Layui弹窗带标签可切换图表的应用Demo
发布时间:2023年12月29日
提供Layui弹窗带页签的Demo写法
前言
之前因为有需求,需要开发Layui的弹出框,同时弹窗框需要支持,页签点击切换内容,特此整理了这一篇文章,提供给需要的人。话不多说,请看展示的效果。
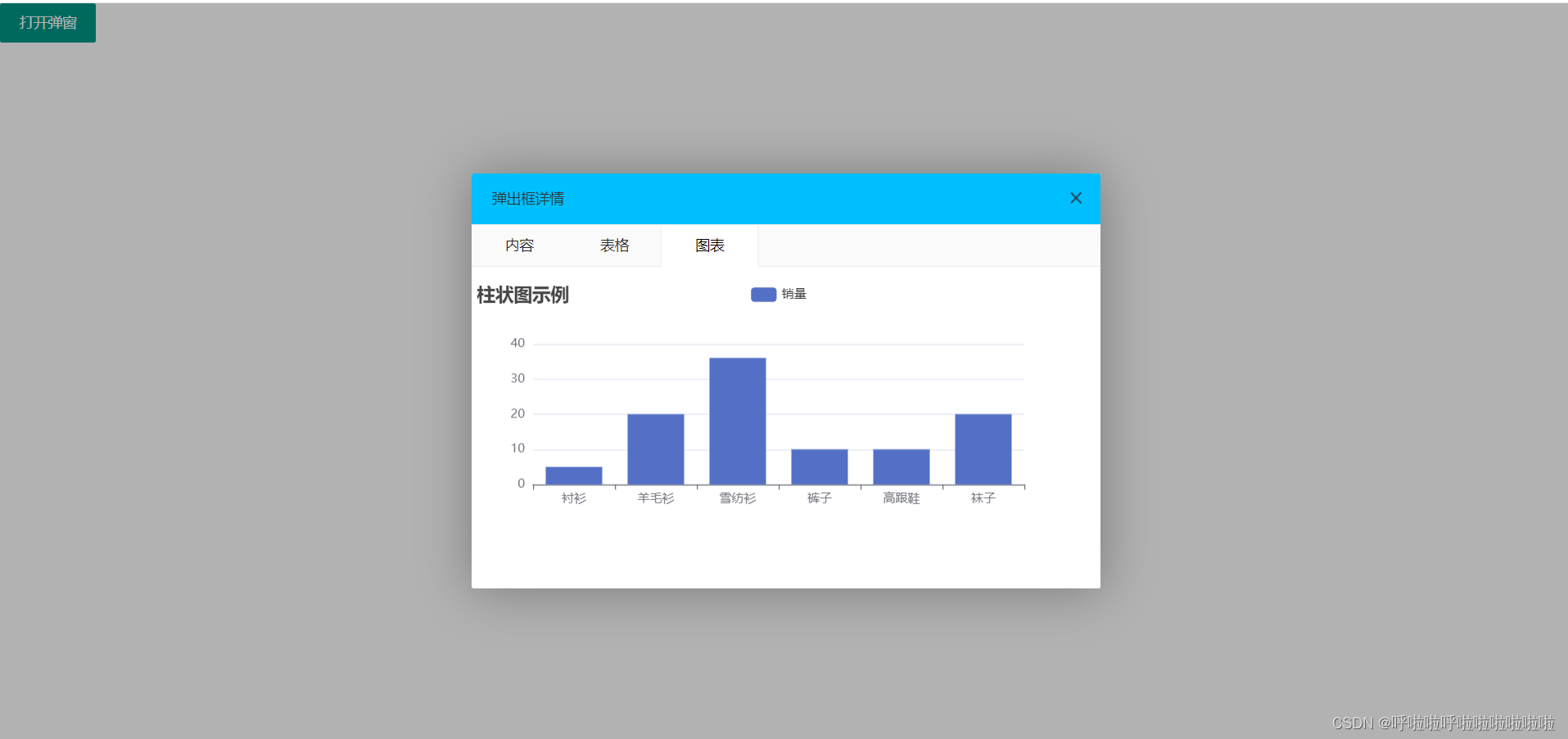
一、展示效果



如果有需要你可以接着看下去,下面我将提供源码,被提供详细分析,希望能便利您的二次开发。
二、详细代码
1.代码
Demo代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Layui弹窗Demo</title>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/layui/2.6.8/css/layui.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.2.2/echarts.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/layui/2.6.8/layui.min.js"></script>
<style>
/*控制标题栏颜色*/
.layui-layer-title{
background-color: deepskyblue;
}
/*控制弹窗与内容直接边距*/
#popupContent .layui-tab{
margin-top: 0;
}
#popupContent .layui-tab-card {
border-width: 0px !important;
border-style: solid;
border-radius: 2px !important;
box-shadow: 0 0px 0px 0 rgba(0,0,0,.1);
}
</style>
</head>
<body>
<button class="layui-btn" id="openPopup">打开弹窗</button>
<div id="popupContent" style="display: none;height: 100%;overflow: hidden;" >
<div class="layui-tab layui-tab-card" lay-filter="test-hash">
<ul class="layui-tab-title" id="tabContainer">
<li class="layui-this"lay-id="1">内容</li>
<li lay-id="2">表格</li>
<li lay-id="3">图表</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show" >
<p>
简单的内容展示<br>
简单的内容展示<br>
简单的内容展示<br>
简单的内容展示<br>
简单的内容展示<br>
简单的内容展示<br>
简单的内容展示<br>
简单的内容展示<br>
简单的内容展示<br>
简单的内容展示<br>
简单的内容展示<br>
简单的内容展示<br>
简单的内容展示<br>
简单的内容展示<br>
</p>
</div>
<div class="layui-tab-item" >
<div class="tab-item-container">
<label class="layui-input-inline custom-label">测试:</label>
<div class="layui-input-block layui-inline custom-input">
<input type="text" class="layui-input" disabled>
</div>
</div>
<div class="tab-item-container">
<label class="layui-input-inline custom-label">测试:</label>
<div class="layui-input-block layui-inline custom-input">
<input type="text" class="layui-input" disabled>
</div>
</div>
<div class="tab-item-container">
<label class="layui-input-inline custom-label">测试:</label>
<div class="layui-input-block layui-inline custom-input">
<input type="text" class="layui-input" disabled>
</div>
</div>
<div class="tab-item-container">
<label class="layui-input-inline custom-label">测试:</label>
<div class="layui-input-block layui-inline custom-input">
<input type="text" class="layui-input" disabled>
</div>
</div>
<div class="tab-item-container">
<label class="layui-input-inline custom-label">测试:</label>
<div class="layui-input-block layui-inline custom-input">
<input type="text" class="layui-input" disabled>
</div>
</div>
<div class="tab-item-container">
<label class="layui-input-inline custom-label">测试:</label>
<div class="layui-input-block layui-inline custom-input">
<input type="text" class="layui-input" disabled>
</div>
</div>
<div class="tab-item-container">
<label class="layui-input-inline custom-label">测试:</label>
<div class="layui-input-block layui-inline custom-input">
<input type="text" class="layui-input" disabled>
</div>
</div>
</div>
<div class="layui-tab-item" >
<div id="chart" style="width: 600px; height: 267px;"></div>
</div>
</div>
</div>
</div>
<script>
// 使用layer与element模块
layui.use(['layer', 'element'], function() {
// 对两个模块进行引用
var layer = layui.layer;
var element = layui.element;
// 初始化 ECharts 实例
var chart = echarts.init(document.getElementById('chart'));
// 指定图表的配置项和数据
var option = {
title: {
text: '柱状图示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表
chart.setOption(option);
//绑定按钮点击事件
$('#openPopup').click(function() {
layer.open({
type: 1,
title: '弹出框详情',
area: ['40%', '55%'],
content: $('#popupContent'),
success:function(layero, index) {
},
});
});
});
</script>
</body>
</html>
2.简单释义
layer.open({
type: 1,
title: '弹出框详情',
area: ['40%', '55%'],
content: $('#popupContent'),
success:function(layero, index) {
},
});
});
此处为弹出时间控制弹出大小、弹出框标题、弹出框对应内容;
/*控制标题栏颜色*/
.layui-layer-title{
background-color: deepskyblue;
}
/*控制弹窗与内容直接边距*/
#popupContent .layui-tab{
margin-top: 0;
}
#popupContent .layui-tab-card {
border-width: 0px !important;
border-style: solid;
border-radius: 2px !important;
box-shadow: 0 0px 0px 0 rgba(0,0,0,.1);
}
此处为样式控制,控制标签栏内容嵌入弹窗,同时,不受边距线等影响。
// 初始化 ECharts 实例
var chart = echarts.init(document.getElementById('chart'));
// 指定图表的配置项和数据
var option = {
title: {
text: '柱状图示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表
chart.setOption(option);
此处为ercharts图生成可根据需要切换成动态数据生成。
总结
有需要的可以直接复制源码使用,采用layui、ercharts、jQuery适用于二次开发,有需要自取,不喜勿喷谢谢,自取之后请帮忙点个赞谢谢。
文章来源:https://blog.csdn.net/weixin_51759592/article/details/135260883
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JavaScript apply、call、bind 函数详解
- 如何把本地项目一次性上传github(避免一个一个上传)
- C语言中关于操作符的理解
- yolo增加Shape-IoU,完美超越SIoU/EIoU/CIoU
- 2024上海智慧城市展会(世亚智博会)促进长三角地区智慧城市发展
- 【速看】什么是百度号码认证?企业为什么要做百度号码认证
- 2024年【起重机械指挥】模拟考试及起重机械指挥作业模拟考试
- RocketMQ源码 事务消息 TransactionalMessage 源码分析
- firewall防火墙(二)
- 【Virtualbox】Xshell连接VirtualBox虚拟机问题分析及验证