antd的动态表单配置默认拥有一个或几个,第一个是否可以删除
发布时间:2024年01月05日
antd官方示例里面有这样的组件,直接使用Form.List来实现了,只需要配置一个规则就可以了,但是配置的时候,它官方示例里面都是默认没有内容的,需要手动再另外添加一个结果,所以就想在初始化的时候,就配置拥有一个,并且第一个还不能删除:
要想初始化的时候就有一个,可以配置Form.List的配置项:initialValue
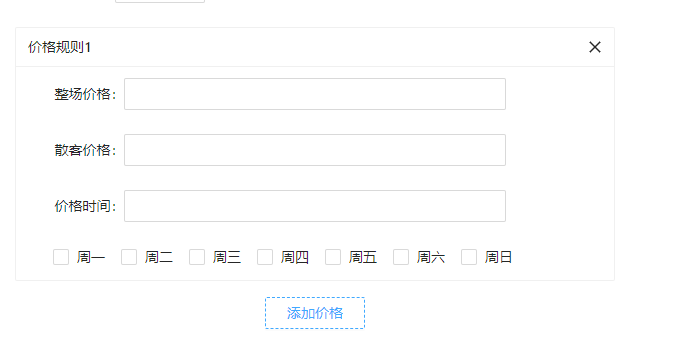
比如将其配置为:initialValue={[1]} ,那么初始化的时候,就会拥有一个表单域。
 ?
?
如果想配置第一个表单域不能删除,就可以在 删除的地方做个判断,是不是第一个:
在map遍历的时候,添加一个索引,通过判断这个索引是不是第0个,然后是否展示关闭按钮

表单域逻辑代码:
<Form.List name="items" key={1} initialValue={[1]}>
{(fields = [], { add, remove }) => (
<div
style={{
display: 'flex',
rowGap: 16,
flexDirection: 'column',
justifyContent: 'center',
}}
>
{fields.map((field, index) => (
<Card
size="small"
title={`价格规则${field.name + 1}`}
key={field.key}
extra={
index !== 0 ? (
<CloseOutlined
onClick={() => {
remove(field.name)
}}
/>
) : null
}
>
<Form.Item
label="整场价格"
name={[field.name, 'name']}
>
<Input />
</Form.Item>
<Form.Item
label="散客价格"
name={[field.name, 'name']}
>
<Input />
</Form.Item>
<Form.Item
label="价格时间"
name={[field.name, 'name']}
>
<Input />
</Form.Item>
{/* 星期选择 */}
<div className="week">
<Checkbox.Group
options={options}
onChange={onChange}
/>
</div>
</Card>
))}
<Button
type="dashed"
onClick={() => add()}
style={{ width: '100px', margin: '0 auto' }}
>
添加价格
</Button>
</div>
)}
</Form.List>
文章来源:https://blog.csdn.net/weixin_44786530/article/details/135408255
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!