推荐几个开源H5小程序低代码工具
移动APP、H5、小程序曾风靡一时,结合当前无代码/低代码开发技术,有哪些免费开源的移动端H5/小程序软件,不用写代码即可发布H5页面,笔者对市场上主流的开源H5低代码/无代码工具/框架/组件进行了研究和验证,找到了几款比较好用的移动端H5无代码/低代码设计器,供大家选型参考。
1、h5_dooring
H5-Dooring(H5编辑器)是一款功能强大,专业可靠的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react为主, 后台采用nodejs开发。Dooring 内置了表单渲染器、页面渲染器、动态加载内核等,仅需一套源码即可上手开发。并且还提供针对 React 的定制插件,内涵丰富的功能,可满足日常 30%-60%的页面制作需求。产品以GPL协议部分开源, 授权后可植入任何系统,并支持二次开发。

由于?H5-Dooring?的核心在编辑器前端, 也是其最大价值所在, 服务层主要提供基础的数据支持服务(用户管理, H5页面管理, 模版管理, 基本页面统计等), 企业也可以轻松接入自己的服务后台,如?java, php, go, python?等。所以不用担心整合内部系统之后的数据问题, 建议有二次开发需求的企业需要具备一定的技术能力, 比如React, Nodejs?等的开发经验。
https://gitee.com/lowcode-china/h5_-dooring
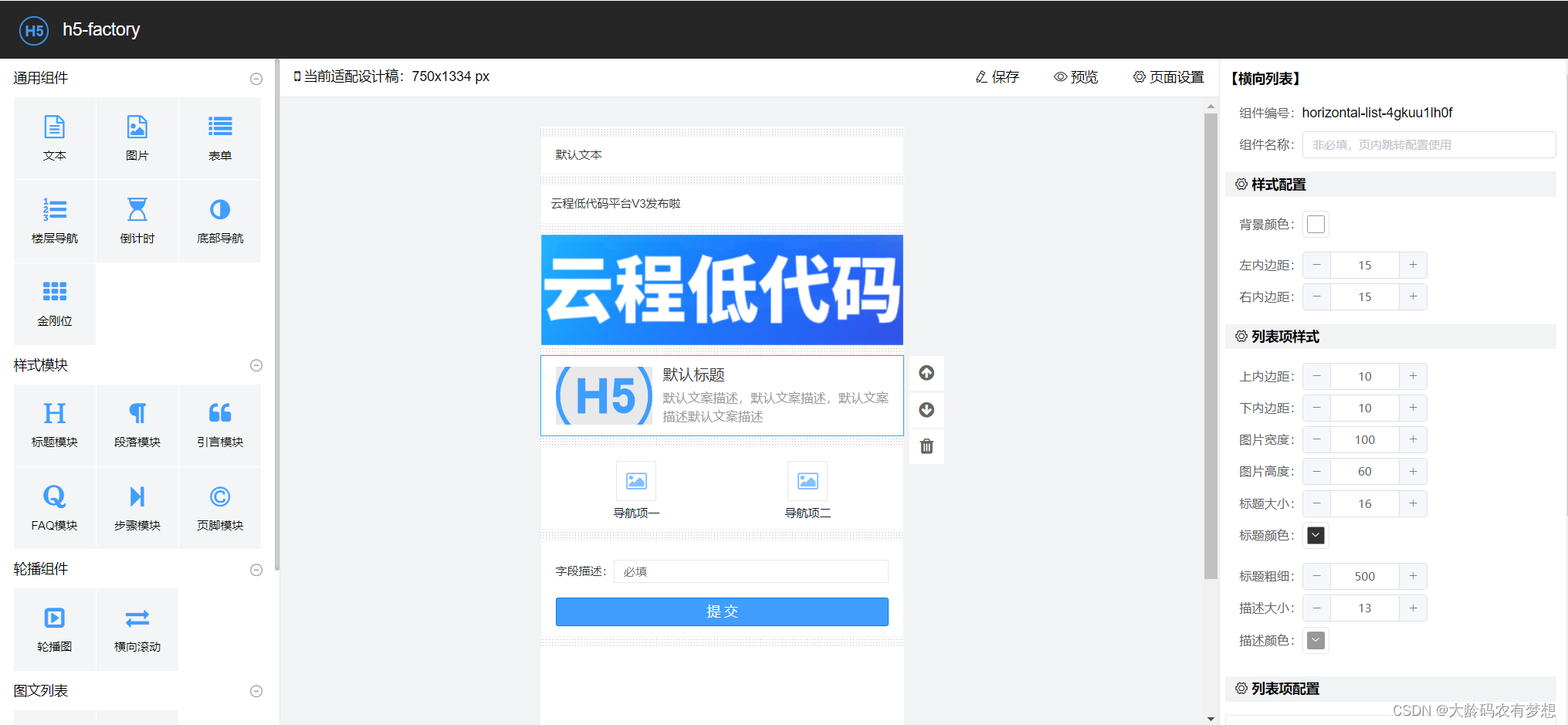
2、h5-factory
h5-factory是一个用于制作H5专题页面的可视化编辑工具,具有拖拽编辑功能,用户可以灵活切换和定制页面,并且可以一键生成HTML文件。适合做电商活动宣传页面。

https://github.com/xuhaiqing/h5-factory
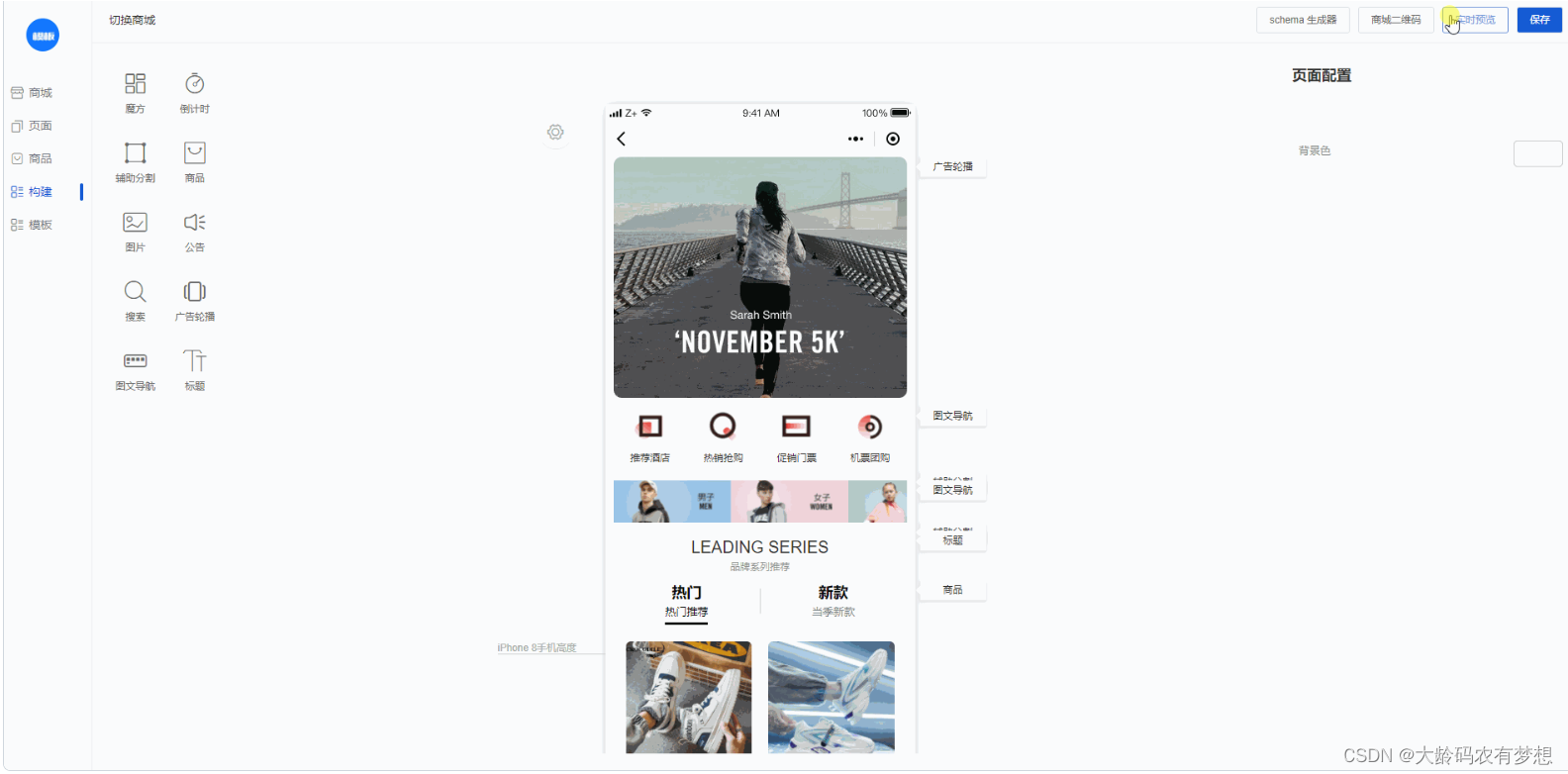
3、Mall-Cook
Mall-Cook 是一个基于 vue 开发的可视化商城搭建平台,包括多页面可视化构建、Json Schema 生成器(可视化搭建物料控制面板),实现组件流水线式标准接入平台。最新版本使用 uni-app 重构物料、模板项目,支持生成 H5、小程序多端商城。

https://github.com/wangyuan389/mall-cook
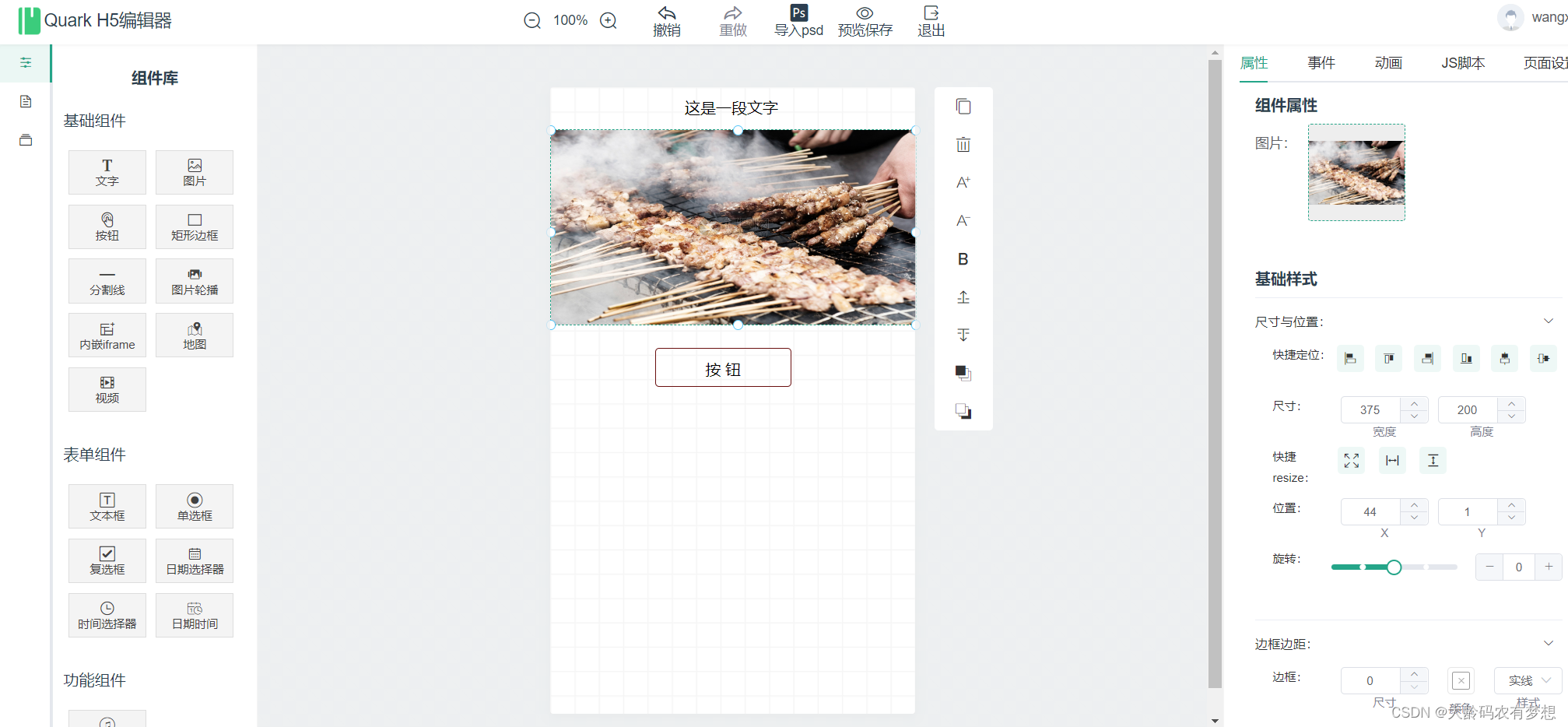
4、quark-h5
基于vue2 + koa2的 H5制作工具。让不会写代码的人也能轻松快速上手制作H5页面。类似易企秀、百度H5等H5制作、建站工具。前端采用vue+element-ui。后端采用nodejs,koa文档和学习资料也比较多,数据库采用mongodb。

https://github.com/huangwei9527/quark-h5
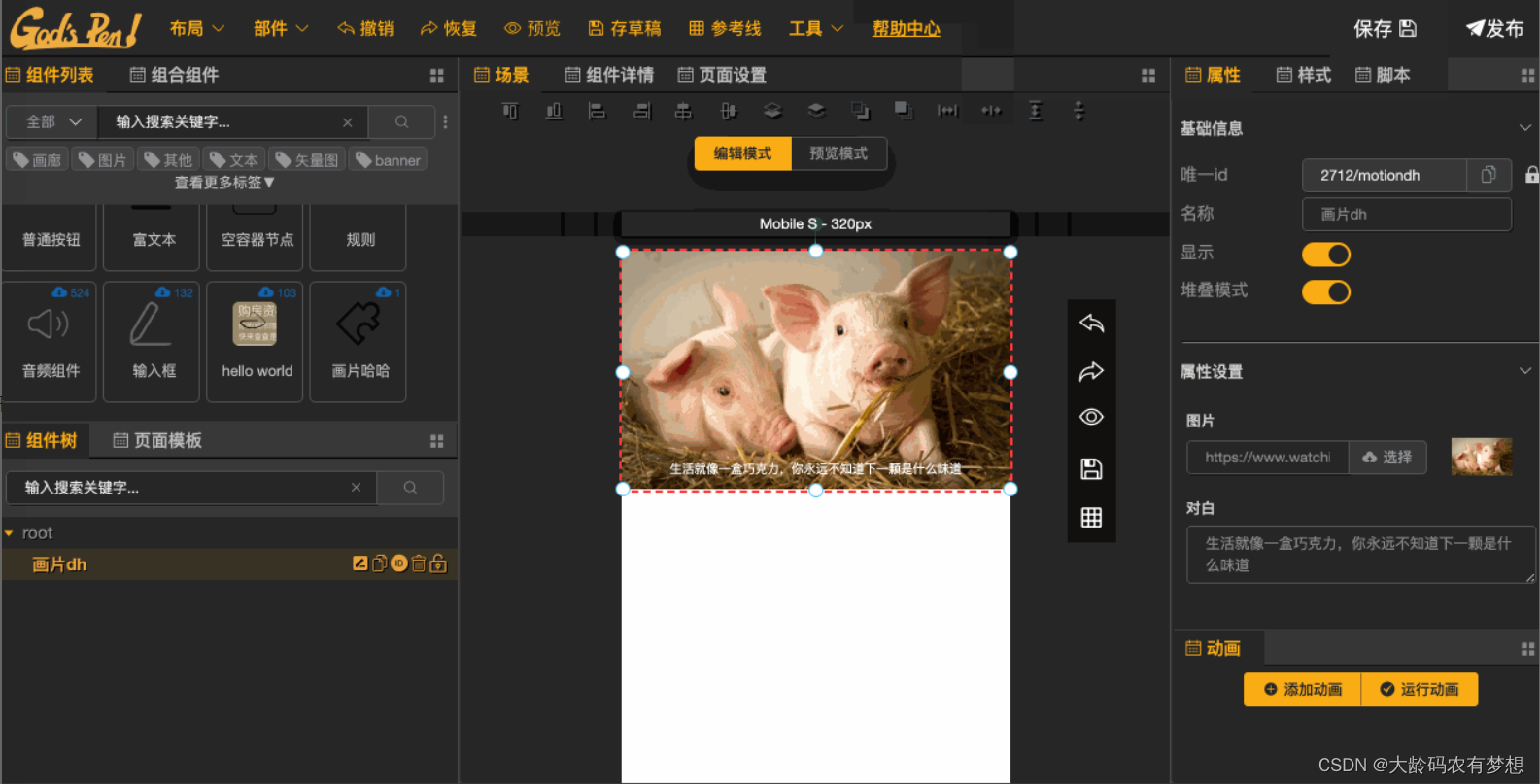
5、码良
码良是一个在线生成 H5 页面并提供页面管理和页面编辑的平台,用于快速制作 H5 页面。用户无需掌握复杂的编程技术,通过简单拖拽、少量配置即可制作精美的页面,可用于营销场景下的页面制作。同时,也为开发者提供了完备的编程接入能力,通过脚本和组件的形式获得强大的组件行为和交互控制能力。码良不仅可服务于运营人员用来制作轻业务的营销页面,基于完备的编程接入能力,甚至可以作为开发者进行快速业务迭代的工具。

https://github.com/ymm-tech/gods-pen
6、鲁班H5
鲁班H5是基于Vue2.0开发的支持拖拽方式来快速生成页面的低代码平台,功能基本类似于易企秀、Maka、百度等H5平台。目前鲁班H5的后端是基于 Node.js 写的,社区提供 Spring Boot 语言开发的后端API。
https://github.com/ly525/luban-h5
7、云程H5低代码
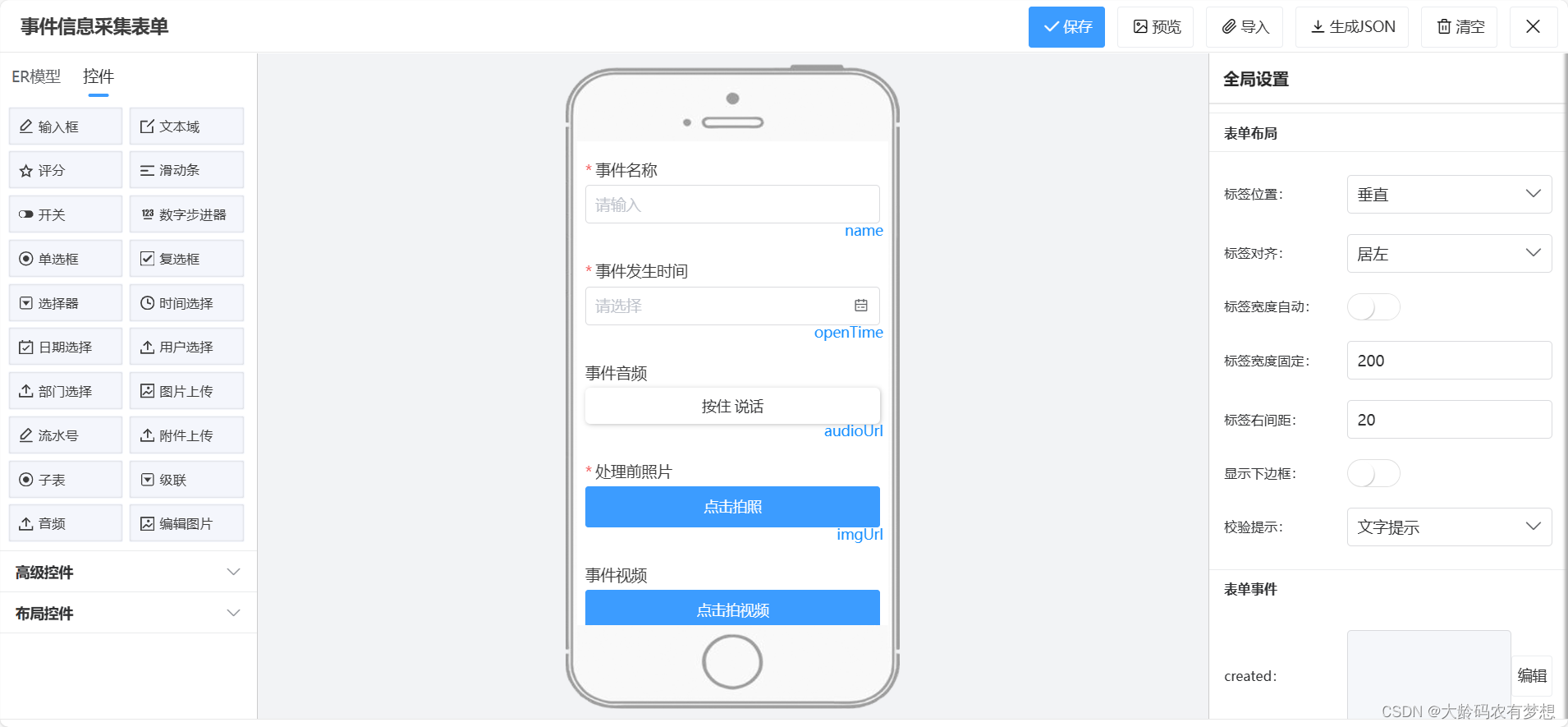
云程H5低代码是一款快速构建移动端应用的可视化化建模工具,定位开发企业级应用系统的移动端页面,而非电子商务页面。移动应用开发过程采用拖拽组件和配置化方式实现,可以在线设计流程和表单,开发移动模块,无需手写代码,即可快速构建和发布移动应用。系统基于uni-app和uview框架开发,?采用vue.js开发语言?,开发者编写一套代码,可发布到H5、微信、钉钉小程序等多个平台运行。
移动端的表单页面可以通过移动设计器进行可视化配置。移动表单设计器支持多种移动端组件,包括:输入框、评分、滑动条、开关、数字、单选、复选、时间、日期、用户选择、部门选择、图片上传、流水号、级联组件、子表单、附件上传下载、图片编辑、视频录制、语音录制等组件。

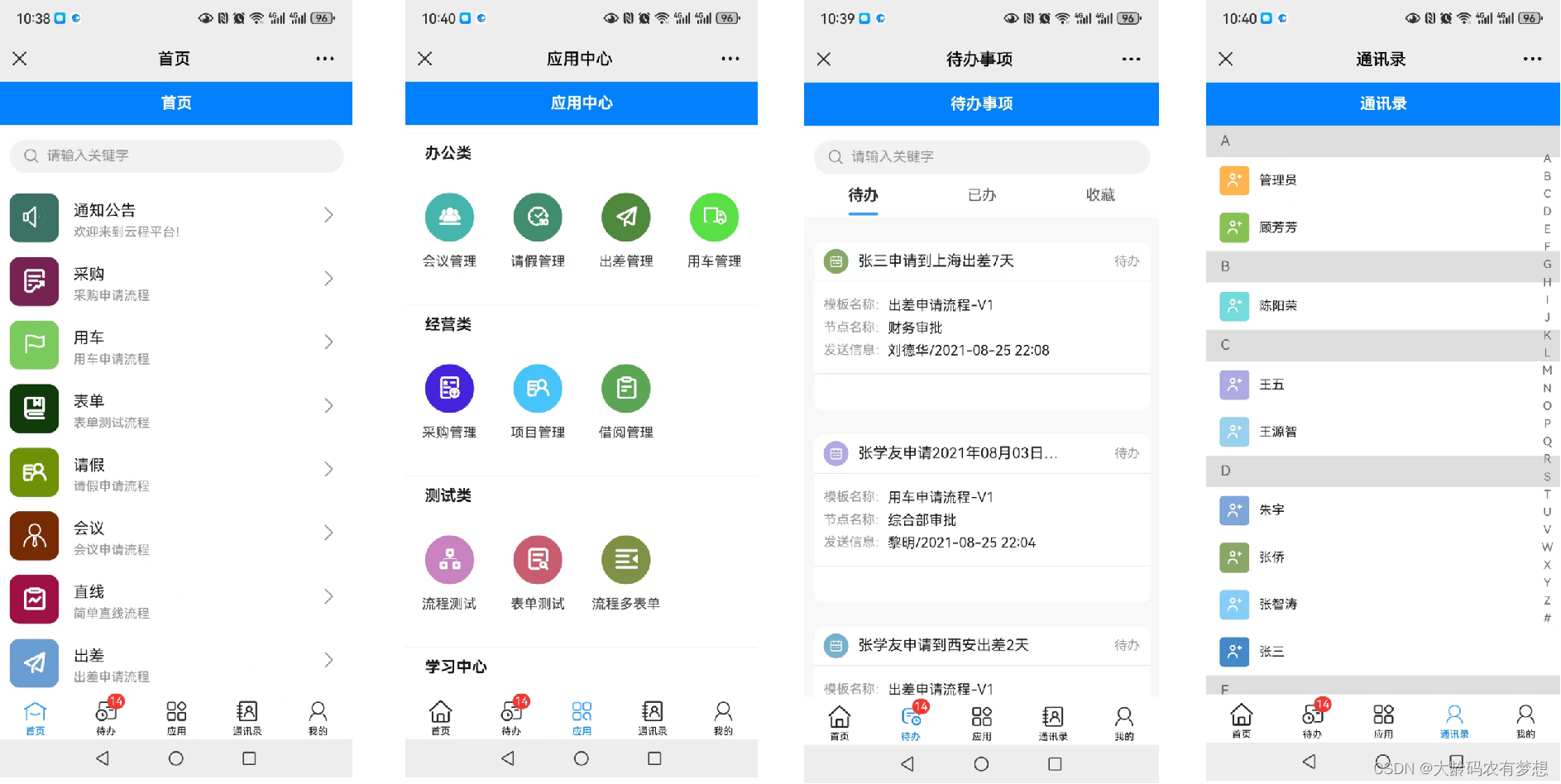
移动端H5/小程序提供了开箱即用的模块,包括应用中心、流程中心、我的待办、流程审批、通知公告、通讯录、个人中心等功能。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 7-1 建立二叉搜索树并查找父结点(PTA - 数据结构)
- 【数据结构】第二章——线性表(5)
- DSL查询文档--查询结果处理
- CodeWave智能开发平台--03--目标:应用创建--06变量作用域和前后端服务逻辑
- SM4加密算法的侧信道攻击实现
- 【Kafka每日一问】Kafka的高可用机制是什么?
- 08-python的文件操作-读写
- 解决Antd和tailwind样式冲突问题(Button背景透明)
- Qt构建MSVC2015环境过程
- 力扣:494. 目标和(动态规划)(01背包)