QML —— TabView示例(附完整源码)
发布时间:2024年01月05日
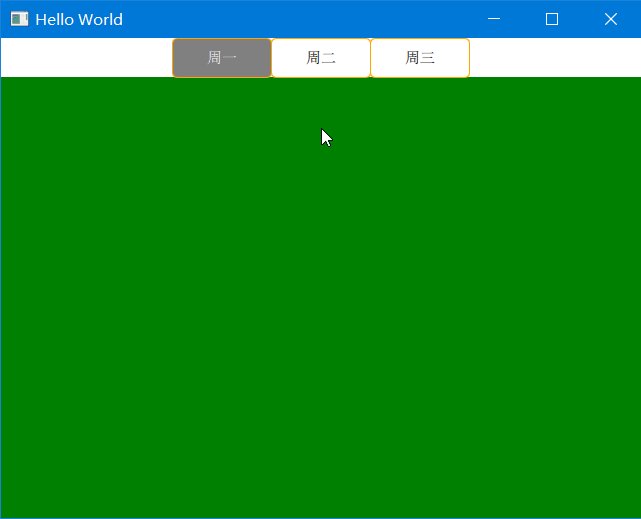
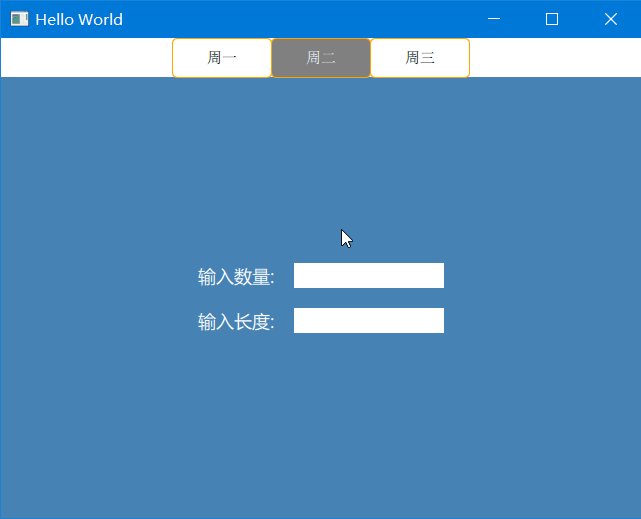
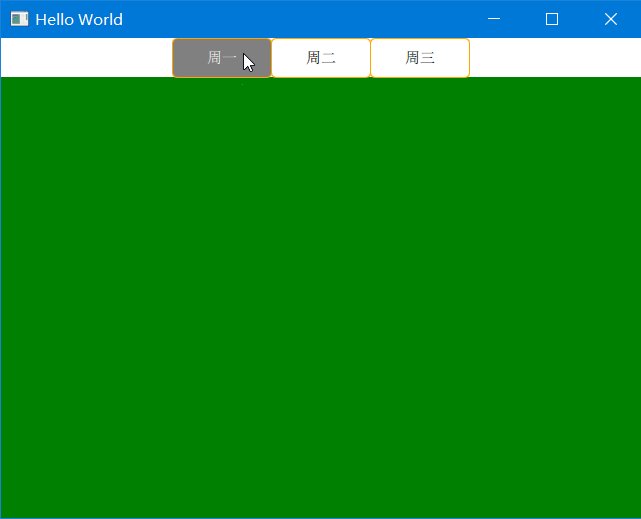
示例效果

?
TabView介绍
?????TabView为应用程序提供了基于选项卡的导航模型。
?
源码
?????TabTest.qml
import QtQuick 2.0
import QtQuick.Layouts 1.12
Item
{
GridLayout
{
anchors.centerIn: parent
columns: 2
rowSpacing: 20
columnSpacing: 20
Text
{
color:"white"
text: qsTr("输入数量:")
font.family: "微软雅黑"
font.pixelSize: 18
}
Rectangle
{
width: 150
height: 25
border.color: "white"
clip: true
TextInput
{
id: textID
anchors.fill: parent
anchors.centerIn: parent
font.family: "微软雅黑"
font.pixelSize: 14
selectByMouse: true
verticalAlignment:TextInput.AlignVCenter
horizontalAlignment: TextInput.AlignLeft
}
}
Text
{
color:"white"
text: qsTr("输入长度:")
font.family: "微软雅黑"
font.pixelSize: 18
}
Rectangle
{
width: 150
height: 25
border.color: "white"
clip: true
TextInput
{
id: lengthID
anchors.fill: parent
anchors.centerIn: parent
font.family: "微软雅黑"
font.pixelSize: 14
selectByMouse: true
verticalAlignment:TextInput.AlignVCenter
horizontalAlignment: TextInput.AlignLeft
}
}
}
}
?
?????main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
Window
{
visible: true
width: 640
height: 480
title: qsTr("Hello World")
// 基于选项卡的导航模型
TabView
{
anchors.fill: parent
style: TabViewStyle
{
frameOverlap: 1 // 此属性保留各个选项卡按钮和框架之间的重叠量
tabsAlignment: Qt.AlignHCenter // 选项卡按钮的水平对齐方式(默认左侧)
tab: Rectangle
{
color: styleData.selected ? "gray" :"white"
border.color: "orange"
implicitWidth: Math.max(text.width + 4, 100)
implicitHeight: 40
radius: 5
Text
{
id: text
anchors.centerIn: parent
text: styleData.title
color: styleData.selected ? "white" : "black"
}
}
frame: Rectangle { color: "steelblue" }
}
// 选项卡
Tab
{
title: qsTr("周一")
Rectangle{color: "green"}
}
Tab
{
title: qsTr("周二")
TabTest{id: tabqmlID} // 加载TabTest.qml,作为该Tab页内容
}
Tab
{
title: qsTr("周三")
Rectangle{color: "pink"}
}
}
}
?
关注
笔者 - jxd
?
文章来源:https://blog.csdn.net/automoblie0/article/details/135401445
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 云渲染视频多少钱呢?视频云渲染哪个平台好?
- 全志R128硬件设计指南①
- 【项目管理】CMMI-原因分析与解决过程(CAR)
- MIT_线性代数笔记:第 18 讲 行列式及其性质
- 孚盟云 多处SQL注入漏洞复现
- [数据集][目标检测]道路坑洞目标检测数据集VOC+YOLO格式665张1类别
- “高通量虚拟筛选:开启中药/天然产物的宝藏之门,引领药效分子挖掘新纪元!“
- 统信系统常见问题解决方法
- 如何开设Facebook shop?该如何选择代理ip?
- JavaScript实现视频共享