缓存),为了统一,我们使用vuex中的actions来封装一下请求后端接口的逻辑,举例:获取行政区划的平铺数据
刚刚apis.js的定义是这样:
division.getFlatCities = () => {
return http.get(
'/api/v1/division/flat_cities',
{}
);
};
1、store
我们在src/vuex/store.js中添加一个变量,用于记录行政区划的平铺数据:
import Vue from 'vue';
import Vuex from 'vuex';
import * as actions from './actions';
import * as mutations from './mutations';
import * as getters from './getters';
export default new Vuex.Store({
state: {
flatCities: {},
}
}
2、mutations
然后在/src/vuex/mutations.js中创建修改store.state.flatCities的方法,理论上,mutations是唯一能修改store.state的方式,参数一就是store.state,参数二是调用SET_FLAT_CITIES方法的入参
export const SET_FLAT_CITIES = (state, flatCities) => {
state.flatCities = flatCities;
};
3、actions
继续在/src/vuex/actions.js中定义含缓存操作的业务请求方法
export const loadFlatCities = ({commit, state}) => {
let cacheData = localStorage.getItem('flatCities');
if (cacheData) {
// 有缓存,直接取缓存
commit('SET_FLAT_CITIES', JSON.parse(cacheData));
} else {
apis.division.getFlatCities().then(res => {
commit('SET_FLAT_CITIES', res.body);
localStorage.setItem('flatCities', JSON.stringify(res.body));
});
}
};
4、…mapActions
vue组件中通过…mapActions映射到loadFlatCities方法
vue组件中从vuex引入mappActions
import {mapState, mapActions} from 'vuex';
通过…mapActions中添加loadFlatCities将其映射进来,这样就可以通过this.loadFlatCities()进行调用,和methos()中定义的方法调用方式一样。
methods: {
...mapActions(['logout', 'isLogin', 'loadFlatCities', 'autoLocation', 'changeCurrentLocation']),
showLocation () {
this.isShowLocation = true;
},
省略
5、$store.state.xxx读取数据状态
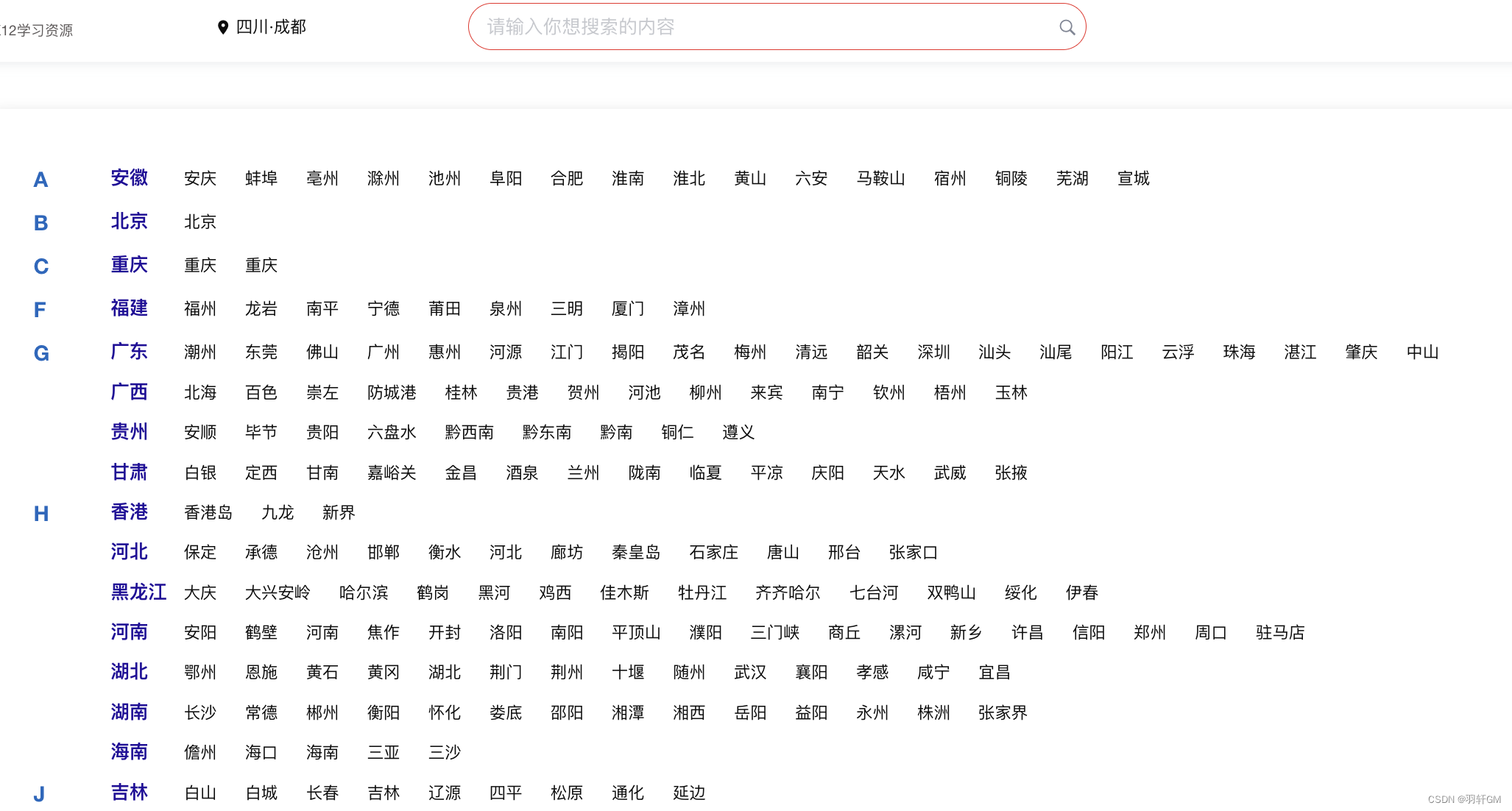
当在组件的created()中调用了this.loadFlatCities()时,localStorage和$store.state.flatCities都有后端返回的行政区划平铺,可以直接在组件中进行渲染了。
<div v-for="(flatDivision, fIndex) in $store.state.flatCities" :key="fIndex">
<Row>
<Col span="1">
<div class="province-first-letter">{{ flatDivision.letter }}</div>
</Col>
<Col span="23">
<div v-for="(province, index) in flatDivision.provinces" class="province-item" :key="index">
<Row>
<Col span="1">
{{ province.shortName }}
</Col>
<Col span="23">
<span v-for="(ct, index) in province.children" :key="index" class="city-item"
@click="changeCity(province, ct)">
{{ ct.shortName }}
</span>
</Col>
</Row>
</div>
</Col>
</Row>
</div>
6、行政区划平铺渲染效果

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 世邦通信 SPON IP网络对讲广播系统exportrecord.php 任意文件读取漏洞
- 华为OD机试真题-贪吃的猴子-2023年OD统一考试(C卷)
- 制冷设备数据调查:到2025年市场规模将超过3000亿元
- xss-labs(1-5)
- 问答系统和对话机器人服务(二)
- 数据库操作习题12.12
- 大龄码农的业余作品:升讯威在线客服系统:系统架构设计
- JVM基础(8)——CMS垃圾回收器
- Vue 的两种实现:VSCode 中配置 vue 模板快捷方式的过程
- [stm32f103]DMA