黑马微信小程序开发自学笔记——Day1小程序入门
Day1.学习目标
一.了解小程序
-
能够知道如何创建小程序
-
能够清楚小程序项目的基本组成结构
-
能够知道小程序页面由几部分组成
-
能够知道小程序中常见的组件如何使用
-
能够知道小程序如何进行协同开发和发布
二.小程序代码的构成
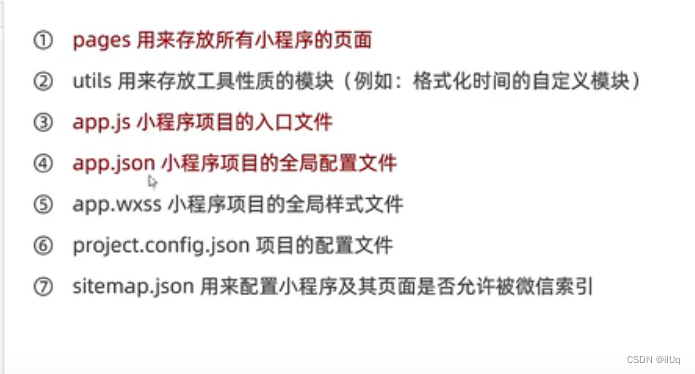
1.了解项目的基本组成结构

2.小程序页面的组成部分
1.js
? 页面的脚本文件,存放页面的数据,时间处理函数等
2.json
? 当前页面的配置文件,配置窗口的外观,表现等

3.wxss
? 当前页面的样式表文件
4.wxml
? 页面的模板结构文件
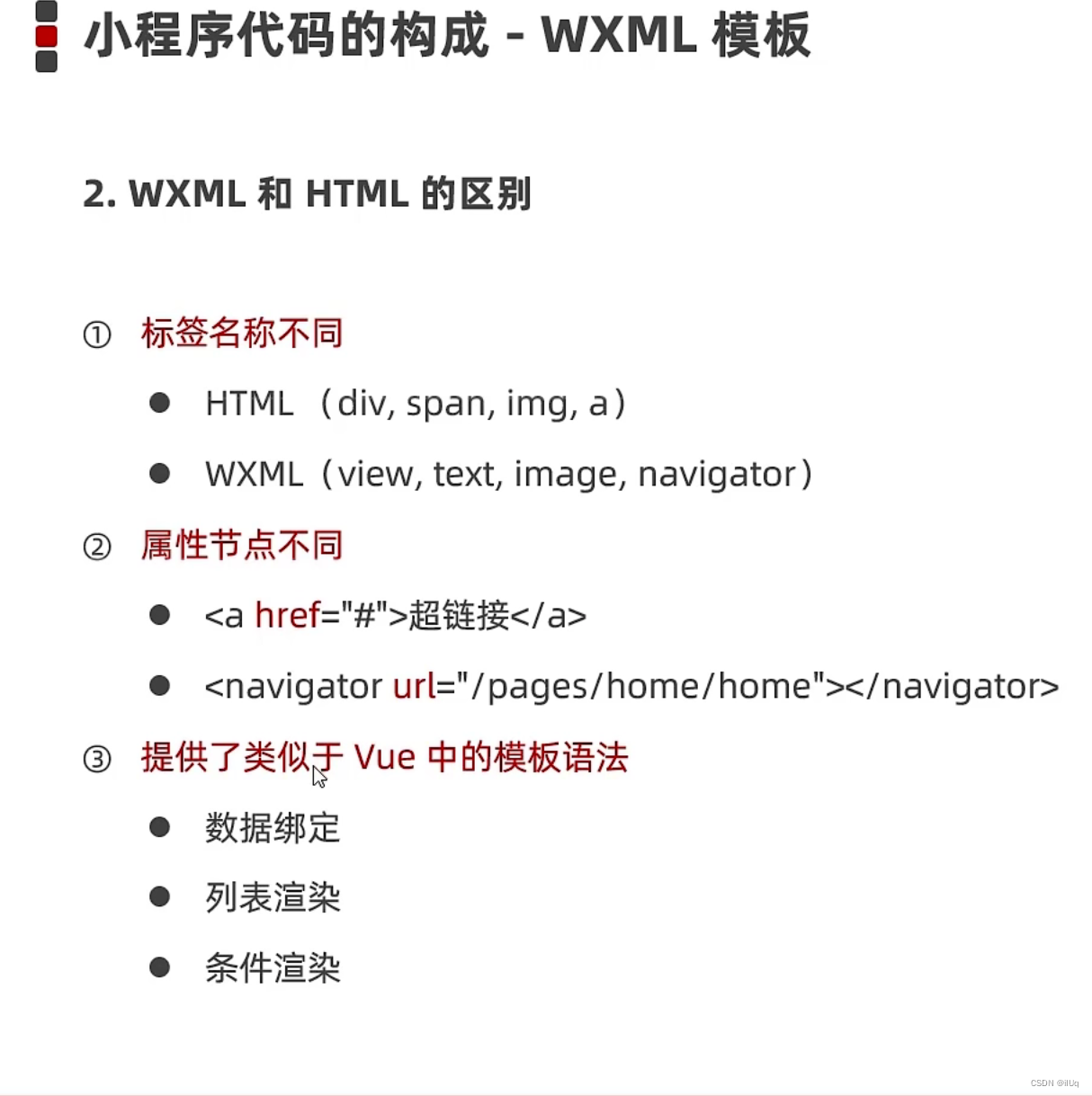
三.wxml与html的区别

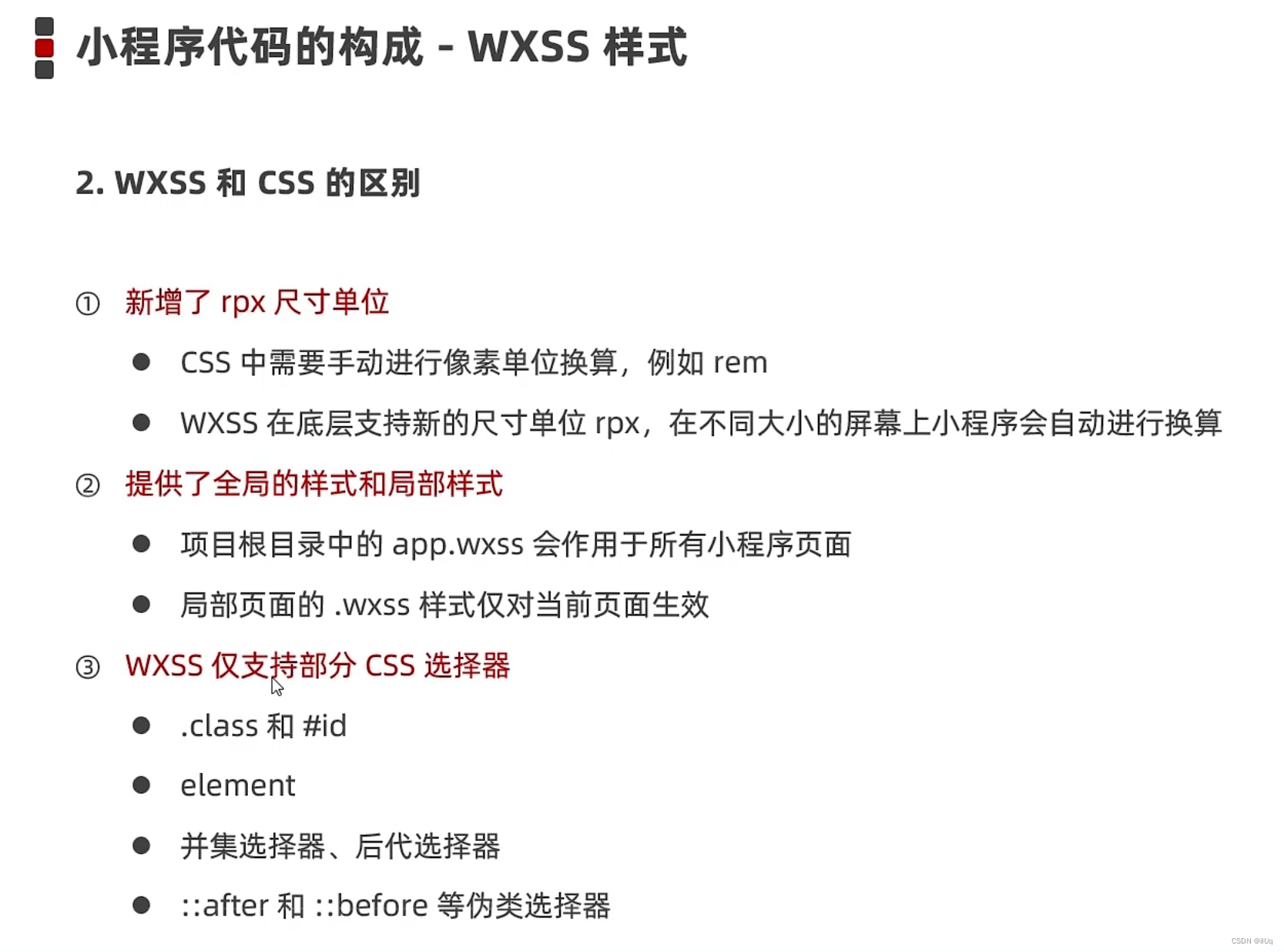
四.wxss与css的区别

五.什么是宿主环境
? 宿主😊😂是程序运行所必须的依赖环境,Android系统与iOS系统是两个不同的宿主环境,如Android是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的。
? 手机微信是小程序的宿主环境。
? 小程序能借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,如:微信扫码、微信支付、微信登录、地理定位,etc…
六.小程序宿主环境包含的内容
- 通信模型
- 运行机制
- 组件
- API
1.通信的主题
? 小程序中通信的主题是渲染层和逻辑层,如:wxml末班和wxss样式工作在渲染层,js脚本工作在逻辑层。
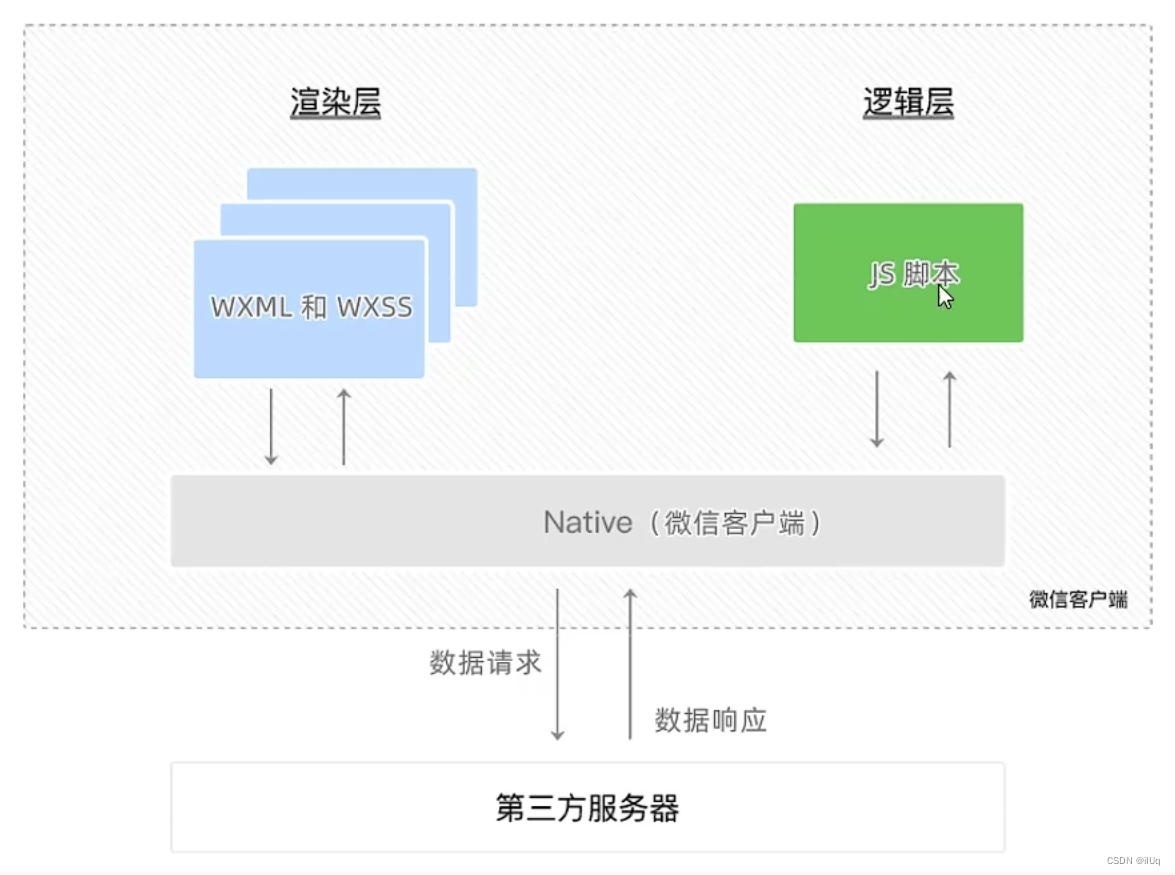
2.小程序的通信模型
? 渲染层和逻辑层之间的通信(由微信客户端进行转发)
? 逻辑层与第三方服务器之间的通信(由微信客户端进行转发)

3.小程序的运行机制
1.小程序启动的过程
- 把小程序的代码包下载到本地
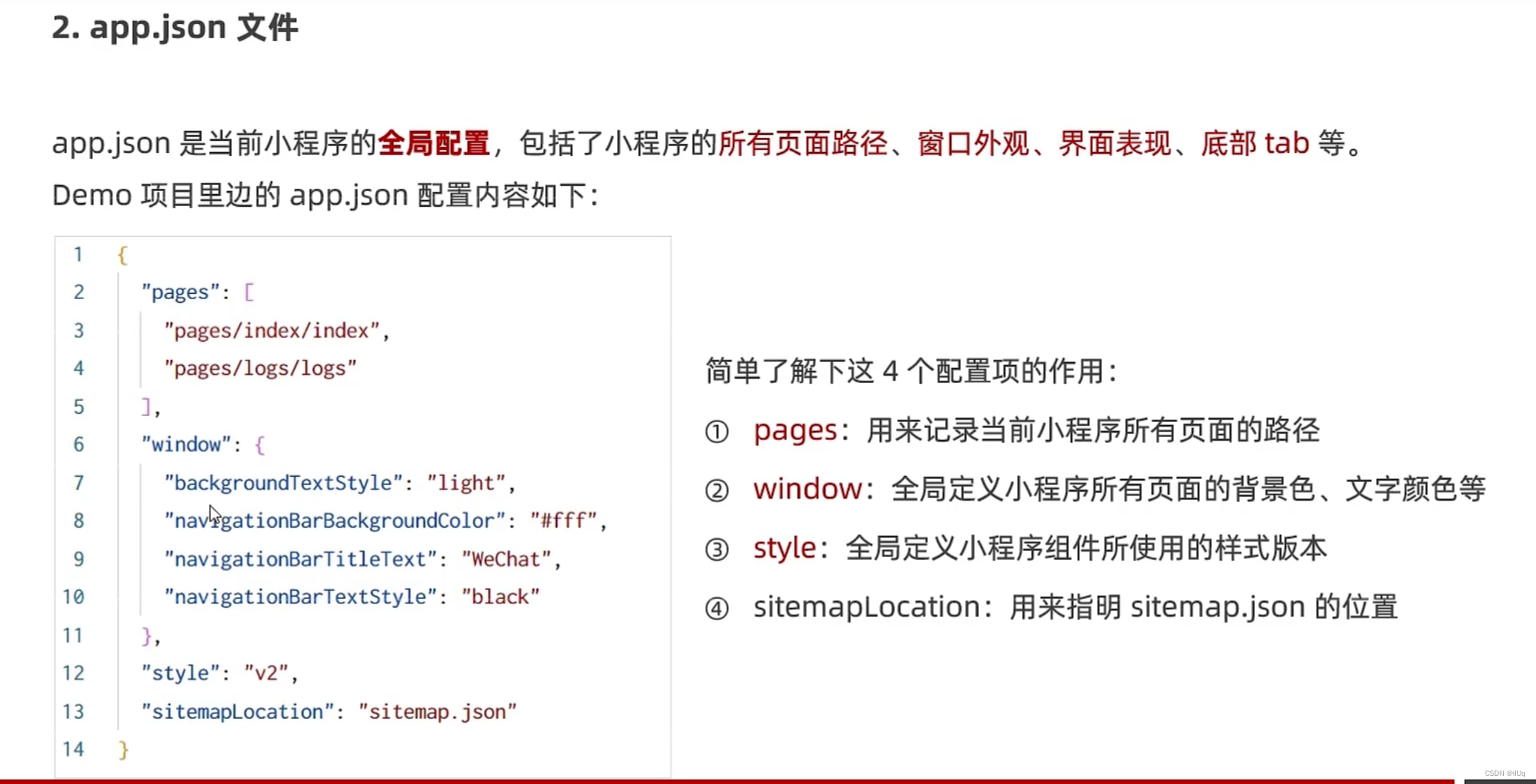
- 解析app.json全局配置文件
- 执行app.js小程序入口文件,调用app()创建小程序实例
- 渲染小程序首页
- 小程序启动完成
2.页面的渲染过程
- 加载解析页面的.json配置文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js文件,调用page()城建页面实例
- 页面渲染完成
4.小程序组件的分类
1.view
- 普通视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
2.scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
3.swiper和swiper-item
- 轮播图容器组件 和 轮播图item组件

5.常见的基础内容组件
text
- 文本组件
- 类似于HTML中的span标签,是一个行内元素
? 例如:手机号支持长按选中结果(在小程序中只有text支持长按选中效果的功能)
rich-text
- 富文本组件
- 支持把HTML字符串渲染为WXML结构
? 例如:制作如图的效果

6.其他常见组件
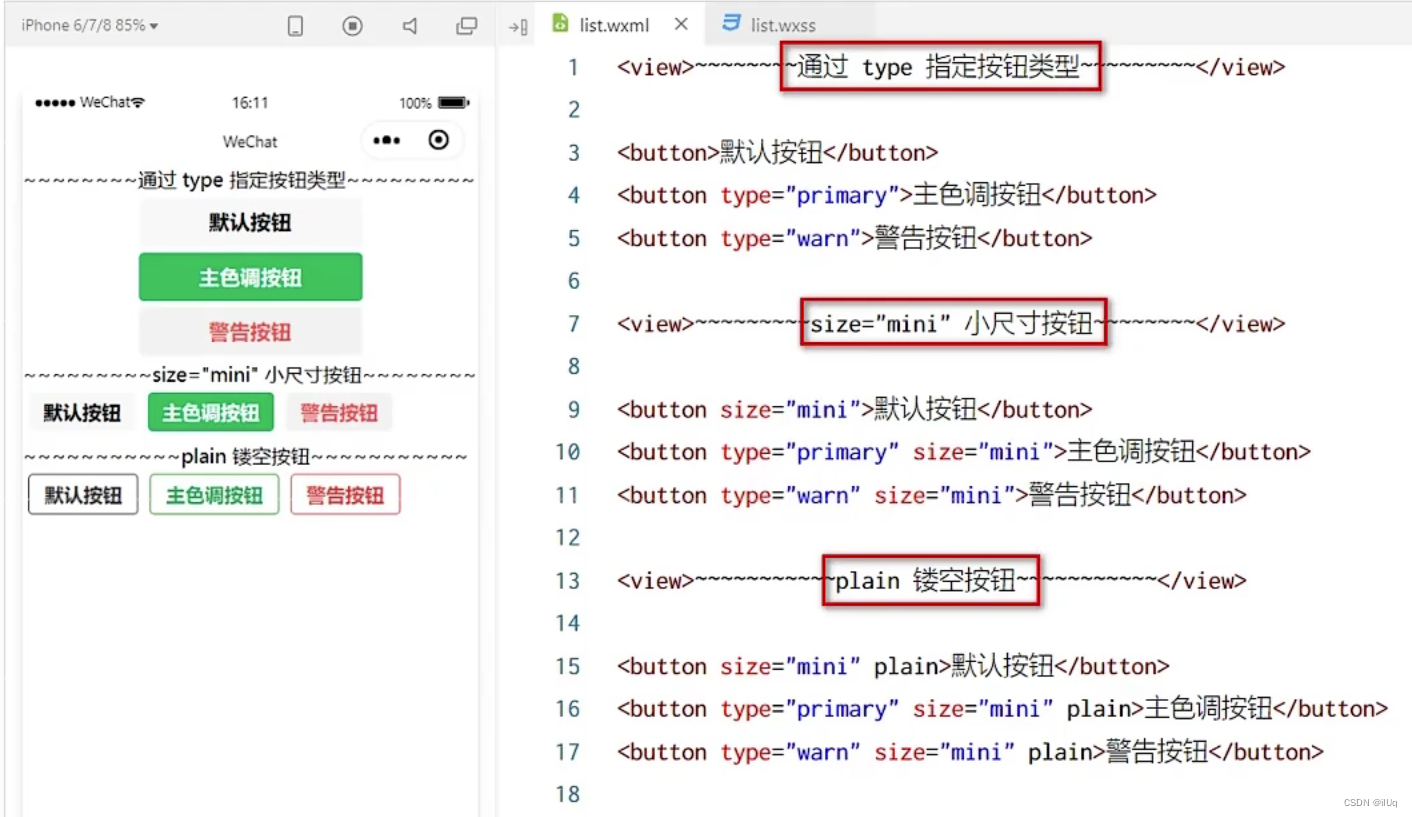
button
- 按钮组件
- 功能比HTML中的button按钮丰富
- 通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
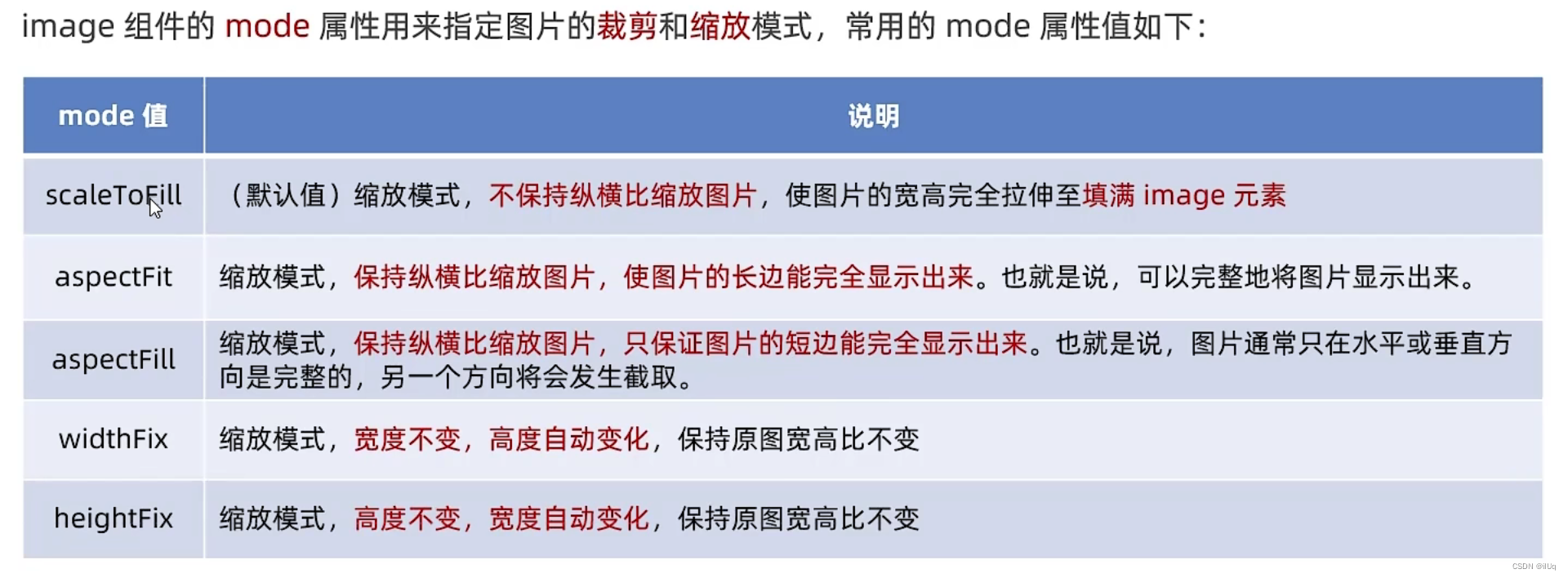
image
- 图片组件
- image组件默认宽度约300px、高度约240px
navigator
- 页面导航组件
- 类似于HTML中的a链接


七.小程序的宿主环境-API
1.事件监听API
- 特点:以on开头,用来监听某些事件的触发
- 举例:wx.onWindowResize(function callback)监听窗口尺寸变化的事件
2.同步API
- 特点1:以Sync结束的API都是同步API
- 特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例:wx.setStorageAync(‘key’,‘value’)向本地存储中写入内容
3.异步API
- 特点:类似于jQuery中的$.ajax(options)函数,需要通过success、fail、complete接收调取的结果
- 举例:wx.request()发起网络数据请求,通过success回调函数接收数据
八.小程序的协同工作
1.小程序成员管理的两个方面
- 项目成员
- 体验人员
2.不同项目成员对应的权限
3.开发者的权限说明
- 开发者权限
- 体验者权限
- 登录权限
- 开发设置
- 腾讯云管理
4.添加项目成员和体验人员
九.小程序的开发
1.小城的版本
- 开发版本
- 体验版本
- 审核中的版本
- 线上版本
2.发布上线
? 1.软件开发过程中的不同版本
? 2.上传代码
- 点击开发者工具顶部工具栏中的“上传”按钮
- 填写版本号以及项目备注
? 3.在后台查看上传之后的版本
? 登录小程序管理后台->管理->版本管理->开发版本
? 4.提交审核
? 5.发布
十.小程序的推广
小程序码
? 登录小程序管理后台->设置->基本设置->基本信息->小程序码及线下物料下载
十一.查看小程序的运营数据
1.在“小程序后台”查看
- 登录小程序管理后台
- 点击侧边栏的“统计”
- 点击相应的tab可以看到相关的数据
2.使用“小程序数据助手”查看
- 点开微信
- 搜索“小程序数据助手”
- 查看已发布的小程序相关的数据
十二.总结
- 能够知道如何创建小程序
? 微信开发者工具的使用、APPID的获取
- 能够清楚小程序项目的基本组成结构
? app.js、app.json、app.wxss、pages文件夹
- 能够知道小程序页面由几部分组成
? wxml、wxss、json、js
- 能够知道小程序中常见的组件如何使用
? view、text、image
- 能够知道小程序如何进行协同开发和发布
? 成员管理、发布小程序、查看运营数据
道如何创建小程序**
? 微信开发者工具的使用、APPID的获取
- 能够清楚小程序项目的基本组成结构
? app.js、app.json、app.wxss、pages文件夹
- 能够知道小程序页面由几部分组成
? wxml、wxss、json、js
- 能够知道小程序中常见的组件如何使用
? view、text、image
- 能够知道小程序如何进行协同开发和发布
? 成员管理、发布小程序、查看运营数据
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- JUC、MySQL
- SIC产业链简述
- DL Homework 11
- 微信多功能投票小程序源码系统:送礼物+在线充值+票数汇总+创建活动+完整的代码安装包 附带完整的搭建教程
- 孤儿进程与僵尸进程以及僵尸进程的解决
- 简单的C语言编程题【待完善】
- Canopen学习笔记——sync同步报文增加数据域(同步计数器)
- MySQL,原子性rename
- vite框架 ssr模型下 设置import.meta.env.MODE参数
- eNSP拓扑建立:静态路由的配置(实验报告)