Vue入门二(列表渲染|数据的双向绑定|事件处理)
发布时间:2024年01月08日
一、列表渲染
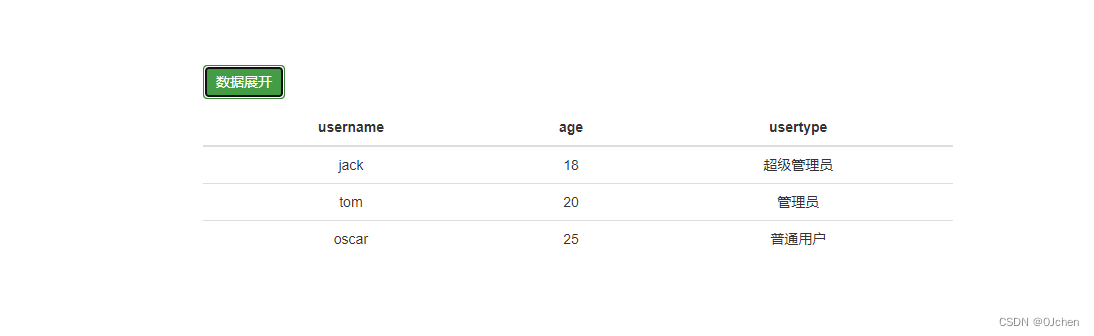
小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="../js/vue.js"></script>
</head>
<body>
<div id="div" class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<button class="text-center btn btn-success" @click="handleclick" style="margin-top:100px;">数据展开</button>
<p></p>
<table class="table table-hover">
<thead>
<tr>
<th class="text-center">username</th>
<th class="text-center">age</th>
<th class="text-center">usertype</th>
</tr>
</thead>
<tbody>
<tr v-for="user in user_list">
<td class="text-center">{{user.username}}</td>
<td class="text-center">{{user.age}}</td>
<td class="text-center" v-if="user.usertype==1">超级管理员</td>
<td class="text-center" v-else-if="user.usertype==2">管理员</td>
<td class="text-center" v-else-if="user.usertype==3">普通用户</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script>
var vm = new Vue({
el:'#div',
data:{
user_list:[],
},
methods:{
handleclick(){
this.user_list=[
{'username':'jack','age':18,'usertype':1},
{'username':'tom','age':20,'usertype':2},
{'username':'oscar','age':25,'usertype':3},
]
}
}
})
</script>
</body>
</html>

补充es6对象写法
1.基础写法
var userinfo = {'username':'jack','age':18}
console.log(userinfo)
2.省略key的引号,但是注意key值中不能出现横杠-,这个是js语法规定的,变量也是不允许出现
var userinfo = {username:'tom',age:22}
console.log(userinfo)
3.对象中直接放变量
var username = 'jack'
var age = 25
var userinfo = {username,age} //等同于{'username':'jack','age':18}
console.log(userinfo)
4.对象中直接放方法
var userinfo = {
username,age,'showDate':function(){
console.log('名字为:'+username)
console.log('年龄为:'+age)
//python对象中有self,js中有this也就是当前实例对象
console.log('另一种取名字方式:'+this.username)
}
}
userinfo.showDate()
5.方法简写
//如果不在实例对象内部,this代指window对象,也就是bom对象,this可以不写
//后期会遇到this指向问题
var username = 'jack'
var age = 25
var showDate = function(){
console.log(this) //代指当前window对象,浏览器、bom对象
console.log(location)
}
//showDate()
5.1简写
var userinfo={
username,age,showDate
}
userinfo.showDate()
5.2最终简写
var userinfo = {
username,age,showDate(){
console.log('另一种取名字方式:'+this.username)
}
}
userinfo.showDate()
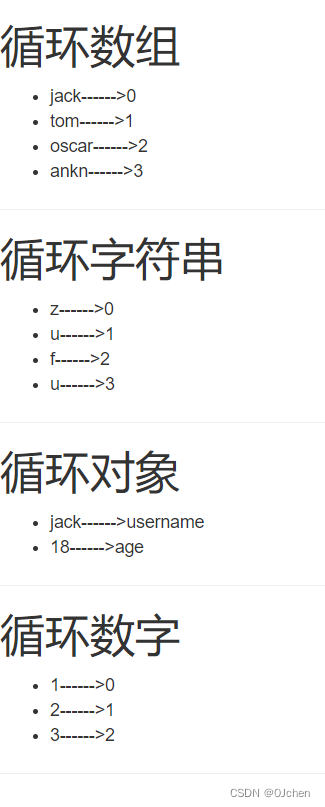
v-for可以循环的类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="../js/vue.js"></script>
</head>
<body>
<div id="div">
<h1>循环数组</h1>
<ul>
<li v-for="key,index in user_list">{{key}}------>{{index}}</li>
</ul>
<hr>
<p>
<h1>循环字符串</h1>
<ul>
<li v-for="key,index in 'zufu'">{{key}}------>{{index}}</li>
</ul>
<hr>
<p>
<h1>循环对象</h1>
<ul>
<li v-for="key,value in obj">{{key}}------>{{value}}</li>
</ul>
<hr>
<p>
<h1>循环数字</h1>
<ul>
<li v-for="key,index in 3">{{key}}------>{{index}}</li>
</ul>
<hr>
<p>
</div>
<script>
var vm = new Vue({
el:'#div',
data:{
user_list:['jack','tom','oscar','ankn'],
zifu:'helloworld',
obj:{username:'jack',age:18},
},
})
</script>
</body>
</html>

补充js可循环类型
补充js的循环方式
//1.基于索引的循环方式
for(var i=0;i<4;i++){
console.log(i)
}
//2.in 循环
var username = ['jack','tom','ankn','oscar'] //数组
for(item in username){
console.log(item) // 索引值
console.log(username[item]) //value值
}
var userinfo = {username:'jack',age:18} //对象
for(item in userinfo){
console.log(item) //循环的是key值,这种in循环方法无法循环对象的value值
// console.log(userinfo[tiem]) 会报错
}
var iyou = 'helloworld' // 字符串
for(item in iyou){
// console.log(tiem)
console.log(iyou[item]) //只能获取value值,无法获取到索引
}
//数字无法使用in循环
//3.of循环
var username = ['jack','tom','ankn','oscar'] //数组
for(item of username){
console.log(item) // 只能获取到value值,无法像in能获取到索引
}
//对象不能使用of循环
var iyou = 'helloworld' // 字符串
for(item of iyou){
console.log(item) //只能获取value值,无法获取到索引
}
//数字无法使用of循环
//4.数组的方法,实现循环
var username = ['jack','tom','ankn','oscar'] //数组
username.forEach(function(value,index){ //获取到的世value和index
console.log(value)
console.log(index)
})
//对象没有循环方法
//5.jQuery的each循环
var username = ['jack','tom','ankn','oscar'] //数组
$.each(username,function(index,value){ //获取到的是index和value
console.log(index)
console.log(value)
})
var userinfo ={username:'jack',age:20}
$.each(userinfo,function(key,value){ //获取到的是key和value
console.log(key)
console.log(value)
})
注意!在Vue中:数组的index和value是反的 | 对象的key和value也是反的
key值的解释
vue中使用的是虚拟DOM,会和原生的DOM进行比较,然后进行数据的更新,
提高数据的刷新速度(虚拟DOM用了diff算法)
在v-for循环数组、对象时,建议在控件/组件/标签写1个key属性,属性值唯一
页面更新之后,会加速DOM的替换(渲染)
:key="变量"
<div v-for="item in 8" :key="item">{{item}}</div>
// 尽量要写key值,这样虚拟dom每次操作的根据变动的key值做监听
二、数据的双向绑定
| 单向数据绑定 | :value=‘变量’ | < input type=“text” :value=“name”> |
| 双向数据绑定 | v-model=‘变量’ | < input type=“text” v-model=“age”>—{{age}} |
input框的vulue值是单向数据绑定,输入框输入值后,值就会被js变量拿到。input框使用:value='变量'这种形式,页面输入框变化,变量不会变,但使用v-model做双向数据绑定,输入框输入数据,变量也会跟着变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="div">
<h1>数据的双向绑定</h1>
username: <input type="text" v-model="username">
<P/>
password: <input type="password" v-model="password">
<p/>
<button @click="onsubmit">提交</button>
</div>
<script>
var vm = new Vue({
el:'#div',
data:{
// userinfo:{username:'jack',password:123}
username:'',
password:'',
},
methods:{
onsubmit(){
console.log(this.username,this.password)
}
}
})
</script>
</body>
</html>
三、事件处理
基本使用
事件绑定 V-on:事件名 = ‘函数’ 简写 @事件名 = ‘函数’
| 事件 | 释义 | 实例 |
|---|---|---|
| click | 点击事件 | <input type=“text” @click=“handleClick”> |
| input | 当输入框进行输入的时候 触发的事件 | <input type=“text” @input=“handleInput”> |
| blur | 当输入框失去焦点的时候 触发的事件 | <input type=“text” @blur=“handleBlur”> |
| change | 当元素的值发生改变时 触发的事件 | <input type=“text” @change=“handleChange”> |
| focus | 当获得焦点,触发事件 | <input type=“text” @focus=“handleFocus”> |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="div">
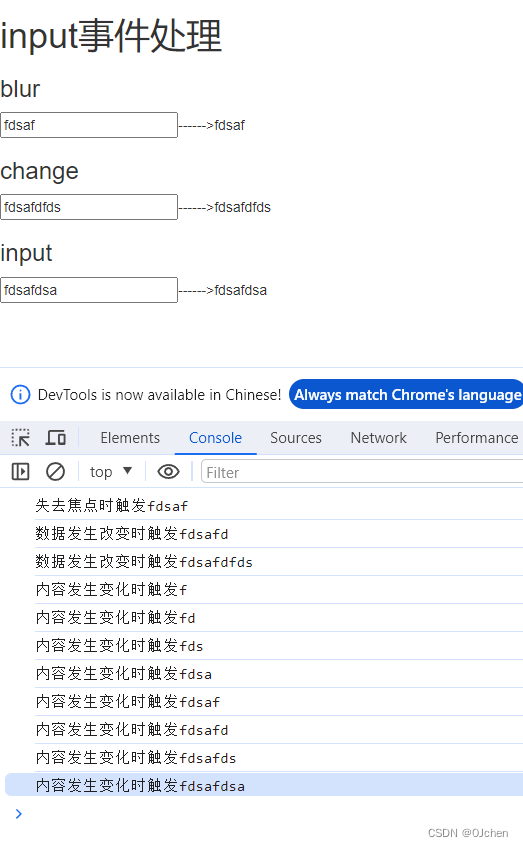
<h1>input事件处理</h1>
<h3>blur</h3><p><input type="text" v-model="name1" @blur="onblur">------>{{name1}}</p>
<h3>change</h3><p><input type="text" v-model="name2" @change="onchange">------>{{name2}}</p>
<h3>input</h3><p><input type="text" v-model="name3" @input="oninput">------>{{name3}}</p>
</div>
<script>
var vm = new Vue({
el:'#div',
data:{
name1:'',
name2:'',
name3:'',
},
methods:{
onblur(){
console.log('失去焦点时触发'+this.name1)
},
onchange(){
console.log('数据发生改变时触发'+this.name2)
},
oninput(){
console.log('内容发生变化时触发'+this.name3)
}
}
})
</script>
</body>
</html>

过滤案例
模拟搜索框信息提示案例
只有数组有过滤器,根据输入框输入的内容对目标数组进行条件过滤,只显示想要的数组内容。代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="div">
<h1>过滤案例</h1>
<input type="text" v-model="search" @input="oninput">
<ul>
<li v-for="item in NewDateList">{{item}}</li>
</ul>
</div>
<script>
var vm = new Vue({
el:'#div',
data:{
search:'',
datelist:['a', 'at', 'atom', 'be', 'beyond', 'bee', 'c', 'cs', 'csrf'],
NewDateList:['a', 'at', 'atom', 'be', 'beyond', 'bee', 'c', 'cs', 'csrf'],
},
methods:{
//1.笨方法实现过滤
oninput(){
//这里的this是实例对象
var _this = this
//过滤掉datelist中每一个是否包含用户输入的this.search
this.NewDateList = this.datelist.filter(function(item){
//这内部的this是window对象
if(item.indexOf(_this.search) >= 0){ //箭头函数 字符串.indexOf(子字符串)
return true
}else{
return false
}
})
}
//2.箭头函数
oninput(){
this.NewDateList=this.datelist.filter(item => item.indexOf(this.search) >= 0)
}
}
})
</script>
</body>
</html>
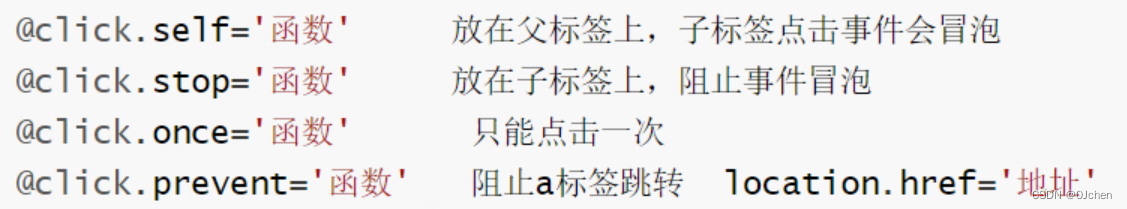
事件修饰符
就是对click事件的修饰,针对父标签和子标签里面的事件,当子标签里面的点击事件被点击了,同时会传给父标签的点击事件,引发点击事件的触发,称为冒泡事件。
| 事件修饰符 | 释义 |
|---|---|
| .stop | 只处理自己的事件,子控件冒泡的事件不处理(阻止事件冒泡) |
| .self | 只处理自己的事件,子控件冒泡的事件不处理 |
| .prevent | 阻止a链接的跳转 |
| .once | 事件只会触发一次(适用于抽奖页面) |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="div">
<h1>事件修饰符</h1>
<h4>事件冒泡--->通过事件修饰符 stop ,子控件不再冒泡给父控件</h4>
<ul @click="handleUl">
<li @click.stop="handleone">first</li>
<li>second</li>
</ul>
<hr>
<h4>事件冒泡--->通过事件修饰符 self ,只处理自己的事件,子控件的冒泡,不处理父标签的</h4>
<ul @click.self="handleUl">
<li @click.stop="handleone">first</li>
<li>second</li>
</ul>
<h3>prevent阻止a标签跳转</h3>
<a href="https://www.baidu.com" @click.prevent="handleA">点击跳转百度</a>
<hr>
<h3>once只执行一次</h3>
<button @click.once="handleclick">点击抽奖</button>
</div>
<script>
var vm = new Vue({
el:'#div',
data:{
},
methods:{
handleUl(){
console.log('UI标签被点击了')
},
handleone(){
console.log('li标签被点击了')
},
handleA(){
console.log('a标签被点击了')
//阻止a标签的跳转,可以自己决定需不需prevent
//可以手动指定跳转
//location.href='https://wangyi.com'
},
handleclick(){
console.log('点击抽奖了')
}
}
})
</script>
</body>
</html>
文章来源:https://blog.csdn.net/achen_m/article/details/135465852
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- flutter FractionallySizedBox / 百分比布局、根据父容器百分比布局 / 点击空白隐藏键盘
- Go语言的映射reflect使用大全
- 【论文阅读】RoSteALS: Robust Steganography using Autoencoder Latent Space-2023-CVPR
- 系统活动报告器 :sar 优化性能 | 解读系统运行状态
- 猫头虎分享已解决Bug || 解决Vue.js not detected的问题 ?
- springIoc依赖注入循环依赖三级缓存
- SCC-Tarjan,缩点问题
- 如何开发一套家政预约小程序,家政系统有哪些功能?
- 【含完整代码】Java定时任务之xxl-job[超详细]
- 探索 WebRTC:数字世界的实时通信魔法