【RocketMQ笔记02】安装RocketMQ可视化工具rocketmq-dashboard
这篇文章,主要介绍如何安装RocketMQ可视化工具rocketmq-dashboard。
目录
一、RocketMQ可视化界面
1.1、下载rocketmq-dashboard
rocketmq-dashboard是一个可视化查看和管理RocketMQ消息队列的工具,基于SpringBoot开发的一个Web工程,可以去Github下载源代码,或者官方下载地址:https://dist.apache.org/repos/dist/release/rocketmq/rocketmq-dashboard/1.0.0/rocketmq-dashboard-1.0.0-source-release.zip。
官方地址:https://rocketmq.apache.org/zh/docs/deploymentOperations/04Dashboard/。

下载成功之后,解压就可以得到源代码,目录结构就是一个简单的SpringBoot工程。

1.2、修改配置文件
使用IDEA打开刚刚解压得到的dashboard工程,因为rocketmq-dashboard是需要连接RocketMQ消息队列服务的,所以在它的配置文件中,需要指定RocketMQ消息队列的服务地址,修改application.properties配置文件中的rocketmq.config.namesrvAddr属性。

1.3、打包工程
配置文件修改之后,就可以执行mvn package打包命令,生成对应的jar包程序。打包成功之后,就可以在target目录下面找到生成的jar包,这个jar就是可执行的rocketmq-dashboard程序。

我这里已经把jar包放到网盘了,并且提供了快捷启动脚本,双击即可启动,公众号回复【rocketmq-dashboard】即可获取。

1.4、启动rocketmq-dashboard
经过前面几个步骤,我们已经生成了rocketmq-dashboard运行程序,下面就可以启动可视化界面啦。启动dashboard程序之前,需要确保我们的RocketMQ消息队列服务已经启动,需要启动namesrv和mqbroker两个服务。

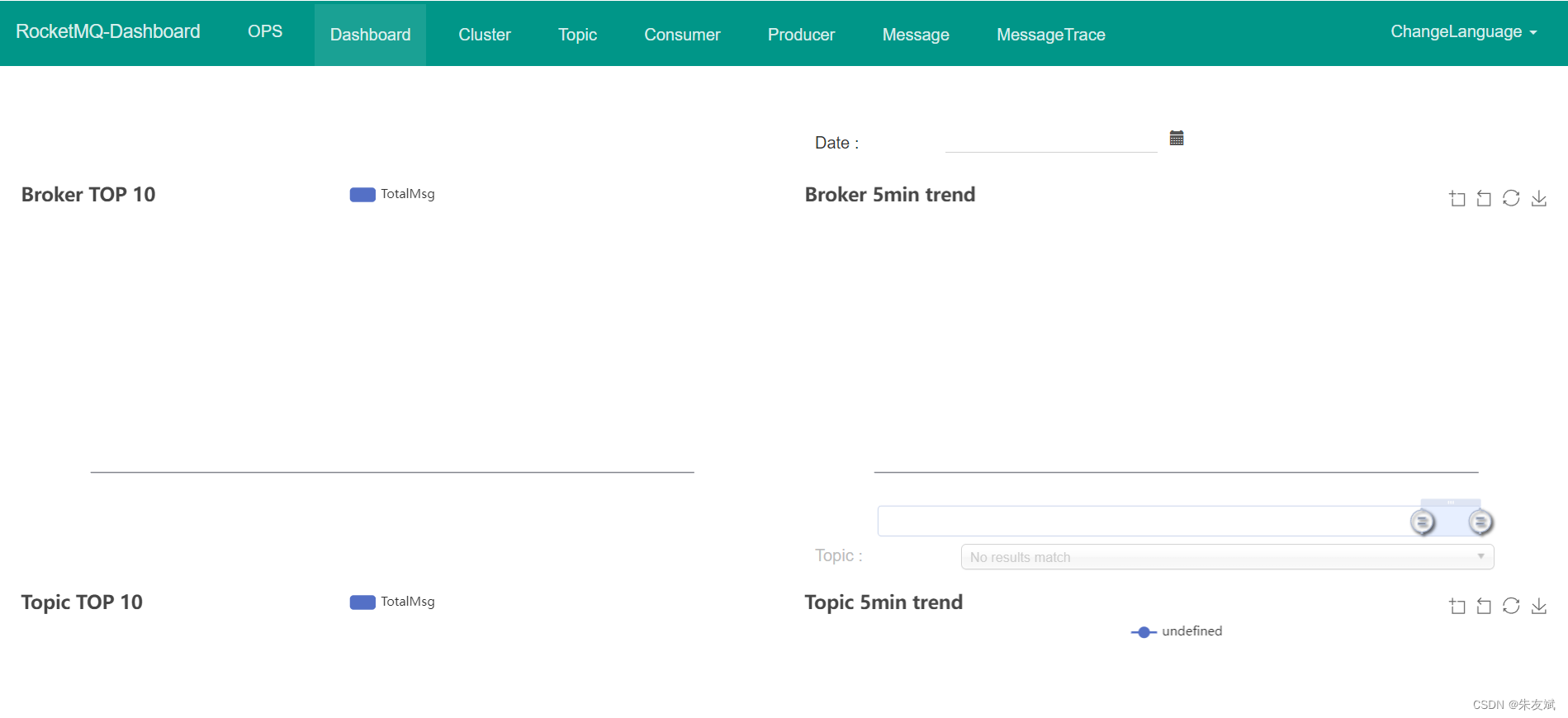
启动成功之后,打开浏览器,访问:http://localhost:8080/。

到此,安装RocketMQ可视化工具rocketmq-dashboard就完成啦。
综上,这篇文章结束了,主要介绍如何安装RocketMQ可视化工具rocketmq-dashboard。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 插件化简单介绍
- vue3+vite创建项目--(傻瓜式教程)
- 文件传输软件SecureFX mac支持多种协议
- 2023年12月电子学会Python一级真题及答案
- 云渲染的官网地址是什么?
- 【linux 多线程并发】线程本地数据存储的两种方式,每个线程可以有同名全局私有数据,以及两种方式的性能分析
- Redis原理之网络通信协议笔记
- 涉密网络的IP查询防护策略
- 两整数之和 -- 位运算
- 【FPGA】Verilog 实践:优先级编码器 | Priority encoder