商城小程序(3.分类页面)
发布时间:2024年01月08日
目录
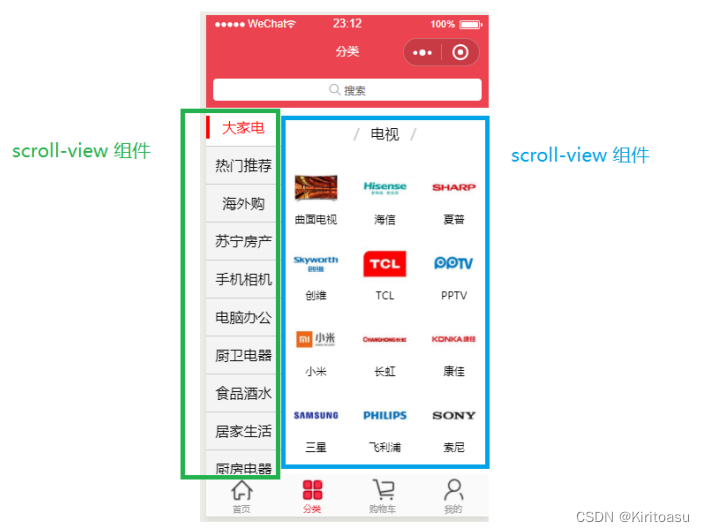
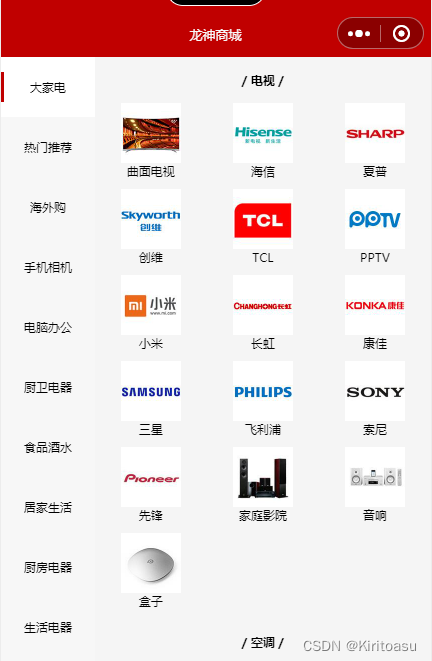
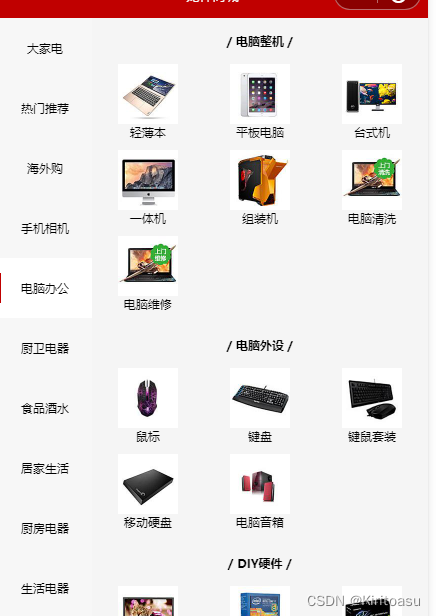
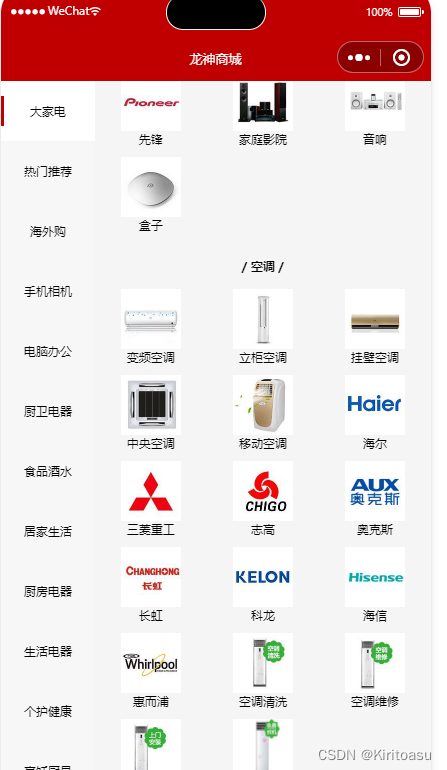
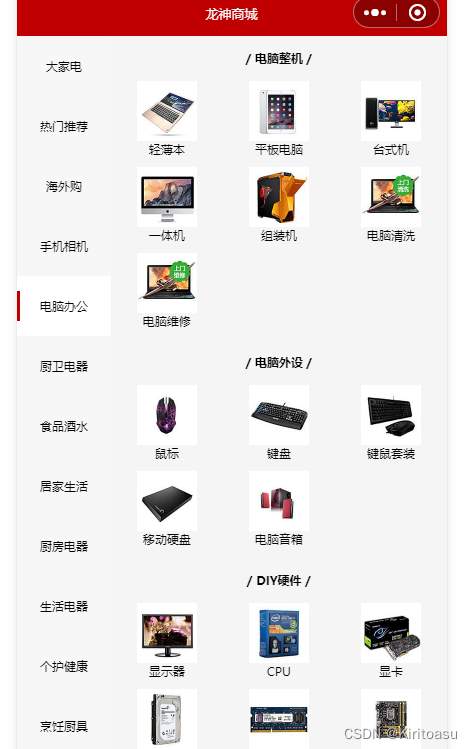
效果展示:并实现左右栏的上下滑动

一、渲染分类页面的基本结构
1、基本结构
首先设置左右两栏滑动区域
主要用到scroll-view组件定义可滚动视图

其中scroll-y -x 用于定义横向还是纵向滑动

<view>
<view class="scroll-view-container">
<!-- 左侧的滑动区域 -->
<scroll-view class="left-scroll-view" scroll-y="true" :style="{height: wh + 'px'}">
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
</scroll-view>
<!-- 右侧的滑动区域 -->
<scroll-view scroll-y="true" :style="{height: wh + 'px'}">
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
<view>11111111</view>
</scroll-view>
</view>
</view>
2、自动适应屏幕
用到uni自带的api获取系统信息

定义onload加载信息,并赋值给高度
<script>
export default {
data() {
return {
// 当前设备可用高度
wh: 0
}
},
onLoad() {
const sysInfo = uni.getSystemInfoSync()
this.wh = sysInfo.windowHeight
}
}
</script>
把页面高度动态绑定
<scroll-view scroll-y="true" :style="{height: wh + 'px'}">
3、界面细化
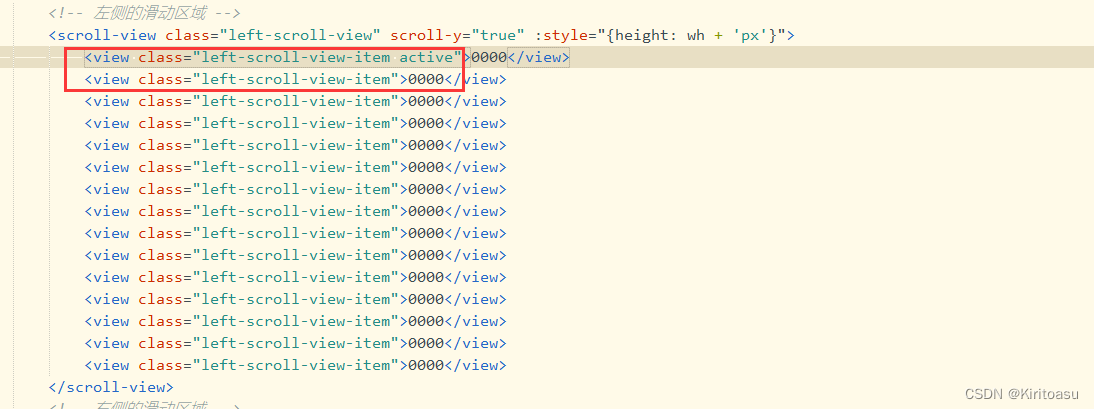
左侧滑动区域我们都可以先给个名来设计我们的样式
active表示当前选中的(这边后面再改动态,我们先设计样式)

style下css样式,具体的含义就不展示了。
主要注意&的使用,表示同时满足上目录与当前拼接时才会触发下面的样式(就是我们的第一栏left-scroll-view-item-active)
.scroll-view-container{
display: flex;
.left-scroll-view{
width: 120px;
.left-scroll-view-item{
background-color: #F7F7F7;
line-height: 60px;
text-align: center;
font-size: 12px;
&.active {
background-color: #FFFFFF;
position: relative;
&::before{
content: ' ';
display: block;
width: 3px;
height: 30px;
background-color: #C00000;
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
}
}
}
}
}

二、获取分类数据
同之前一样 分为3步骤

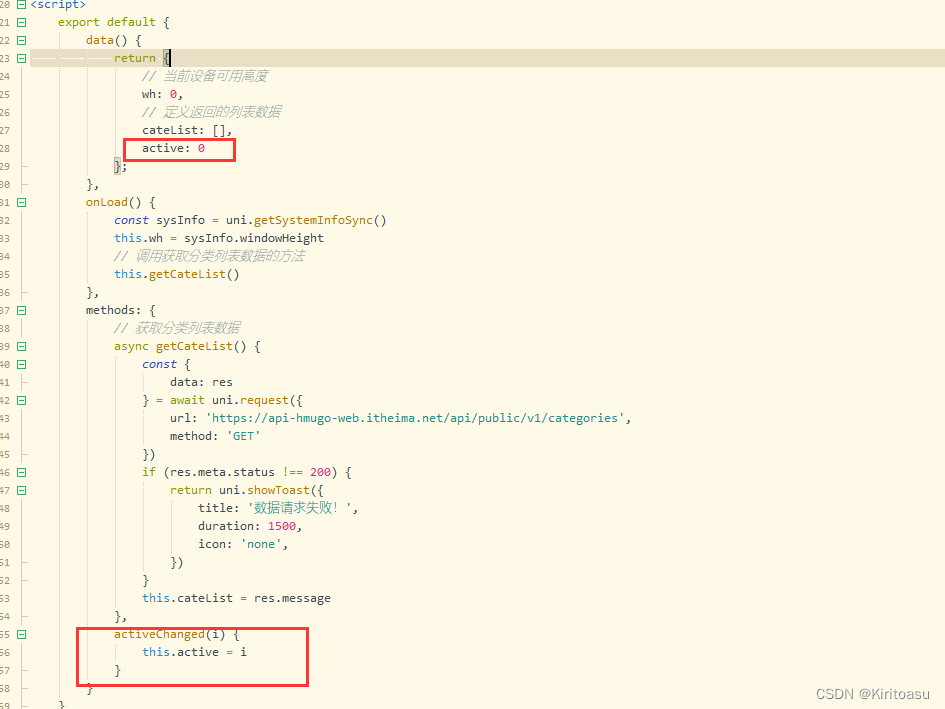
methods: {
// 获取分类列表数据
async getCateList() {
const {data : res} = await uni.request({
url: 'https://api-hmugo-web.itheima.net/api/public/v1/categories',
method: 'GET'
})
if(res.meta.status !== 200){
return uni.showToast({
title: '数据请求失败!',
duration: 1500,
icon: 'none',
})
}
this.cateList = res.message
uni.$showMsg('数据请求成功!')
}
}
三、动态渲染左侧的一级分类列表
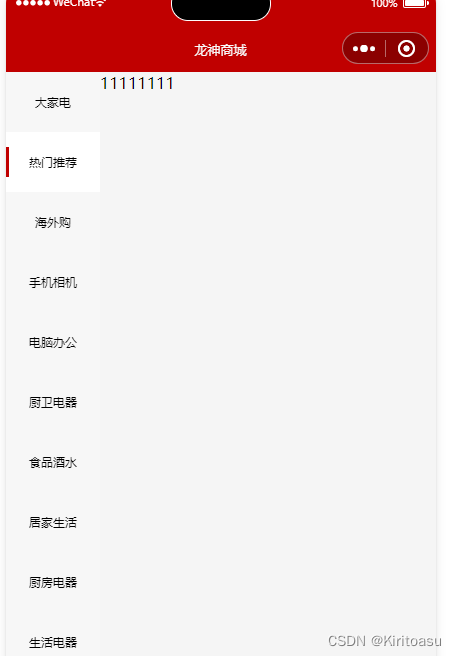
将左侧滑动数据改为动态获取:从catelist中获取数据,用for循环遍历
<!-- 左侧的滑动区域 -->
<scroll-view class="left-scroll-view" scroll-y="true" :style="{height: wh + 'px'}">
<block v-for="(item, i) in cateList" :key="i">
<view :class="['left-scroll-view-item', i=== active ? 'active' : '']" @click="activeChanged(i)">
{{item.cat_name}}</view>
</block>
</scroll-view>
其中要实现之前的点击事件,选中的栏位样式与其他框不同
定义active值,并与动态索引key i绑定(调用cativeChanged方法)

实现动态展示数据,以及点击事件切换样式

四、渲染二级分类列表
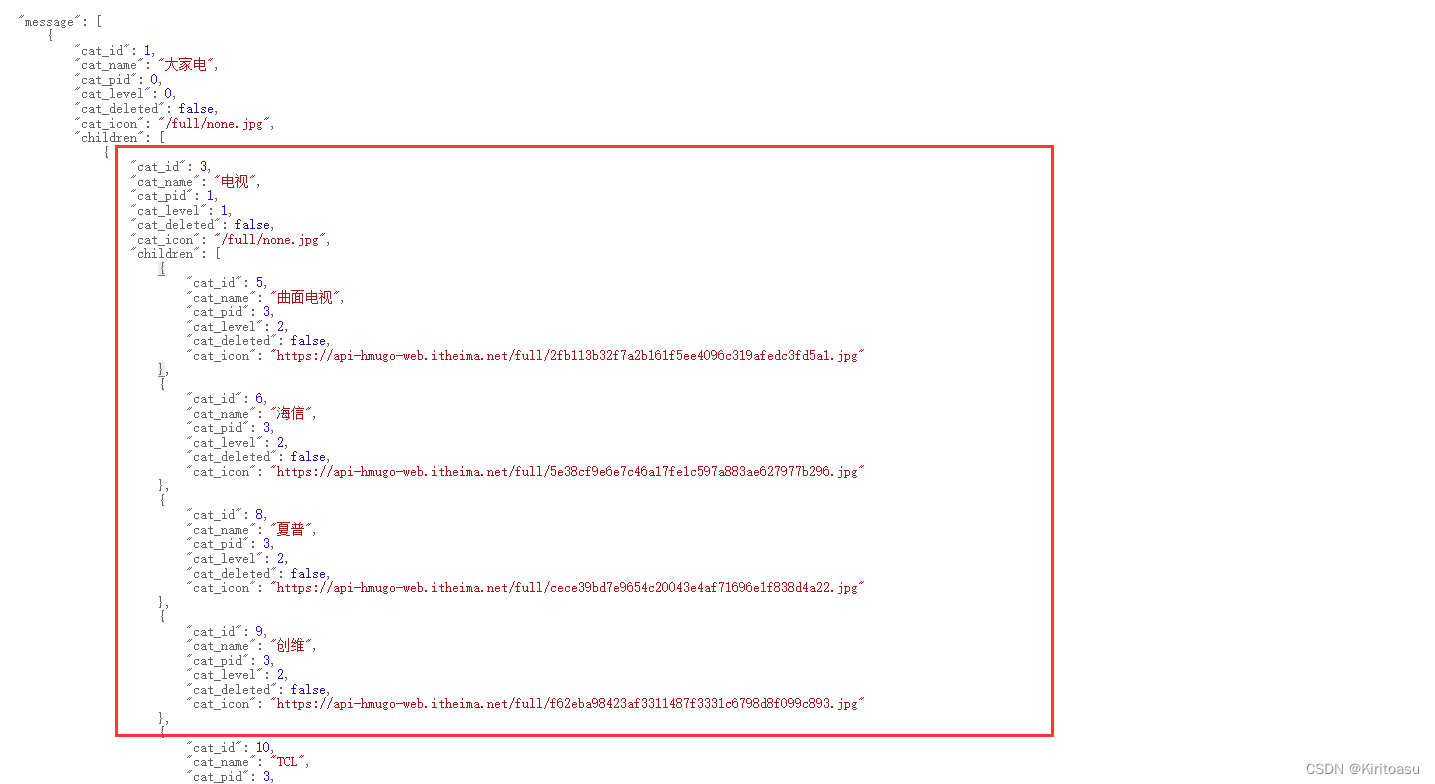
先来看看后端接口返回的数据格式:一级分类的数据children下保存的是二级分类信息,二级分类
的children下又保存三级分类的信息

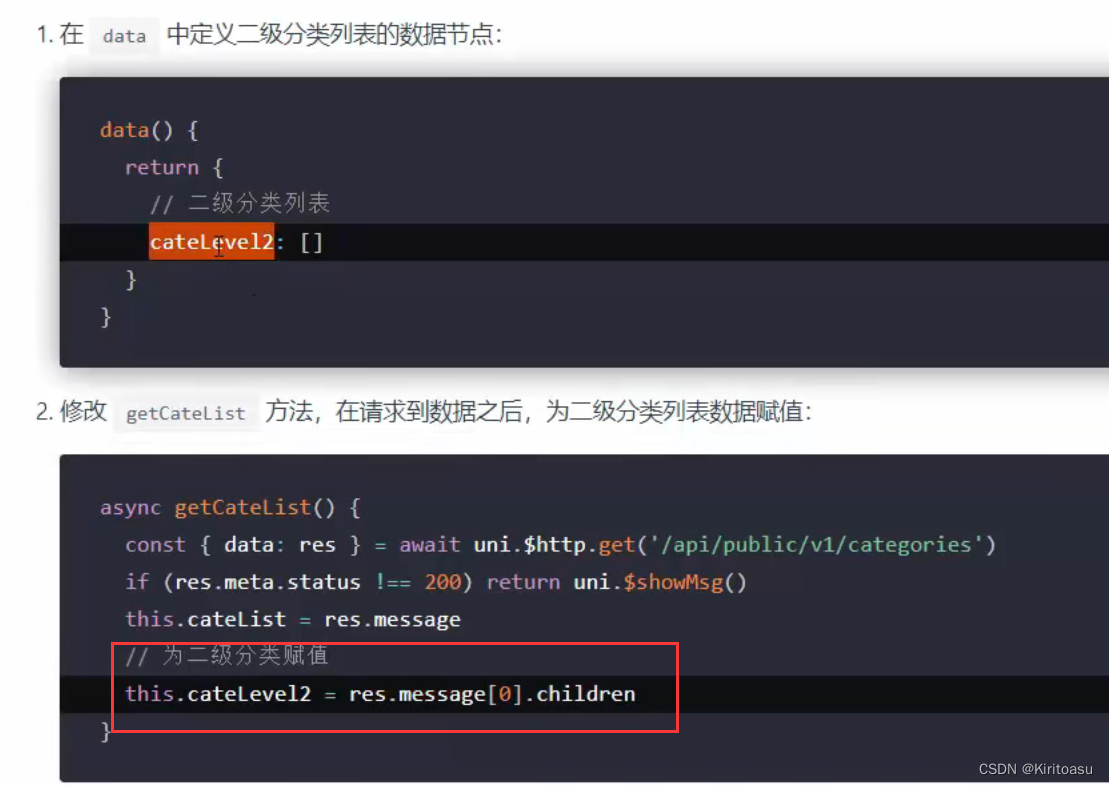
用同样的方法获取数据,这次直接在获取一级分类数据的基础上,直接给二级分类赋值

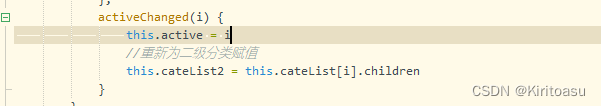
修改点击事件:每次点击时,重新为二级分类赋值,查询当前一级目录的二级分类

渲染右侧二级分类列表的UI结构
<!-- 右侧的滑动区域 -->
<scroll-view scroll-y="true" :style="{height: wh + 'px'}">
<view class="cate-lv2" v-for="(item2, i2) in cateList2" :key="i2">
<view class="cate-lv2-title">/ {{item2.cat_name}} /</view>
</view>
</scroll-view>
美化二级分类的样式
.cate-lv2-title {
font-size: 12px;
font-weight: bold;
text-align: center;
padding: 15px 0;
}

点击切换也成功获取新的二级分类

五、动态渲染右侧三级分类列表
渲染三级分类的UI(直接从item2二级分类中,拿出我们的三级分类数据,并重新循环遍历)
<!-- 右侧的滑动区域 -->
<scroll-view scroll-y="true" :style="{height: wh + 'px'}">
<view class="cate-lv2" v-for="(item2, i2) in cateList2" :key="i2">
<!-- 二级分类的标题 -->
<view class="cate-lv2-title">/ {{item2.cat_name}} /</view>
<!-- 当前二级分类下的三级分类 -->
<view class="cate-lv3-list">
<!-- 三级分类的Item项 -->
<view class="cate-lv3-item" v-for="(item3, i3) in item2.children" :key="i3">
<!-- 三级分类的图片 -->
<image :src="item3.cat_icon"></image>
<!-- 三级分类的文本 -->
<text>{{item3.cat_name}}</text>
</view>
</view>
</view>
</scroll-view>
美化样式
.cate-lv3-list {
display: flex;
flex-wrap: wrap;
.cate-lv3-item {
width: 33.33%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-bottom: 10px;
image {
width: 60px;
height: 60px;
}
text {
font-size: 12px;
}
}
}


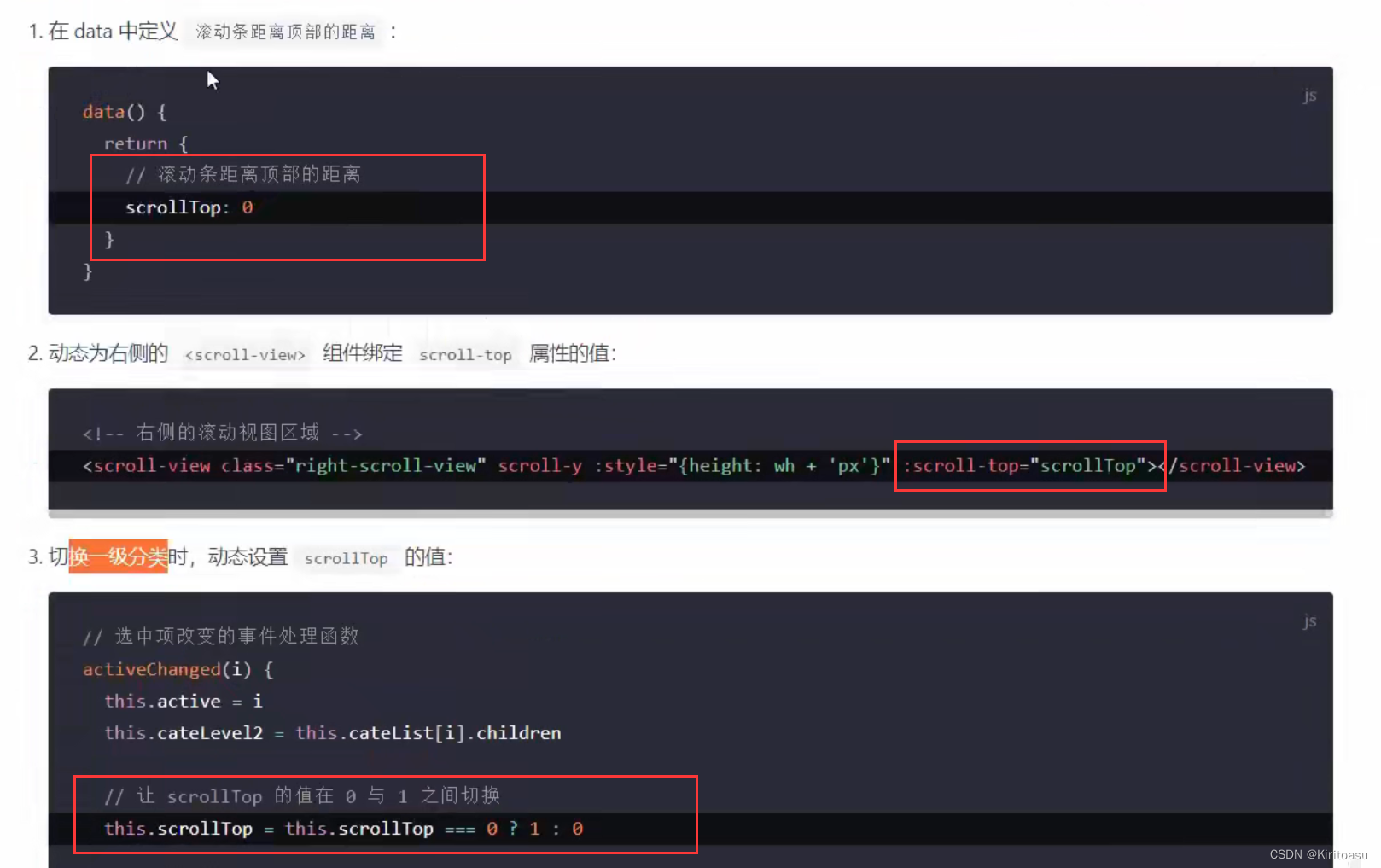
六、切换页面重置滚动条位置

先将右侧页面向下滚动

切换页面时,重新回到顶部

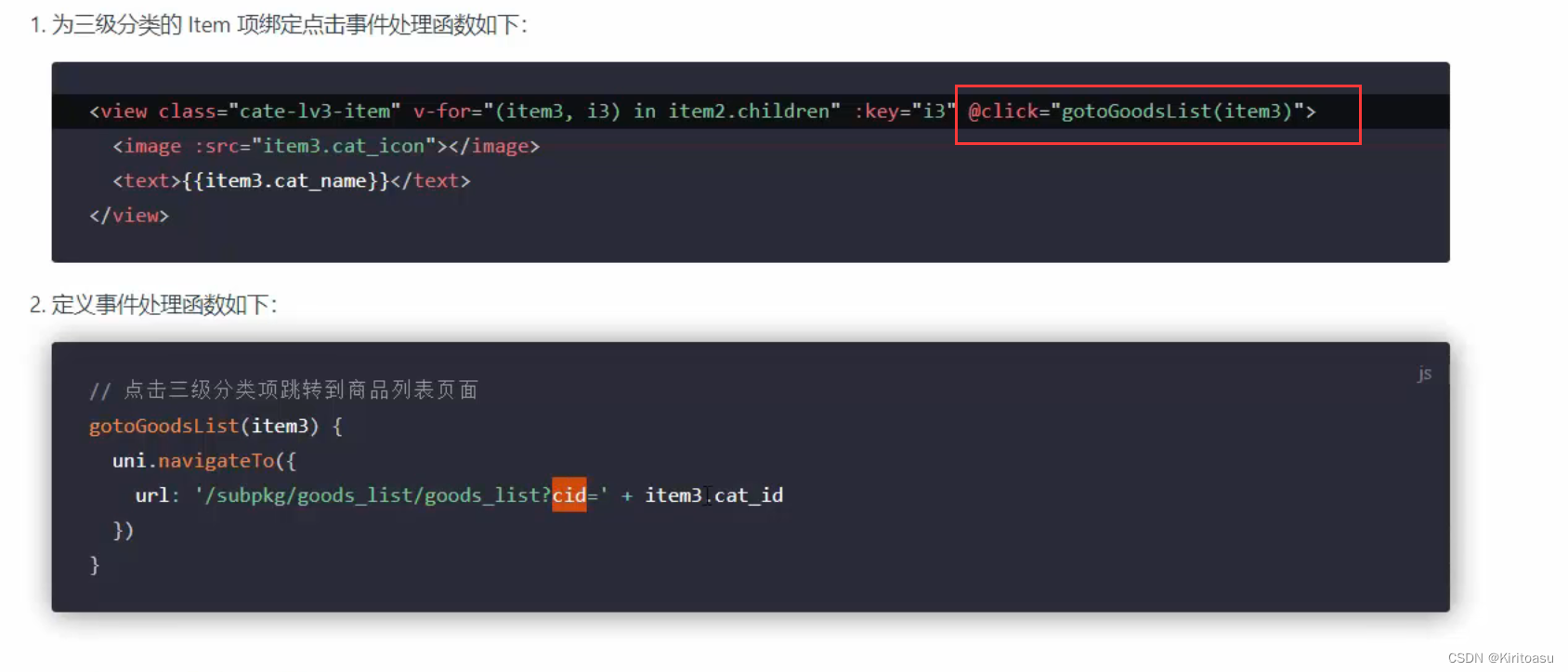
七、点击三级分类跳转到商品列表页面

点击商品后,有参数返回页面跳转

文章来源:https://blog.csdn.net/Kiritoasu/article/details/135214634
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Docker-Docker和虚拟机的关系
- java学习过程(基础篇)
- Java8内置四大核心函数式接口
- Linux 挂载磁盘, 无数据案例
- 顺序表实现
- POSTGRESQL中ON CONFLICT的使用
- 一文读懂 $mash 通证 “Fair Launch” 规则(幸运池玩法解读篇)
- 纯前端实现了Excel文件转JSON和JSON转Excel下载
- 揭秘关键指标稳定币供应比率(SSR):它如何影响你的投资?
- 【Spring Boot 源码学习】SpringApplication 的定制化介绍