vue+ts大文件切片上传
发布时间:2024年01月20日
别看文字了,看代码注释吧§(* ̄▽ ̄*)§
1. src 下 的.vue 文件?src/APP.vue
# src/APP.vue
<template>
<div>
<input type="file" @change="onChange">
</div>
</template>
<script setup lang="ts">
import { getFileChunksAndHash } from './utils';
const onChange = (event: Event) => {
// 文件
const file = (event.target as HTMLInputElement).files?.[0]!
getFileChunksAndHash(file).then((result) => {
console.log("chunkList", result.chunkLish);
console.log("hash", result.hash);
}).catch((error: Error) => {
console.log("失败", error);
})
}
</script>2. src下文件夹,与上方👆代码在同一目录?src/utils/index.ts
# src/utils/index.ts
import SparkMD5 from "spark-md5";
// 读取所有切片和hash
export function getFileChunksAndHash(
file: File
): Promise<{ chunkLish: Blob[]; hash: string }> {
console.time("computed");
return new Promise((resolve, reject) => {
// 切片集合
const chunkLish: Blob[] = [];
// 切片大小
const chunkSize = 1024 * 1024 * 2;
// 切片数量
const chunks = Math.ceil(file.size / chunkSize);
// 当前切片下标
let currentChunk = 0;
// SparkMD5 实例
const spark = new SparkMD5.ArrayBuffer();
// fileReader 实例
const fileReader = new FileReader();
// 读取成功
fileReader.onload = function () {
// 读取到的内容
const result = this.result as ArrayBuffer;
// 将 result 追加到 计算hash 的操作中
spark.append(result);
// console.log("result", result);
currentChunk++;
if (currentChunk < chunks) {
loadNext();
} else {
const hash = spark.end();
console.timeEnd("computed");
// console.log("hash为:", hash);
// 让 promise 完成
resolve({
chunkLish,
hash,
});
}
};
// 读取失败
fileReader.onerror = function (error) {
// console.log("失败", error);
reject(error);
};
// 定义一个 loadNext 方法
function loadNext() {
// console.log(`read ${currentChunk + 1} of ${chunks}`);
// 开始字节
const start = currentChunk * chunkSize;
// 结束字节
const end =
start + chunkSize >= file.size ? file.size : start + chunkSize;
// 切片
const chunk = file.slice(start, end);
// 将 chunk 追加到 chunkLish 中
chunkLish.push(chunk);
// 读取该切片的内容
fileReader.readAsArrayBuffer(chunk);
}
// 默认调用一次 loadNext
loadNext();
});
}
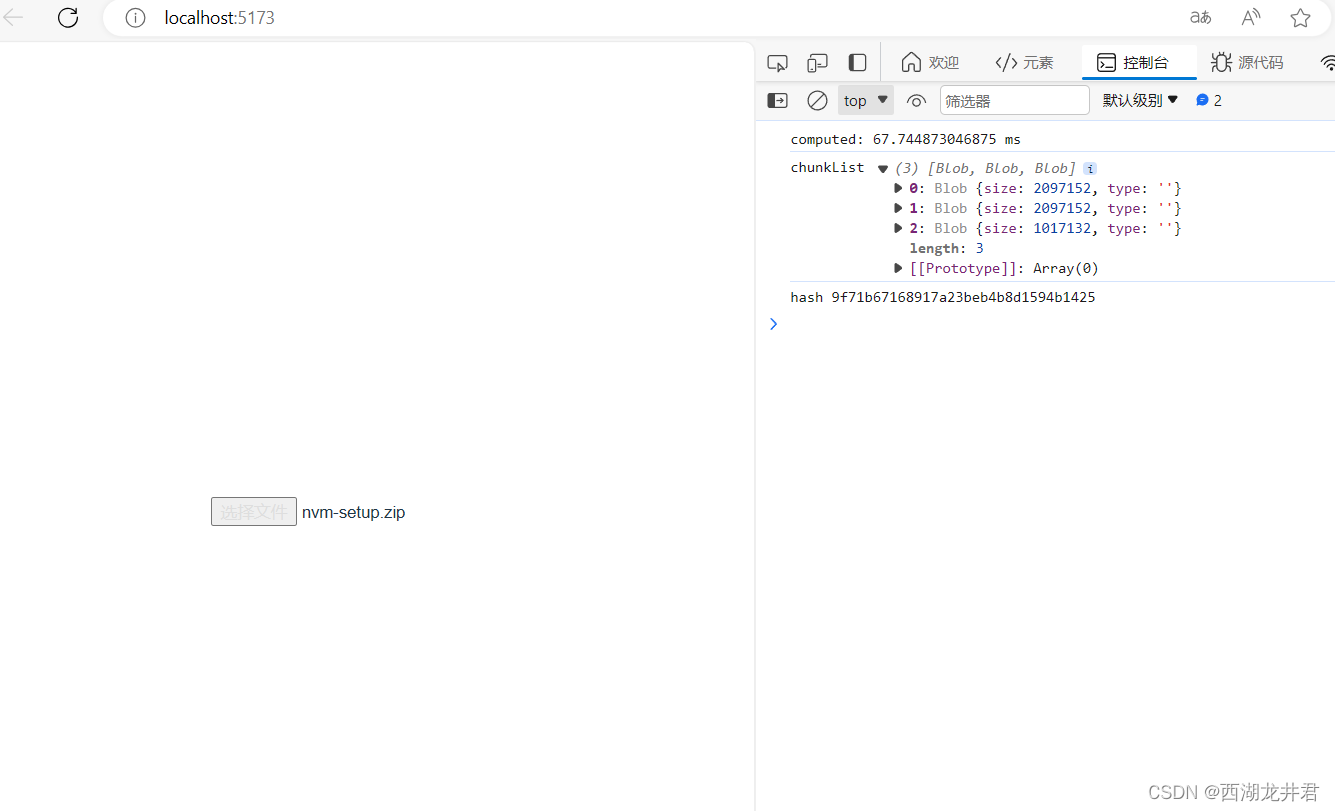
3.效果图
 ?
?
非常简单(。?ω?。)?
文章来源:https://blog.csdn.net/m0_64664995/article/details/135705916
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- rsync远程同步实现异地备份
- [github+Windows]从github下载指定项目的单个文件或文件夹
- 【动态规划】879. 盈利计划
- 【C/C++】VS连接mysql数据库
- [陇剑杯 2021]jwt
- 前端笔试题(二)
- 泛癌+单细胞+预后模型,纯生信思路也能轻取12+
- 数据结构【线性表篇】(五)
- Fragstats景观格局指数计算入门教程
- Vue学习计划-Vue3--核心语法(一)OptionsAPI、CompositionAPI与setup