Vue-组件
发布时间:2024年01月09日
全局组件
定义与使用
- 定义全局组件,需给组件一个名字,调用时,将组件名当作标签名使用;相当于自定义标签,该标签下可以包含很多子html标签;
- 这些子html标签定义在组件的template属性中,每次调用该组件,都渲染template里的标签
- template里必须只有一个根元素
- 在组件中,data是函数,将数据return回去
- 依然可以用this来调用data中定义的数据
列子?
1 定义一个组件,命名为page-component
2 命名规范:camelCase (驼峰命名法) 与kebab-case (短横线分隔命名)
在我们日常开发中对多条数据进行处理的时候 经常要用的分页
对数据进行处理? 所以我们把这个设置成为一个组件?
pageComponent.vue
<!--分页组件-->
<template>
<div class="block">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageData.currPage"
:page-sizes="[4, 8, 12, 16]"
:page-size="pageData.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="pageData.total">
</el-pagination>
</div>
</template>
<script >
export default ({
data(){
return{
page:{
currPage:1,
pageSize:5,
total:100,
},
}
},
//传过来的数据进行处理
props:['pageData'],
methods:{
handleSizeChange(val) {
this.page.pageSize=val;
this.$emit('myChangeData',this.page)
},
handleCurrentChange(val) {
this.page.currPage=val
this.$emit('myChangeData',this.page)
},
}
})
</script>
<style >
</style>在main.js里面配置全局组件

注意命名规范
?命名规范:pageComponent(驼峰命名法) 与page-component(短横线分隔命名)
当写成标签时,遇到有大写字母的命名,需要改成小写并用横杆链接前后两个部分,如定义组件时命名为pageComponent,写成标签时应写成<page-component>;
组件定义时也可以用横杆法命名;
如果定义时用pageComponent,标签用<page-component>是OK的,系统自动识别
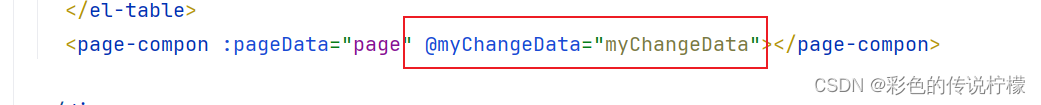
使用组件
① 在vue对象对应的根元素(el指定标签)下使用
② 由于定义的是全局组件,所以可以在任意的vue对象下使用
③ 组件可复用,在一个vue对象下可以使用多次,且组件间互相独立
这样就可以用了

局部组件
定义局部组件
- 局部组件注册在某个vue对象中,
- 只有注册过该局部组件的vue对象才能使用这个局部组件
-
import child from '@/views/compon/Child.vue'; export default { name: "main", //组件 components:{child},//使用child组件 mounted(){ }, }使用局部组件
- 在骨架里面直接使用就行了

组件传值
父传子
props
接收父组件传递来的值。


子传父
$emit
子组件向父组件传值用$emit
子组件通过$emit触发父组件上的自定义事件,发送参数

调用this.$emit方法传递数据,第一个参数是自己定义的事件名,第二个参数是传递的数据
父组件接收


多级动态菜单
后端
数据库表

实体类
package com.aaa.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import java.io.Serializable;
import java.util.List;
import lombok.Getter;
import lombok.Setter;
/**
* <p>
*
* </p>
*
* @author 小叶
* @since 2024-01-08
*/
@Getter
@Setter
public class Menu implements Serializable {
private static final long serialVersionUID = 1L;
@TableId(value = "mid", type = IdType.AUTO)
private Integer mid;
/**
* 菜单名称
*/
private String mname;
/**
* 父级菜单id
*/
private Integer pid;
/**
* 菜单路由
*/
private String url;
/**
*收拢子级菜单的集合
*/
@TableField(exist = false)
private List<Menu> menus;
}
menuMapper.xml

这样我们在浏览器访问拿到数据就是我们想要的数据
然后在后台代码就写完了?

前端
mian.vue
<template>
<el-container>
<el-aside width="260px" >
<!--<el-col span="4">-->
<el-menu :router="true" unique-opened >
<child v-for="item in menuData" :item-data="item"></child>
</el-menu>
</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>
<router-view></router-view>
</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</template>
<!--定义子菜单的模板-->
<script>
import child from '@/views/compon/Child.vue';
export default {
name: "main",
//组件
components:{child},//使用child组件
mounted(){
},
data(){
return {
menuData:[]
}
},
created(){
//获取菜单的数据
this.$axios.get("/menu").then(r=>{
this.menuData=r
})
}
}
</script>
<style scoped>
</style>child.vue
<template>
<div>
<el-submenu v-if="itemData.menus.length>0" :index="''+itemData.mid" >
<template slot="title">
<span><i class="el-icon-user"></i>{{itemData.mname}}</span>
</template>
<!--调用组件自身,循环item的nodes,实现递归 -->
<child v-for="item in itemData.menus" :key="itemData.mid" :item-data="item"></child>
</el-submenu>
<el-menu-item v-if="itemData.menus.length==0" :key="itemData.mid" :index="itemData.url" >
<span>{{itemData.mname}}</span>
</el-menu-item>
</div>
</template>
<script>
export default {
name: "child",
//父菜单向子菜单传递数据的时候使用的是props 将绑定的数据直接传递过来
props:['itemData'],
}
</script>
<style scoped>
</style>访问到界面的效果

文章来源:https://blog.csdn.net/Jinwsnmaodianshu/article/details/135459992
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!